Ideal for content creators and developers who want to enrich their text content with more visual appeal.
This plugin adds new features to the Payload CMS lexical editor. You can use any of the features on its own or all of them togehter:
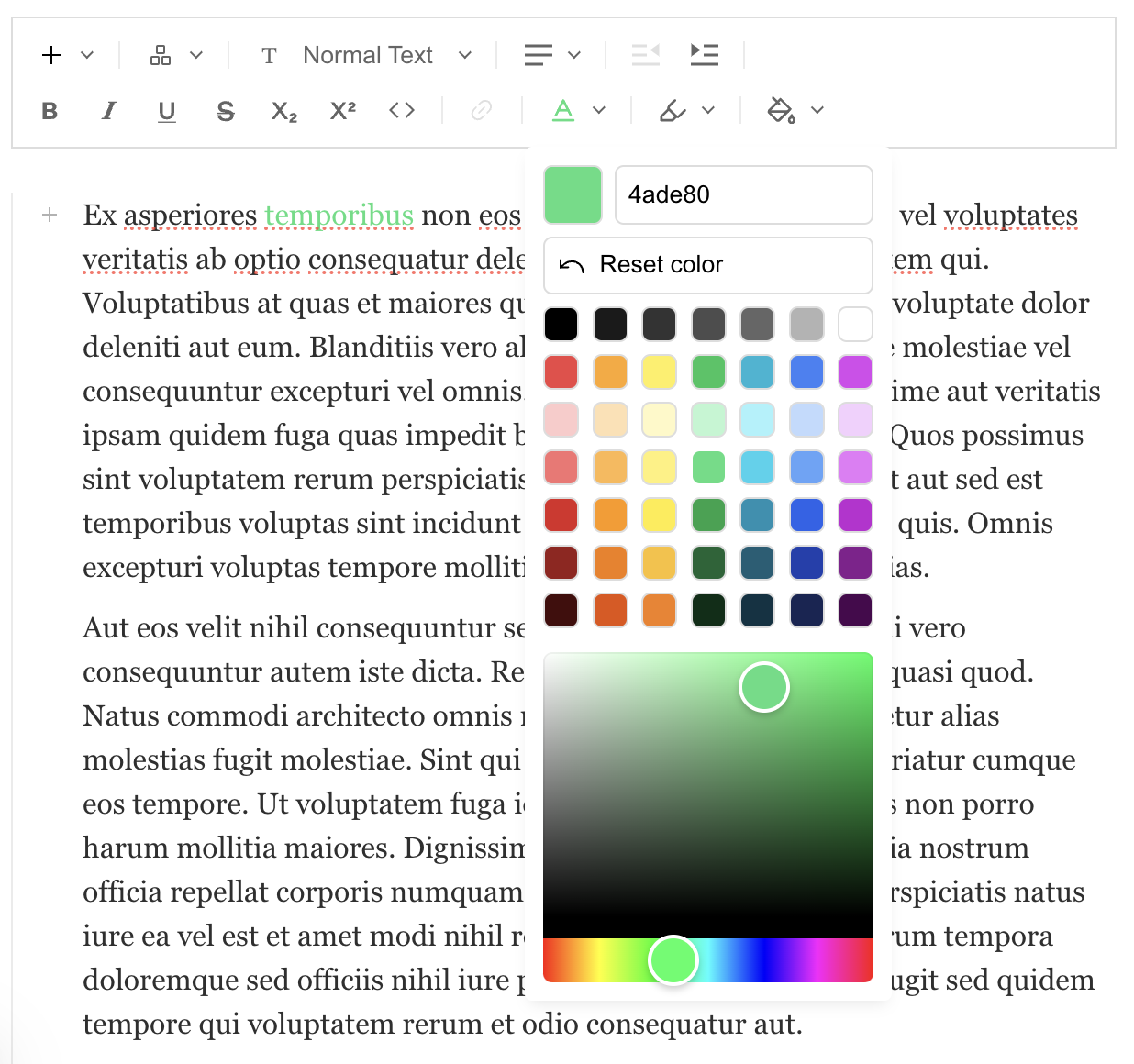
- Text Color – Customize the color of selected text.
