A third-party plug-in of Obsidian that provides viewing and editing functions for files in various code formats
简体中文
·
English
Obsidian by default does not support the viewing and editing of various code files, and Obsidian VSCode Editor was created to solve this problem.
It is based on Monaco Editor (VSCode Editor kernel) development, support for viewing and editing of various code format files, including but not limited to: C, C++, C# , CSS, Go, HTML, Java, JavaScript, JSON, Python, Ruby, Rust, Shell, XML, YAML, ini, etc.
You no longer have to open another editor just to view or edit a certain code file, everything is done in Obsidian.
- It does not depend on any third-party network services and can be used even when not connected to the internet.
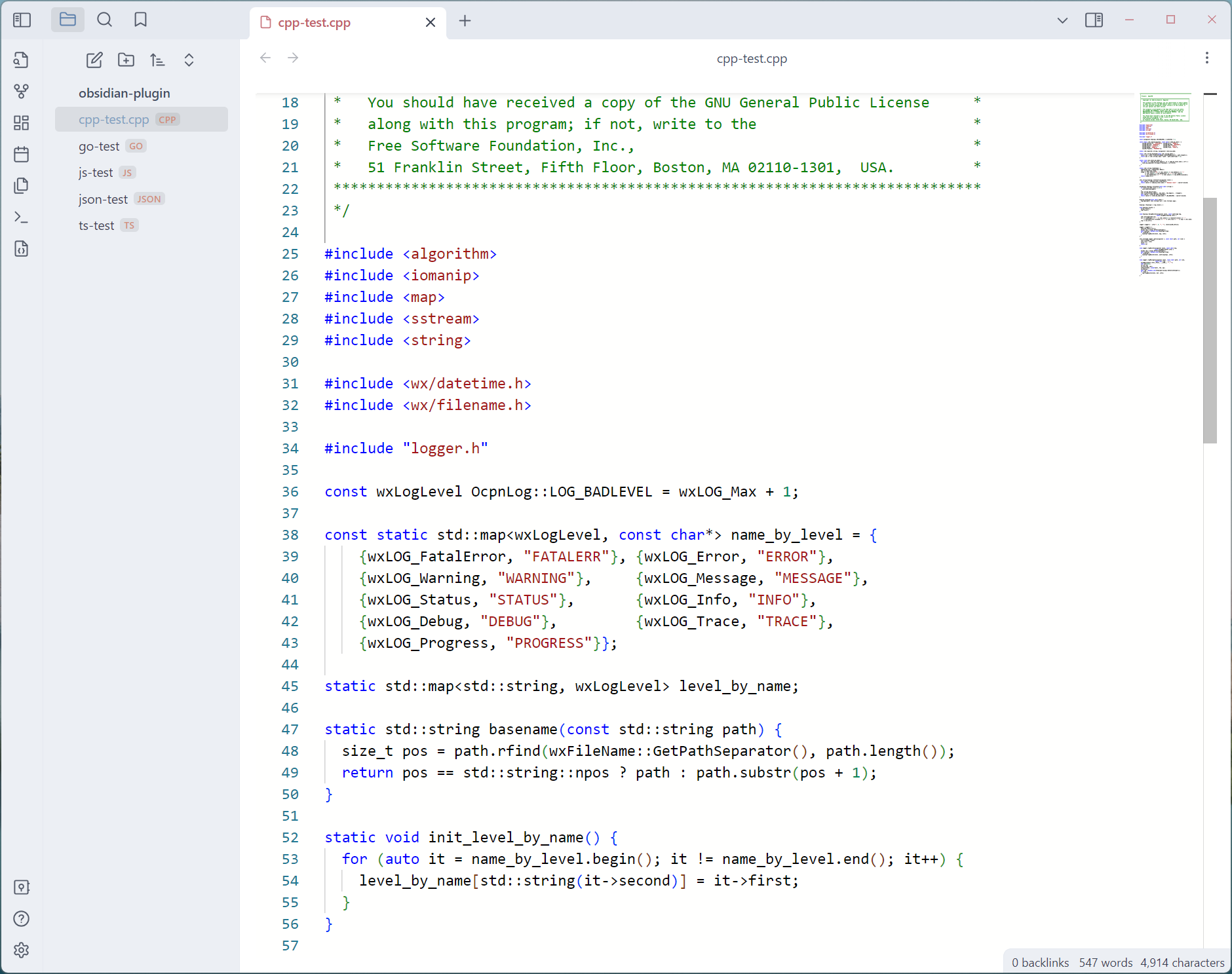
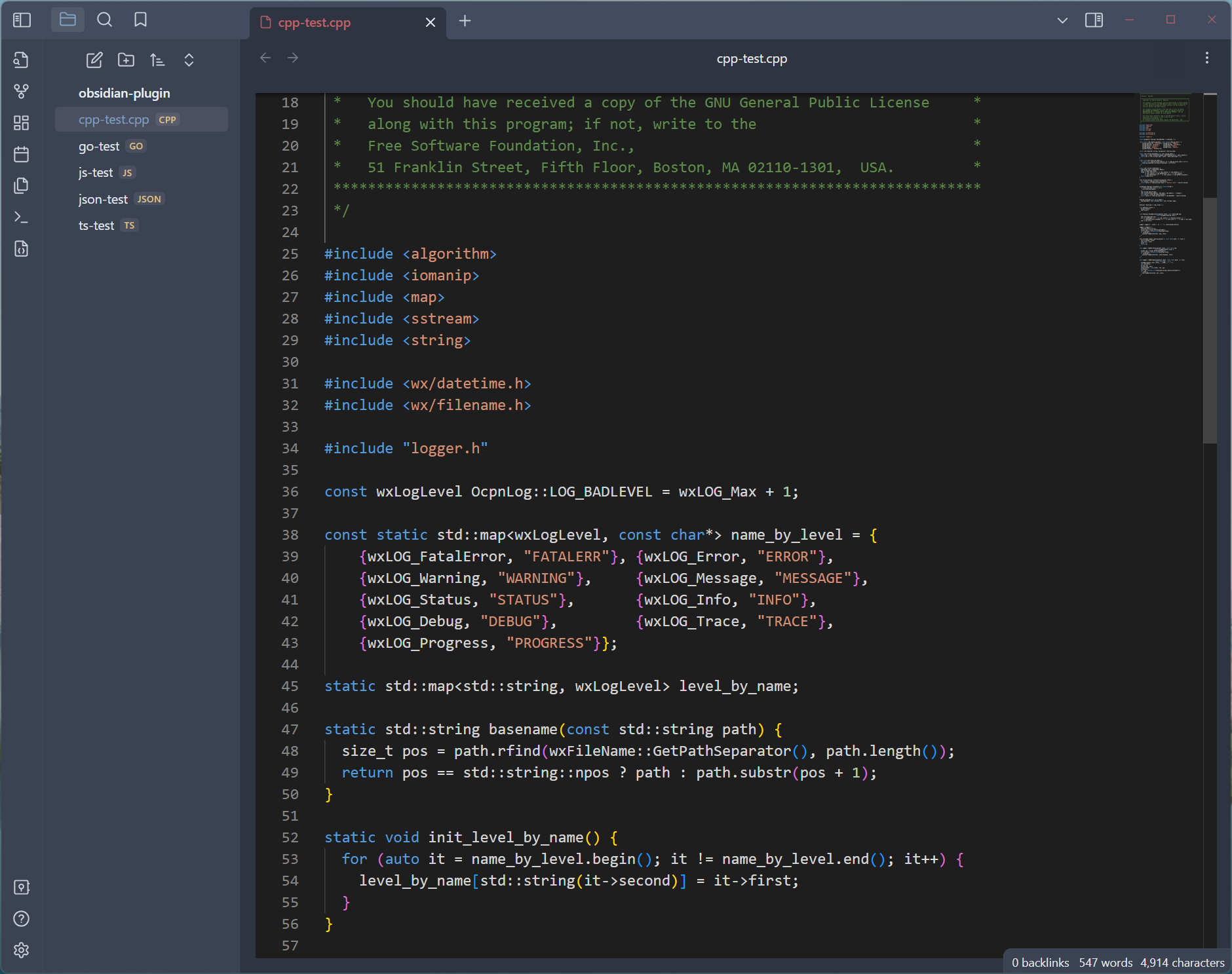
- Support for viewing and editing files in various code formats, just like editing code with VSCode.
