-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
844551b
commit f12c47e
Showing
53 changed files
with
5,573 additions
and
83 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,83 +1,83 @@ | ||
| ### 💻 In this file, we'll show you how easy it is to search in Gomasai. We made our own search engine inspired by Shashank Shekhar 🍎 | ||
|
|
||
| ### 💻 _Let's see our search 🔍 engine GoMasai_ | ||
|
|
||
| ## 🏠 Landing Page | ||
|
|
||
| - Type the text in the search box to see the results. | ||
| - Click on Gmail to open your mailbox 📧. | ||
|
|
||
|  | ||
|
|
||
| ## 📋 Result page | ||
|
|
||
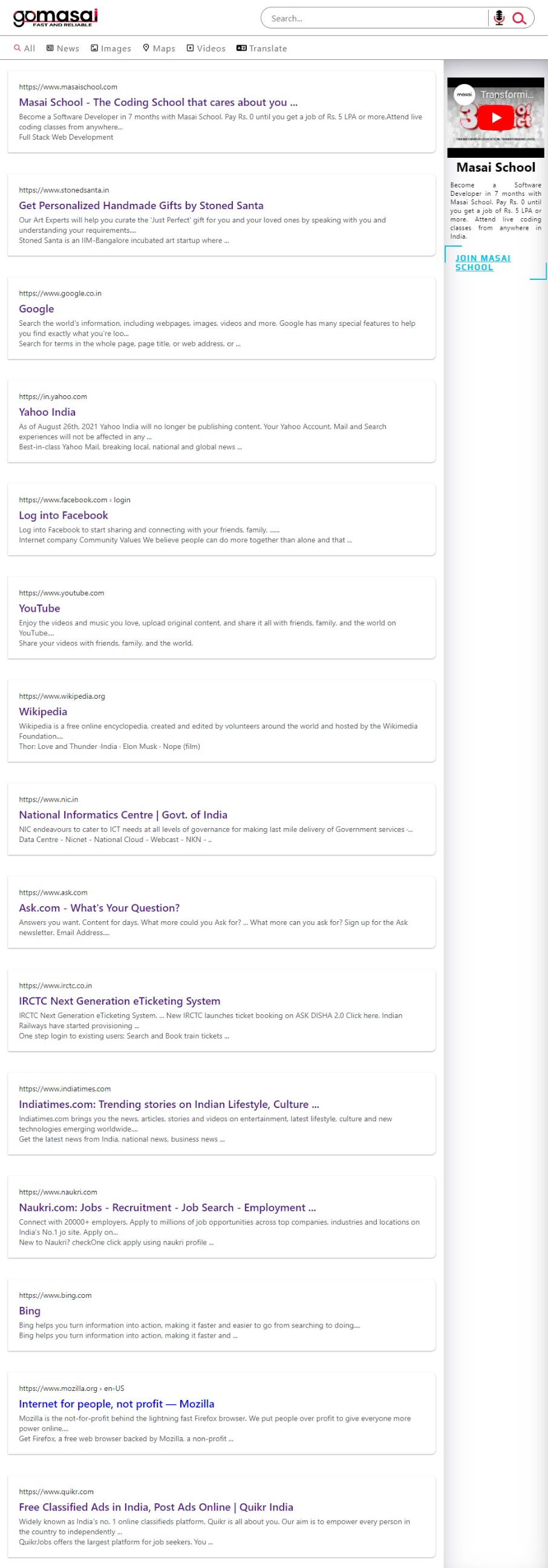
| - Once you press Enter, the results of the text you have entered in the search bar will be displayed. | ||
|
|
||
|  | ||
|
|
||
| ## 📰 News page | ||
|
|
||
| - In the news section you can read the latest news related to India. | ||
| - On the left sidebar you can filter out the news as per your desires. | ||
| - The best way to stay updated with both the local and global news | ||
|
|
||
|  | ||
|
|
||
| ## 🖼️ Images page | ||
|
|
||
| - You can search and view images. | ||
|
|
||
|  | ||
|
|
||
| ## 🗺️ 📍 Map page | ||
|
|
||
|  | ||
|
|
||
| ## ⏯️ Video page | ||
|
|
||
|  | ||
|
|
||
| ## 🈂️ Translate page | ||
|
|
||
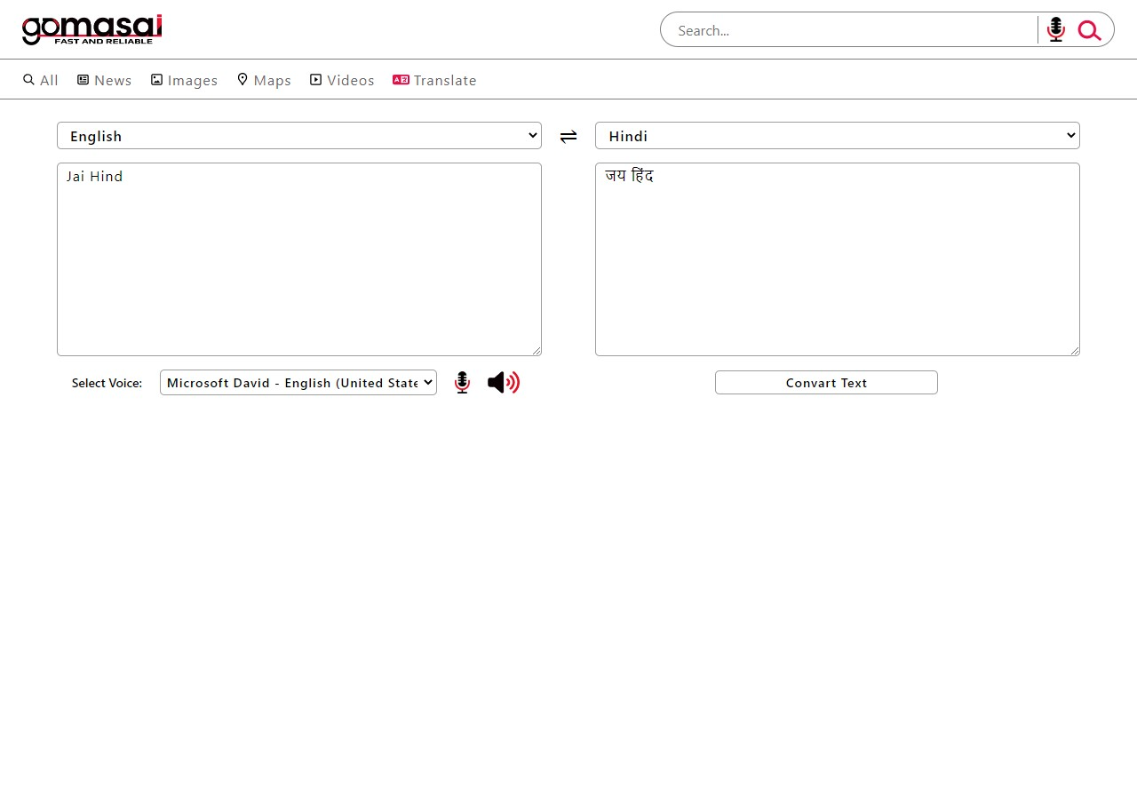
| - In the translate section you can translate one language to another. | ||
| - You can click on the mic 🎤 to translate via speech. | ||
| - You can click on the speaker 🔉 icon to listen to the entered text. | ||
| - No communication barrier ever. | ||
|
|
||
|  | ||
|
|
||
| ## Team Members | ||
|
|
||
| > ### •[Sukhdev Bajiya](https://github.com/sukhdev-bajiya) | ||
| > | ||
