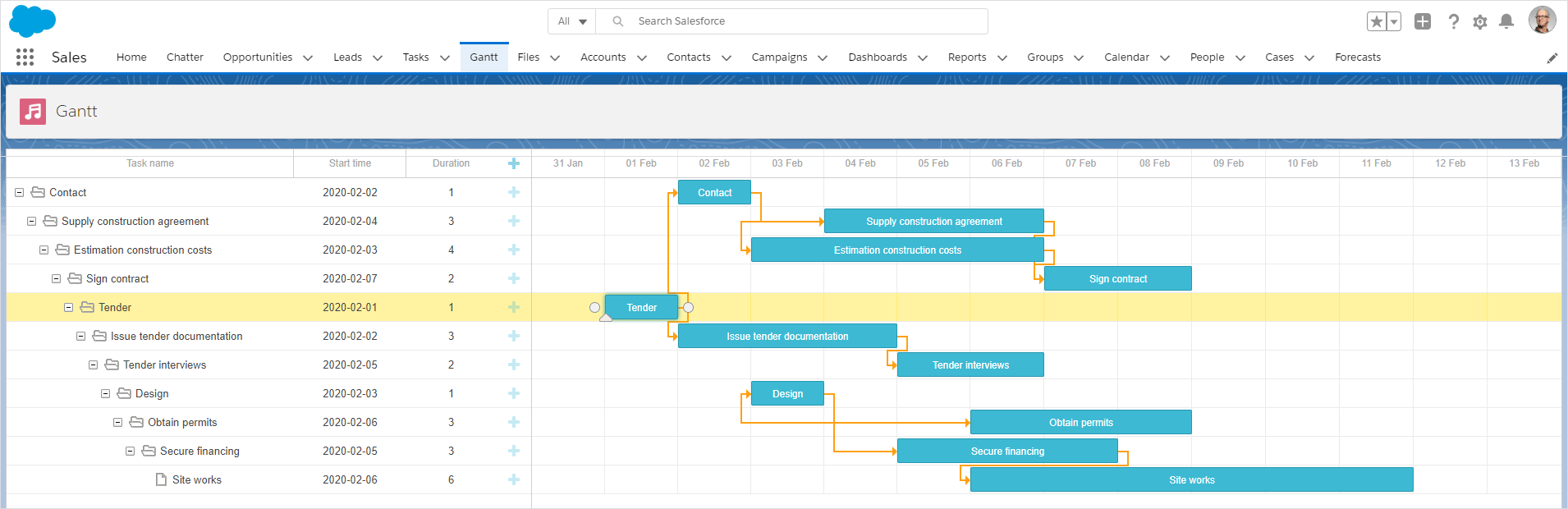
Here you can find a code example of the Gantt chart for Lightning Web Components on Salesforce Platform.
The sample is implemented with the help of JavaScript Gantt chart library - DHTMLX Gantt.
- Enable the Developer Hub in your organization
- Install the Salesforce CLI
-
Change login url (sfdcLoginUrl) in sfdx-project.json to url of your SalesForce organization
-
Create scratch org
sfdx force:auth:web:login -d
sfdx force:org:create -f project-scratch-def.json -s- Publish code
sfdx force:source:push
sfdx force:data:tree:import -f ./data/GanttTask__c.json- Open scratch org in browser
sfdx force:org:open
The scratch org already has Gantt app which you can check, or go to "Setup : Lighting Apps", create a new Lighting App and drop the Gantt from the list of available components.
getTasks in force-app/main/default/classes/GanttData.cls returns list of tasks and links, adjust this query as necessary.
force-app/main/default/lwc/gantt/gantt.js contains code of web component
function unwrap(fromSF){
const data = fromSF.tasks.map(a => ({unwrap functions controls how data from SalesForce is converted to Gantt compatible objects. You will need to modify this code if you will want to provide some additional data properties from SalesForce to the Gantt
initializeUI(){
const root = this.template.querySelector('.thegantt');
root.style.height = this.height + "px";
const gantt = window.Gantt.getGanttInstance();initializeUI creates an instance of gantt. This is the perfect place to configure gantt by using its API
gantt.createDataProcessor({
task: {createDataProcessor defines data saving rules, they need to be adjusted if you will want to save some extra fields along with the default Task's data.
force-app/main/default/staticresources/dhtmlxgantt635.zip contains a trial version of the Gantt ( it will show a warning message time to time ). For production usage you will need to replace js and css files in this archive with ones from enterprise/ultimate Gantt package.
- Documentation: https://docs.dhtmlx.com/gantt/
- dhtmlxGantt product page: https://dhtmlx.com/docs/products/dhtmlxGantt/
- Video tutorial: https://youtu.be/1nXl9jfMdto
- About DHTMLX Gantt in Salesforce: https://dhtmlx.com/docs/products/demoApps/salesforce-gantt-chart/
Star our GitHub repo ⭐
Check our roadmap for future updates 🔧
Read us on Medium 📰
Follow us on Twitter 🐦
Like our page on Facebook 👍