最近在学习OpenGL ES 3.0 相关技术,写了一个Demo工程,记录学习。
三篇完整版链接:
Debug APP 下载地址:
主要是将下面来源的特效,自己手动敲一遍,熟悉OpenGL ES相关API和GLSL语法以及C++语法
- 《OpenGL ES 3.0编程指南》 这本书
- 【Learn OpenGL ES】 网站的一些示例
- 字节流动的 NDK_OpenGLES_3_0 项目代码
- 部分ShaderToy网站和 GLSL SANDBOX 网站上的特效移植到android端
- 转场动画GLTransitions网站上的特效移植到android端
关于 OpenGL ES的相关知识, 可以参考下面的博客查看:
- 字节卷动 的 OpenGL ES 专栏
- 字节流动 的 Android OpenGLES 3.0 专栏
- 【Learn OpenGL ES】
- ShaderToy
- GLSL SANDBOX
- 转场动画 https://gl-transitions.com/gallery
颜色在片段着色器写死的红色
颜色由glVertexAttrib4fv传给片段着色器
使用了顶点缓冲对象(Vertex Buffer Objects, VBO) 和 EBO 技术
使用了顶点缓冲对象(Vertex Buffer Objects, VBO) 、 EBO 和 映射缓冲区对象(Map Buffer) 技术
使用了 VBO 、 EBO 和 VAO 技术
一个使用VBO绘制,另外一个不使用VBO绘制
使用到了MVP矩阵(模型矩阵,观察矩阵和投影矩阵)技术
学习如何绘制一个2D纹理
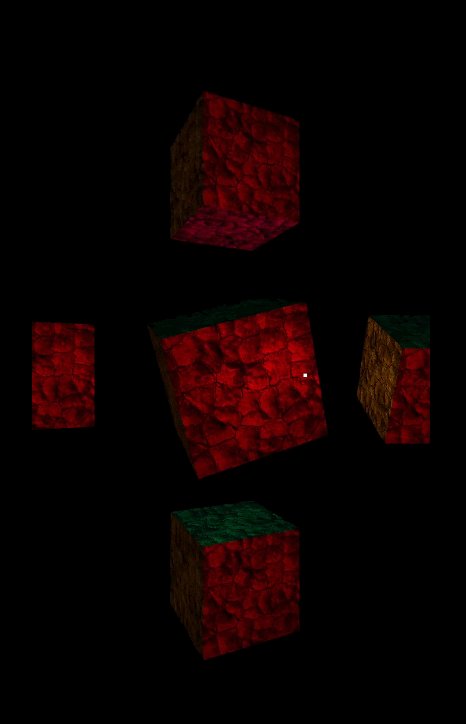
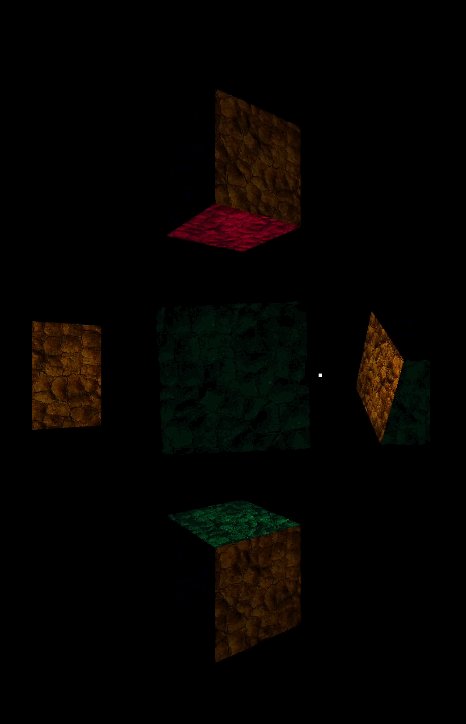
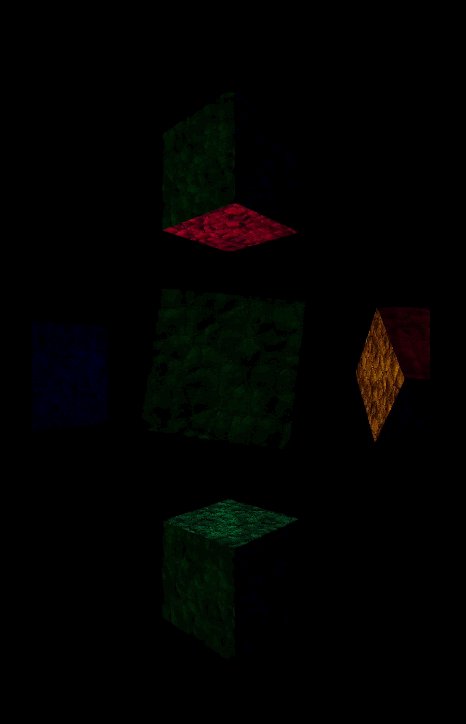
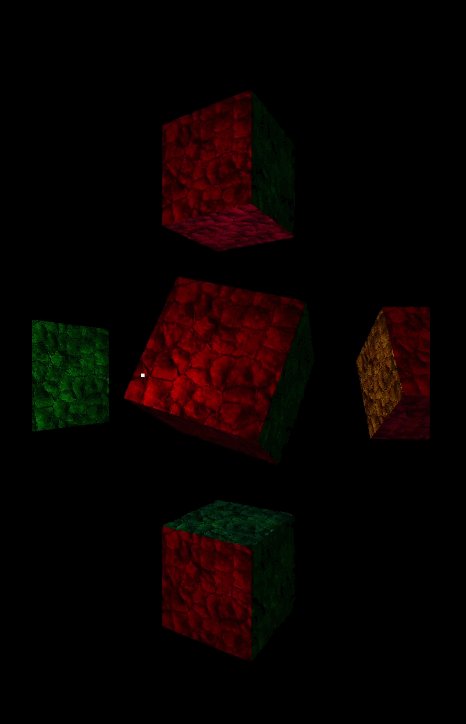
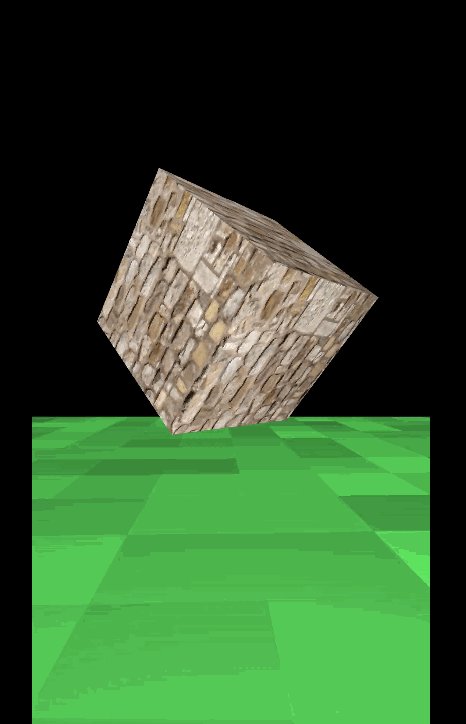
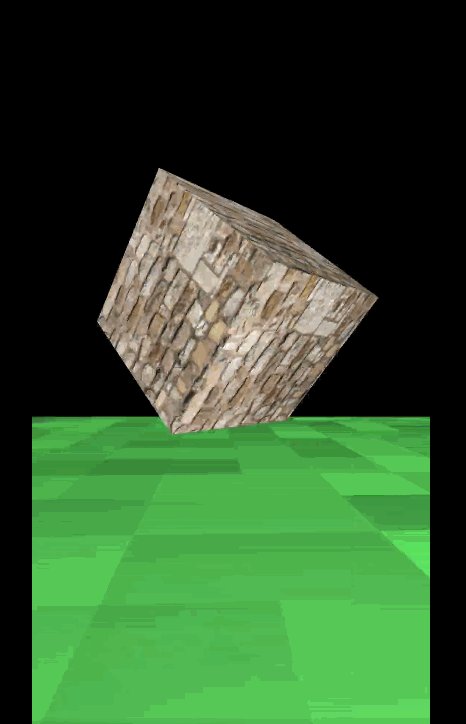
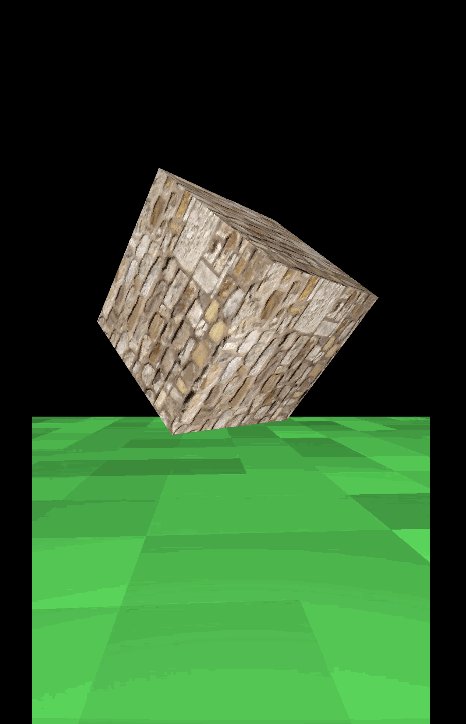
学习如何绘制一个立方体贴图Cubemap
学习如何用点精灵渲染粒子爆炸效果
学习 使用变化反馈的粒子系统
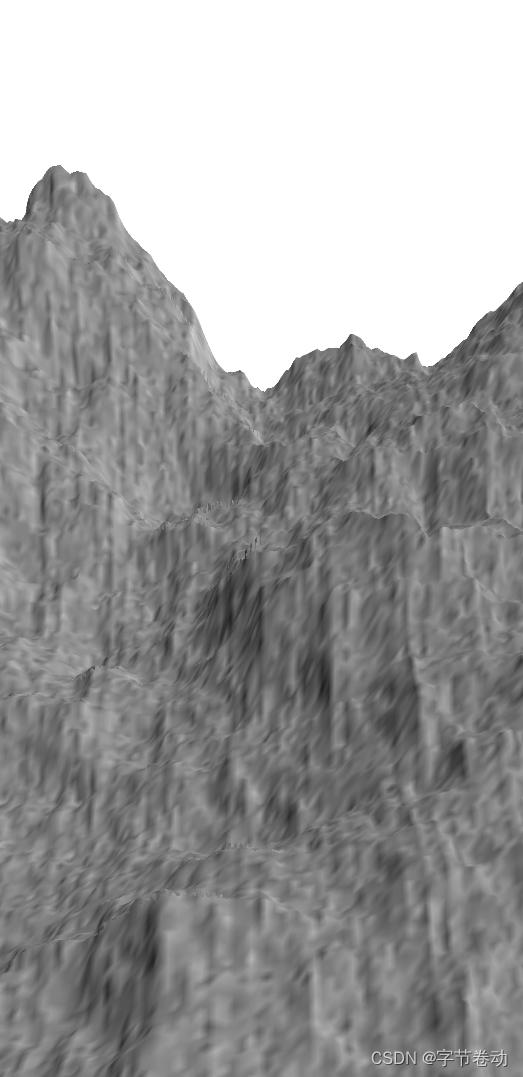
学习实现3D纹理噪音
