- Description
- Documentation
- Quick Start
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Resources
- Versions
- File Structure
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
The documentation for the React Landing Page is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the React Landing Page. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the React Landing Page. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
- Demo: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/landing?ref=rlp-tsk-readme
- Download Page: https://github.com/creativetimofficial/tailwind-starter-kit/tree/master/Landing%20Page/react-landing-page?ref=rlp-tsk-readme
- Documentation: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/documentation/landing?ref=rlp-tsk-readme
- Support: https://www.creative-tim.com/contact-us?ref=rlp-tsk-readme
- Issues: Github Issues Page
| Angular Landing Page | HTML Landing Page | React Landing Page | VueJS Landing Page |
|---|---|---|---|
 |
 |
 |
 |
| Angular Login Page | HTML Login Page | React Login Page | VueJS Login Page |
|---|---|---|---|
 |
 |
 |
 |
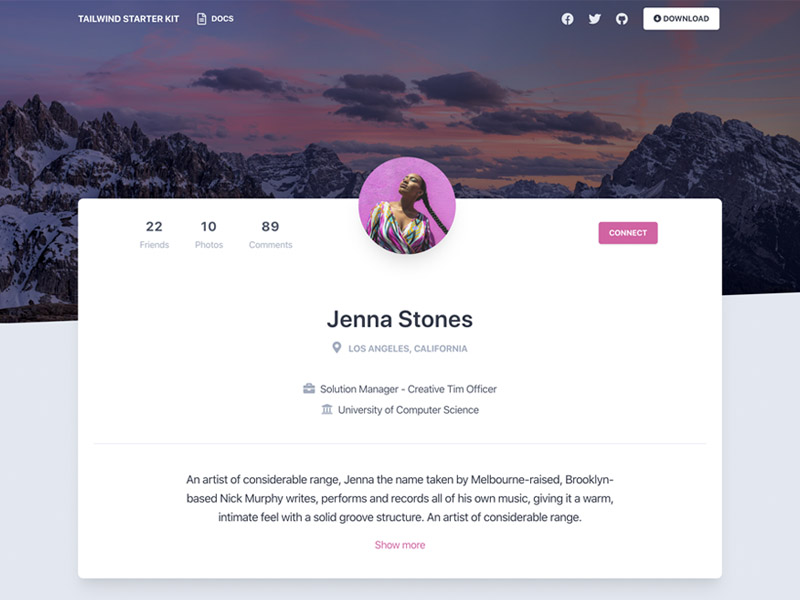