| > ### •[Akash Surve](https://github.com/Akash2377) | ||
| > | ||
| > ### • [Ayush Kumar](https://github.com/ayush-kr05) | ||
| ## Technology Used | ||
|
|
||
| > • HTML | ||
| > • CSS | ||
| > • JAVASCRIPT | ||
| > • DOM | ||
| > • Local Storage | ||
| > • JSON Server | ||
| ## Tools | ||
|
|
||
| > • VS Code | ||
| > • Github | ||
| > • Postman | ||
| > • Netlify | ||
| > • Firebase | ||
| > • Heroku | ||
| ## Project link | ||
|
|
||
| > ### •[GoMasai Netlify](https://gomasai.netlify.app/) | ||
| > | ||
| > ### •[GoMasai Firebase](https://gomasai.web.app/) | ||
| ## Blog link | ||
|
|
||
| > ### •[GoMasai](https://gomasai.hashnode.dev/gomasai-1) | ||
| ### 💻 In this file, we'll show you how easy it is to search in Gomasai. We made our own search engine inspired by Shashank Shekhar 🍎 | ||
|
|
||
| ### 💻 _Let's see our search 🔍 engine GoMasai_ | ||
|
|
||
| ## 🏠 Landing Page | ||
|
|
||
| - Type the text in the search box to see the results. | ||
| - Click on Gmail to open your mailbox 📧. | ||
|
|
||
|  | ||
|
|
||
| ## 📋 Result page | ||
|
|
||
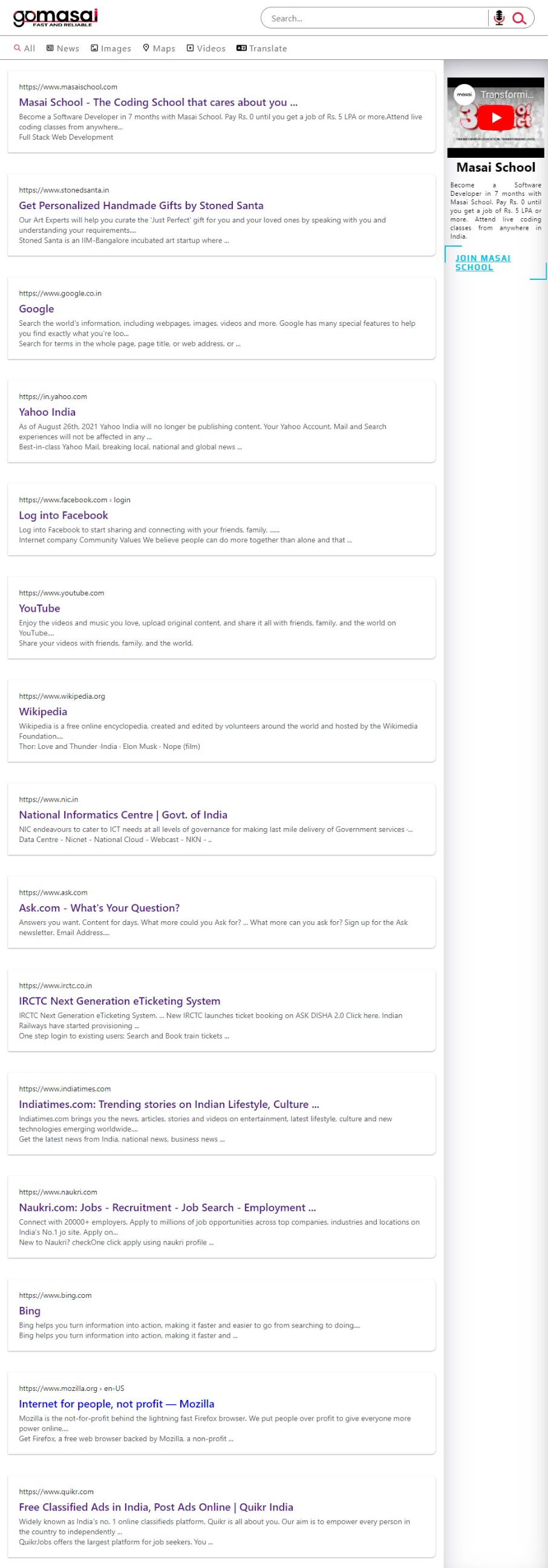
| - Once you press Enter, the results of the text you have entered in the search bar will be displayed. | ||
|
|
||
|  | ||
|
|
||
| ## 📰 News page | ||
|
|
||
| - In the news section you can read the latest news related to India. | ||
| - On the left sidebar you can filter out the news as per your desires. | ||
| - The best way to stay updated with both the local and global news | ||
|
|
||
|  | ||
|
|
||
| ## 🖼️ Images page | ||
|
|
||
| - You can search and view images. | ||
|
|
||
|  | ||
|
|
||
| ## 🗺️ 📍 Map page | ||
|
|
||
|  | ||
|
|
||
| ## ⏯️ Video page | ||
|
|
||
