The backend in written in Python Flask.
The frontend makes use of standard HTML, CSS and JavaScript capabilities along with extensive use of Bootstrap, the Gentelella website template and the DataTables jQuery plug-in.
The API receives data from the REMAR_CIDADÃO Android Application.
The API is used to keep a local copy of the json files sent from the Android app, as well as saving them in a CouchDB database. The CouchDB database is used to handle and parse the data sent to the front-end of the user interface website (more below). The local copies of the files are kept in case of a "disaster scenario" in order to be able to recreate the CouchDB database (and its content).
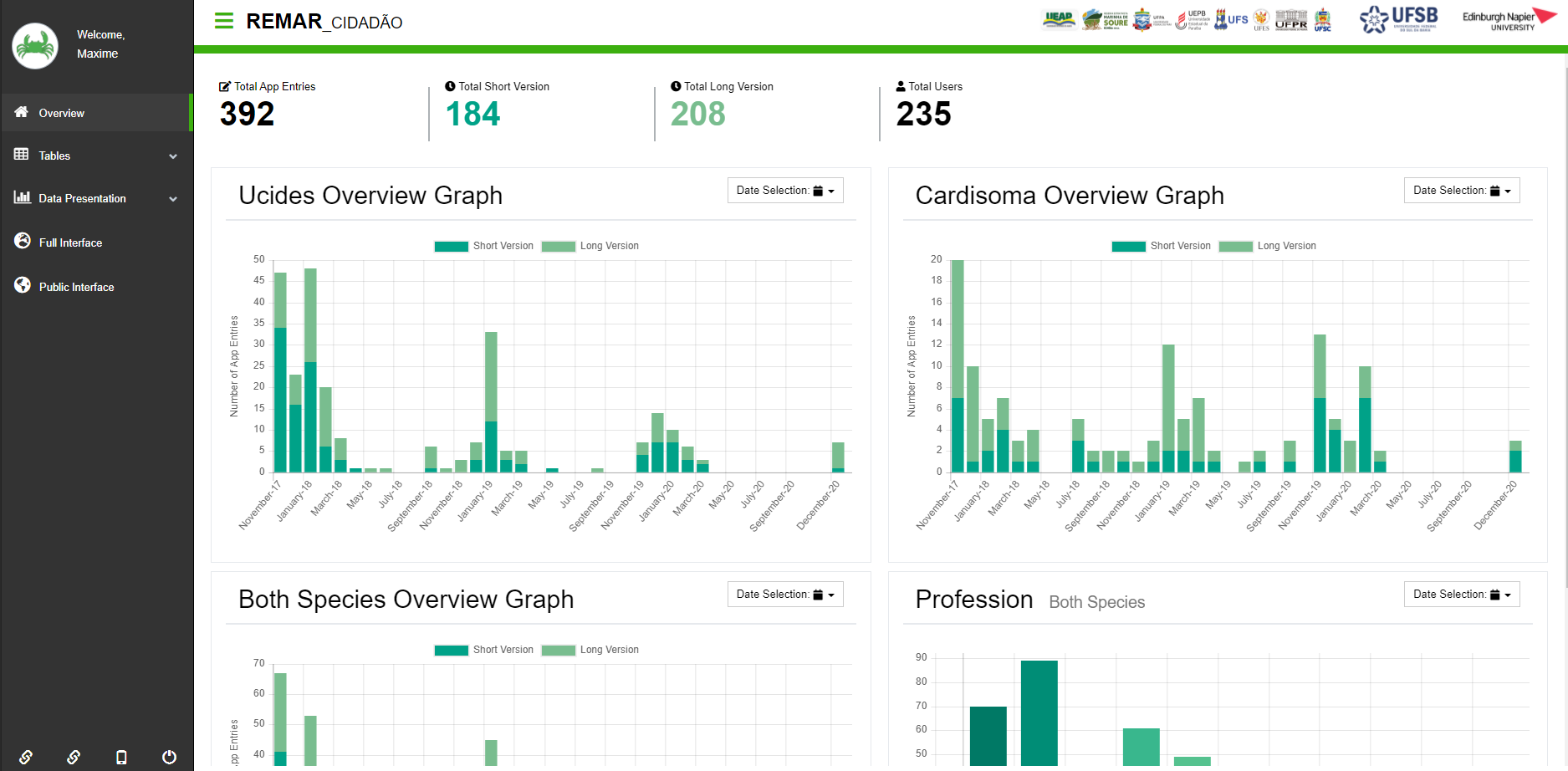
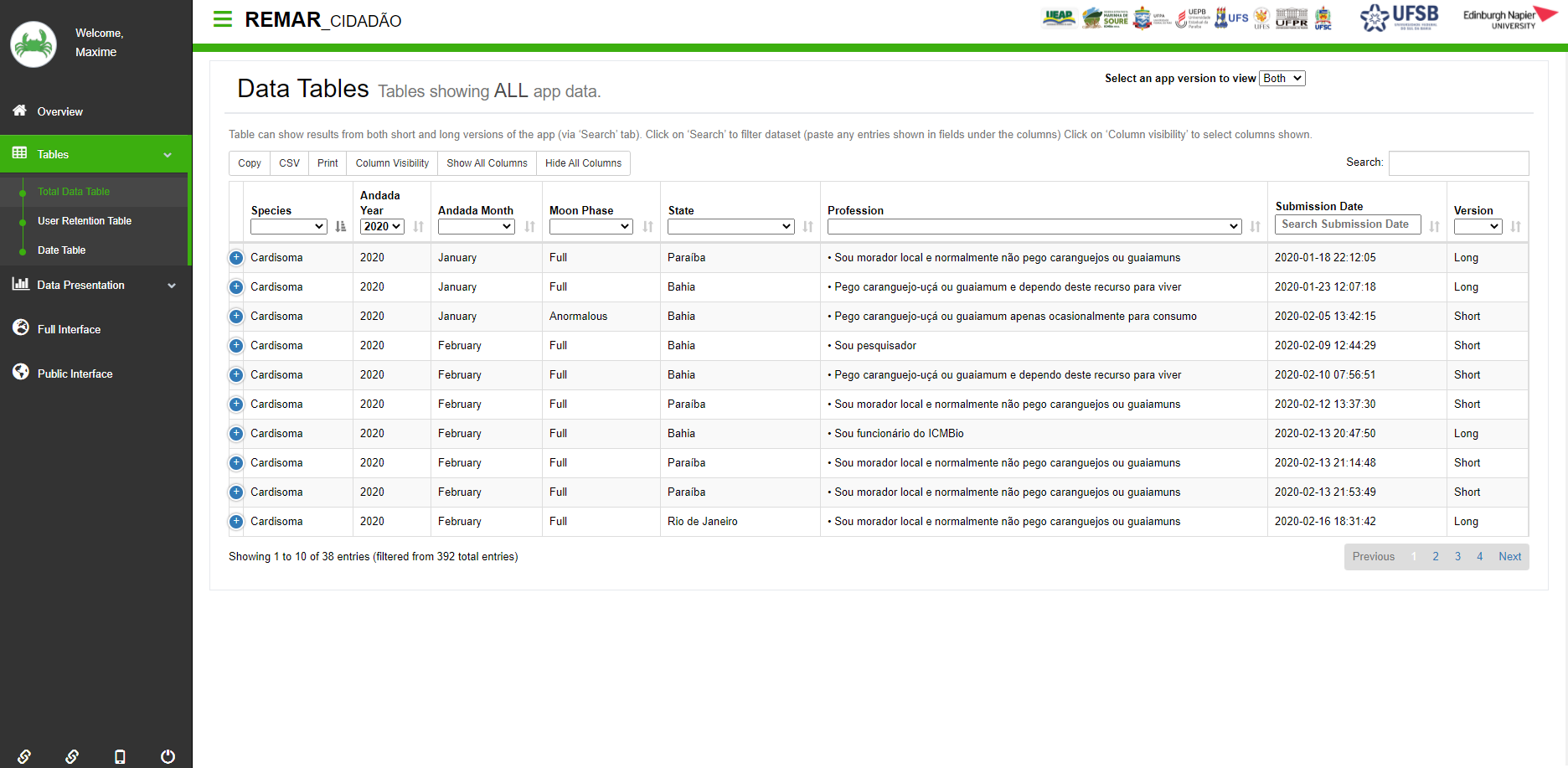
A simple admin panel allows for displaying useful information to the members of the REMAR Project.
