-
Notifications
You must be signed in to change notification settings - Fork 85
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
a0594e5
commit dc25a07
Showing
26 changed files
with
12,033 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| <!doctype html> | ||
| <!-- | ||
| * Bootstrap Simple Admin Template | ||
| * Version: 2.0 | ||
| * Author: Alexis Luna | ||
| * Copyright 2020 Alexis Luna | ||
| * Website: https://github.com/alexis-luna/bootstrap-simple-admin-template | ||
| --> | ||
| <html lang="en"> | ||
|
|
||
| <head> | ||
| <meta charset="utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <title>404 | Page not found!</title> | ||
| <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> | ||
| <link href="assets/css/error.css" rel="stylesheet"> | ||
| </head> | ||
|
|
||
| <body> | ||
| <div class="wrapper"> | ||
| <div class="page vertical-align text-center"> | ||
| <div class="page-content vertical-align-middle"> | ||
| <header> | ||
| <h1 class="animation-slide-top">404</h1> | ||
| <p>Page Not Found !</p> | ||
| </header> | ||
| <p class="error-advise">The page you were looking for could not be found.</p> | ||
| <a class="btn btn-primary btn-round mb-5" href="dashboard.html">GO TO HOME PAGE</a> | ||
| <footer class="page-copyright"> | ||
| <p>© 2020. All RIGHT RESERVED.</p> | ||
| </footer> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <script src="assets/vendor/jquery/jquery.min.js"></script> | ||
| <script src="assets/vendor/bootstrap/js/bootstrap.min.js"></script> | ||
| </body> | ||
|
|
||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| <!doctype html> | ||
| <!-- | ||
| * Bootstrap Simple Admin Template | ||
| * Version: 2.0 | ||
| * Author: Alexis Luna | ||
| * Copyright 2020 Alexis Luna | ||
| * Website: https://github.com/alexis-luna/bootstrap-simple-admin-template | ||
| --> | ||
| <html lang="en"> | ||
|
|
||
| <head> | ||
| <meta charset="utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <title>500 | Internal Server Error!</title> | ||
| <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> | ||
| <link href="assets/css/error.css" rel="stylesheet"> | ||
| </head> | ||
|
|
||
| <body> | ||
| <div class="wrapper"> | ||
| <div class="page vertical-align text-center"> | ||
| <div class="page-content vertical-align-middle"> | ||
| <header> | ||
| <h1 class="animation-slide-top">500</h1> | ||
| <p>Internal Server Error !</p> | ||
| </header> | ||
| <p class="error-advise">Whoopps, something went wrong.</p> | ||
| <a class="btn btn-primary btn-round mb-5" href="dashboard.html">GO TO HOME PAGE</a> | ||
| <footer class="page-copyright"> | ||
| <p>© 2020. All RIGHT RESERVED.</p> | ||
| </footer> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <script src="assets/vendor/jquery/jquery.min.js"></script> | ||
| <script src="assets/vendor/bootstrap/js/bootstrap.min.js"></script> | ||
| </body> | ||
|
|
||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,38 @@ | ||
| # bootstrap-simple-admin-template | ||
| The most reliable HTML, CSS, and JavaScript simple admin template for developing responsive, mobile first web applications on the web. | ||
| # About Bootstrap Simple Admin Template | ||
| *Bootstrap Simple Admin Template is a simple admin template packed with more UI components than any other admin themes, its exceptional user interface is perfectly crafted and advanced layout features are optimized to suite every modern web application project and highly responsive to serve from a Mobile first to Desktop screen.* | ||
|
|
||
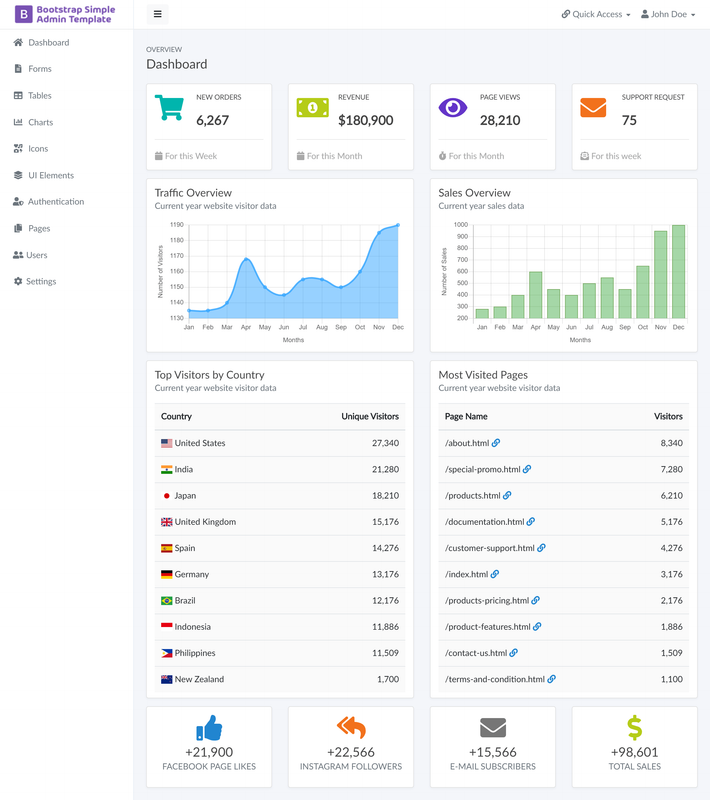
|  | ||
|
|
||
| ### What's New? | ||
| - New layout for dashboard page | ||
| - New cleaner look for login, signup, and forgot password page | ||
| - Minor UI optimizations | ||
