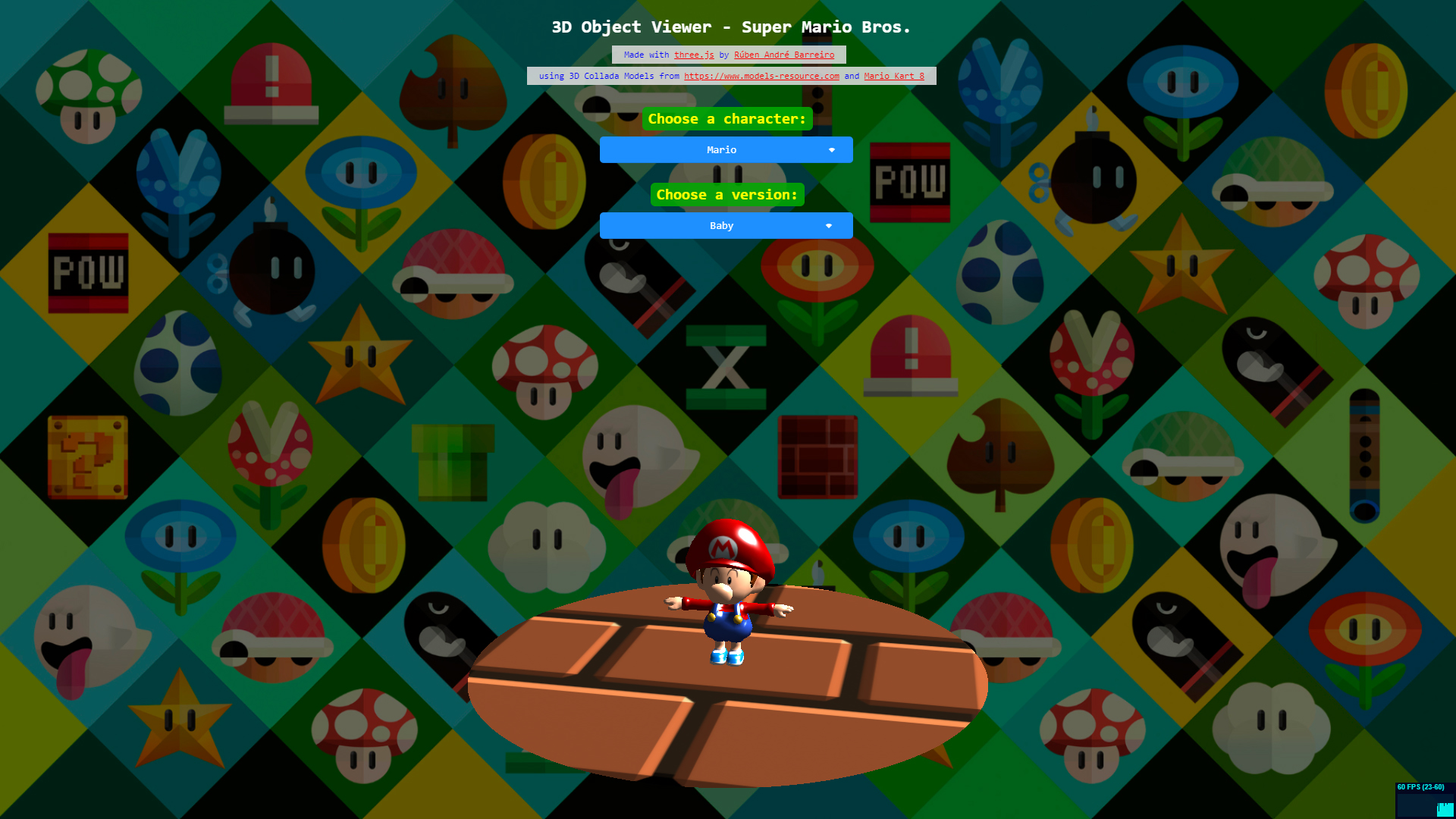
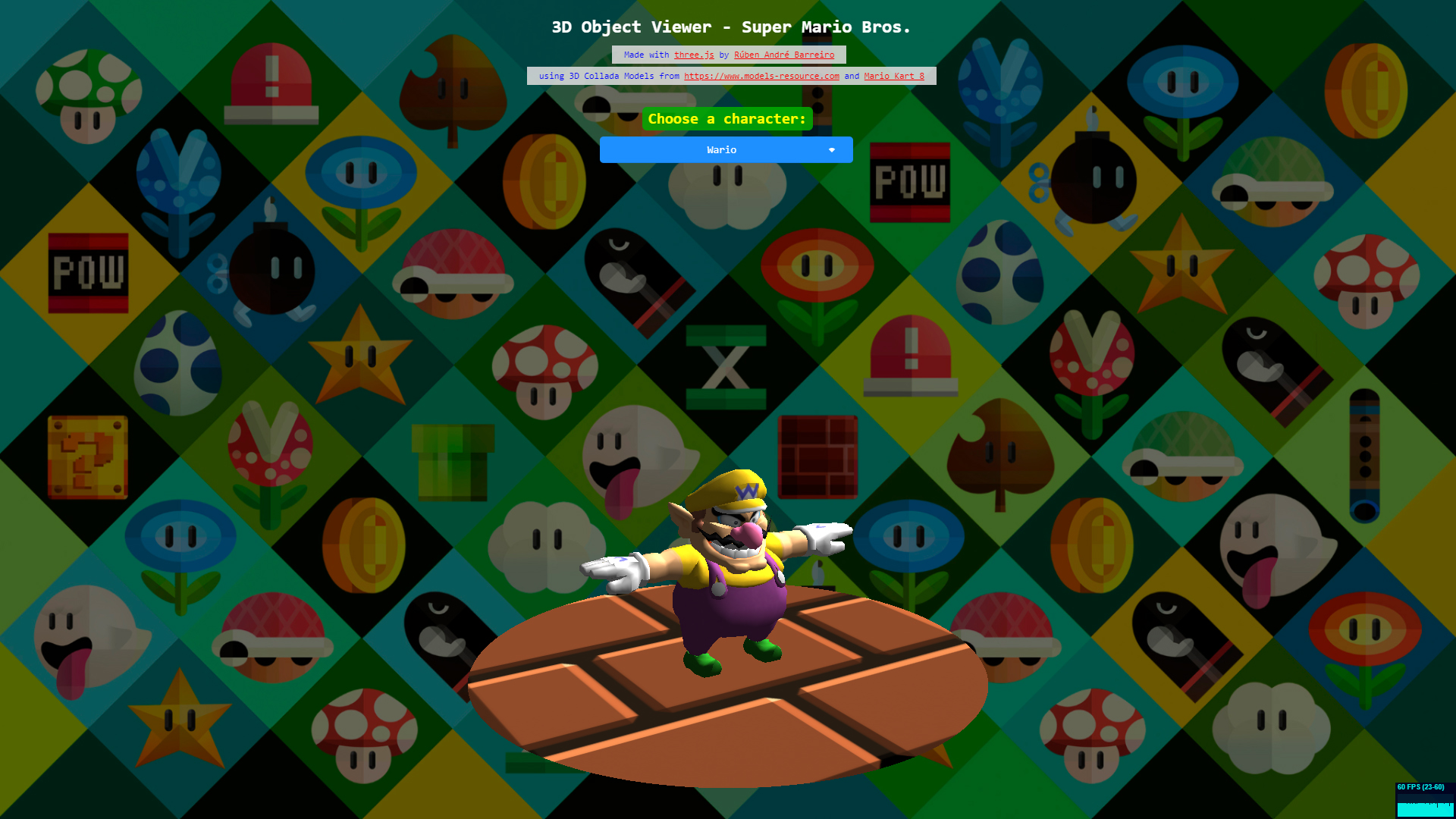
A project based Computer Graphics and Interfaces, using 3D Modelling and 3D COLLADA (COLLAborative Design Activity) Models. This project was built using HTML (HyperText Markup Language), CSS (Cascade Style Sheets), JavaScript, WebGL (Web Graphics Library), Three.js and 3D COLLADA (COLLAborative Design Activity) Models from the Mario Kart 8 videogame for Nintendo Wii U. The application allows to view all the characters present in this videogame from Super Mario Bros.' Universe!
You can view an online demo, clicking here!
To install and run this application, you will only need:
A Web browser, like:
The Git feature and/or a third-party Git Client based GUI, like:
To install this application, you will only need to download or clone this repository and run the application locally:
You can do it downloading the .zip file in download section of this repository.
Or instead, by cloning this repository by a Git Client based GUI, using HTTPS or SSH, by one of the following link:
https://github.com/rubenandrebarreiro/3d-object-viewer-super-mario-bros.git
- SSH:
git@github.com:rubenandrebarreiro/3d-object-viewer-super-mario-bros.git
Or even, by running one of the following commands in a Git Bash Console:
git clone https://github.com/rubenandrebarreiro/3d-object-viewer-super-mario-bros.git
- SSH:
git clone git@github.com:rubenandrebarreiro/3d-object-viewer-super-mario-bros.git
You can run the application, by open the following file presented in the root folder of this repository:
3d-object-viewer-super-mario-bros.html
Instructions (also available in the canvas of the application):
- It's mandatory to have the folders called common, audio, bin, imgs and models in the local repository, because it's where are the necessary WebGL utilities, Three.js utilities, geometric/solid figures, audio files, textures, 3D COLLADA (COLLAborative Design Activity) Models' files and other libraries
- This application have an embed audio file with an autoplay and loop option, that you can mute using your Web browser. The audio file it's played every time you open the application in your Web browser!
- HTML (HyperText Markup Language)
- CSS (Cascade Style Sheets)
- JavaScript
- WebGL (Web Graphics Library)
- Three.js
- COLLADA (COLLAborative Design Activity)
- Super Mario Bros.' 3D COLLADA (COLLAborative Design Activity) Models
- Atom
- Brackets
- Blender