-
Notifications
You must be signed in to change notification settings - Fork 1
Creating API in Auth0 portal
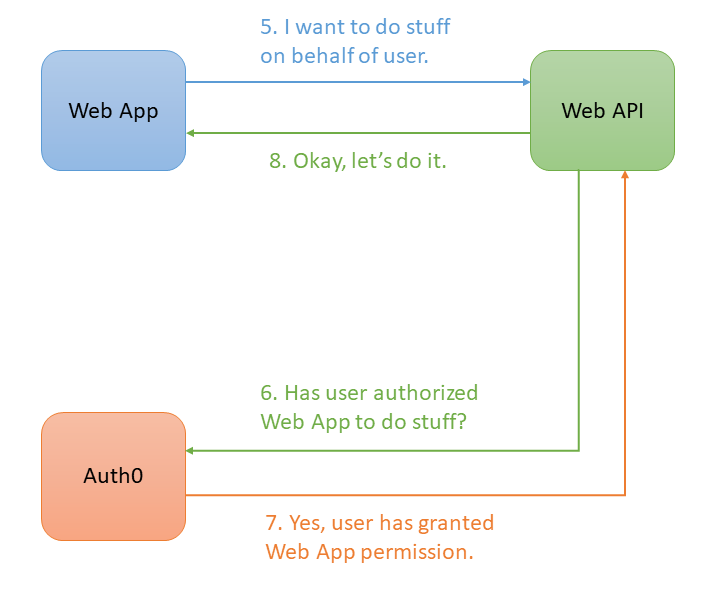
An Auth0 API will represent the Web API (green box) and allow use of Auth0 for accepting and responding to protected resource requests made by applications.

To create Auth0 API, log in to Auth0 Dashboard at the URL https://manage.auth0.com/. Then go to the section APIs at the right menu. Click the button + Create API.

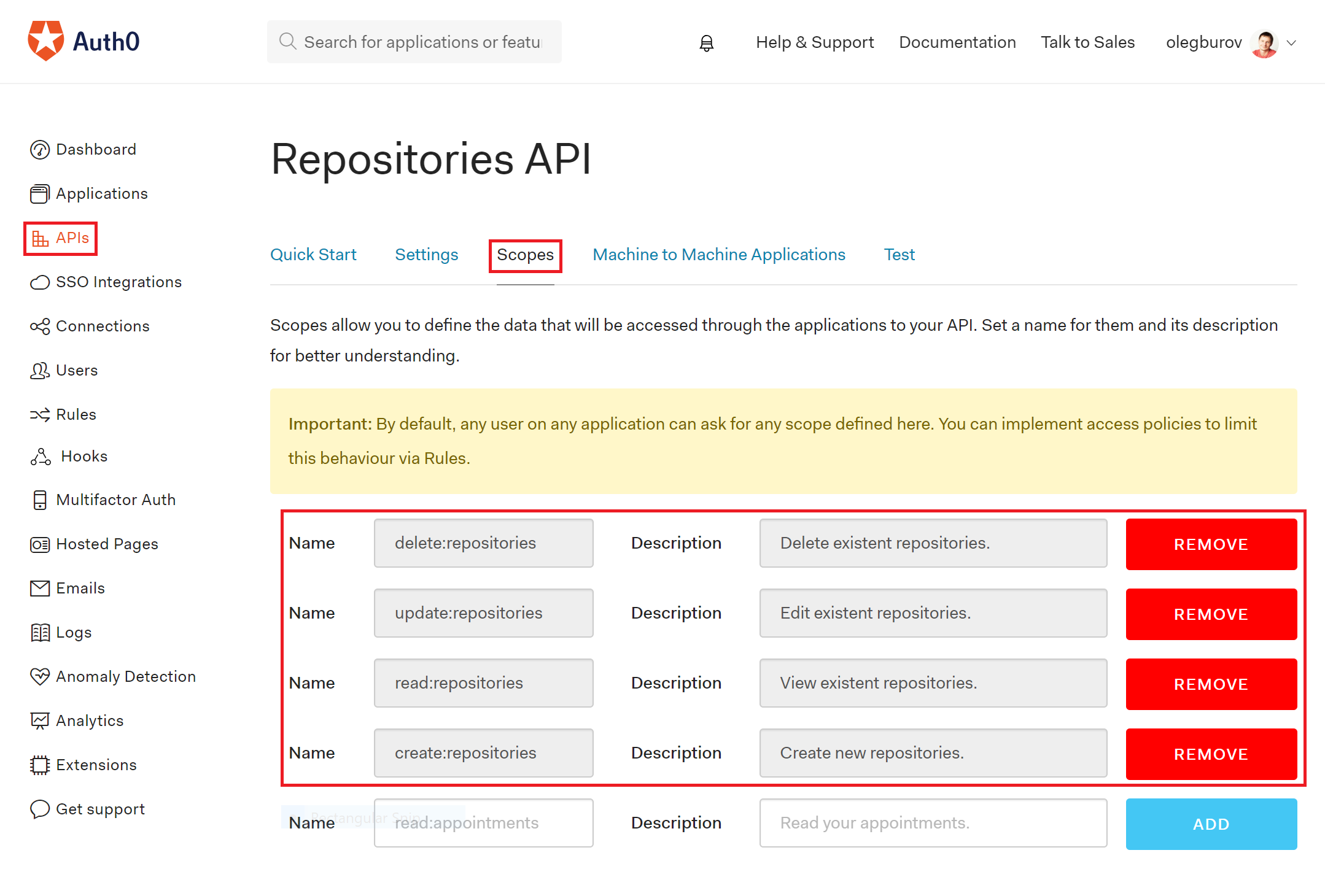
After a new application is created, switch to the tab Scopes.
In the tab Scopes, add the following scopes for Web API, which will behave as access rights for different endpoints.
| Name | Description |
|---|---|
| read:repositories | View existent repositories. |
| create:repositories | Create new repositories. |
| update:repositories | Edit existent repositories. |
| delete:repositories | Delete existent repositories. |

After scopes are created, switch to the tab Settings.
In the tab Settings, copy and save value of the field Identifier. You will need it for the next step.
-
Identifier:
https://onegit-webapi.azurewebsites.net/api/

You've now created a Auth0 API, which will protect API endpoints using the Access Token. In the following tutorial, you'll learn how to create ASP.NET Core API and configure it to use Auth0.
Home | Web App | Web API | Auth0 | Auth0 Portal