Meet-Up Event Planner, Project 1 from Udacity Senior Web Developer Nanodegree. It's a responsive app with validation and user experience.
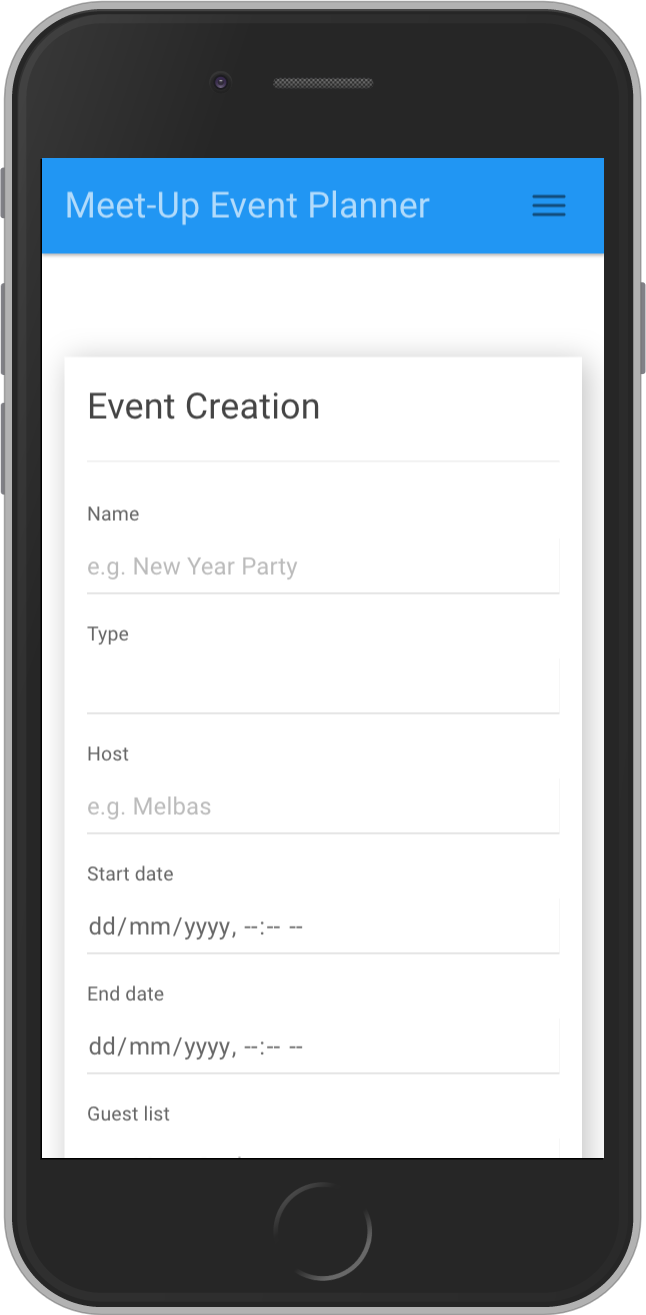
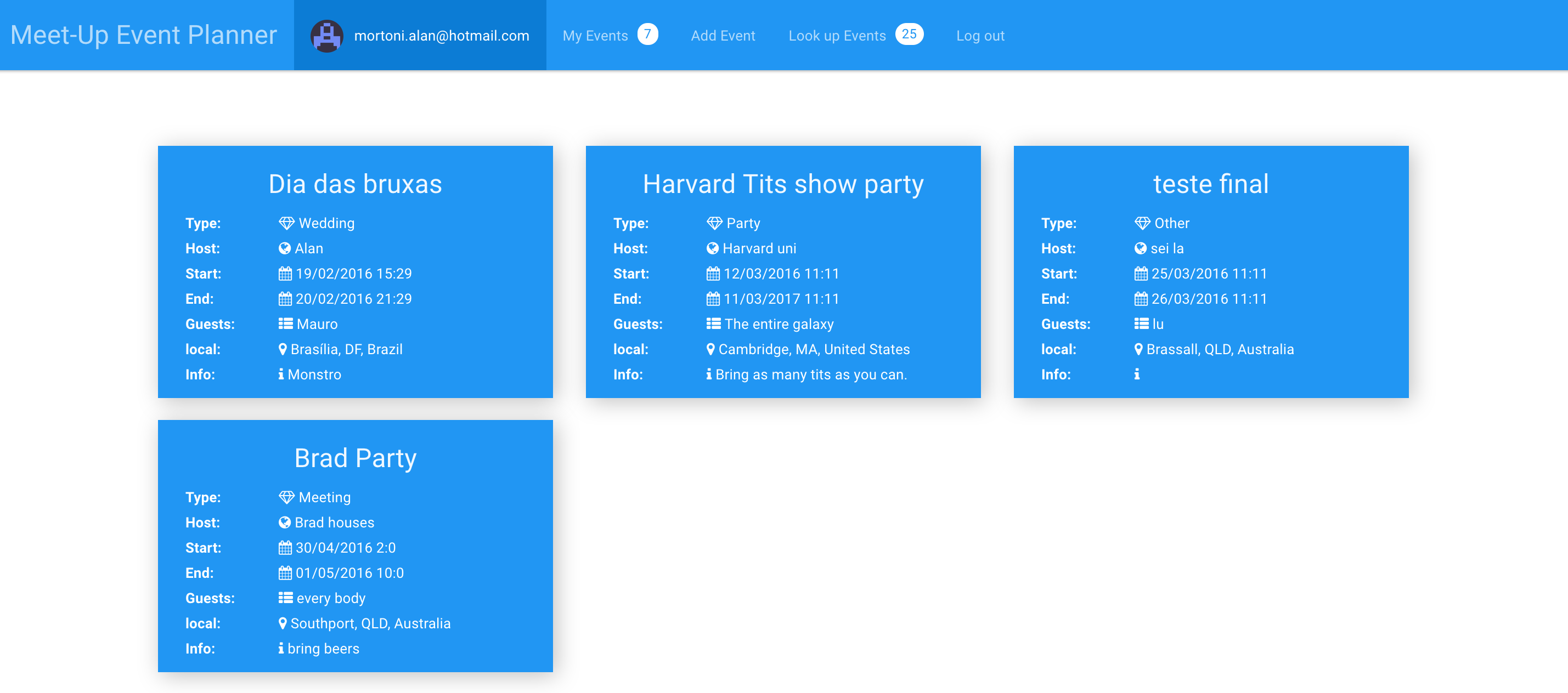
You will build a responsive web application that allows the user to establish a meet-up event. The goal is to create an app that is a joy to use on both desktop and mobile. The application must allow someone to name their event, search for a host location (using a location API like Foursquare), set the capacity of the event, the start and end times, and input a description of the event.
Udacity
##Demo
You can see a demo here.
##Technologies
AngularJS
Firebase
JavaScript
HTML5
CSS3
Gulp
BootStrap 3
JQuery
##Dependencies
- Node.js
You must download and install it here.
##Running
Go to root folder of project, open your terminal and then follow steps:
###Development Server
- Installing dependencies:
$ npm install
- Download packages:
$ bower install
- Running server:
$ grunt
##Features
Version 1.0.0
- First commit