Projeto de aplicação web desenvolvido no evento Full Stack Challenge da Codar.me
Este projeto de aplicação foi desenvolvido durante o evento Full Stack Challenge, edição Copa 2022, promovido pela Codar.me.
Foram 5 dias de aula, totalizando um pouco mais de 10 horas de vídeo, desenvolvendo uma API em NodeJS e um Front-end em React.
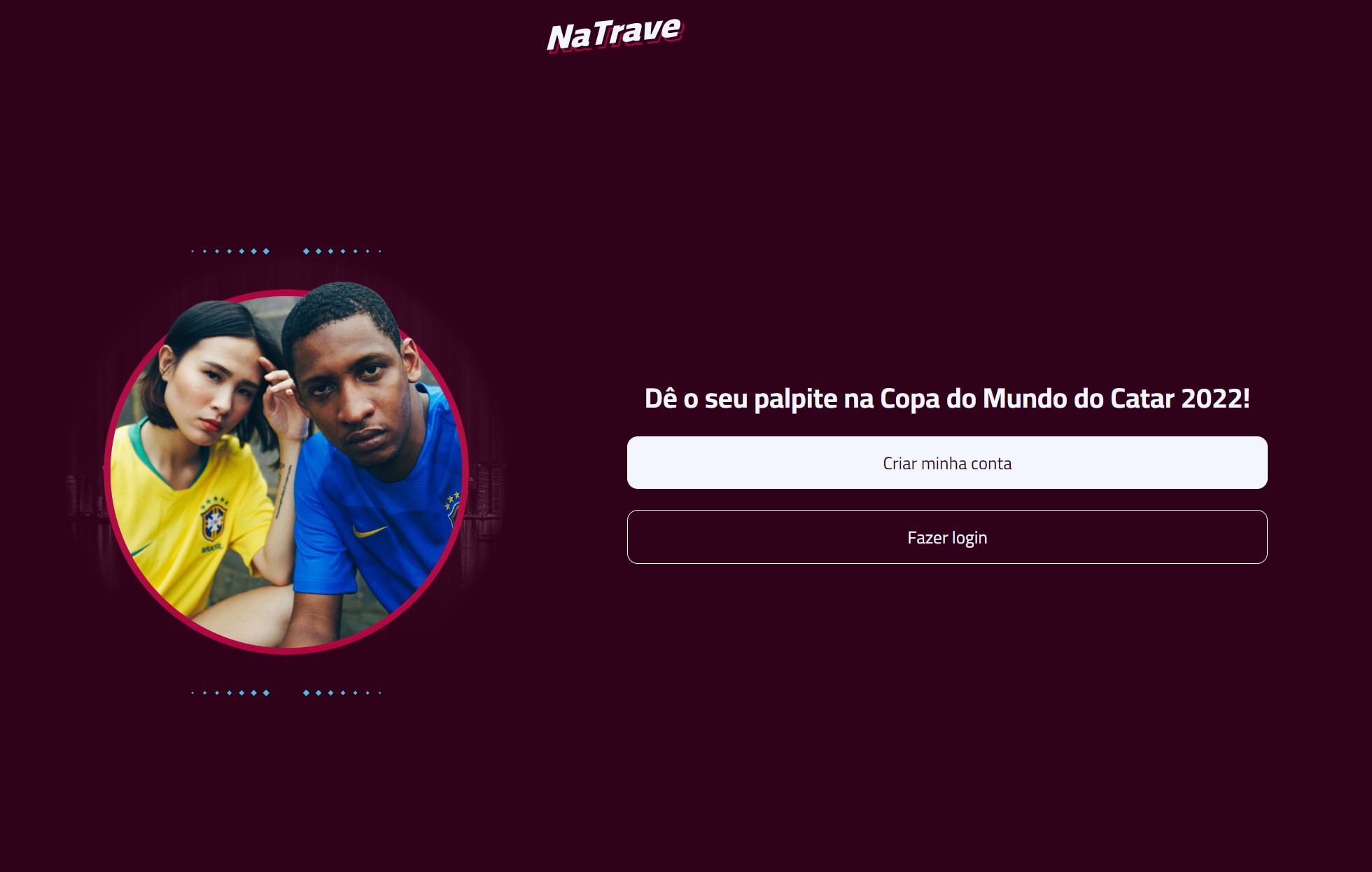