|  | ||
|
|
||
| ## 🈂️ Translate page | ||
|
|
||
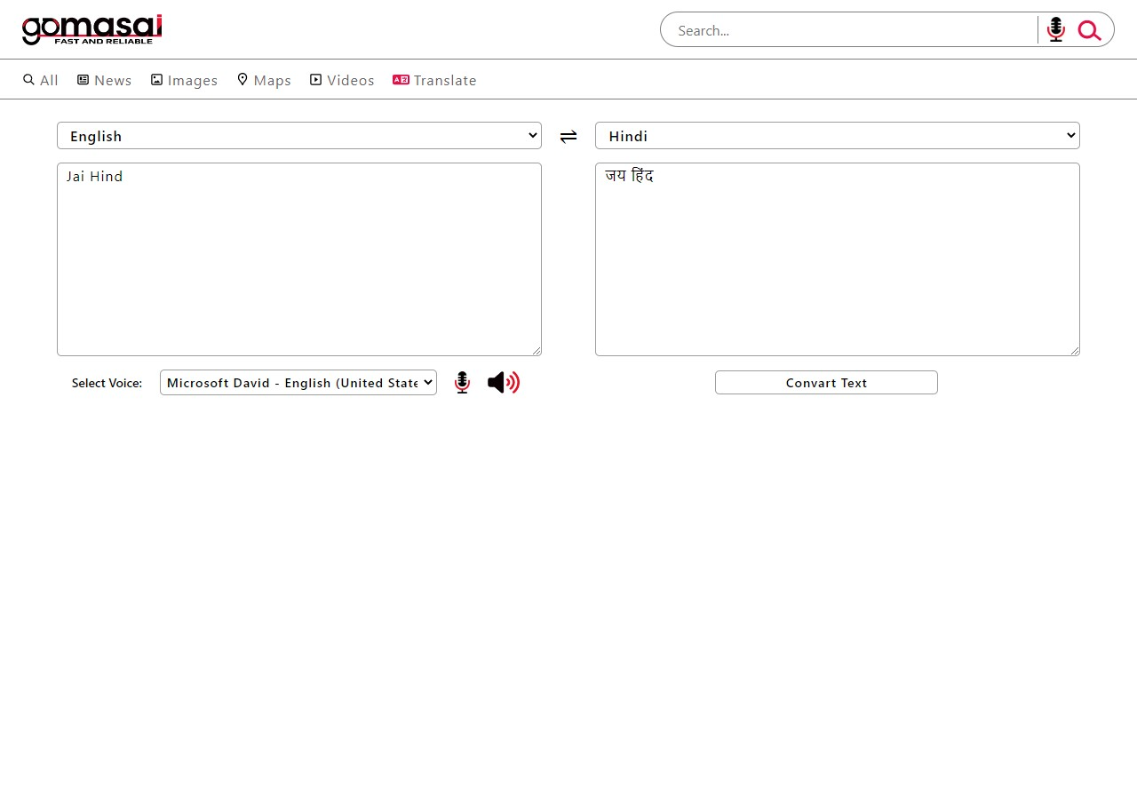
| - In the translate section you can translate one language to another. | ||
| - You can click on the mic 🎤 to translate via speech. | ||
| - You can click on the speaker 🔉 icon to listen to the entered text. | ||
| - No communication barrier ever. | ||
|
|
||
|  | ||
|
|
||
| ## Team Members | ||
|
|
||
| > ### •[Sukhdev Bajiya](https://github.com/sukhdev-bajiya) | ||
| > | ||
| > ### •[Akash Surve](https://github.com/Akash2377) | ||
| > | ||
| > ### • [Ayush Kumar](https://github.com/ayush-kr05) | ||
| ## Technology Used | ||
|
|
||
| > • HTML | ||
| > • CSS | ||
| > • JAVASCRIPT | ||
| > • DOM | ||
| > • Local Storage | ||
| > • JSON Server | ||
| ## Tools | ||
|
|
||
| > • VS Code | ||
| > • Github | ||
| > • Postman | ||
| > • Netlify | ||
| > • Firebase | ||
| > • Heroku | ||
| ## Project link | ||
|
|
||
| > ### •[GoMasai Netlify](https://gomasai.netlify.app/) | ||
| > | ||
| > ### •[GoMasai Firebase](https://gomasai.web.app/) | ||
| ## Blog link | ||
|
|
||
| > ### •[GoMasai](https://gomasai.hashnode.dev/gomasai-1) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| { | ||
| "hosting": { | ||
| "public": "public", | ||
| "ignore": [ | ||
| "firebase.json", | ||
| "**/.*", | ||
| "**/node_modules/**" | ||
| ] | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
|
|
||
| <head> | ||
| <meta charset="UTF-8"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| <title>Gomasai || Search or type a URL</title> | ||
| <link rel="shortcut icon" href="./favicon.png" type="image/x-icon"> | ||
| </head> | ||
|
|
||
| <body> | ||
| <div id="root"></div> | ||
| </body> | ||
|
|
