What is PWA?
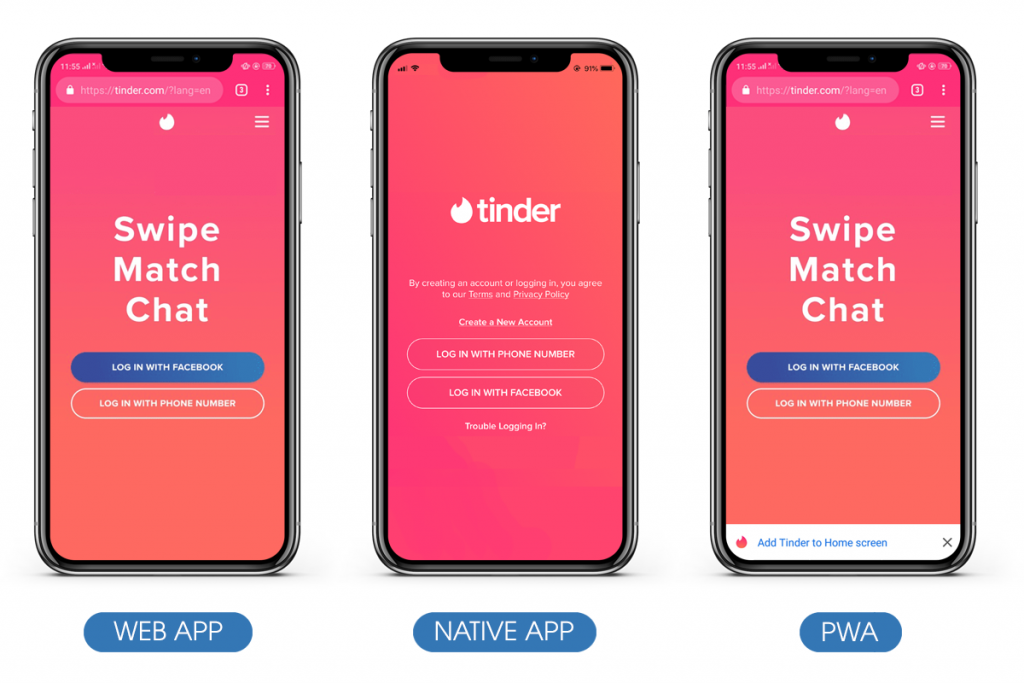
A Progressive Web App (PWA) is a web app that uses progressive enhancement to provide users with a more reliable experience, uses new capabilities to provide a more integrated experience, and can be installed. And, because it's a web app, it can reach anyone, anywhere, on any device, all with a single codebase.
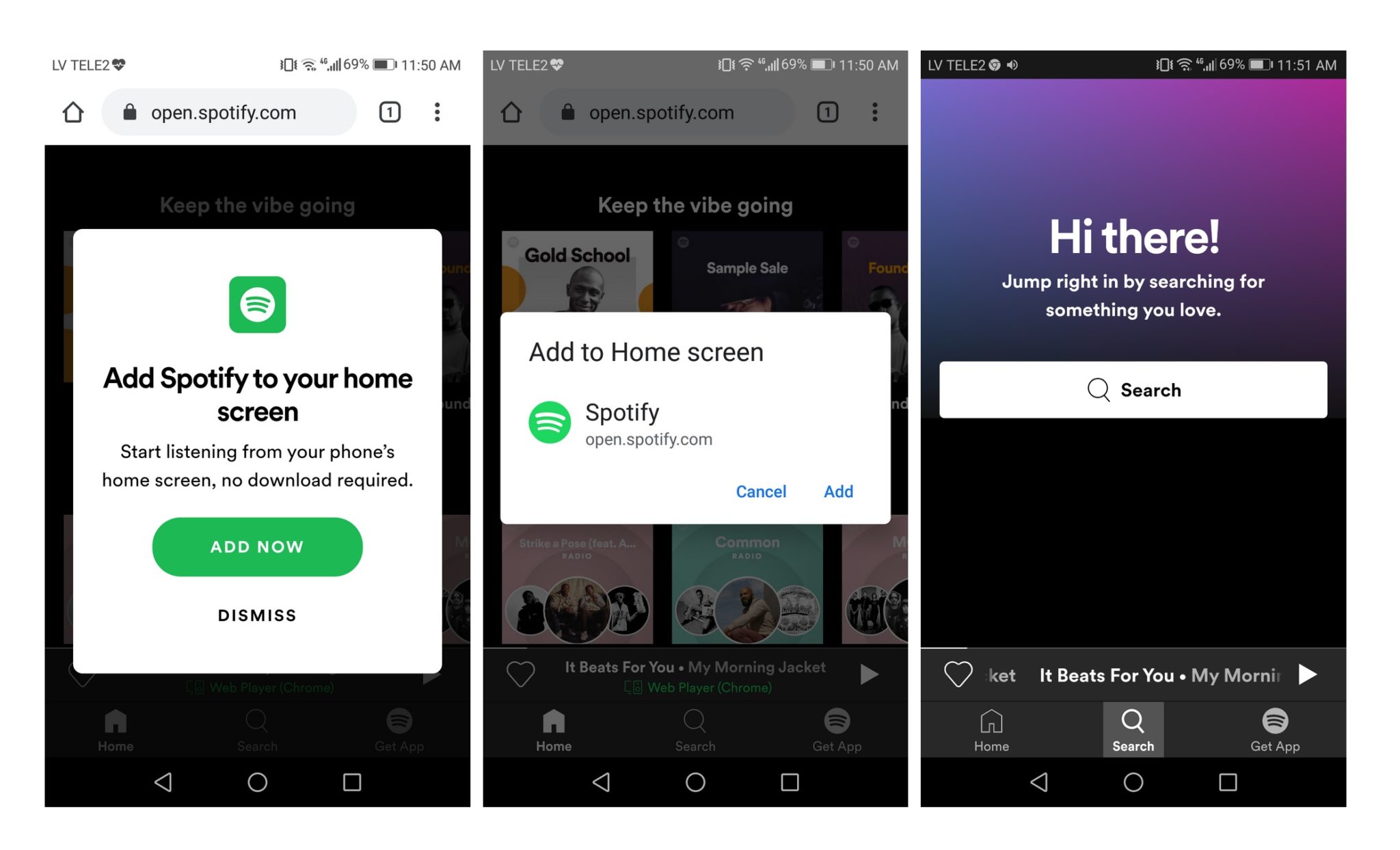
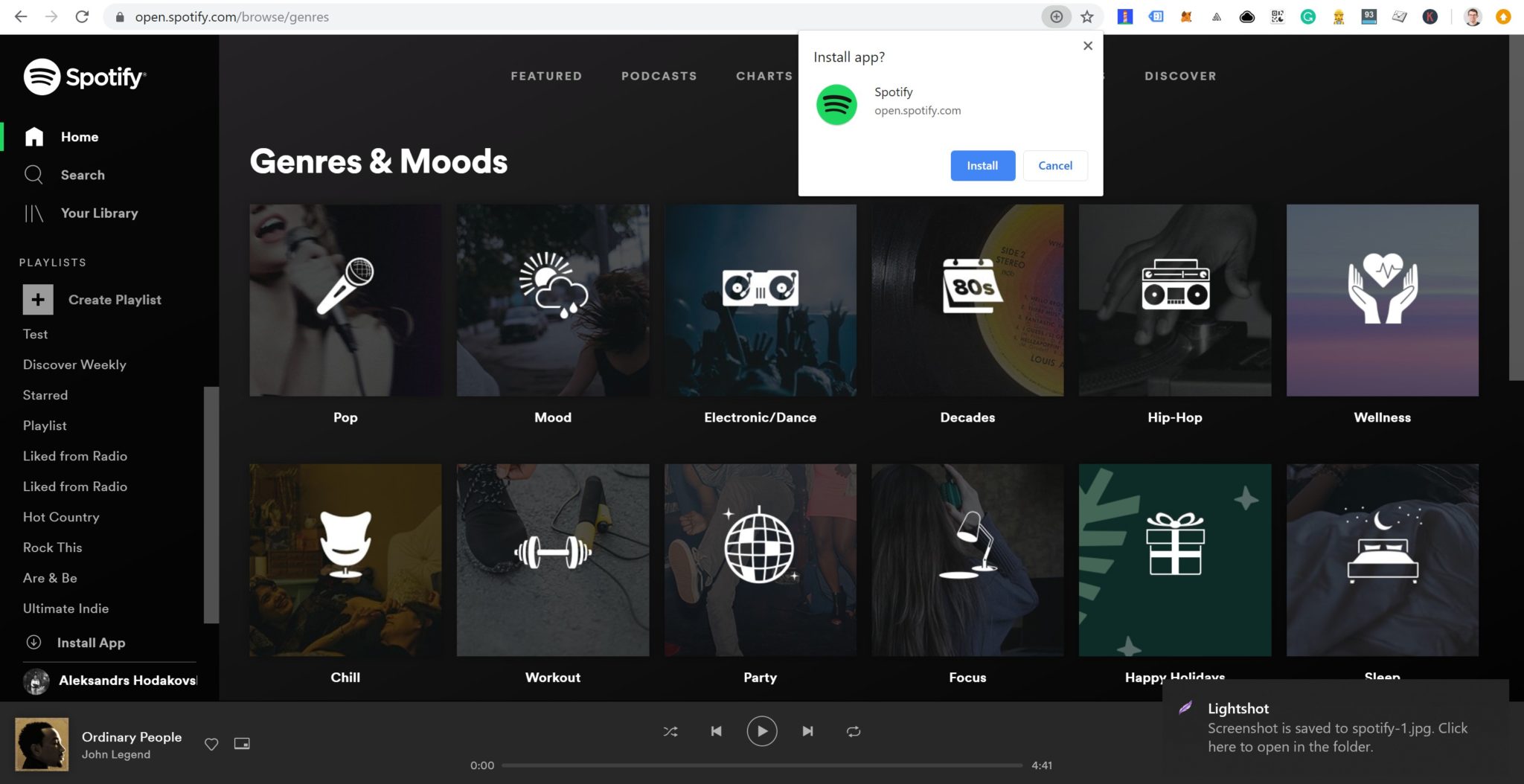
PWA available for both iOS and Android.
There are many benefits of implementing a Progressive Web App (PWA) in your application. Here are some reasons why:
-
Offline Functionality: One of the significant benefits of PWAs is their ability to work offline or in low-connectivity situations. PWAs can cache data and content, allowing users to access and interact with the app even when they are offline. This feature improves the user experience and enables continuous functionality without dependence on a stable internet connection.
-