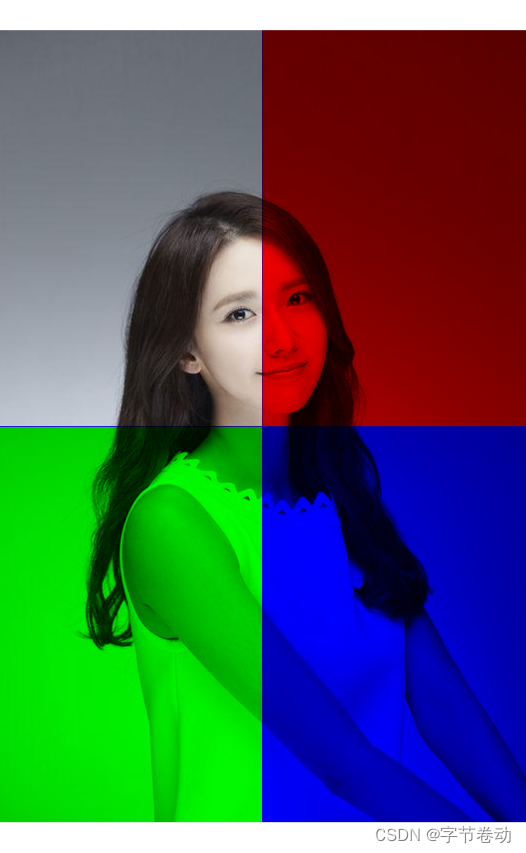
学习 MRT(多重渲染目标) 技术
学习绘制三角形以及使用矩阵变化进行旋转的效果
学习 使用两个程序对象分别绘制点和立方体,并且使用矩阵变化进行旋转的效果
这是在上面案例的基础上添加每像素照明
这是在上面案例的基础上添加的基本纹理
学到的知识点:立方体的数量可以改变,可以切换是否使用VBOs,Native可以调用Java方法
纹理映射就是通过为图元的顶点坐标指定恰当的纹理坐标,通过纹理坐标在纹理图中选定特定的纹理区域,最后通过纹理坐标与顶点的映射关系,将选定的纹理区域映射到指定图元上
YUV 图不能直接用于显示,需要转换为 RGB 格式,而 YUV 转 RGB 是一个逐像素处理的耗时操作,在 CPU 端进行转换效率过低,这时正好可以利用 GPU 强大的并行处理能力来实现 YUV 到 RGB 的转换
学习冯氏光照模型(Phong Lighting Model),它由三种元素光组成,分别是环境光(Ambient Lighting)、散射光(Diffuse Lighting)及镜面光(Specular Lighting)
学习冯氏光照模型(Phong Lighting Model)的多光照实例
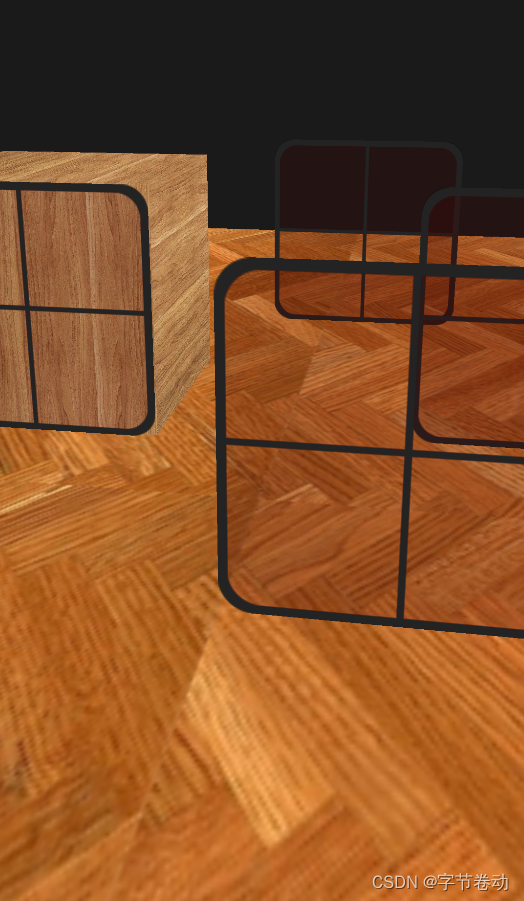
