Our job is to build a website/dashboard for the faux restaurant Le Baquette! This site should keep track of staff, ingredients, reservations, and menu items. Authenticated users should be able to update, create and delete any of the data on the website. They can also track restaurant revenue and inventory, and add orders to reservations.
The motivation is to show our proficiency with CRUD, while doing API calls to and from a firebase database.
Deployed
We are using webpack with Eslintrc with Airbnb strict rules
Javascript Es6, Sass, HTML5
- Authenticate to perform any actions (CUD)
- Staff module
- Ingredients module
- Reservations module
- Seating module
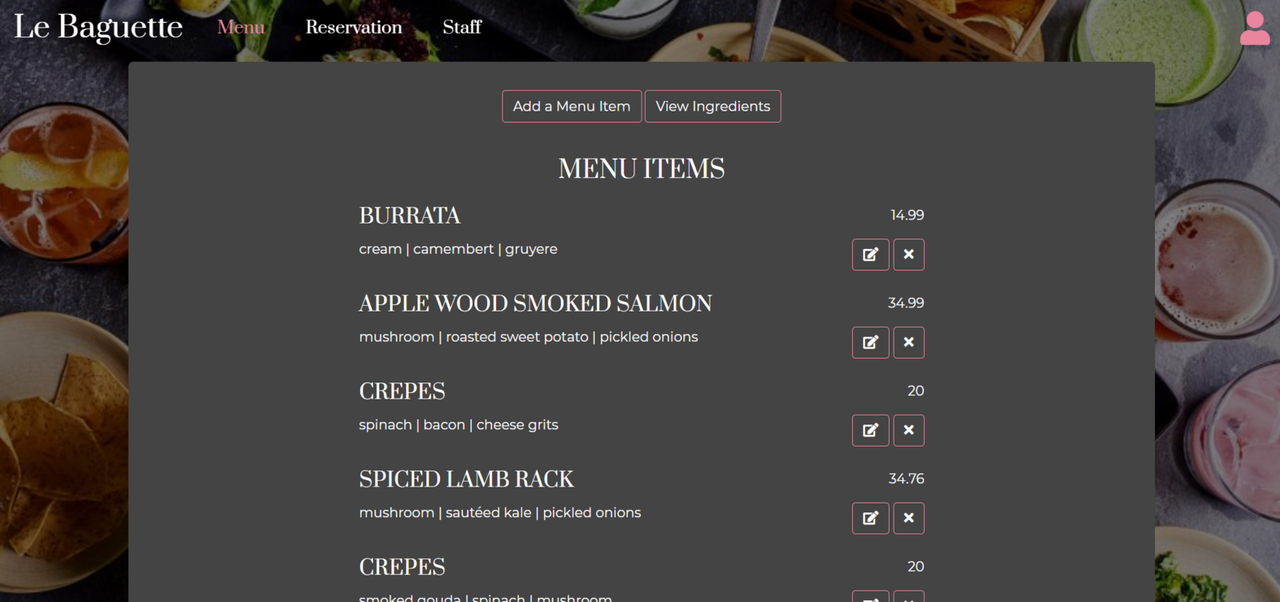
- Menu Items module
- Filter Menu Items on ingredients
- Orders module
- Single reservation view
- Reporting module
const orderTotal = (reservationId) => new Promise((resolve, reject) => {
const getReservation = getReservationOrders(reservationId);
const getMenuItems = menuItems.getMenuItems();
Promise.all([getReservation, getMenuItems]).then(([reservationResponse, menuResponse]) => {
const menuPrices = [];
const orderArray = objToArray.objToArray(reservationResponse.data);
orderArray.forEach((menuItem) => {
const menuObject = menuResponse.find(
(price) => price.id === menuItem.menuItemId
);
const menuItemUse = menuObject.price || 0;
menuPrices.push(menuItemUse);
});
resolve(menuPrices);
}).catch((error) => reject(error));
});