materialvue
/
0.0.1-rc-120423-5
materialvue 0.0.1-rc-120423-5
Install from the command line:
Learn more about npm packages
$ npm install @cosmicmind/materialvue@0.0.1-rc-120423-5
Install via package.json:
"@cosmicmind/materialvue": "0.0.1-rc-120423-5"
About this version
Inspired by Google's Material Design System, MaterialVue is a framework that offers both CSS and Vue 3 component libraries. MaterialVue supports Google Fonts icons, Vue 3, and a pure CSS library for community development.
- [x] Common buttons - fab, extended fab, and icon buttons
- [x] Typography - display, headline, title, label, and body
- [x] Theming - light and dark
- [x] Adaptive layout system
- [x] Text fields - filled and outlined
- [x] Lists - one line, two line, and three line items
- [x] Cards - elevated, filled, and outlined
- [x] Navigation - rail, drawer and top app bar
- [x] Icons - Google Fonts and Fontawesome support
- [x] More in development
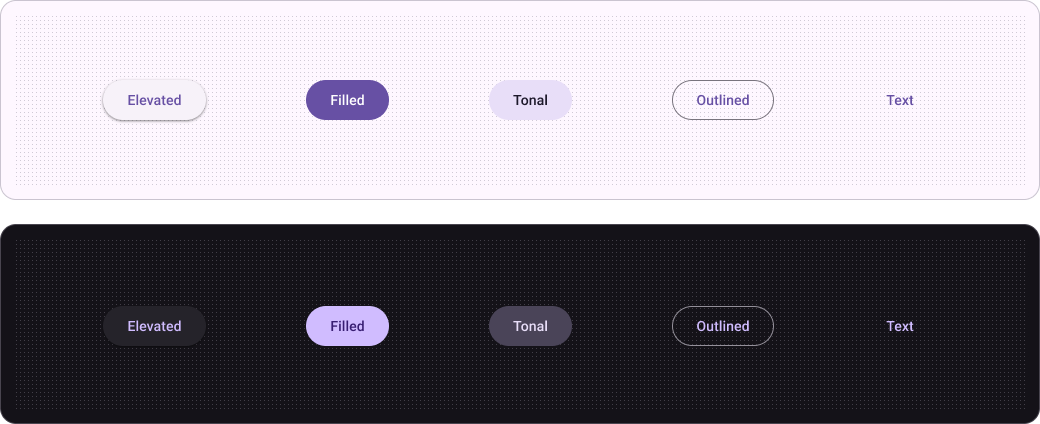
Buttons help users take action within your application. There are five types of common buttons: elevated, filled, filled tonal, outlined, and text.
Details
- materialvue
-
CosmicMind
- 11 months ago
- BSD-3-Clause
- 23 dependencies
Assets
- materialvue-0.0.1-rc-120423-5.tgz
Download activity
- Total downloads 0
- Last 30 days 0
- Last week 0
- Today 0