OpenGL ES 实例化(Instancing)是一种只调用一次渲染函数就能绘制出很多物体的技术,可以实现将数据一次性发送给 GPU ,告诉 OpenGL ES 使用一个绘制函数,将这些数据绘制成多个物体
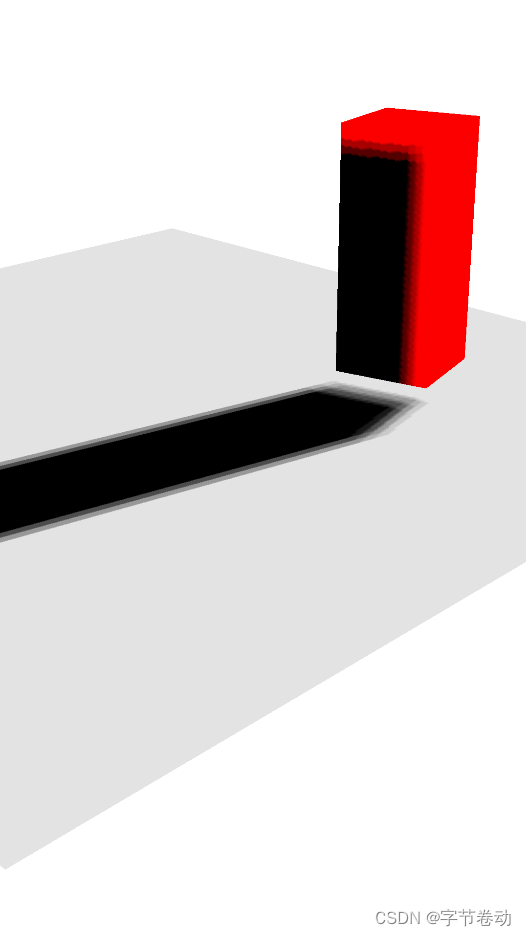
OpenGL ES 模板测试与深度测试类似,主要作用是利用模板缓冲区(Stencil Buffer)所保存的模板值决定当前片段是否被丢弃,且发生于深度测试之前。
OpenGL ES 混合本质上是将 2 个片元的颜色进行调和,产生一个新的颜色。
OpenGL ES 混合发生在片元通过各项测试之后,准备进入帧缓冲区的片元和原有的片元按照特定比例加权计算出最终片元的颜色值,不再是新(源)片元直接覆盖缓冲区中的(目标)片元。
OpenGL PBO(Pixel Buffer Object),被称为像素缓冲区对象,主要被用于异步像素传输操作。PBO 仅用于执行像素传输,不连接到纹理,且与 FBO (帧缓冲区对象)无关。
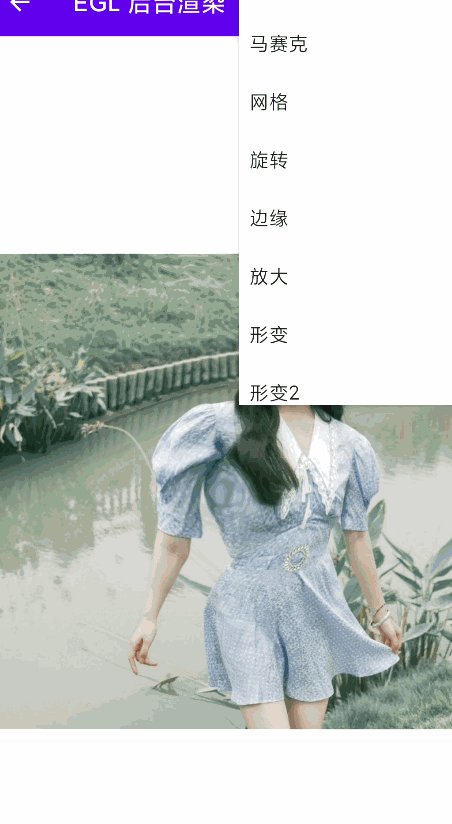
接下来几个案例都是ShaderToy上的案例,移植到Android端来展示