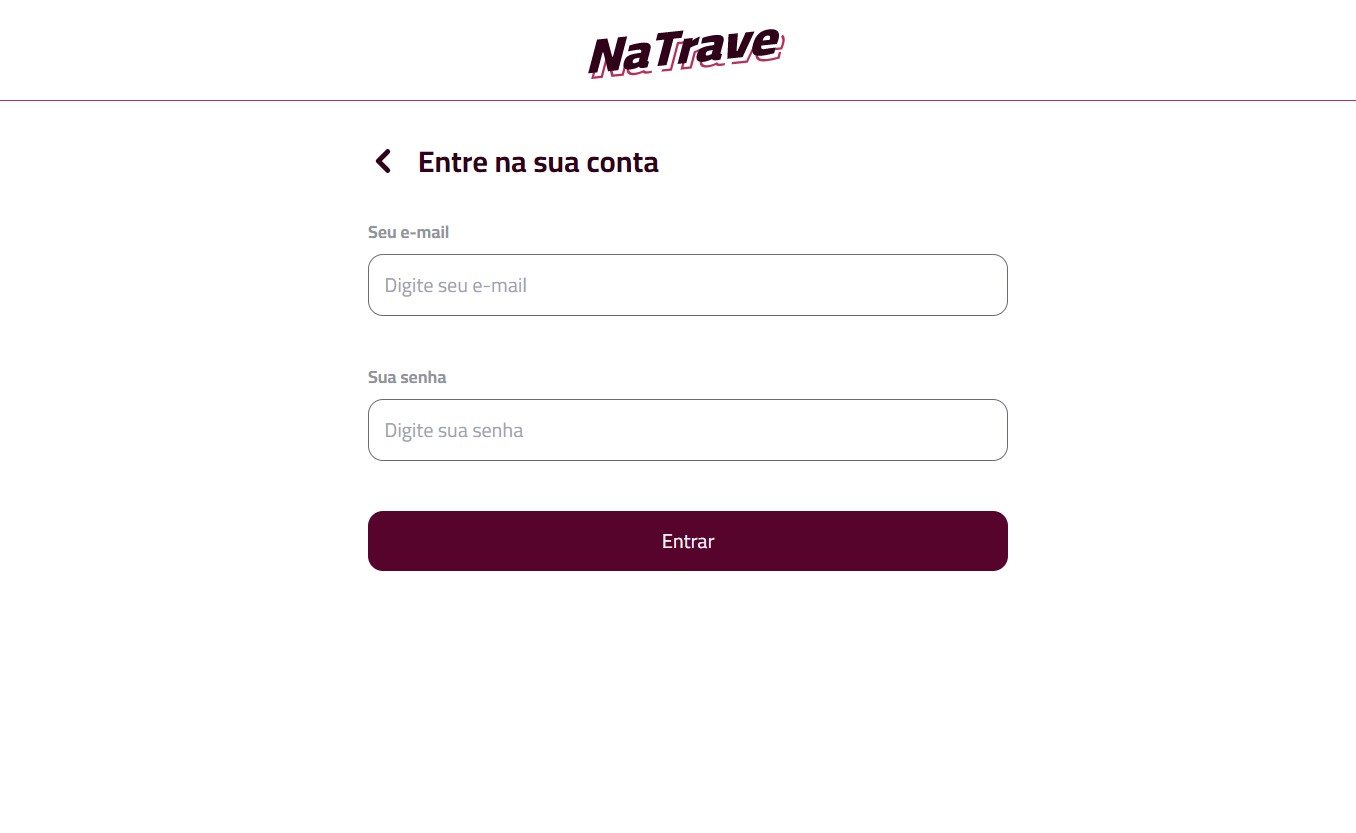
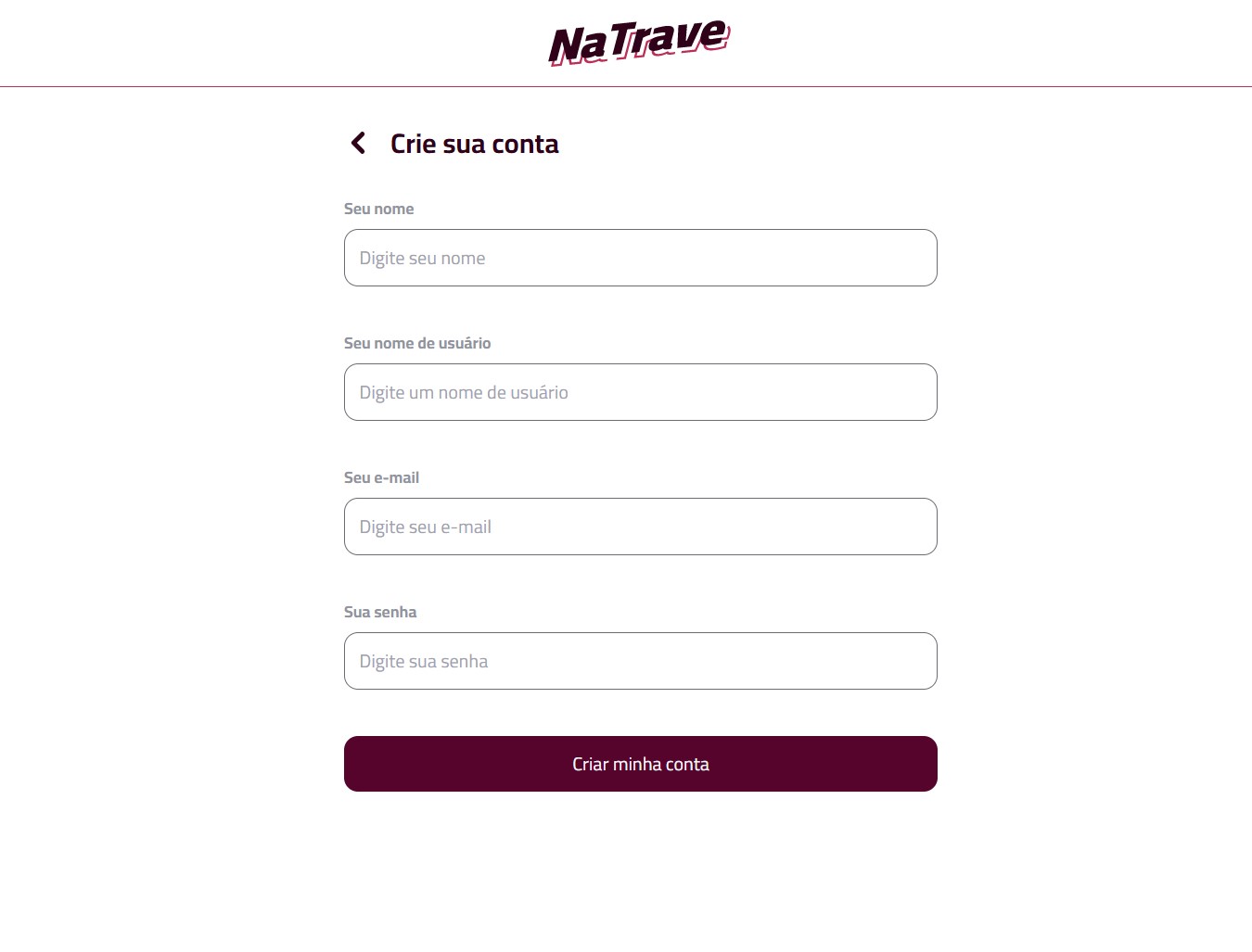
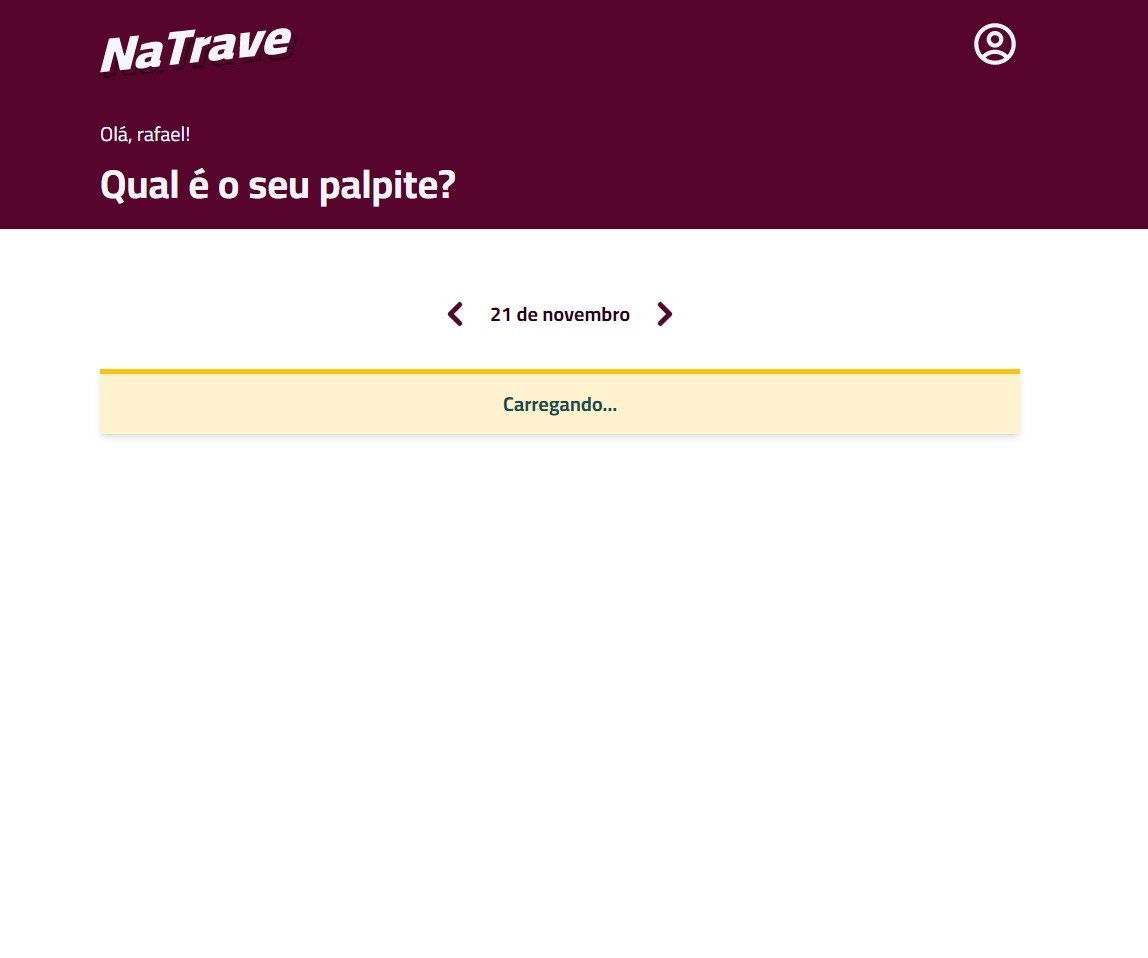
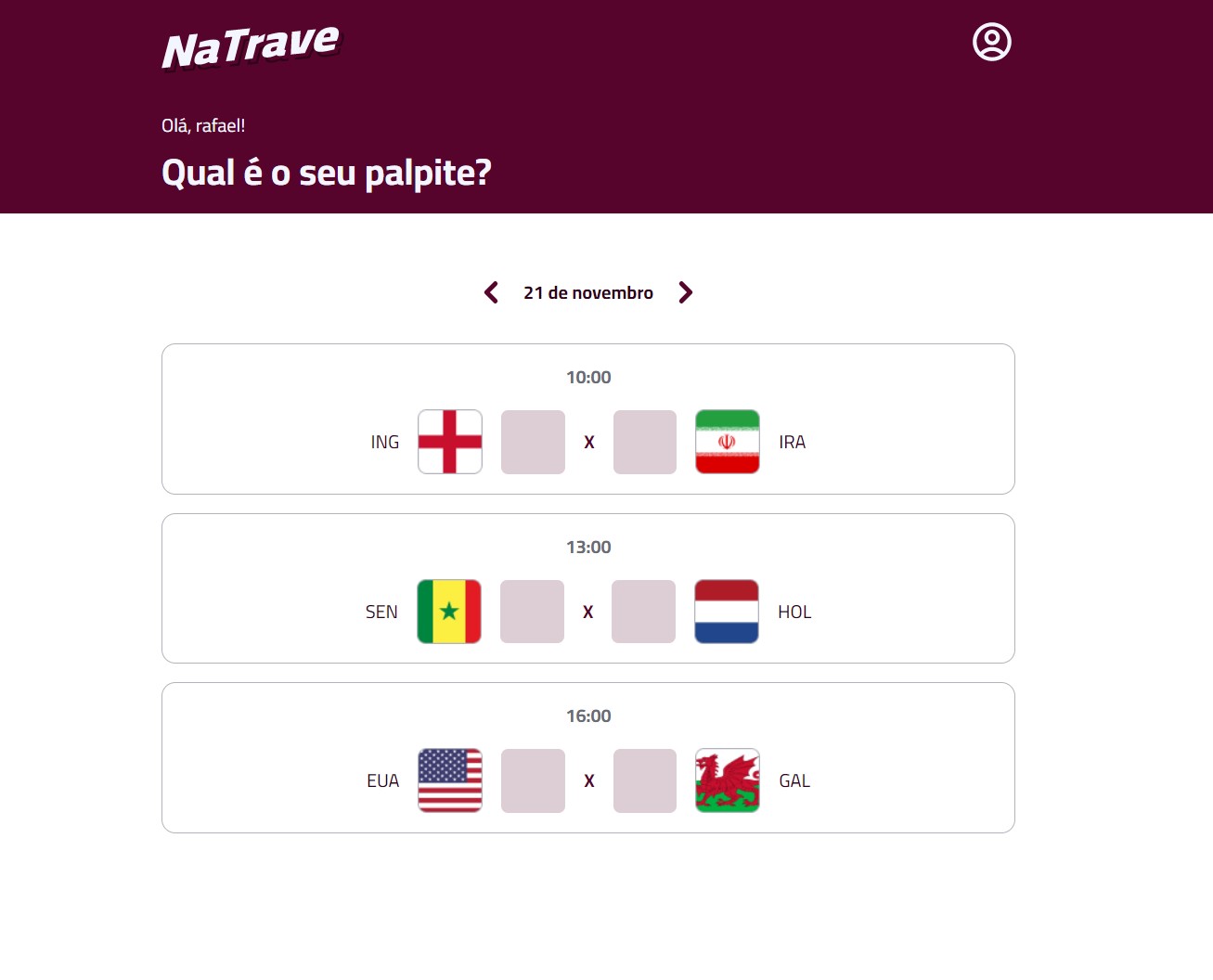