More importantly, they can download the data (all of it, or filter it if needed) in the form of a CSV file for further analysis.
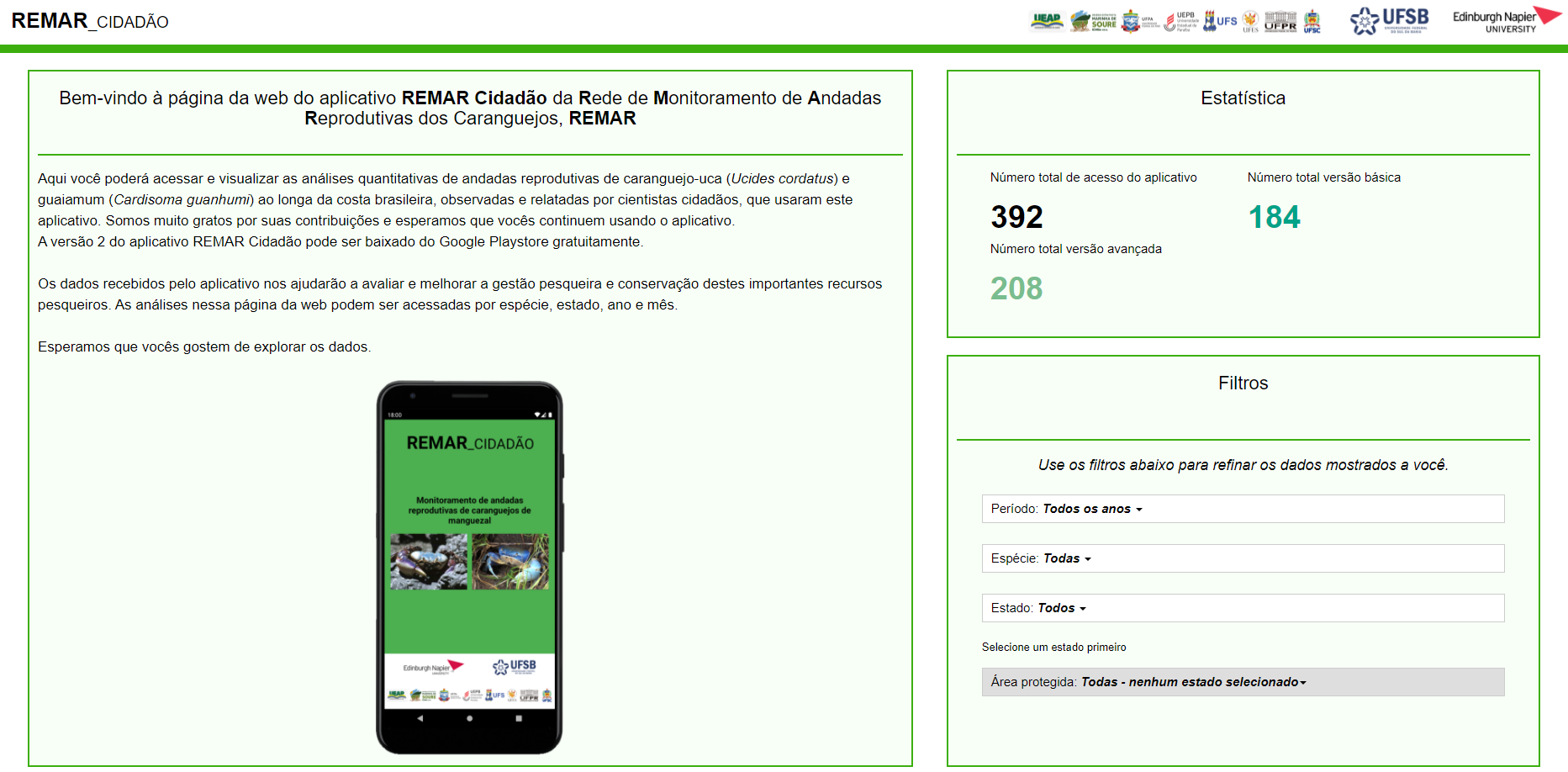
