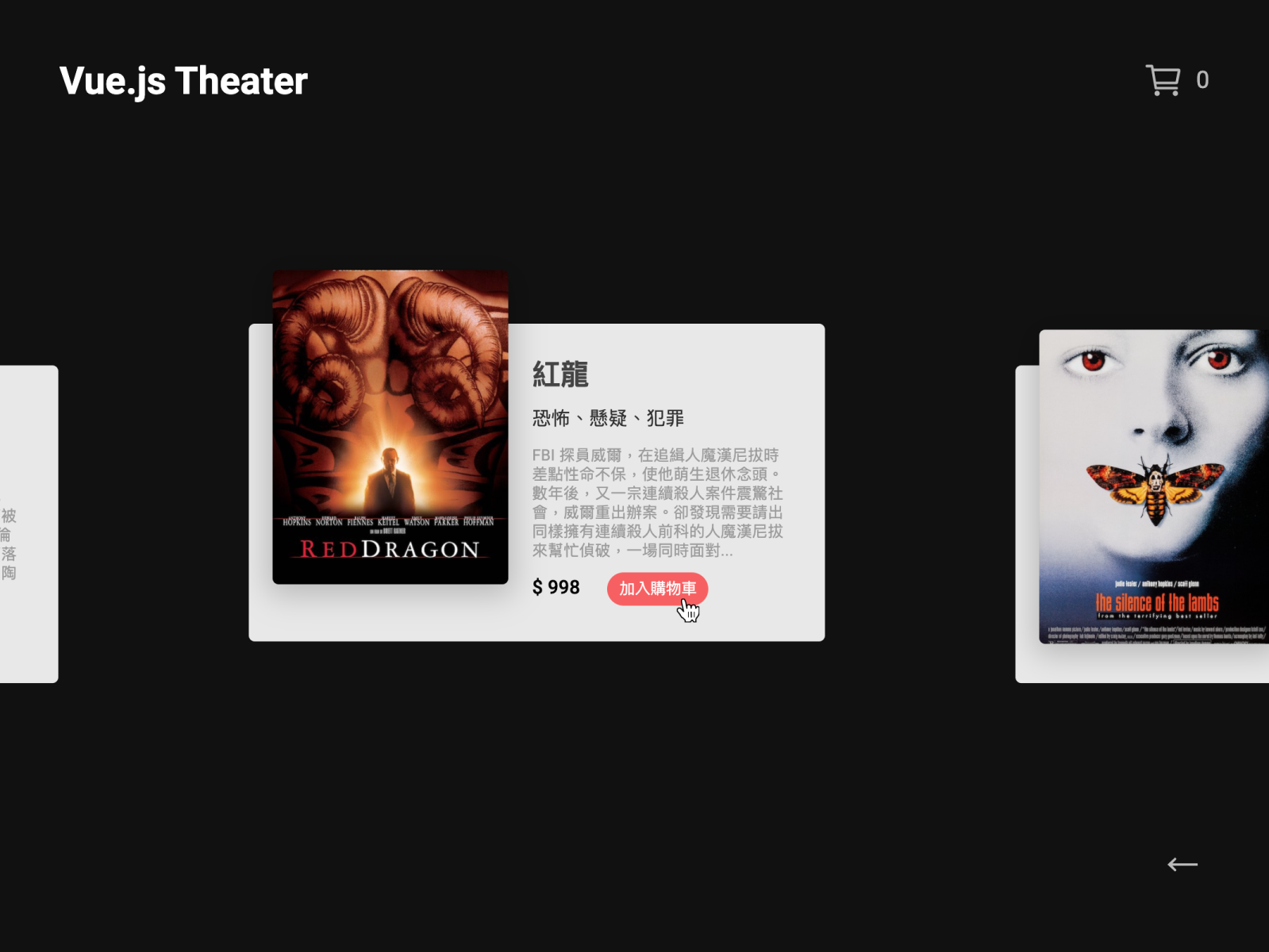
> Horizontal Scrolling Theater
以前就想過要做一個展示電影的頁面,這次使用 Vue 3 搭配 GSAP,並結合自己收藏的 46 部藍光電影所做成的 API 做串接,達成能夠橫向捲動的電影購物頁面。實作上,除了藉由 CSS 屬性 relative 搭配 GSAP 來調整元素的 left 值來實現橫向捲動的功能,另外在點擊「加入購物車」按鈕時,透過抓取當下電影封面位置和設計移動軌跡,做出漂亮的放入購物車動畫,以及使用 Vue 的 watch API 監視購物車資料,從購物車新增或移除電影時,加上購物車圖示縮小 20% 的反饋;這些在開發過程中不斷優化的互動效果,在最後整合到一起時,產生了驚艷的使用體驗。
- 加入水平捲動功能,並在載入網頁時以動畫展示作為操作提示
- 使用淺灰色作為電影卡片底色,持久凝視不眩光
- 對電影標題、分類和敘述分別套用不同的文字大小、字重 (font weight) 和顏色,做出視覺層次 (visual hierarchy)
- 在電影卡片封面外加上微陰影,並在鼠標碰觸卡片時,對卡片本身和卡片封面做出不同的上移距離,達到微 3D 效果
- 將電影加入到購物車時呈現過場動畫,以及對按鈕套用「已加入購物車」的內容和樣式,讓使用體驗更加直覺順暢
- 使用 ionicons 的購物車 icon,並且在開、關購物車頁面時,切換線條或填充的版本;以及在購物車加入或移除電影時,觸發購物車 icon 縮小 20% 的互動效果
- 從購物車加入或移除電影時,對總金額數字做實時加總的跳動效果
- 開啟購物車時,虛化、暗化背景,添加層次和立體感;而在購物車為空時,另外加上倒數計時器,1.6 秒後自動回到主畫面
- 將自己收藏的 46 部藍光電影製作成 JSON API
- 使用安裝套件更為快速的套件管理系統 pnpm
- 使用基於 Webpack 的 Vue CLI 做零配置原型建構,透過分拆 Components 進行模組化開發,以及受文章「Do you really need Vuex?」啟發,使用更加優雅的 Composition API 達到類似於 Vuex store 的跨元件狀態共享
- 引入 normalize.css 達到跨瀏覽器的樣式重置、使用預處理器 Sass 開發外觀,以及透過 Scoped CSS 達到互不干擾的樣式封裝
- 將鼠標碰觸互動效果以觸控設備為條件做分離,優化不同裝置上的使用體驗
- 使用 Vue 的
watchAPI 監視金額加總,和結合window.requestAnimationFrame()方法,達成在新增或移除電影時,做出實時金額加總的功能 (跳動數字) - 借助 GSAP 之力
- 加上綁定捲動事件和設定元素
relative定位,透過改變left值實現橫向捲動功能 - 透過點擊「加入購物車」按鈕後,取得當下電影封面位置和設計移動軌跡,達成漂亮的加入購物車動畫
- 使用 Vue 的
watchAPI 監視購物車資料,從購物車新增或移除電影、導致資料更新時,觸發購物車 icon 縮小 20% 的互動效果
- 加上綁定捲動事件和設定元素
- 在加入電影到購物車、從購物車移除電影時,使用變數作為開關,阻擋 GSAP 動畫期間的複數操作,確保互動效果始終如期運行
- 使用 Netlify 部署網站