-
Notifications
You must be signed in to change notification settings - Fork 802
Editors Editor Types
A list of all editor types found in the Serenity Platform. If you know of any editor that is not listed here, feel free to update this page.
This editor is used to create a calendar style to pick a date that is then entered into a text box. It also uses a clock to the right side used to pick the time of entry.
Clicking on clock image, the editor sets current time
[BasedOnRow(typeof(Entities.OrderRow))]
public class OrderForm
{
[DateTimeEditor]
public DateTime OrderDate { get; set; }Use DefaultValue("now") to set the current date time when add new record.
[BasedOnRow(typeof(Entities.OrderRow))]
public class OrderForm
{
[DefaultValue("now"), DateTimeEditor]
public DateTime OrderDate { get; set; }public class DateTimeEditorAttribute : CustomEditorAttribute
{
public DateTimeEditorAttribute();
public int EndHour { get; set; }
public int IntervalMinutes { get; set; }
public DateTime MaxValue { get; set; }
public DateTime MinValue { get; set; }
public bool SqlMinMax { get; set; }
public int StartHour { get; set; }
}-
MaxValue and MinValue appears to be invalid parameters for attribute_.
-
IntervalMinutes parameter sets the step among the proposed times. The default value is 5 minutes. For example, IntervalMinutes = 15
[DateTimeEditor(IntervalMinutes = 15)]- StartHour and EndHour seting the time at the beginning and end of the list. The parameter are integer.
[DateTimeEditor(StartHour = 12, EndHour = 15)]- SqlMinMax {To-Do}
This editor is used to create a description style text box used in entering descriptions.
[BasedOnRow(typeof(Entities.OrderRow))]
public class OrderForm
{
[TextAreaEditor(Cols = 1, Rows = 4)]
public String ShipName { get; set; }public class TextAreaEditorAttribute : CustomEditorAttribute
{
public TextAreaEditorAttribute();
public int Cols { get; set; }
public int Rows { get; set; }
}- Rows The parameter sets the height, in rows, of the text area control
- Cols {To-Do}
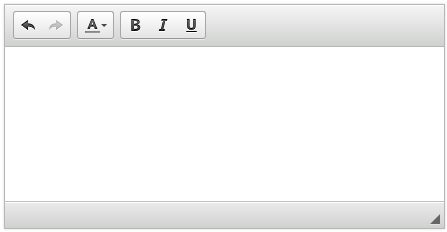
This editor is used to create a WYSIWYG in which content (text and graphics) onscreen during editing appears in a form closely corresponding to its appearance when printed or displayed as a finished product.
[BasedOnRow(typeof(Entities.OrderRow))]
public class OrderForm
{
[HtmlContentEditor(Cols = 1, Rows = 4)]
public String ShipName { get; set; } public class HtmlContentEditorAttribute : CustomEditorAttribute
{
public HtmlContentEditorAttribute();
public int Cols { get; set; }
public int Rows { get; set; }
}- Rows The parameter sets the height, in rows, of the HTML editor control
- Cols {To-Do}
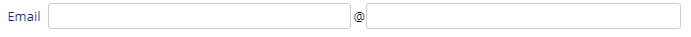
The email editor consists of two texts boxes divided by an at (@) symbol. The second box is the domain part of the email address.
[BasedOnRow(typeof(Entities.ExampleRow))]
public class ExampleForm
{
[EmailEditor()]
public String Email { get; set; }
}| Option | Type | Description |
|---|---|---|
| Domain | string | Sets the default value of the domain portion of the email address (second box). |
| ReadOnlyDomain | bool | Makes the domain portion of the email read only. |
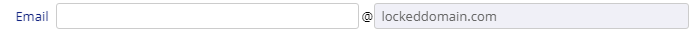
Make an email editor accept only a particular email domain
[FormScript("ExampleForm")]
[BasedOnRow(typeof(Entities.ExampleRow))]
public class ExampleForm
{
[EmailEditor(Domain = "lockeddomain.com", ReadOnlyDomain = true)]
public String Email { get; set; }
}The password editor allows for text to be entered but masked in the form.
[BasedOnRow(typeof(Entities.ExampleRow))]
public class ExampleForm
{
[PasswordEditor]
public String Password{ get; set; }
}None
The year editor allows you to select a year from a drop down list.
[BasedOnRow(typeof(Entities.ExampleRow))]
public class ExampleForm
{
[DateYearEditor( MinYear = "2010", MaxYear = "2030")]
public String Year { get; set; }
}You must specify the starting
MinYearand endingMaxYearrange otherwise the drop down will be empty.
| Option | Type | Description |
|---|---|---|
| MinYear | String | The minimum year to display in the editor. |
| MaxYear | String | The maximum year to display in the editor. |
Copyright © Serenity Platform 2017-present. All rights reserved.
Documentation | Serene Template | Live Demo | Premium Support | Issues | Discussions