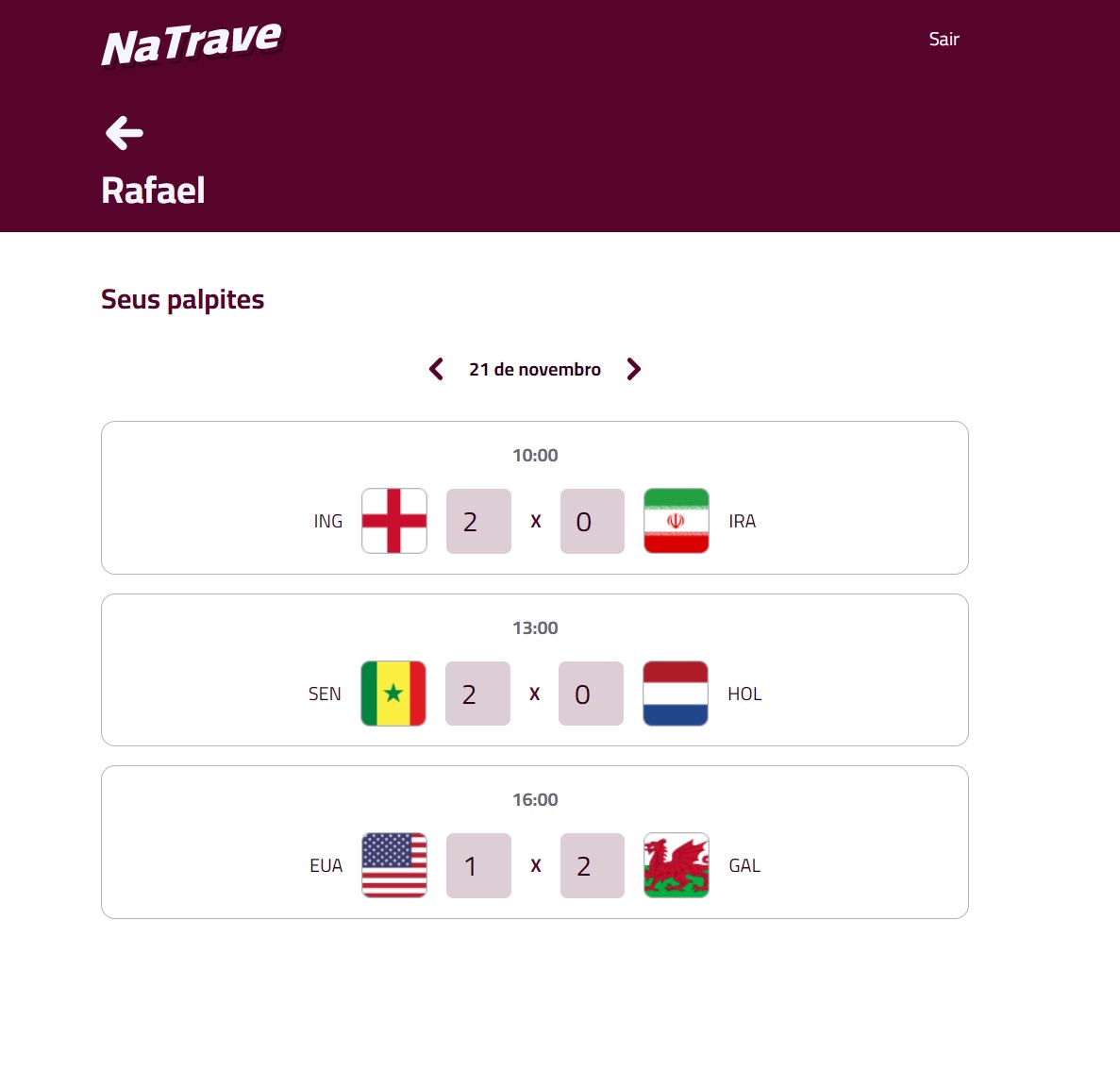
A aplicação possui uma tela de login, cadastro de usuário, dashboard e tela de perfil. Ao entrar no sistema, o usuário logado visualiza os jogos da Copa do Mundo 2022, de acordo com o dia e horário informado.