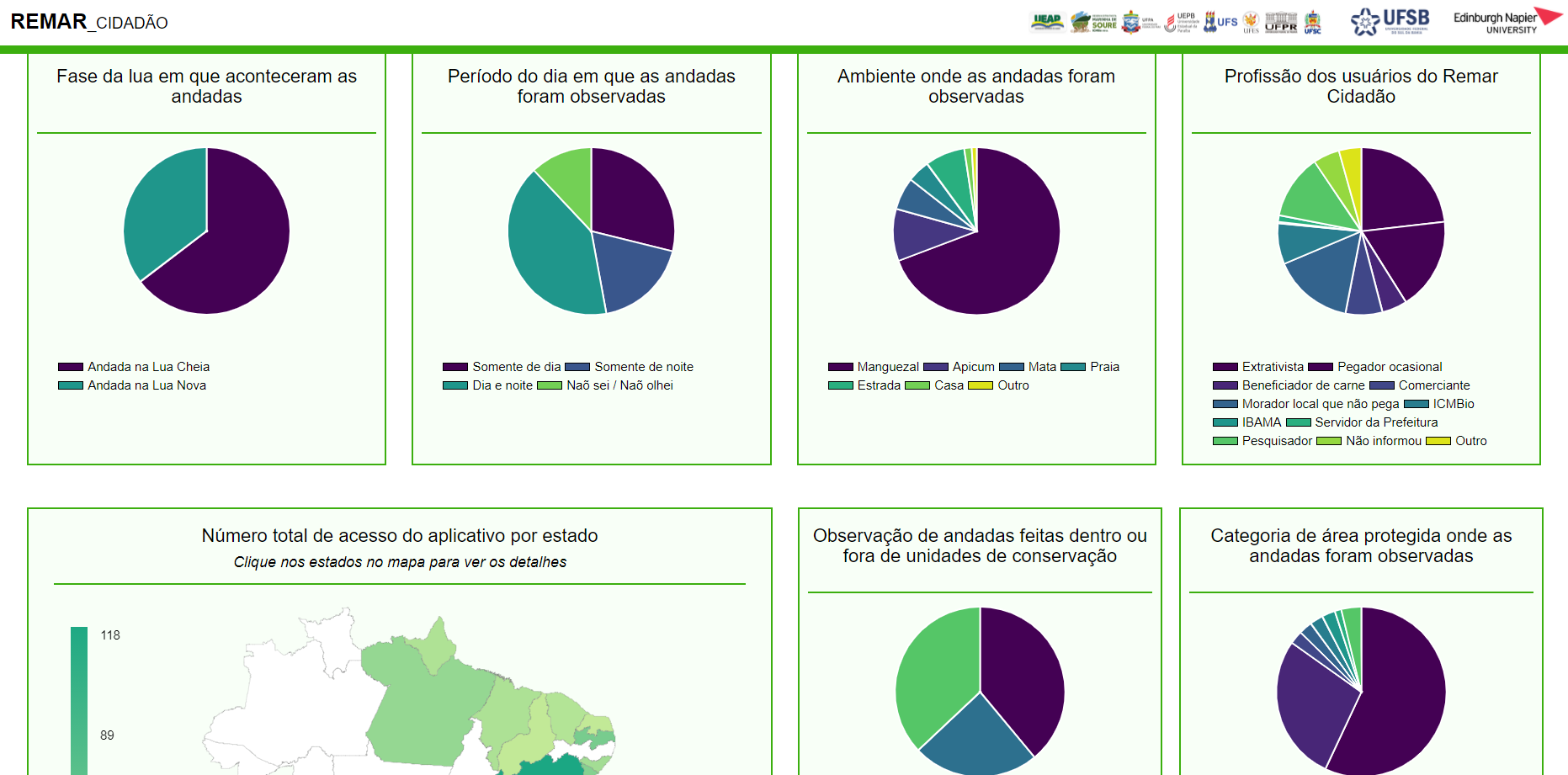
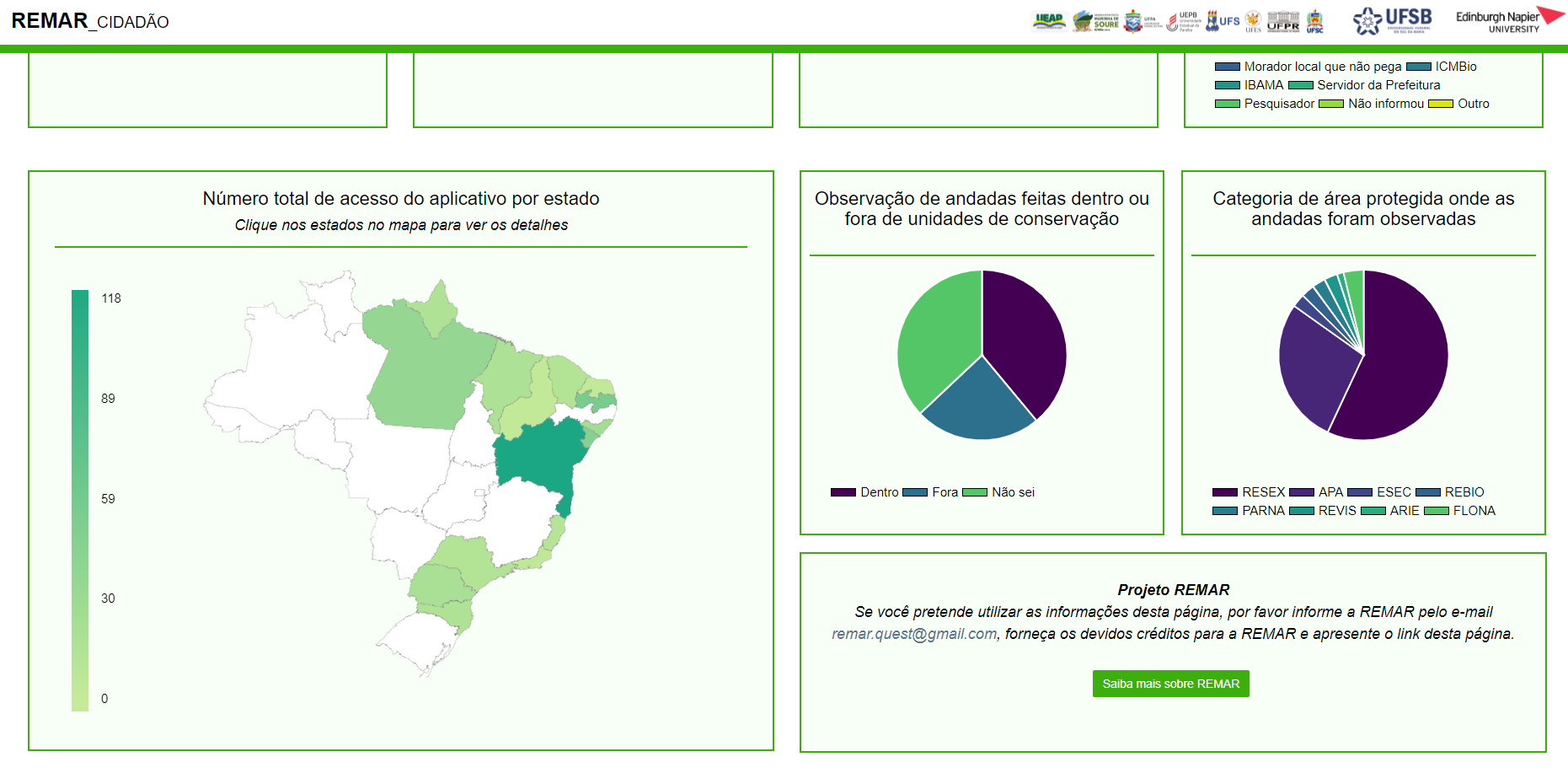
The public interface aims to give some insight to the REMAR_CIDADÃO app users.
It allows them to see selected information about the data that was collected from all users of the app.
Selected screenshots below, or the website can be seen here.