-
Notifications
You must be signed in to change notification settings - Fork 0
02.TheMemoryWindow
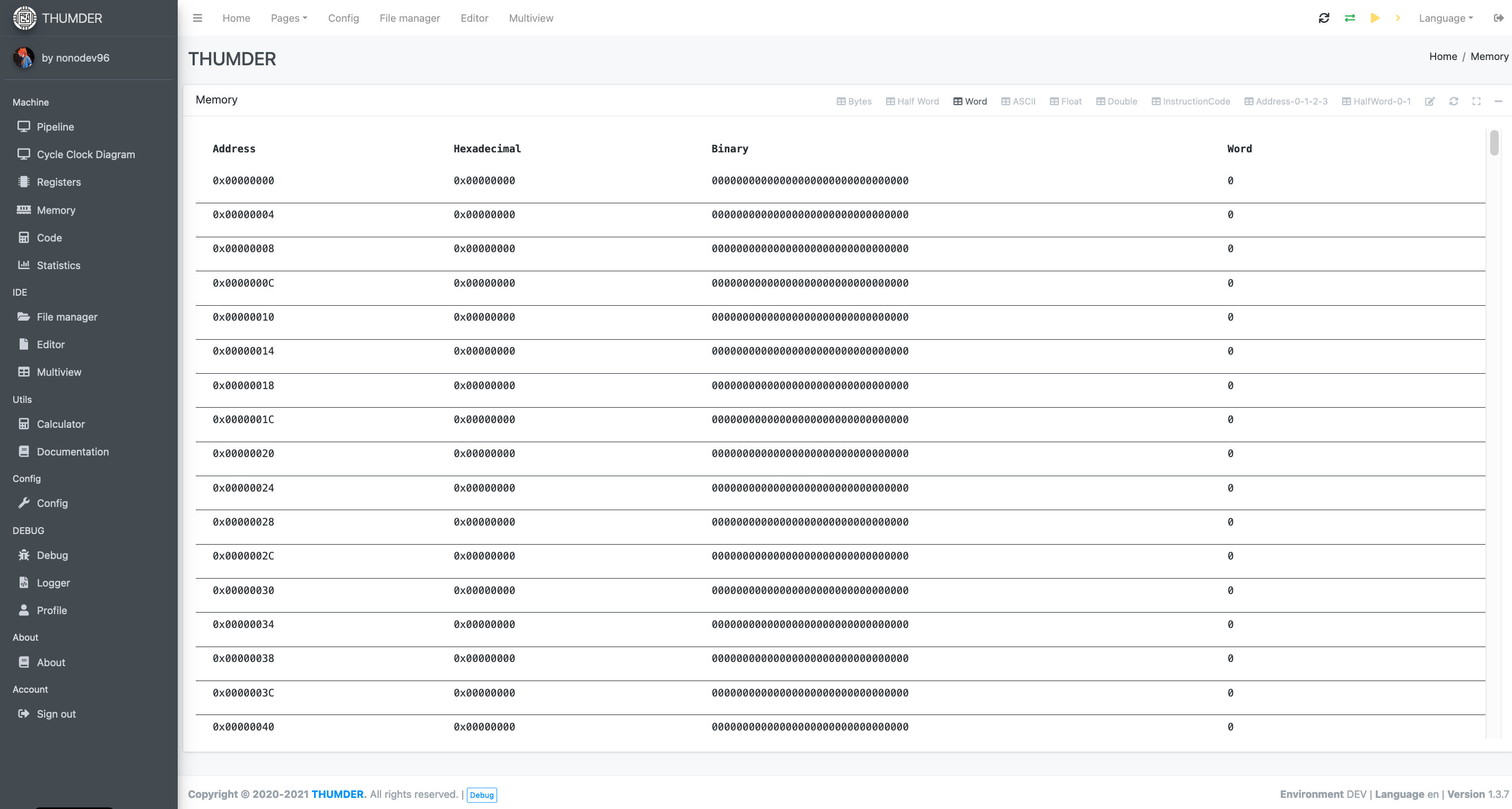
Esta es la representación de la memoria de nuestra máquina, es una de las más importantes, ya que contiene todos los datos y todo nuestro código, por ello incluye mucha información y vistas para representar los datos de la forma más sencilla.

Dentro de DLX se ajustan estos cinco tipos de datos (Byte, Half-word, Word, Float y Double), ASCII lo consideramos como especial, ya que es la representación de un Byte.
| Type | Bits |
|---|---|
| Byte | 8 bits |
| Half-word | 16 bits |
| Word | 32 bits |
| Single Floating point | 32 bits |
| Double Floating point | 64 bits |
| ASCII | 8 bits |
Para editar debemos fijar primero el tipo de dato que queremos introducir, por ello se incluye arriba una serie de selectores excluyentes, una vez seleccionado el tipo de dato que deseamos introducir seleccionamos la dirección de memoria para ello introducimos su valor Hexadecimal, se modificarán los valores.
Al cambiar el valor, si el tipo de dato y el valor es válido, entonces se envía este cambio al servidor que actualiza el estado de la máquina en el servidor.

Durante la ejecución podemos ver como los valores de la memoria cambian, también las instrucciones que están en la memoria, los valores en sus distintas representaciones, etc.

En esta sección no podremos ver el flujo del pipeline, esa tarea corresponde a la sección de código.
Para actualizar la memoria hay varios métodos, podemos enviar el código que va a ejecutar, el sistema se encarga de
escribir en la memoria o escribir directamente en la memoria el valor, para ello se define una serie de direcciones a
actualizar, indicar el tipo de dato y el valor hexadecimal, para ello usamos el tipo de
dato TypeMemoryToUpdateResponse.
export type TypeMemoryToUpdate = {
typeData: TypeData;
address: string;
value: string;
};
export type TypeMemoryToUpdateResponse = {
allOK: boolean,
memoryToUpdates: TypeMemoryToUpdate[]
};{
"memory": [
{
"address": "0x00000100",
"typeData": "Word",
"value": "0x00000A00"
}
]
}