||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| * { | ||
| box-sizing: border-box; | ||
| padding: 0; | ||
| margin: 0; | ||
| -webkit-user-select: none; | ||
| -moz-user-select: none; | ||
| -ms-user-select: none; | ||
| user-select: none; | ||
| } | ||
|
|
||
| ::-webkit-scrollbar { | ||
| width: 10px; | ||
| } | ||
|
|
||
| ::-webkit-scrollbar-track { | ||
| background-color: darkgrey; | ||
| } | ||
|
|
||
| ::-webkit-scrollbar-thumb { | ||
| box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); | ||
| } | ||
|
|
||
| .data__loader { | ||
| display: block; | ||
| text-align: center; | ||
| margin: 25px 0 15px 0; | ||
| } | ||
|
|
||
| .data__loaderspinner { | ||
| width: 150px; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| import "./App.css"; | ||
| import Navbar from "./compenent/Navbar/Navbar"; | ||
| import NavbarTranslate from "./compenent/Navbar/NavbarTranslate"; | ||
| import { Routes, Route } from "react-router-dom"; | ||
| import Home from "./Pages/Home/Home" | ||
| import Result from "./Pages/Result/Result" | ||
| import News from "./Pages/News/News" | ||
| import Images from "./Pages/Images/Images" | ||
| import Maps from "./Pages/Maps/Maps" | ||
| import Videos from "./Pages/Videos/Videos" | ||
| import Translate from "./Pages/Translate/Translate" | ||
| import Shopping from "./Pages/Shopping/Shopping" | ||
| import Books from "./Pages/Books/Books" | ||
| import Account from "./Pages/Account/Account" | ||
|
|
||
| function App() { | ||
|
|
||
|
|
||
| return ( | ||
|
|
||
| <Routes> | ||
| <Route path="/" element={<Home />} /> | ||
| <Route path="/result" element={<><Navbar /><Result /></>} /> | ||
