https://gossip-girl-xoxo.netlify.app/
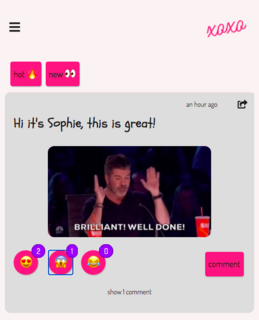
A Gossip Girl inspired app with client and server integration where users can post entries of up to 300 characters and a gif. Users can engage with the content using reactions and comments.
XOXO is an anonymous community journaling website aimed at teenagers and high school students based on hit tv series Gossip Girls. With growing privacy concerns on current social media platforms and messaging apps, XOXO aims to provide a safe space for individuals to freely share their thoughts without having to worry about having their identity exposed.
Clone or download the repo.
Open the terminal:
cd server
npm install
Navigate to index.js
Start the server npm run start // currently starts nodemon, remember to switch to node index.js
In a seperate terminal:
cd ../client
npm install
open index.html
- HTML, CSS, JavaScript
-
Server: cors, moment, body-parser, express
-
Client: giphy/js-components, giphy/js-fetch-api
-
Server: jest, supertest, nodemon
-
Client: watchify, concurrently, jest, jest-fetch-mock, coverage
- Start by planning out a plan!!! Use of GitHub Projects to set up a Kanban board and a 'Source of Truth' shared document on Google Docs.
- Create Figma design plan.
- Create server side folder and client side folder with testing and relevant pages.
- Peer coding, drive and navigation, and splitting up tasks.
- Deployment issues
- Posts not showing when sent from mobile devices.
- Submit button not closing text area
- Styling
- Comment submit button not functioning
- Comment submit button can be pressed multiple times and each click will bring up new comment textarea
- Date and time
- Create tests and download necessary packages
- Set up server to connect with local host and create root/routes
- Add api testing and model testing
- Originally planned to use Bootstrap but due to issue with color customisation, decided not to proceed with using Bootstrap as it doesn't seem worth the hassle
- Deploy to Heroku
- Date and time to show relative time rather than time of post
- Sort by hot (most reactions) or sort by new posts.
- Add routes for sorting posts by time and by reaction count
- Increase testing coverage
- Add error handling and error messages
- Download necessary packages
- Deploy to Netlify
- Add layout testing, DOM testing and mock testing
- Create skeleton of page, add basic functionality, basic styling
- Add Giphy carousel to post area
- Add comment textarea and submit button within post, emoji reaction ability and reaction counter
- Function to pick random font for each entry
- Dark mode
- Share button to copy link of post
- Add labels for if there are no comments, one comment, or multiple comments on a post
- Remove giphy functionality (user can cancel add giphy)
- Add About page which links to and from homepage
- Discovered how to deploy to Heroku and Netlify from same repository and same branch. Must change path directory if 'index.html' and 'Procfile' are not in the root.
- Connected API to front end!
- Having a functioning and visually appealing page that looks amazing on most popular smart phones.
- Meeting our own deadlines
- Hot or New sorting! (See code snippet below)
- Finding the best strategy to deploy on Heroku and Netlify from the same repository on Github.
- Git flow
- Bootstrap issues - not able to edit colors
- Selecting and posting Giphy
- Testing Giphy functions
- Organisation of functions not set out well for testing
- Reply with a Giphy in comments
- Save favourite posts
- Order by user's favourite posts
- Choose from more selection of emojis as a reaction
- Ability to search through posts
- Report other posts (e.g if not appropriate)