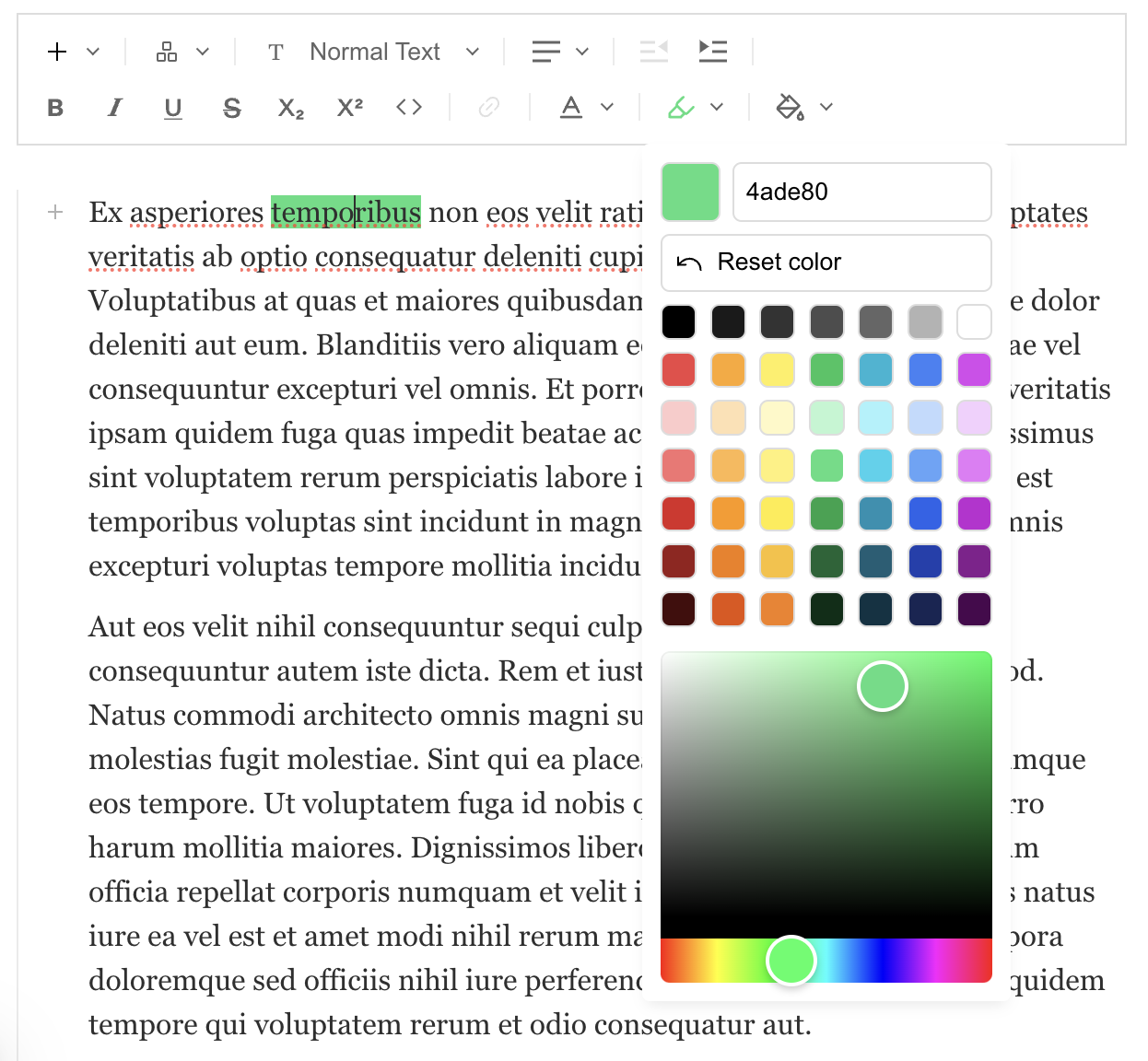
- Text Highlight – Highlight text with a background color.