| <Route path="/news" element={<><NavbarTranslate /><News /></>} /> | ||
| <Route path="/images" element={<><Navbar /><Images /></>} /> | ||
| <Route path="/maps" element={<><Navbar /><Maps /></>} /> | ||
| <Route path="/videos" element={<><Navbar /><Videos /></>} /> | ||
| <Route path="/translate" element={<><NavbarTranslate /><Translate /></>} /> | ||
| <Route path="/shopping" element={<><NavbarTranslate /><Shopping /></>} /> | ||
| <Route path="/books" element={<><NavbarTranslate /><Books /></>} /> | ||
| <Route path="/account" element={<><NavbarTranslate /><Account /></>} /> | ||
| </Routes> | ||
|
|
||
| ); | ||
| } | ||
|
|
||
| export default App; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| .account__page { | ||
| padding: 5px 5%; | ||
| display: flex; | ||
| gap: 15px; | ||
| } | ||
|
|
||
| .account__accountLeftPart { | ||
| flex: 1; | ||
| } | ||
|
|
||
| .account__accountRightPart { | ||
| flex: 2; | ||
| } | ||
|
|
||
| .account__accountProfile { | ||
| height: 325px; | ||
| display: flex; | ||
| flex-direction: column; | ||
| justify-content: space-between; | ||
| } | ||
|
|
||
| .account__accountProfileImage { | ||
| position: relative; | ||
| height: 150px; | ||
| } | ||
|
|
||
| .account__accountProfileImage img { | ||
| position: absolute; | ||
| height: 125px; | ||
| border-top: 5px solid #EA4335; | ||
| border-left: 5px solid #34A853; | ||
| border-right: 5px solid #FBBC05; | ||
| border-bottom: 5px solid #4285F4; | ||
| border-radius: 75px; | ||
| top: 50%; | ||
| left: 50%; | ||
| transform: translate(-50%, -10%); | ||
| } | ||
|
|
||
| .account__accountProfileInfo { | ||
| display: flex; | ||
| flex-direction: column; | ||
| justify-content: space-evenly; | ||