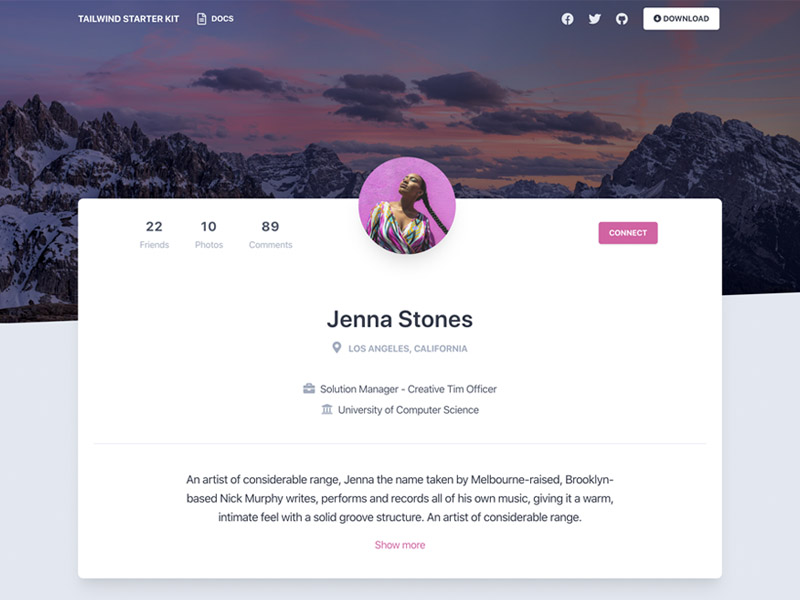
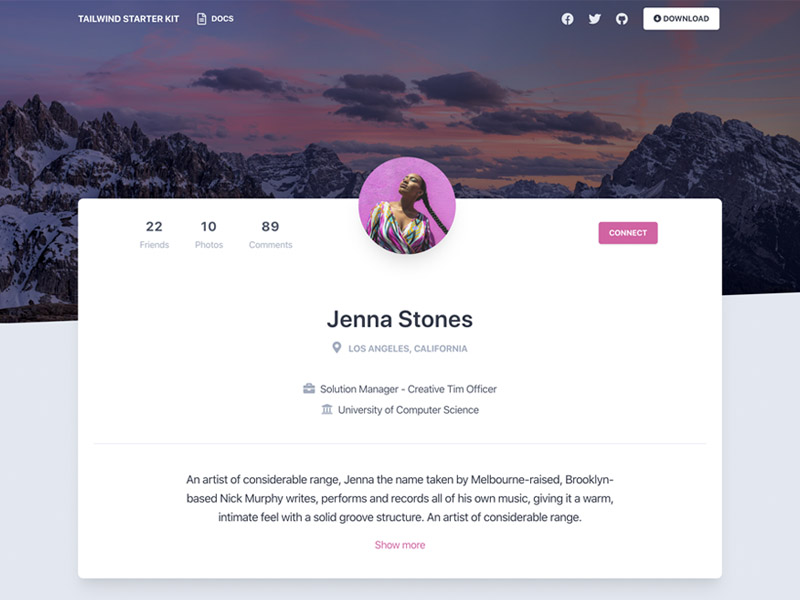
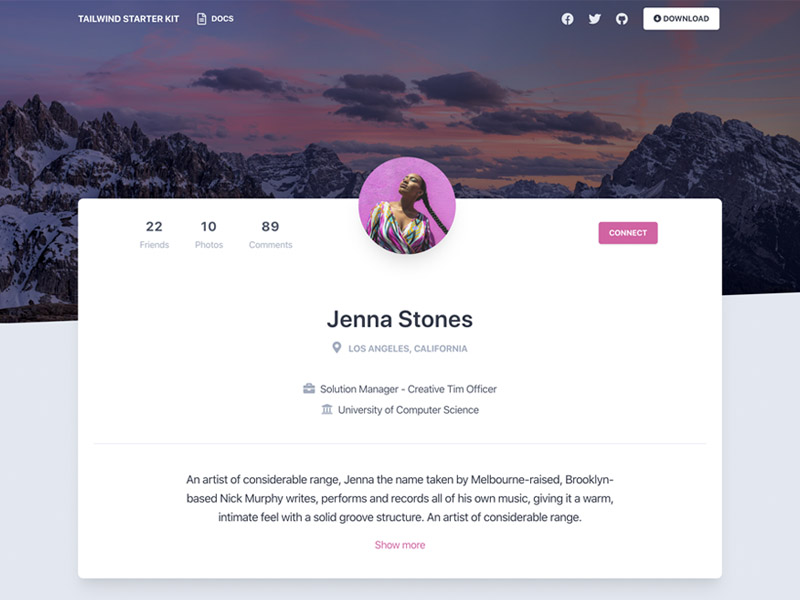
| Angular Profile Page | HTML Profile Page | React Profile Page | VueJS Profile Page |
|---|---|---|---|
 |
 |
 |
 |
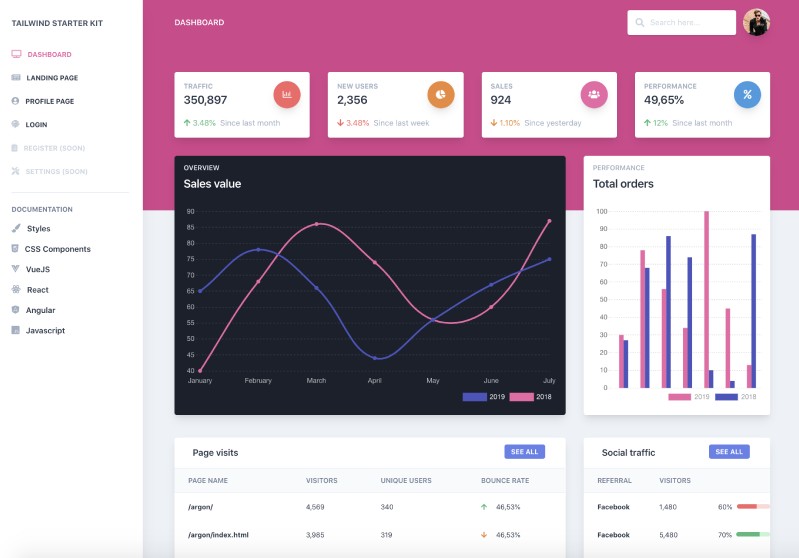
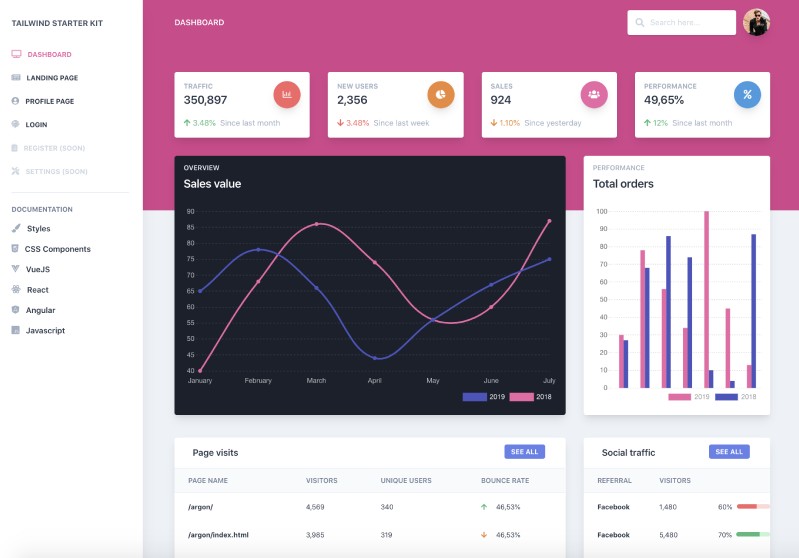
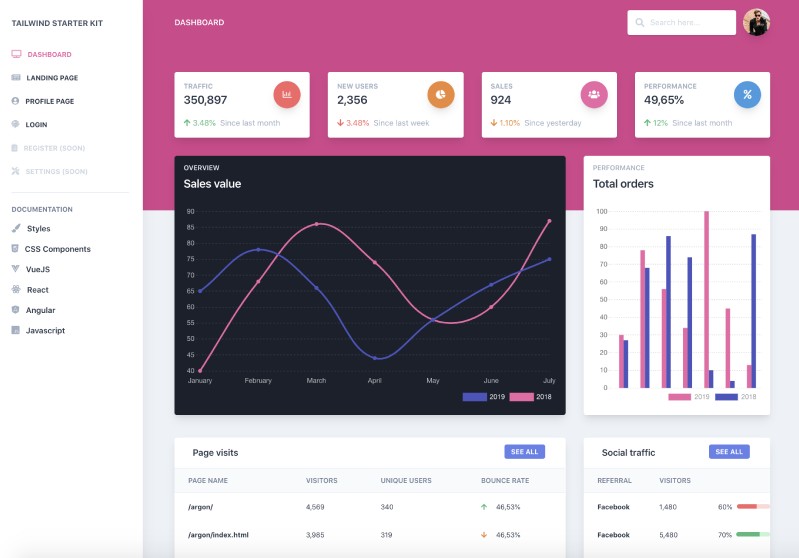
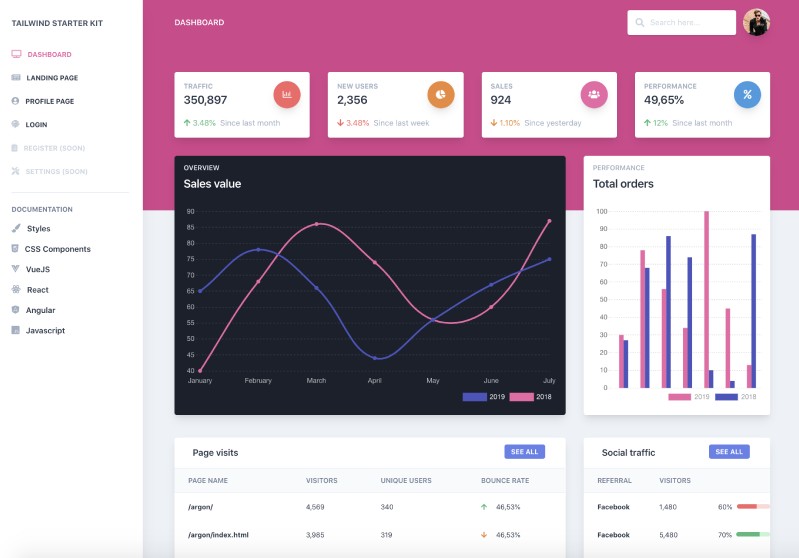
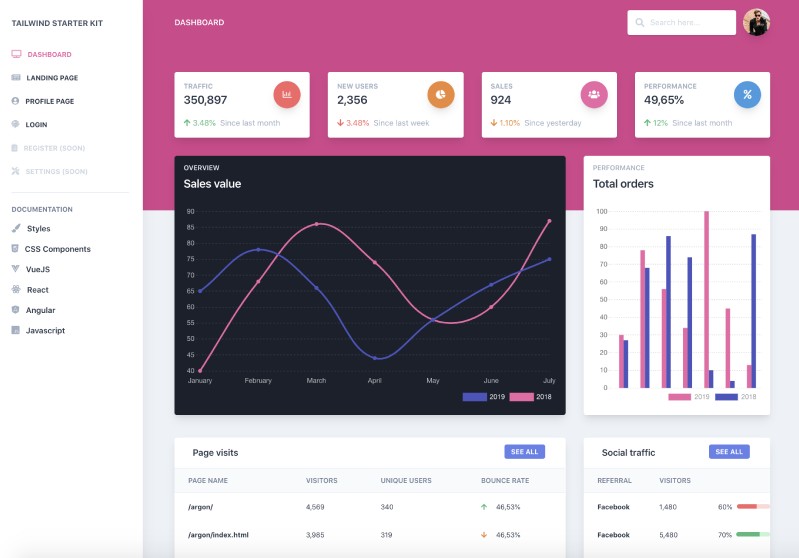
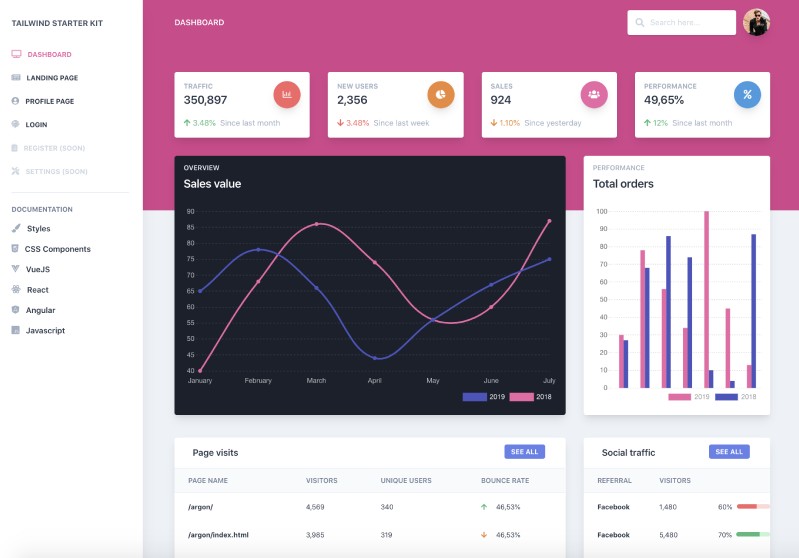
| Angular Dashboard Page | HTML Dashboard Page | React Dashboard Page | VueJS Dashboard Page |
|---|---|---|---|
 |
 |
 |
 |
| Angular Dashboard Page | HTML Dashboard Page |
|---|---|
 |
 |
Within the download you'll find the following directories and files:
.
|-- README.md
|-- gulpfile.js
|-- jsconfig.json
|-- package.json
|-- public
| |-- apple-icon.png
| |-- favicon.ico
| |-- index.html
| |-- manifest.json
| `-- robots.txt
`-- src
|-- assets
| `-- img
| |-- team-1-800x800.jpg
| |-- team-2-800x800.jpg
| |-- team-3-800x800.jpg
| `-- team-4-470x470.png
|-- components
| |-- Footer.js
| `-- Navbar.js
|-- index.js
`-- views
`-- Landing.js









