Designing a Progressive Web App (PWA) involves several aspects, including user experience, visual design, and technical considerations.
To create intuitive and seamless journey for users, ensuring that they can easily navigate and interact with the app. Here are some key considerations for designing PWA:
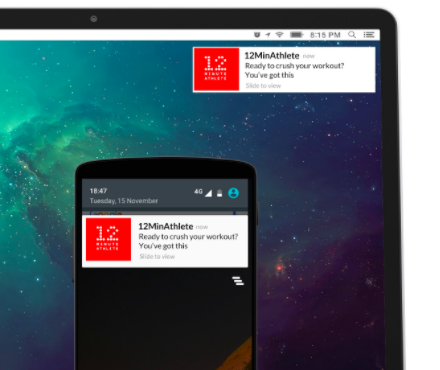
Designing push notifications in a Progressive Web App (PWA) involves creating a user experience that effectively engages users, delivers relevant and timely information, and respects user preferences.
Designing offline support in a Progressive Web App (PWA) involves creating a user experience that seamlessly handles situations where users have limited or no internet connectivity. Communicate to users when they are offline. Provide a clear visual indicator or message that notifies them about the loss of internet connectivity.
users should be provided with a reliable and uninterrupted experience, allowing them to continue using essential features and accessing previously loaded content even when they have limited or no internet connectivity.
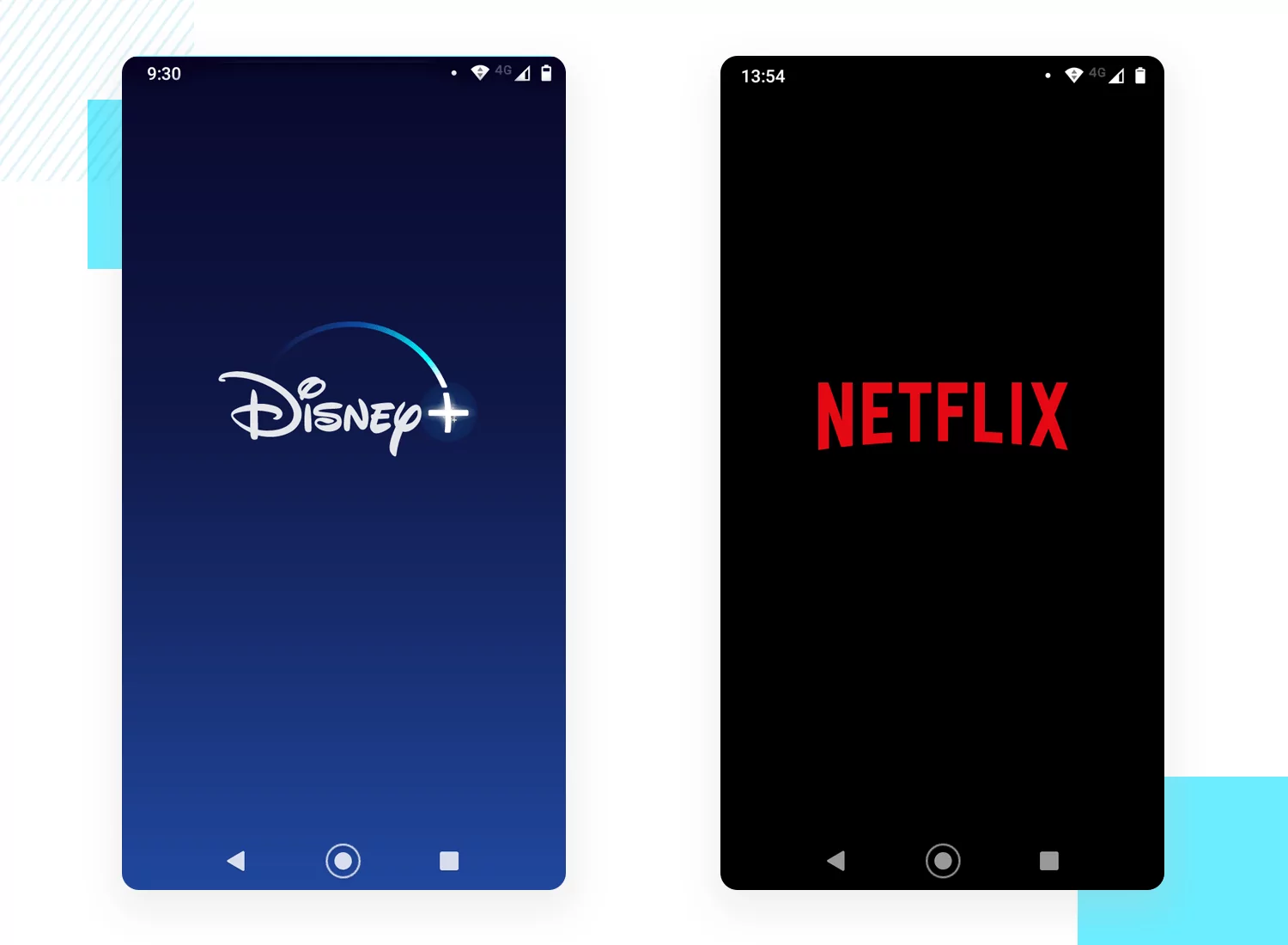
A splash screen in a Progressive Web App (PWA) is a screen that is displayed to users when they launch the app before the app's content is fully loaded. It serves as a visual placeholder or loading indicator to provide feedback to users that the app is initializing and to create a smooth transition from launching the app to displaying its content.
