a small project to run/evaluate JavaScript code and to show the output on a custom console using a custom 'console.log()' method
.................................................................................................................................................................................
Live Version: https://nirmalpaul383.github.io/Console_dot_JS/
.................................................................................................................................................................................
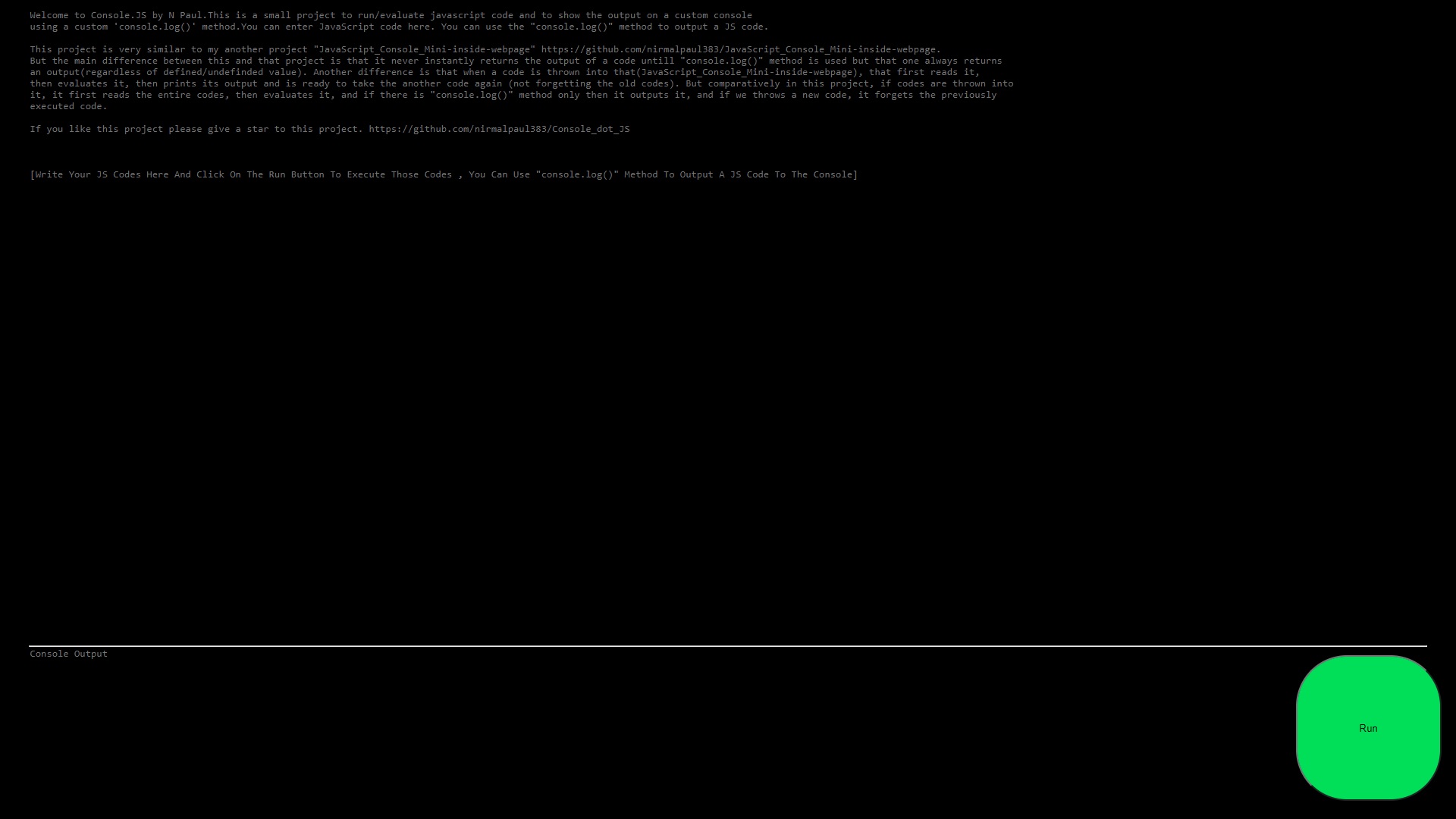
Welcome to Console.JS by N Paul.This is a small project to run/evaluate javascript code and to show the output on a custom console using a custom 'console.log()' method. You can enter JavaScript code here. You can use the "console.log()" method to output a JS code.