| - Updates for core plugins | ||
|
|
||
| ### Layout features | ||
| - Header topbar navigation | ||
| - Sidebar navigation | ||
| - Main Body | ||
|
|
||
| ### 20+ Pre-built pages | ||
| - Auth login page | ||
| - Auth signup page | ||
| - Auth recover password page | ||
| - Dashboard page | ||
| - Charts page | ||
| - 404 Error page | ||
| - 500 Error page | ||
| - Users page | ||
| - User roles and permission page | ||
| - Settings page and more to come… | ||
|
|
||
|
|
||
| Bootstrap Simple Admin Template is a simple admin panel and dashboard template based on HTML5, designed for backend application, web & mobile application, SaaS application, website backend, and e-commerce admin portal. With 5+ years working on Web applications we are confident to give you the best admin template for your web application with optimized UI/UX on mobile and on the search engine. | ||
|
|
||
|
|
||
| ## License | ||
|
|
||
| Bootstrap Simple Admin Template is open-source software licensed under the [Apache license 2.0](http://www.apache.org/licenses/LICENSE-2.0). | ||
|
|
||
| Copyright (c) 2019-present, Alexis Luna | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,156 @@ | ||
| <!doctype html> | ||
| <!-- | ||
| * Bootstrap Simple Admin Template | ||
| * Version: 2.0 | ||
| * Author: Alexis Luna | ||
| * Copyright 2020 Alexis Luna | ||
| * Website: https://github.com/alexis-luna/bootstrap-simple-admin-template | ||
| --> | ||
| <html lang="en"> | ||
|
|
||
| <head> | ||
| <meta charset="utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <title>Blank Page | Bootstrap Simple Admin Template</title> | ||
| <link href="assets/vendor/fontawesome/css/fontawesome.min.css" rel="stylesheet"> | ||
| <link href="assets/vendor/fontawesome/css/solid.min.css" rel="stylesheet"> | ||
| <link href="assets/vendor/fontawesome/css/brands.min.css" rel="stylesheet"> | ||
| <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> | ||
| <link href="assets/css/master.css" rel="stylesheet"> | ||
| </head> | ||
|
|
||
| <body> | ||
| <div class="wrapper"> | ||
| <nav id="sidebar" class="active"> | ||
| <div class="sidebar-header"> | ||
| <img src="assets/img/bootstraper-logo.png" alt="bootraper logo" class="app-logo"> | ||
| </div> | ||
| <ul class="list-unstyled components text-secondary"> | ||
| <li> | ||
| <a href="dashboard.html"><i class="fas fa-home"></i> Dashboard</a> | ||
| </li> | ||
| <li> | ||
| <a href="forms.html"><i class="fas fa-file-alt"></i> Forms</a> | ||
| </li> | ||
| <li> | ||
| <a href="tables.html"><i class="fas fa-table"></i> Tables</a> | ||
| </li> | ||
| <li> | ||
| <a href="charts.html"><i class="fas fa-chart-bar"></i> Charts</a> | ||
| </li> | ||
| <li> | ||
| <a href="icons.html"><i class="fas fa-icons"></i> Icons</a> | ||
| </li> | ||
| <li> | ||
| <a href="#uielementsmenu" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle no-caret-down"><i class="fas fa-layer-group"></i> UI Elements</a> | ||
| <ul class="collapse list-unstyled" id="uielementsmenu"> | ||
| <li> | ||
| <a href="ui-buttons.html"><i class="fas fa-angle-right"></i> Buttons</a> | ||
| </li> | ||
| <li> | ||
| <a href="ui-badges.html"><i class="fas fa-angle-right"></i> Badges</a> | ||
| </li> | ||
| <li> | ||
| <a href="ui-cards.html"><i class="fas fa-angle-right"></i> Cards</a> | ||
| </li> | ||
| <li> | ||
| <a href="ui-alerts.html"><i class="fas fa-angle-right"></i> Alerts</a> | ||
| </li> | ||
| <li> | ||
| <a href="ui-tabs.html"><i class="fas fa-angle-right"></i> Tabs</a> | ||
| </li> | ||
| <li> | ||
| <a href="ui-date-time-picker.html"><i class="fas fa-angle-right"></i> Date & Time Picker</a> | ||
| </li> | ||
| </ul> | ||
| </li> | ||
| <li> | ||
| <a href="#authmenu" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle no-caret-down"><i class="fas fa-user-shield"></i> Authentication</a> | ||
