This repository contains a fully functional e-commerce web application built using Django. The application provides a seamless user experience, allowing users to browse products, add items to their cart, and complete the checkout process. Users can also sign up, log in, and view their orders. The app utilizes Django views, models, and middlewares to achieve a professional and efficient performance.
- Product listing and details
- User registration and authentication
- Shopping cart management
- Checkout process
- Order history
git clone https://github.com/Swastikdan/E-Commerce-Django.git
cd E-Commerce-Django
pip install -r requirements.txt
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
npm install flowbite
npm install @tailwindcss/forms
npm install @tailwindcss/aspect-ratio
py manage.py migrate
python manage.py runserver
npx tailwindcss -i ./tailwind.css -o ./static/output.css --watch
Now, you can access the e-commerce website at http://localhost:8000.
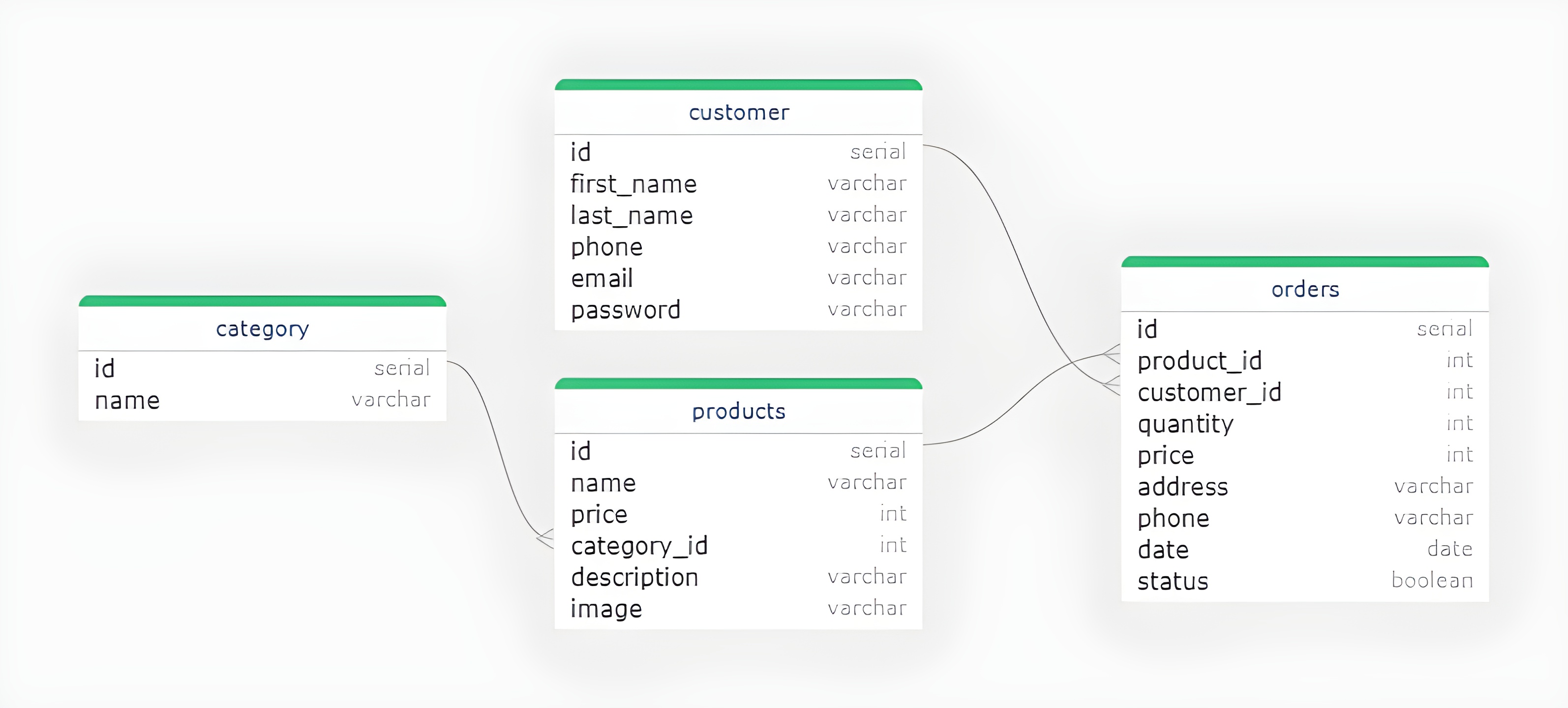
The project consists of several Django apps and their corresponding views, models, and templates.
Products: Represents individual products with attributes like name, price, and category.Category: Represents product categories.Customer: Represents registered users.Order: Represents orders placed by customers.
Index: Displays the homepage with a list of products.webstore: Displays the webstore page.ProductView: Displays the details of a specific product.Signup: Handles user registration.Loginandlogout: Handles user authentication and session management.Cart: Manages the shopping cart.CheckOut: Handles the checkout process.OrderView: Displays the order history for authenticated users.
auth_middleware: Checks user authentication and redirects unauthenticated users to the login page.
- Browse products on the homepage or webstore page.
- Click on a product to view its details.
- Add products to the cart and proceed to checkout.
- Register or log in to complete the purchase.
- View your order history in the orders page.
You can customize the app by modifying the views, templates, and styles to suit your needs. For example, you can add new product attributes, implement additional functionality, or change the look and feel of the app.
To customize the admin panel, you can use the AdminProduct and CategoryAdmin classes in the admin.py file. These classes inherit from Django's admin.ModelAdmin and allow you to customize the display of the Products and Category models in the admin panel.