This project is very similar to my another project "JavaScript_Console_Mini-inside-webpage" https://github.com/nirmalpaul383/JavaScript_Console_Mini-inside-webpage. But the main difference between this and that project is that it never instantly returns the output of a code untill "console.log()" method is used but that one always returns an output(regardless of defined/undefinded value). Another difference is that when a code is thrown into that(JavaScript_Console_Mini-inside-webpage), that first reads it, then evaluates it, then prints its output and is ready to take the another code again (not forgetting the old codes). But comparatively in this project, if codes are thrown into it, it first reads the entire codes, then evaluates it, and if there is "console.log()" method only then it outputs it, and if we throws a new code, it forgets the previously executed code.
If you like this project please give a star to this project. https://github.com/nirmalpaul383/Console_dot_JS , if you like to check out my previous similar project you can visit https://github.com/nirmalpaul383/JavaScript_Console_Mini-inside-webpage
.................................................................................................................................................................................
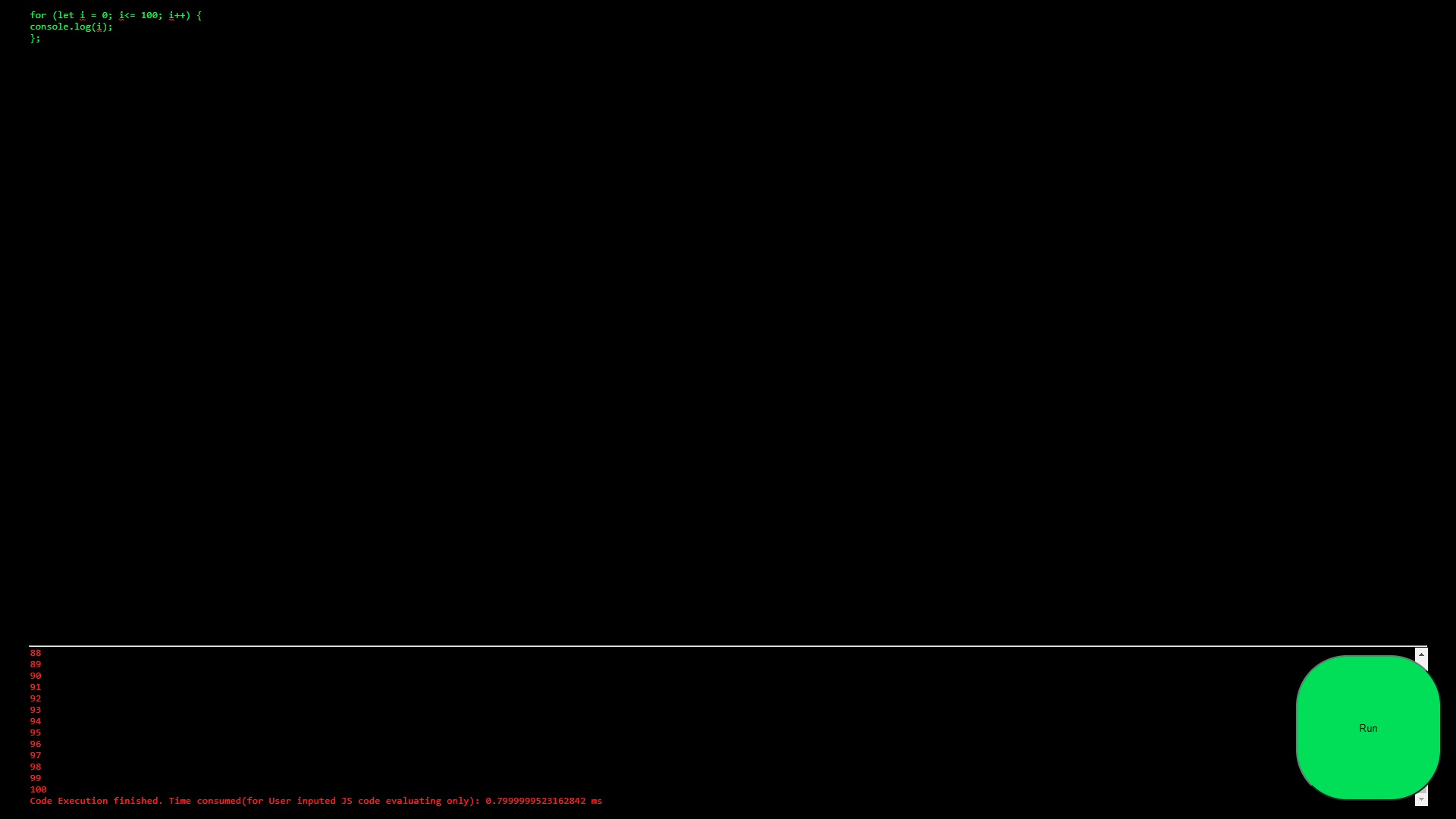
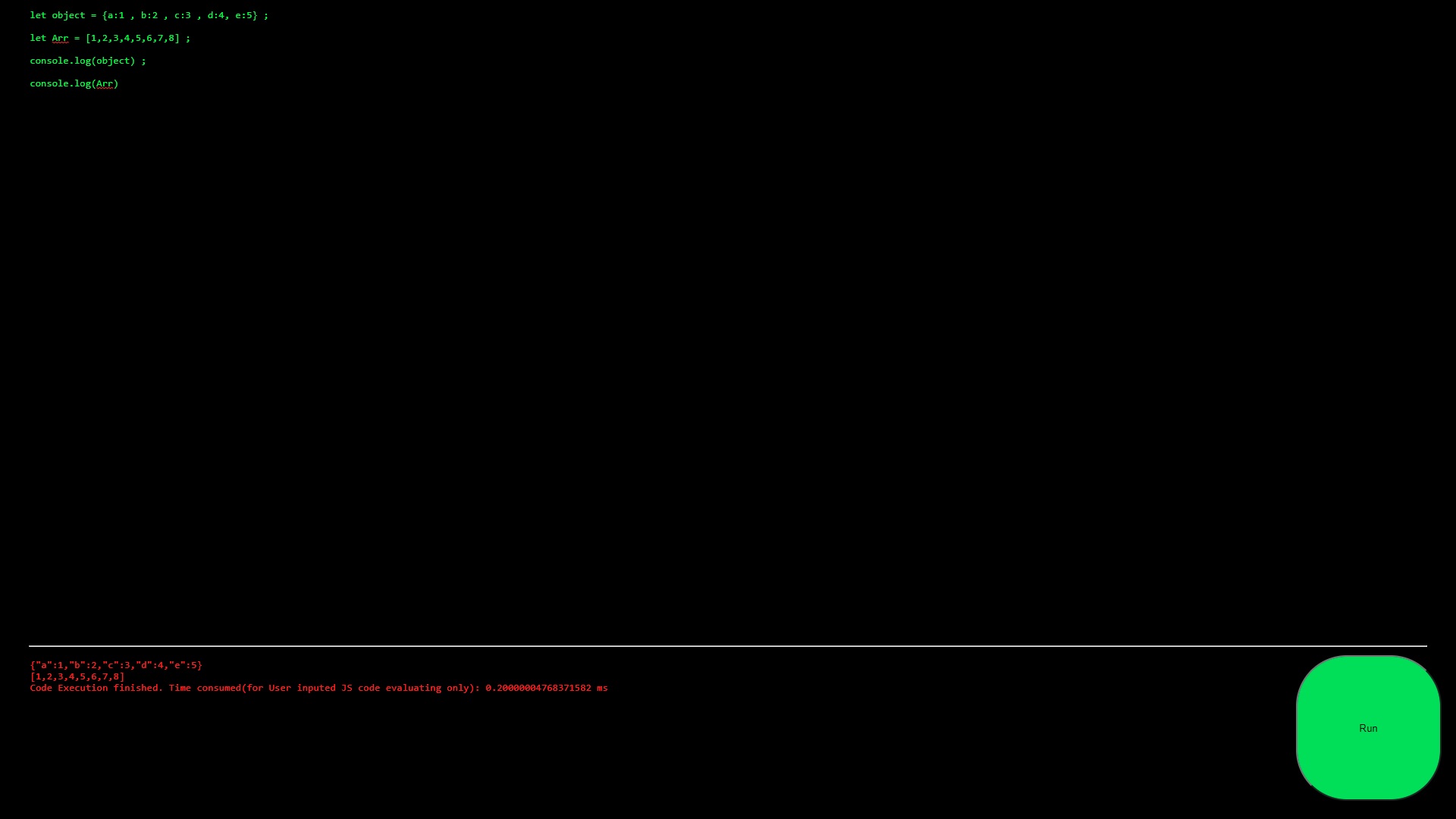
Here are some ScreenShots:
.................................................................................................................................................................................
This project is originally made by me(N Paul). My github profile: https://github.com/nirmalpaul383/ My youtube page: https://www.youtube.com/channel/UCY6JY8bTlR7hZEvhy6Pldxg/
This is an open source program . You are welcomed to modify it... If you want to support me please give a like to our facebook page: https://facebook.com/a.new.way.Technical/