| <ul class="collapse list-unstyled" id="authmenu"> | ||
| <li> | ||
| <a href="login.html"><i class="fas fa-lock"></i> Login</a> | ||
| </li> | ||
| <li> | ||
| <a href="signup.html"><i class="fas fa-user-plus"></i> Signup</a> | ||
| </li> | ||
| <li> | ||
| <a href="forgot-password.html"><i class="fas fa-user-lock"></i> Forgot password</a> | ||
| </li> | ||
| </ul> | ||
| </li> | ||
| <li> | ||
| <a href="#pagesmenu" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle no-caret-down"><i class="fas fa-copy"></i> Pages</a> | ||
| <ul class="collapse list-unstyled" id="pagesmenu"> | ||
| <li> | ||
| <a href="blank.html"><i class="fas fa-file"></i> Blank page</a> | ||
| </li> | ||
| <li> | ||
| <a href="404.html"><i class="fas fa-info-circle"></i> 404 Error page</a> | ||
| </li> | ||
| <li> | ||
| <a href="500.html"><i class="fas fa-info-circle"></i> 500 Error page</a> | ||
| </li> | ||
| </ul> | ||
| </li> | ||
| <li> | ||
| <a href="users.html"><i class="fas fa-user-friends"></i>Users</a> | ||
| </li> | ||
| <li> | ||
| <a href="settings.html"><i class="fas fa-cog"></i>Settings</a> | ||
| </li> | ||
| </ul> | ||
| </nav> | ||
| <div id="body" class="active"> | ||
| <nav class="navbar navbar-expand-lg navbar-white bg-white"> | ||
| <button type="button" id="sidebarCollapse" class="btn btn-light"><i class="fas fa-bars"></i><span></span></button> | ||
| <div class="collapse navbar-collapse" id="navbarSupportedContent"> | ||
| <ul class="nav navbar-nav ml-auto"> | ||
| <li class="nav-item dropdown"> | ||
| <div class="nav-dropdown"> | ||
| <a href="" class="nav-item nav-link dropdown-toggle text-secondary" data-toggle="dropdown"><i class="fas fa-link"></i> <span>Quick Links</span> <i style="font-size: .8em;" class="fas fa-caret-down"></i></a> | ||
| <div class="dropdown-menu dropdown-menu-right nav-link-menu"> | ||
| <ul class="nav-list"> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-list"></i> Access Logs</a></li> | ||
| <div class="dropdown-divider"></div> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-database"></i> Back ups</a></li> | ||
| <div class="dropdown-divider"></div> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-cloud-download-alt"></i> Updates</a></li> | ||
| <div class="dropdown-divider"></div> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-user-shield"></i> Roles</a></li> | ||
| </ul> | ||
| </div> | ||
| </div> | ||
| </li> | ||
| <li class="nav-item dropdown"> | ||
| <div class="nav-dropdown"> | ||
| <a href="" class="nav-item nav-link dropdown-toggle text-secondary" data-toggle="dropdown"><i class="fas fa-user"></i> <span>John Doe</span> <i style="font-size: .8em;" class="fas fa-caret-down"></i></a> | ||
| <div class="dropdown-menu dropdown-menu-right nav-link-menu"> | ||
| <ul class="nav-list"> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-address-card"></i> Profile</a></li> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-envelope"></i> Messages</a></li> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-cog"></i> Settings</a></li> | ||
| <div class="dropdown-divider"></div> | ||
| <li><a href="" class="dropdown-item"><i class="fas fa-sign-out-alt"></i> Logout</a></li> | ||
| </ul> | ||
| </div> | ||
| </div> | ||
| </li> | ||
| </ul> | ||
| </div> | ||
| </nav> | ||
| <div class="content"> | ||
| <div class="container-fluid"> | ||
| <div class="page-title"> | ||
| <h3>Blank Page</h3> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <script src="assets/vendor/jquery/jquery.min.js"></script> | ||
| <script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script> | ||
| <script src="assets/js/script.js"></script> | ||
| </body> | ||
|
|
||
| </html> |
Oops, something went wrong.