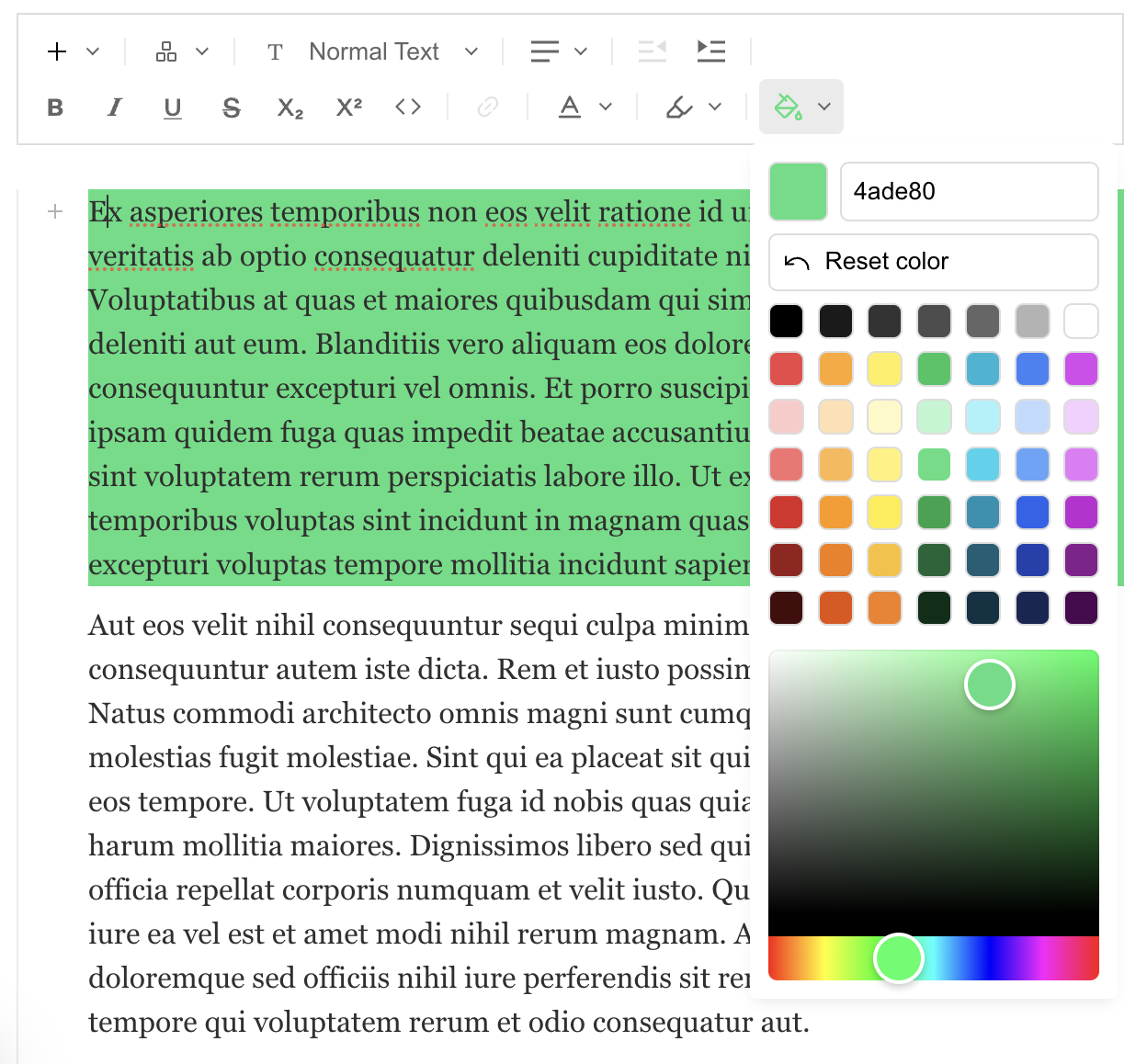
- Block Background Color – Apply background colors to entire blocks of content.