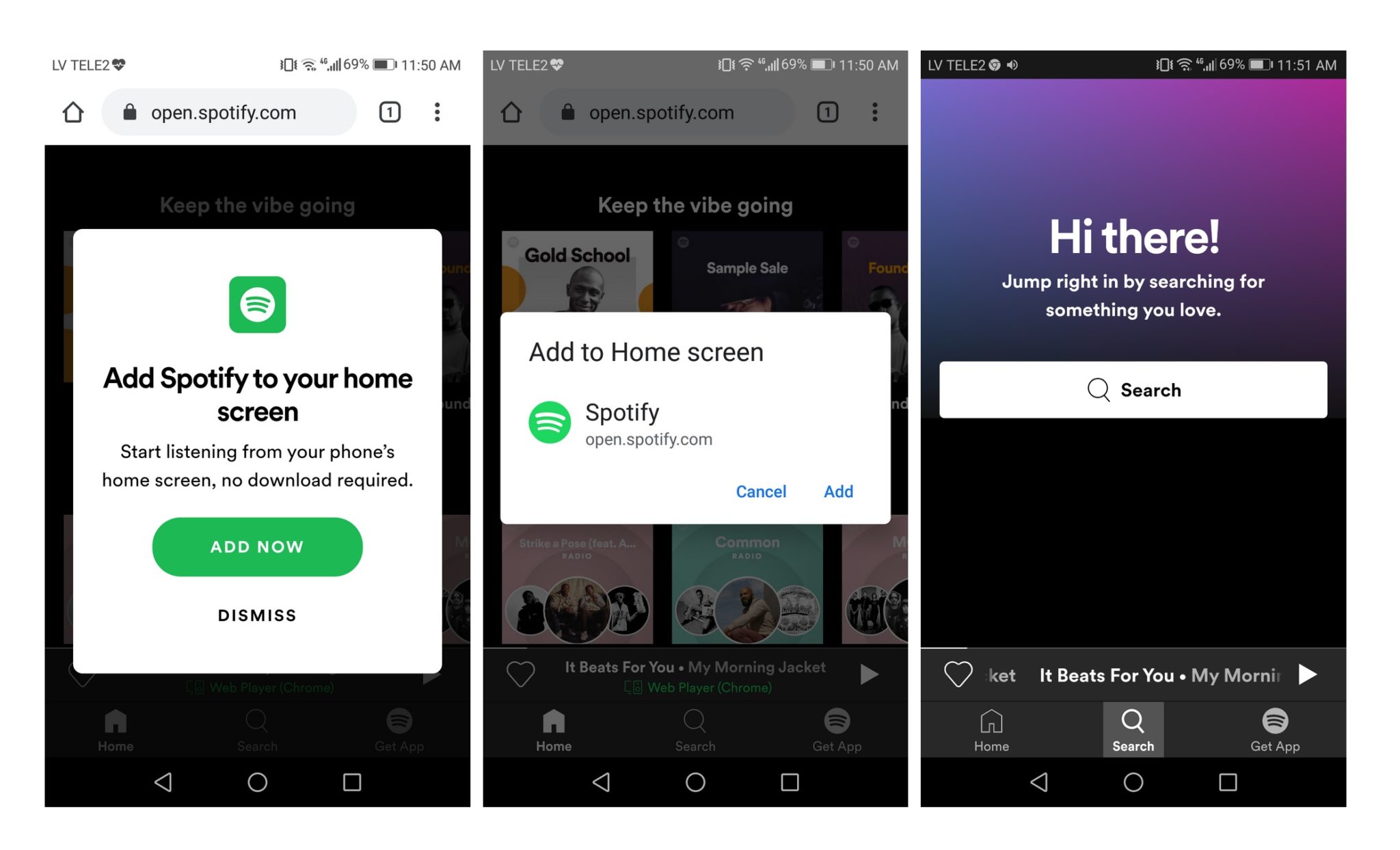
By designing a user-friendly and informative "Add to Home Screen" experience, you can encourage more users to install the PWA on their home screen, providing them with easy access to the app and enhancing their engagement and usability.
When designing the permission request experience in a Progressive Web App (PWA) UX, it's important to consider user privacy, transparency, and providing clear explanations of why permissions are needed.
Allow users to opt out or change their permissions easily, and ensure that the app functions smoothly even if certain permissions are denied.