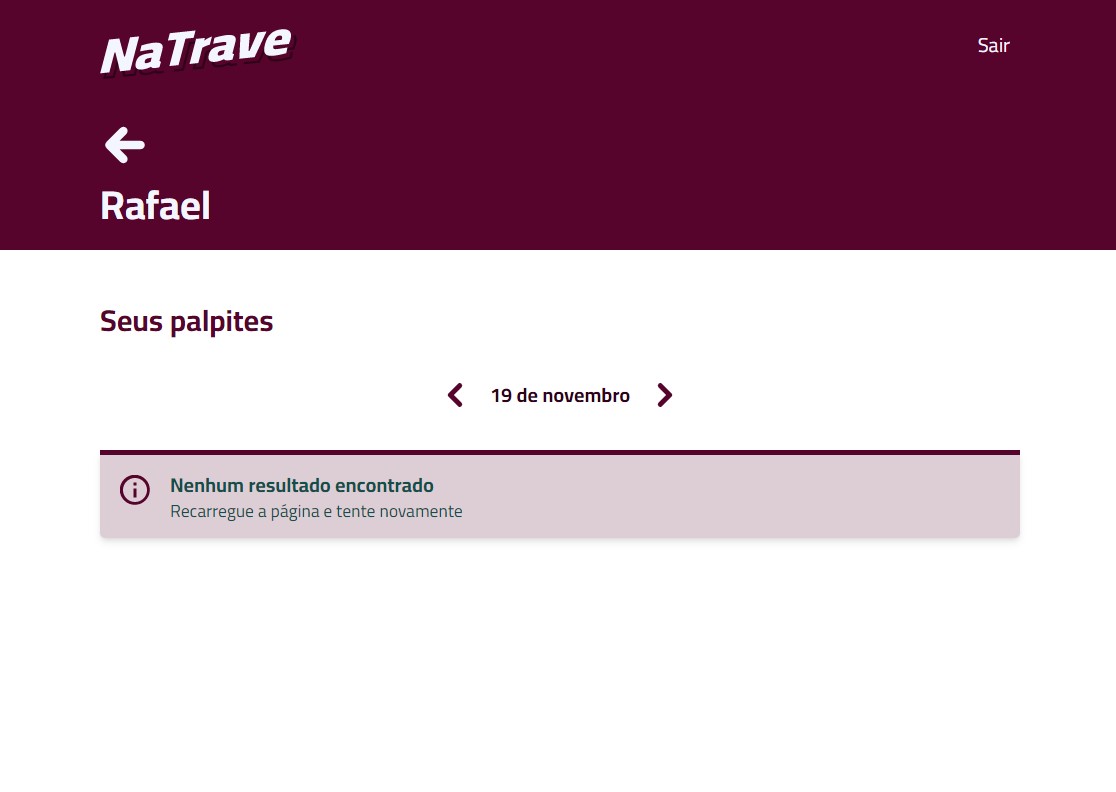
É possível acompanhar e filtrar os jogos por data. Além disso, permite realizar palpites sobre os resultados dos jogos.
Todos os palpites são armazenados na nuvem, em um banco de dados chamado PlanetScale.
Novas melhorias foram realizadas no Front-end, como por exemplo, adicionado notificações de erro utilizando o plugin React-Toastify, adicionado um novo tratamento nas requisições feitas pelo Axios com novas validações de usuário.
Ao final da última aula, foi explicado como fazer o deploy para a produção na Vercel e realizar configurações de variáveis de ambiente. A aplicação está disponível clicando aqui.
- Back-end
- Node + Koa + Cors
- Prisma ORM para acessar o banco de dados
- JWT para autenticação JWT (JSON Web Tokens)
- Front-end
- React + Vite
- Tailwind CSS para estilização.
- Formik / Yup para validação de formulários
- React-Use para Hooks
- Date-Fns para formatar datas.
- React-Toastify para exibição de notificações de mensagens
- Axios para acessar a API.
Baixe o repositório com git clone e entre na pasta do projeto.
Renomeie os arquivos .env.example para .env e informe as URLs e o JWT secret. É necessário ter um login no PlanetScale para configurar as credenciais no arquivo .env do código.
$ git clone https://github.com/rmatos10/natrave- Back-end
$ cd api
$ npm install
$ npm run start- Front-end
$ cd ..
$ cd web
$ npm install
$ npm run devEste projeto está licenciado sob a licença MIT.
E-mail: rafael.matosr@gmail.com