Berlin is a simple Bootstrap 5 based Hugo theme for a blog website. It uses pure Bootstrap 5 without any custom CSS and Bootstrap Icons Web Font for icons. The idea is to give you a framework for easy additional customization (e.g. CSS, custom fonts or own Bootstrap theme). This theme includes a sample blog for demonstration.
This theme is based on Hugo Bootstrap v4 Theme
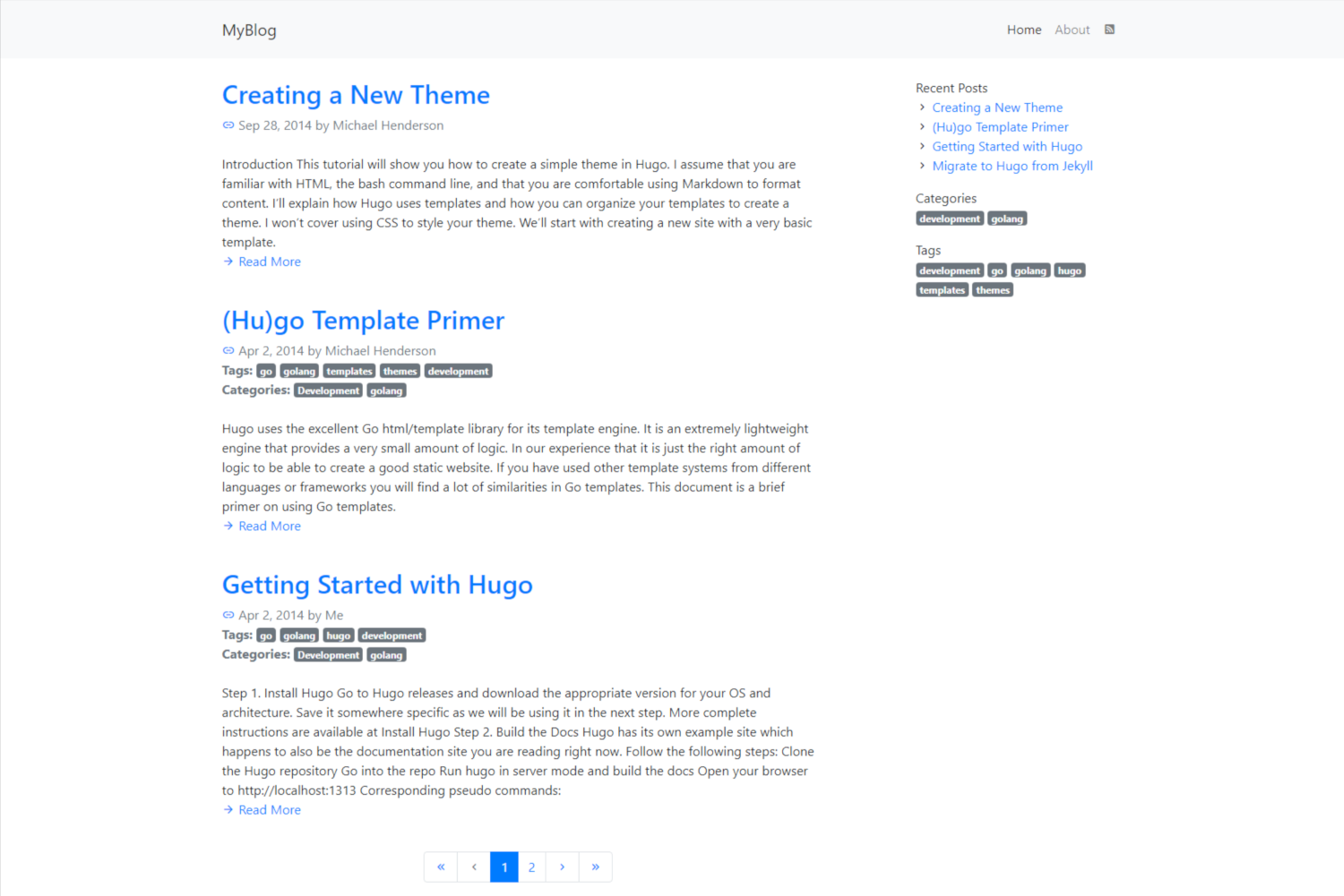
The sample blog with Berlin theme but without any custom CSS.