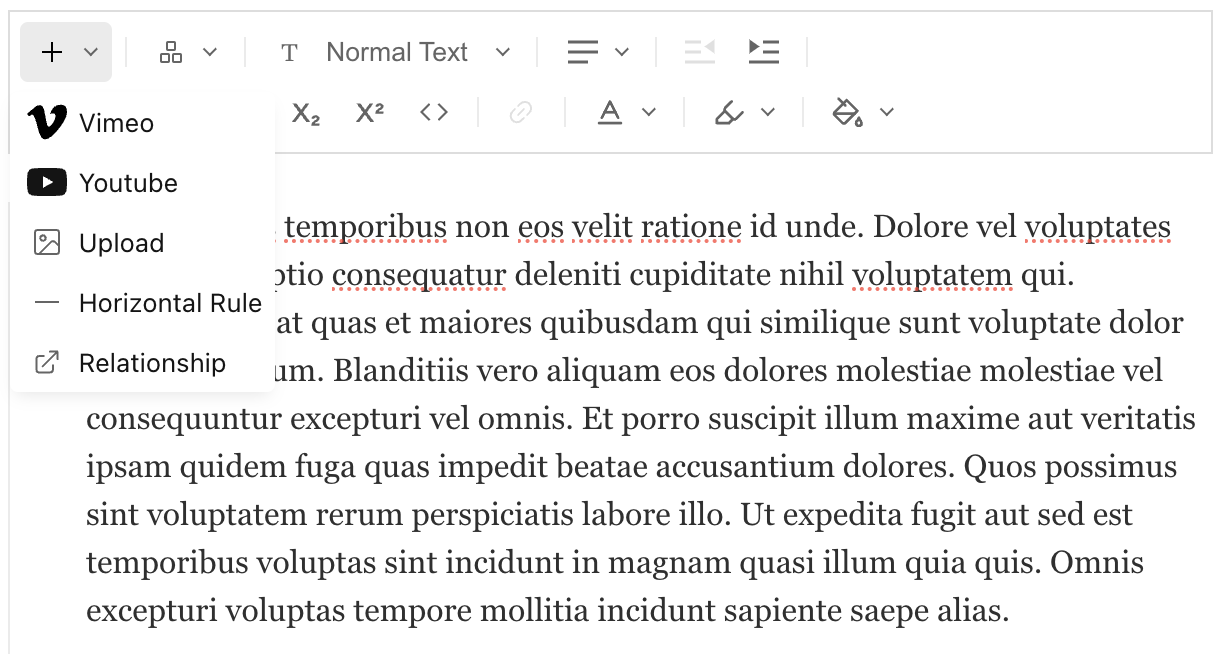
- Embed videos - Add embedded youtube or vimeo videos to the content of the editor
New features will be added - Create issues for new features or create them yourself and create a PR to share it with the community
npm install payloadcms-lexical-extor
yarn add payloadcms-lexical-ext- Import the features you want to use:
import { BgColorFeature, HighlightColorFeature, TextColorFeature, YoutubeFeature, VimeoFeature } from 'payloadcms-lexical-ext';- If you're using any of the color features, import required css
import 'payloadcms-lexical-ext/client/client.css'- Add features to your lexical editor configuration:
lexicalEditor({
features: [
...defaultEditorFeatures,
...YourFeatures...
TextColorFeature(),
HighlightColorFeature(),
BgColorFeature(),
YoutubeFeature(),
VimeoFeature()
]
});-
Add JSX or HTML converters
4.1 JSX Converters
components/RichText/index.tsx
import { JSXConverters } from 'payloadcms-lexical-ext' const jsxConverters: JSXConvertersFunction<NodeTypes> = ({ defaultConverters }) => ({ ...defaultConverters, ...JSXConverters })
4.2 HTML Converters
import { consolidateHTMLConverters, convertLexicalToHTML, sanitizeServerEditorConfig } from '@payloadcms/richtext-lexical' import { HTMLConverters } from 'payloadcms-lexical-ext' ... const sanitizedEditorConfig = await sanitizeServerEditorConfig(editorConfig, req.payload.config) await convertLexicalToHTML({ converters: [ ...HTMLConverters, ...consolidateHTMLConverters({ editorConfig: sanitizedEditorConfig }) ], data: jsonEditorContent, req, })
The plugin comes with several customizable options:
TextColorFeature({
colors: [{
type: 'button',
label: 'Custom color',
color: '#1155aa'
}]
});Contributions are welcome! To get started:
- Fork the repository.
- Create a new branch for your feature.
- Submit a pull request.
This project is licensed under the MIT License.
For questions or suggestions, feel free to open an issue or reach out to the Payload CMS community.