学习如何绘制 贝塞尔曲线
学习如何实现 瘦脸效果
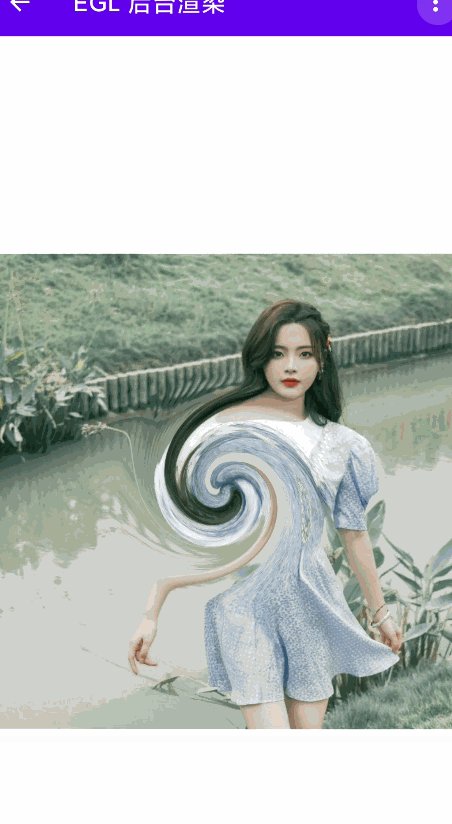
学习如何实现 动态(水波纹)涟漪 效果
学习 OpenGL实现RGB到YUV的图像格式转换技术
学习如何使用模型加载库Assimp来加载3D模型
接下来几个案例都是转场动画GLTransitions网站上的特效,移植到Android端来展示 Android 图片转场和轮播特效
学习 Android 图片转场和轮播特效 如何实现




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5yRMP2e6-1640695721701)( https://github.com/ouyangpeng/OpenGLESDemo/blob/master/pics/triangle4.png)]](https://img-blog.csdnimg.cn/7238450054674376ac91d15e0d9c7c7c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5a2X6IqC5Y235Yqo,size_16,color_FFFFFF,t_70,g_se,x_16)