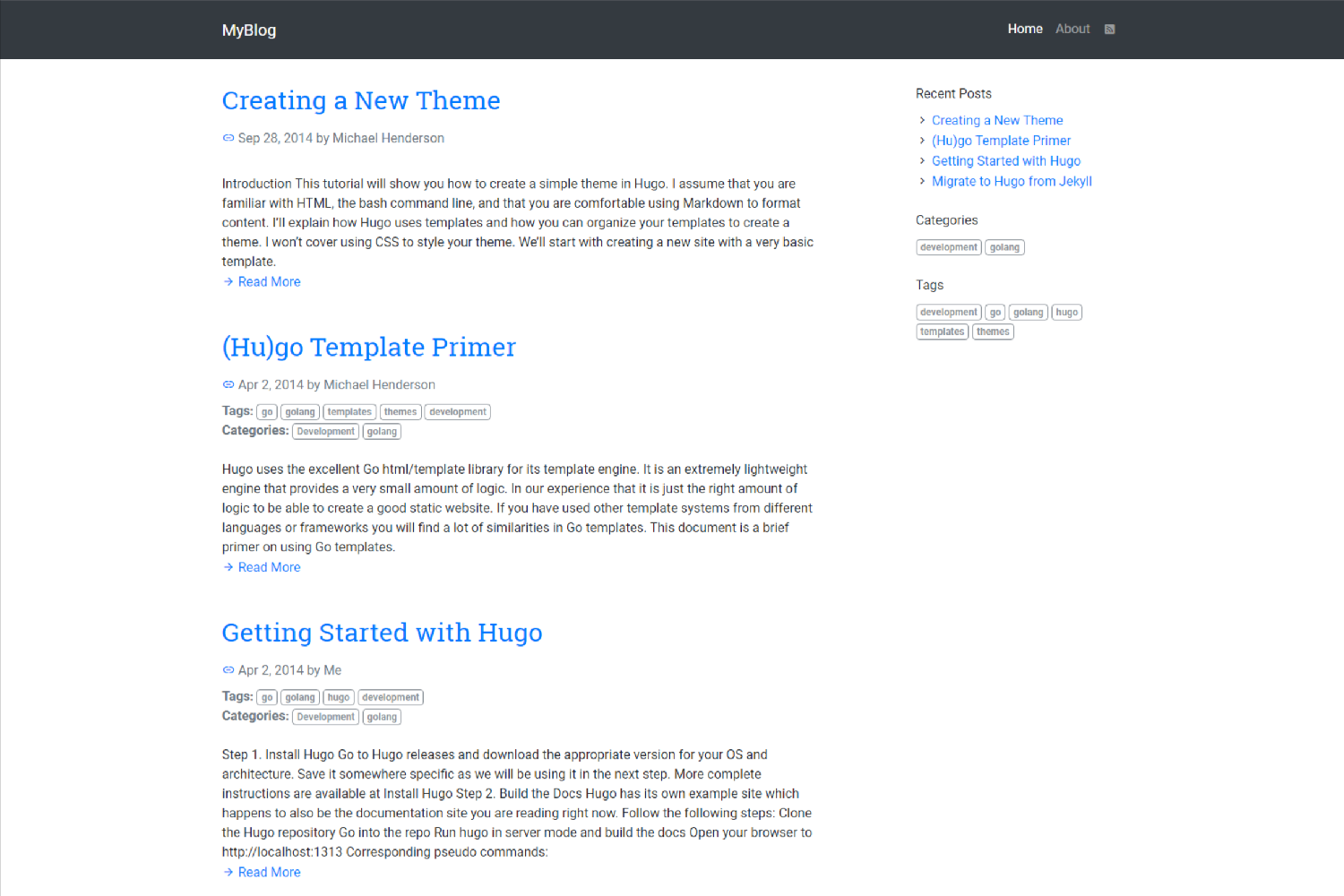
The sample blog with Berlin theme and with additional custom CSS.
Assuming you have already installed Hugo you should:
-
Open the Windows command prompt
-
Run
hugo new site c:\myblog. A new Hugo project will be created. -
Switch to that newly created folder with
cd c:\myblog.
Now you need to install the Berlin theme. You can do that by cloning the GitHub repository with Git or by manually copying the files.
With Git:
- Run
git clone https://github.com/stuebersystems/hugo-theme-berlin c:\myblog\themes\berlin
Manually:
-
Open a Web browser and go to
https://github.com/stuebersystems/hugo-theme-berlin -
Download the repository as zip archive.
-
Extract the files to
c:\myblog\themes. -
Rename the extracted folder
themes\hugo-berlin-themetothemes\berlin.
You are now ready to configure your blog and to write your first article.
Let's set up a sample blog:
-
Go to
themes\berlin\exampleSiteand copy all files toc:\myblog\. -
Run
hugo. This will create your static pages underc:\myblog\public. -
Run
hugo serverto start the embedded web server. -
Open your web browser and navigate to
http://localhost:1313. -
Et voilà!
You can now study this example:
-
Sample configuration is inside
c:\myblog\config.toml. -
Sample custom CSS is found under
c:\myblog\static -
Sample custom layout overwrites are found under
c:\myblog\layouts -
And the sample blog posts are found under
c:\myblog\content.
Site related configuration:
| Variable | Type | Description |
|---|---|---|
| Site.Params.Author | string | Default author |
| Site.Params.Description | string | Default description |
| Site.Params.Publisher | string | Publisher info (for schema.org support) |
| Site.Params.PublisherLogo | string | Publisher logo (for schema.org support) |
| Site.Params.DateFormat | string | Date format |
| Site.Params.Truncate | bool | Show blog post summaries in home page |
| Site.Params.MainSections | array | In which sections blog posts are located? |
| Site.Params.Areas.ShowRelated | bool | Show related posts for current blog post |
| Site.Params.Areas.ShowShareButtons | bool | Show social share buttons for current blog posts |
| Site.Params.Areas.ShowComments | bool | Enable comments for current blog posts |
| Site.Params.Sidebar.ShowRecent | bool | Show section "Recent" in sidebar |
| Site.Params.Sidebar.ShowTaxonomy | bool | Show sections "Tags" and "Categories" in sidebar |
| Site.Params.Sidebar.MaxRecentCount | int | Max count of recent links in sidebar |
Page related configuration:
| Variable | Type | Description |
|---|---|---|
| Params.Share | bool | Show social buttons for the current page |
| Params.NoComments | bool | Disable comments for the current page |
| Params.NoAuthor | bool | Do not show author for the current page |
For build in variables of Hugo see Variables and Params.