Responsive and Mobile-First: PWAs are designed to be responsive and provide an optimal user experience across various devices and screen sizes. They adapt to the user's device capabilities and offer a consistent experience, whether accessed on a desktop, tablet, or smartphone. With a mobile-first approach, PWAs cater to the increasing number of mobile users.
-
App-like Experience: PWAs provide an app-like experience within a web browser. They can be installed on the user's home screen, eliminating the need for downloading and installing from an app store. PWAs can utilize push notifications, access device hardware, and offer features similar to native apps, delivering a seamless and immersive experience.
-
Improved Performance: PWAs are built with web technologies optimized for speed and performance. They use techniques like caching, prefetching, and lazy loading to deliver faster load times and smooth navigation. PWAs also consume fewer resources compared to native apps, reducing data usage and providing a more efficient experience.
-
Discoverability and Reach: Unlike native apps, which require users to download and install them from an app store, PWAs are easily discoverable and accessible through search engines. This enables broader reach and discoverability, allowing users to find and access the app directly through a web search. Additionally, PWAs can be shared via URL links, making them easily shareable across different platforms.
-
Cost-Effectiveness: Developing and maintaining separate applications for different platforms (such as iOS and Android) can be costly and time-consuming. With PWAs, developers can build a single application that works across multiple platforms, reducing development and maintenance efforts. This cost-effectiveness makes PWAs an attractive option for businesses with limited resources or those targeting a wide range of devices.
Conclusion
Overall, PWAs offer enhanced user experiences, improved performance, increased reach, and cost-effectiveness compared to traditional web applications and even some native apps. They bridge the gap between web and app experiences, providing a compelling option for businesses and developers seeking to engage users across various devices and connectivity scenarios.
Thanks to