- Esta landing la estoy realizando dentro del curso Front End de la carrera Certified Tech Developer
- Periodo : Mayo - Julio 2023
Front End I - Práctica integradora
Su desafío es crear esta página de destino y hacer que se parezca lo más posible al diseño.
Sus usuarios deberían poder:
- Ver el diseño óptimo para el sitio según el tamaño de la pantalla de su dispositivo (Mobile: 480px, Desktop: 1440px)
- Los aspectos que tendremos en cuenta para la corrección serán los siguientes:
- Estructura correcta de HTML
- Uso y correcta implementación de etiquetas semánticas
- Adaptabilidad a dos tipos de dispositivos (Mobile: 480px, Desktop: 1440px)
- Correcta implementación del fomulario
- Imágenes, iconos, fuentes, background
- Implementación de Flexbox
- Buenas Practicas en el CSS
- Pseudoelementos y Pseudoclases
- (opcional) ---> Pequeñas animaciones
Su tarea es construir el proyecto con los diseños dentro de la carpeta / diseño. Encontrará una versión mobile y de escritorio del diseño.
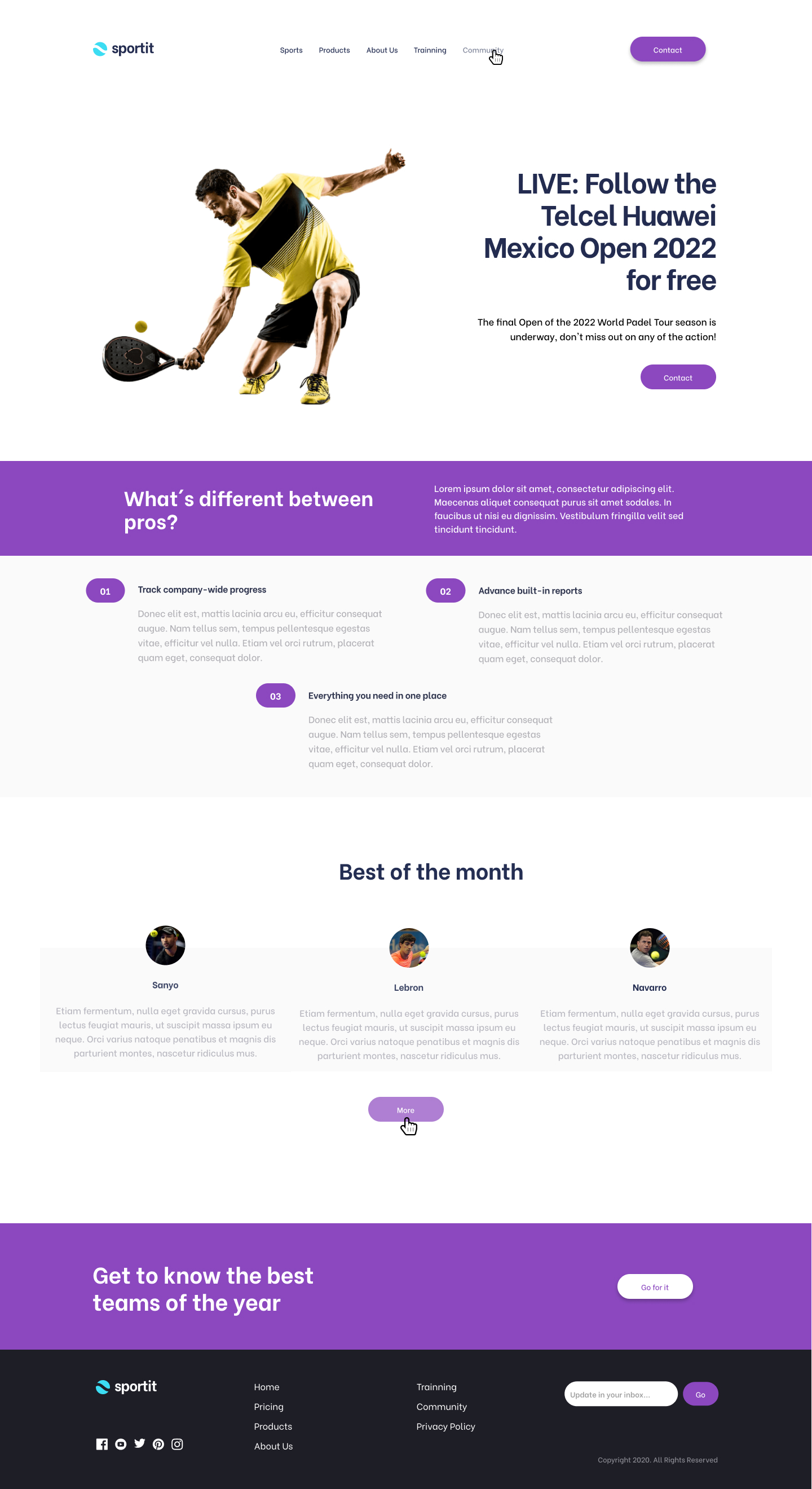
Pantalla de Desktop
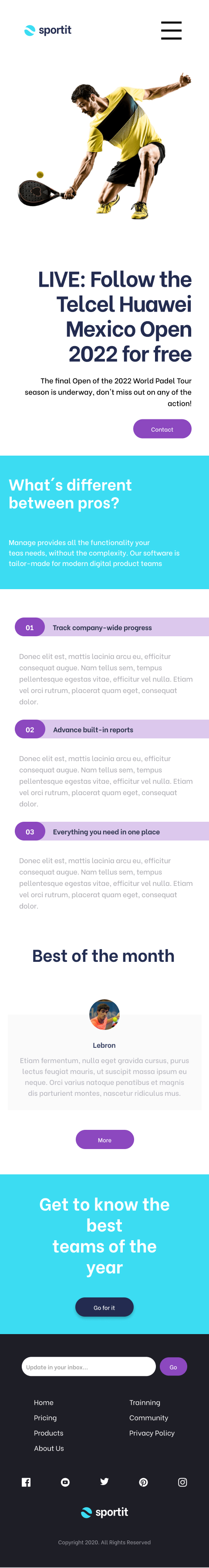
Pantalla de Mobile
El diseño para mobile esta en formato estático JPG. Si desea hacerle cambios esteticos lo puede hacer a su gusto
Encontrará todos los recursos necesarios en la carpeta / img. Los archivos ya están optimizados.
También hay un archivo style-guide.md que contiene la información necesaria, como la paleta de colores y las fuentes.
No dude en utilizar cualquier flujo de trabajo con el que se sienta cómodo. A continuación se muestra un proceso sugerido:
- Revise los diseños para comenzar a planificar cómo abordará el proyecto. Este paso es crucial para ayudarlo a pensar en el futuro para que las clases de CSS creen estilos reutilizables.
- Antes de agregar cualquier estilo, estructure su contenido con HTML. Escribir su HTML primero puede ayudarlo a enfocar su atención en la creación de contenido bien estructurado.
- Escriba los estilos base para su proyecto, incluidos los estilos de contenido general, como
font-familyyfont-size. - Comience a agregar estilos en la parte superior de la página y continúe hacia abajo.
- Deje comentarios en el codigo en caso que lo crea necesario
Realizado por : Sammy Gigi Cantoral Montejo (sgcm14)