NOTE: MDC-React is no longer under active development
We created MDC-React in 2018 to implement the updated Material Design guidelines. Since then, the open-source React community has embraced the new guidelines and created a number of excellent unofficial implementations. See Material Design Components - Web Framework Wrappers for a partial list.
In order to increase our focus on implementing our core, framework-independent libraries (MDC-Web and MWC), we’re passing the Material+React baton back to the community. That means Material Design will no longer be updating and maintaining this repo. We recommend that you switch to another implementation and keep building beautiful, usable apps based on Material Design. Thanks for being part of the project!
MDC React was an official implementation of Google's Material Design components for React. It is a wrapper library for MDC Web. Please refer to our MDC Web Catalog to play and interact with the Components.
The following is a list of the components that are ready to be used, with corresponding links to the material.io design spec and MDC Web code.
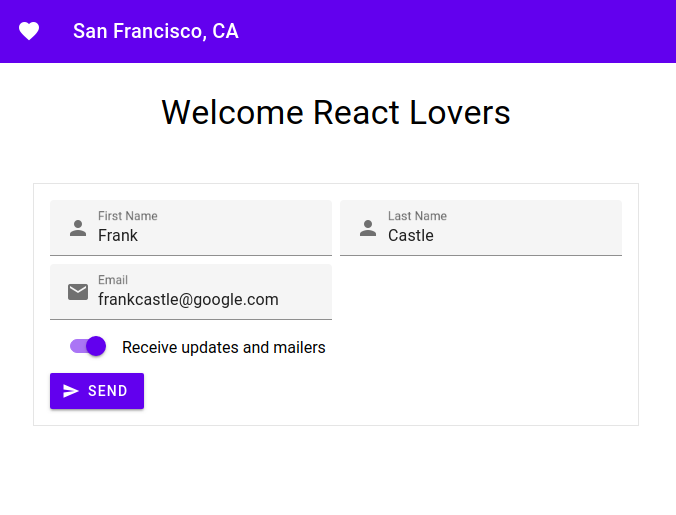
If you're looking to see how it looks without having to install a bunch of npm modules in your environment, please have a look at this Starter Stackblitz.
create-react-app is a popular CLI tool to getting started with React. If you're new to React or Webpack, you might be starting out here. This section will walk you through configuring create-react-app to install and use our components.
If you're using an older version (v1) of create-react-app, please refer to our create-react-app-v1 doc.
Recommended things to know
- node/npm
- JavaScript
- HTML/CSS
- ES6
NOTE: If you haven't used
create-react-appbefore, you may want to read the Overview Guide.
NOTE: all npm commands can be replaced with yarn
Install create-react-app:
npx create-react-app my-app
cd my-app
npm start
It is recommended to use Typescript with our components. You will need to add a few more modules for this to work"
npm i @types/react @types/react-dom @types/classnames @types/node typescript
npm start
Install Button:
npm install @material/react-button
If you want to use the compiled CSS and not customize any colors, text, etc. you can skip to Step 3a.
Most likely you'll want to start using the Sass mixins to customize your app. MDC Sass files are not supported out of the box, since we do not prepend ~ to our module imports. See this Github issue explaining the issue in detail. There is a workaround, but requires some work on your end (we promise it is not too difficult).
To get MDC React Components to work with create-react-app you need to set a SASS_PATH environment variable that points to your node_modules directory. To quickly do this on OS X or Linux enter the following in your command line:
export SASS_PATH=./node_modulesIf you're on Windows use the following:
SET SASS_PATH=.\node_modulesRename your src/App.css file to src/App.scss. You will also need to install node-sass:
npm install node-sassIf you permanently want to add this to your environment, read adding environment variables. You're now ready to start using MDC React Sass modules in your create-react-app.
NOTE: this assumes that you will run
npm start(oryarn start) from the root directory. By default this is how create-react-app is setup.
// ./src/App.scss
@import "@material/react-button/index.scss";
@import "./react-button-overrides";
...// ./react-button-overrides.scss
@import "@material/button/mixins";
.button-alternate {
@include mdc-button-container-fill-color(lightblue);
}
If you performed Step 3, then you can skip to Step 4.
If you don't need to customize your app, then using the CSS is a quicker way to get started with MDC React Components. Each package comes with a /dist directory, which includes the CSS files compiled from our Sass files. create-react-app is ready to import CSS files. To import the Button CSS copy the following line into ./src/App.js imports:
import '@material/react-button/dist/button.css';If you want to use the minified version, the import instead looks like:
import '@material/react-button/dist/button.min.css';Open ./src/App.js. Then replace the boilerplate App code (entire file) with the barebones MDC React Button:
import React, {Component} from 'react';
import Button from '@material/react-button';
import './App.scss';
// add the appropriate line(s) in Step 3a if you are using compiled CSS instead.
class App extends Component {
render() {
return (
<div>
<Button
raised
className='button-alternate'
onClick={() => console.log('clicked!')}
>
Click Me!
</Button>
</div>
);
}
}
export default App;You can also use these same configurations for your own Webpack build pipeline without create-react-app. But this is the quickest way to getting started with MDC React Components. Button is one of our simpler components, but you should be able to apply these same principles you learn here to any the components. Thanks for trying out MDC React Components, and remember to tell a friend! Enjoy!
We're constantly trying to improve our components. If Github Issues don't fit your needs, then please visit us on our Discord Channel.