| height: 100px; | ||
| font-size: 20px; | ||
| text-align: center; | ||
| } | ||
|
|
||
| .account__accountProfileInfo p:first-child { | ||
| font-weight: 700; | ||
| } | ||
|
|
||
| .account__accountProfileInfo p:nth-child(3) { | ||
| color: gray; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| import React from 'react' | ||
|
|
||
| import './Account.css' | ||
| function Account() { | ||
| const user = JSON.parse(localStorage.getItem('userlogindata')); | ||
|
|
||
| return ( | ||
| <div className='account__page'> | ||
|
|
||
| <div className='account__accountLeftPart'> | ||
| <div className='account__accountProfile'> | ||
| <div className='account__accountProfileImage'> | ||
| <img src={user.photo} alt="" /> | ||
| </div> | ||
| <div className='account__accountProfileInfo'> | ||
| <p className='account__accountProfileInfoName'>{user.name}</p> | ||
| <p className='account__accountProfileInfoEmail'>{user.email}</p> | ||
| <p>{user.metadata.lastLoginAt}</p> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <div className='account__accountRightPart'> | ||
|
|
||
| </div> | ||
|
|
||
| </div> | ||
| ) | ||
| } | ||
|
|
||
| export default Account |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| .books__page { | ||
| padding: 5px 5%; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| import React from 'react' | ||
| import './Books.css' | ||
| import activePage from '../../compenent/ActivePage/ActivePage' | ||
|
|
||
| function Books() { | ||
| React.useEffect(() => { | ||
| activePage("books__page") | ||
| }, []); | ||
| return ( | ||
| <div className='books__page'>Books</div> | ||
| ) | ||
| } | ||
|
|
||
| export default Books |
Oops, something went wrong.