- Supports customization of the editor's theme colors, including light and dark themes.
- Allows customization of the editor's font size, and provides a shortcut to adjust the font size using
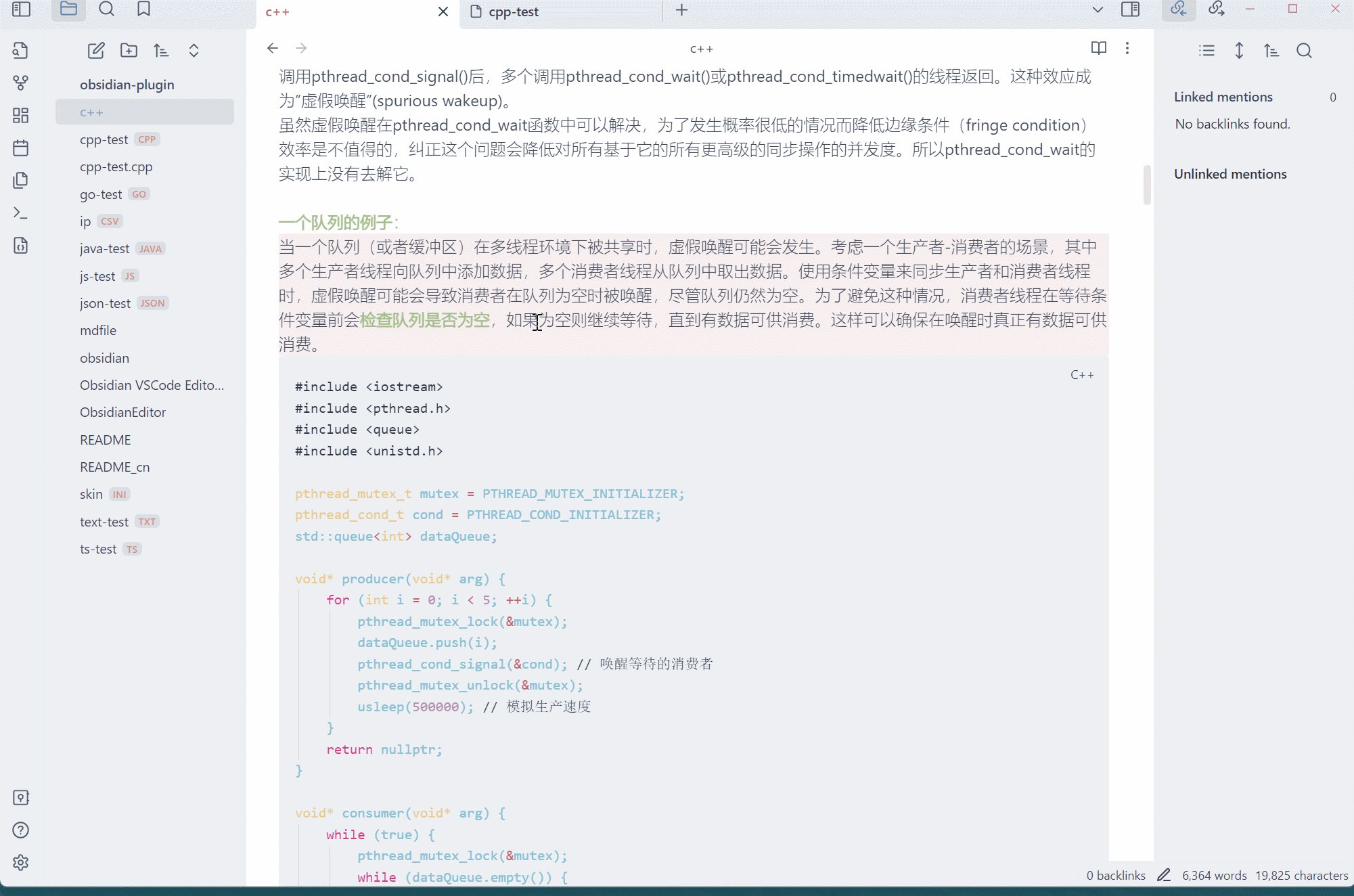
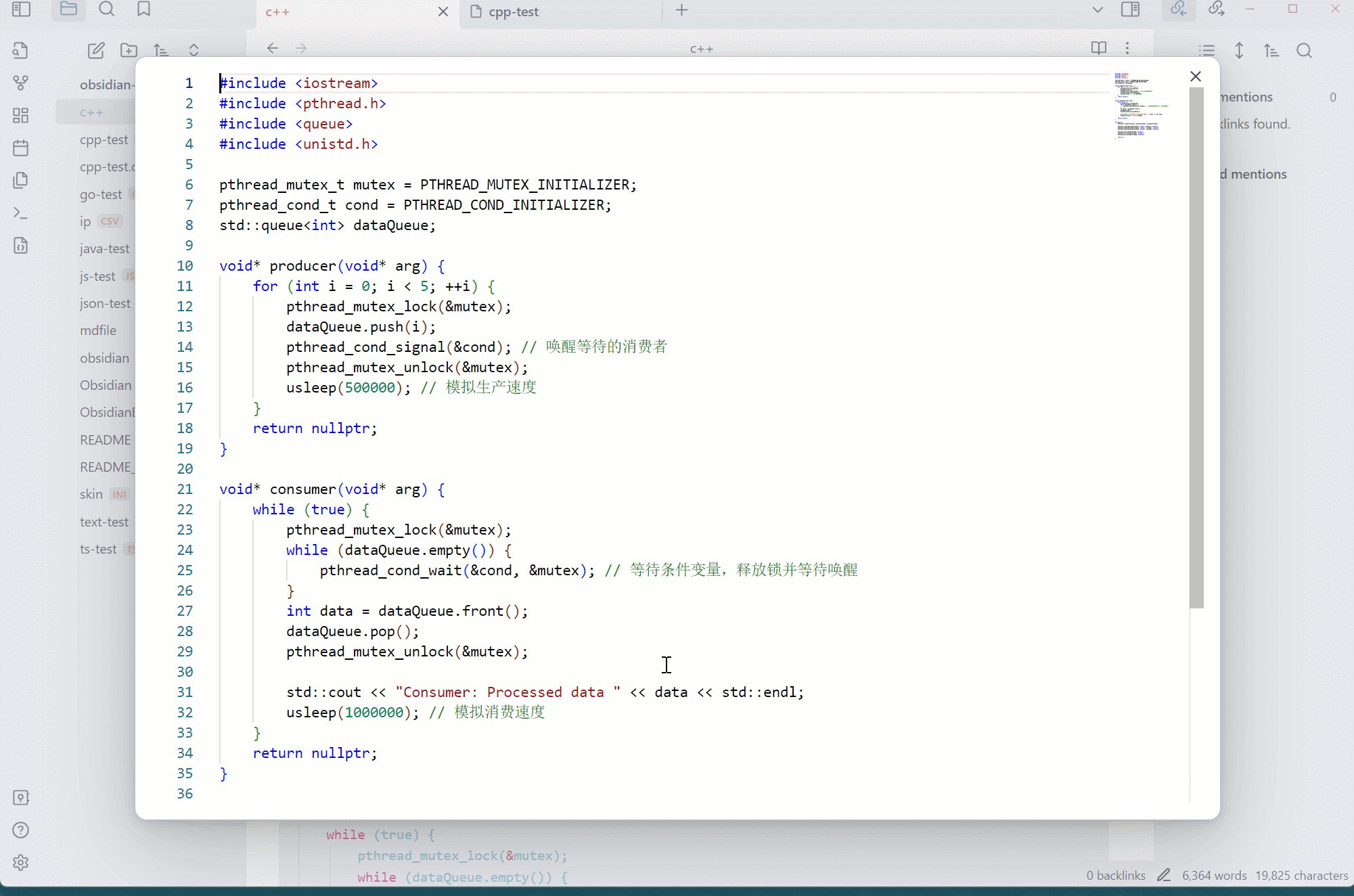
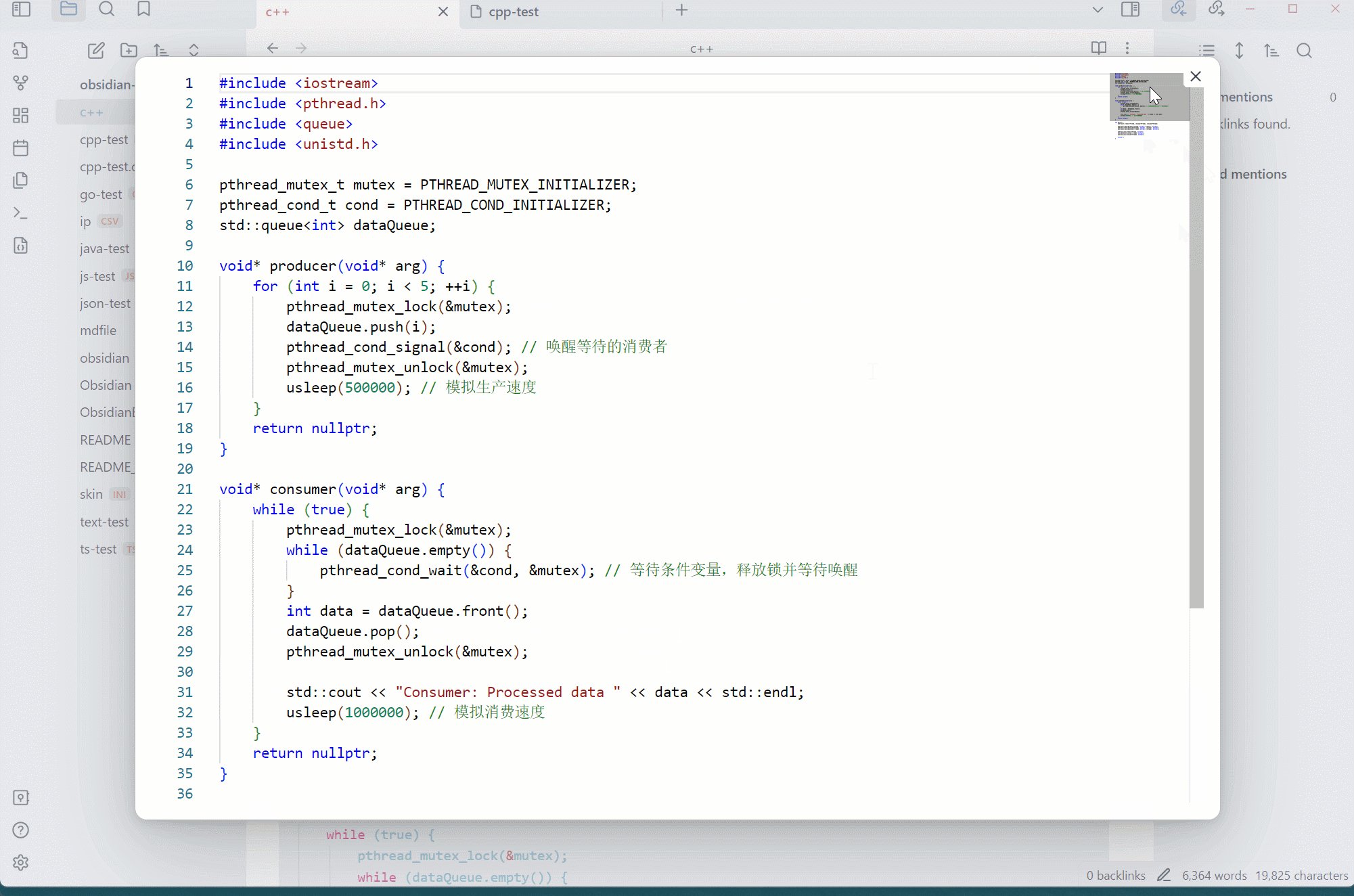
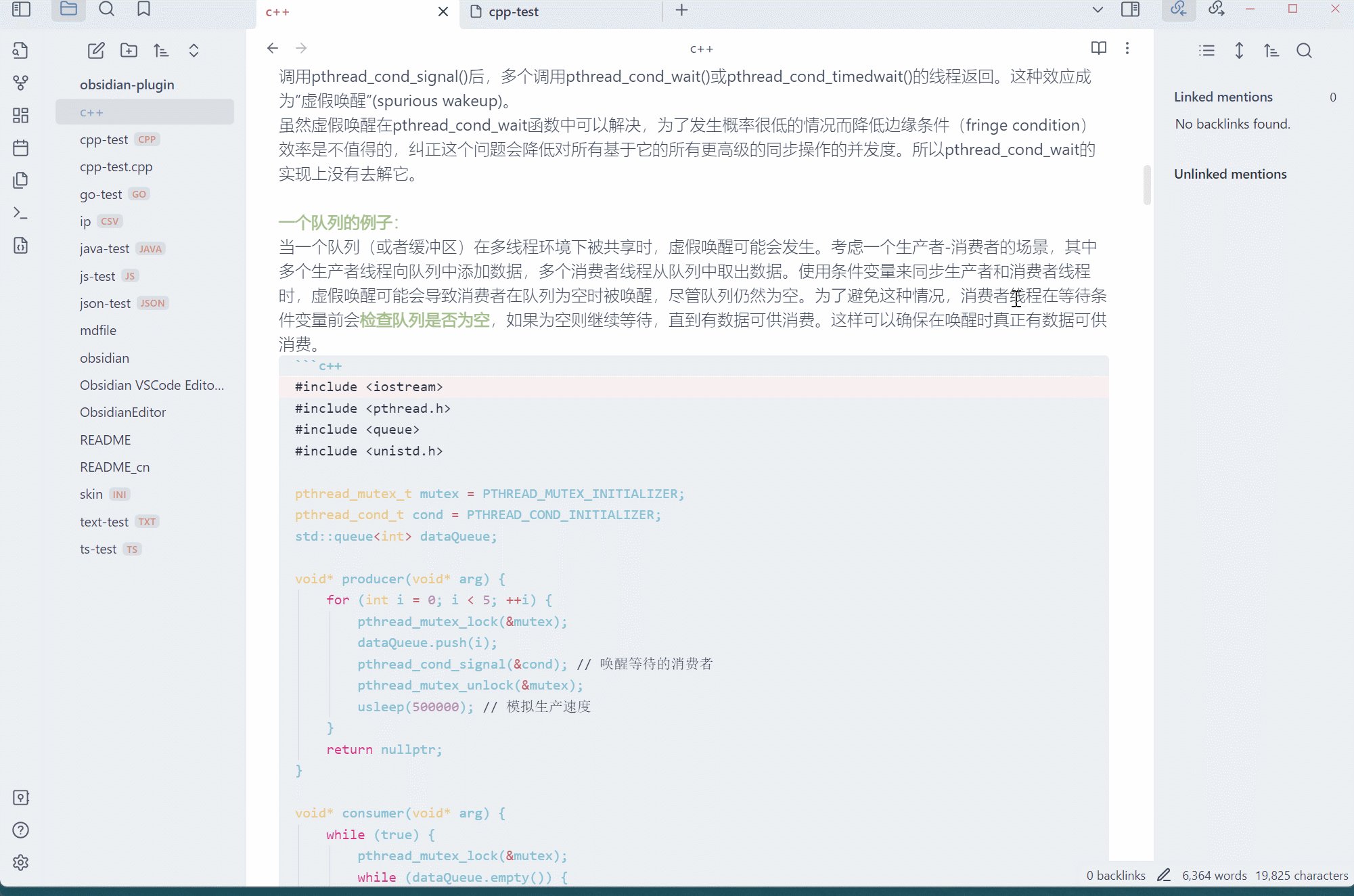
Ctrl + mouse wheel. - Supports editing individual code blocks from any Markdown document.
- Supports Internal links quick preview.
- Supports automatic code wrapping, and toggles it with
alt + z. - Provides the option to show/hide line numbers.
- Offers the choice to display/hide indent guides.
- Allows toggling the display of the code minimap.
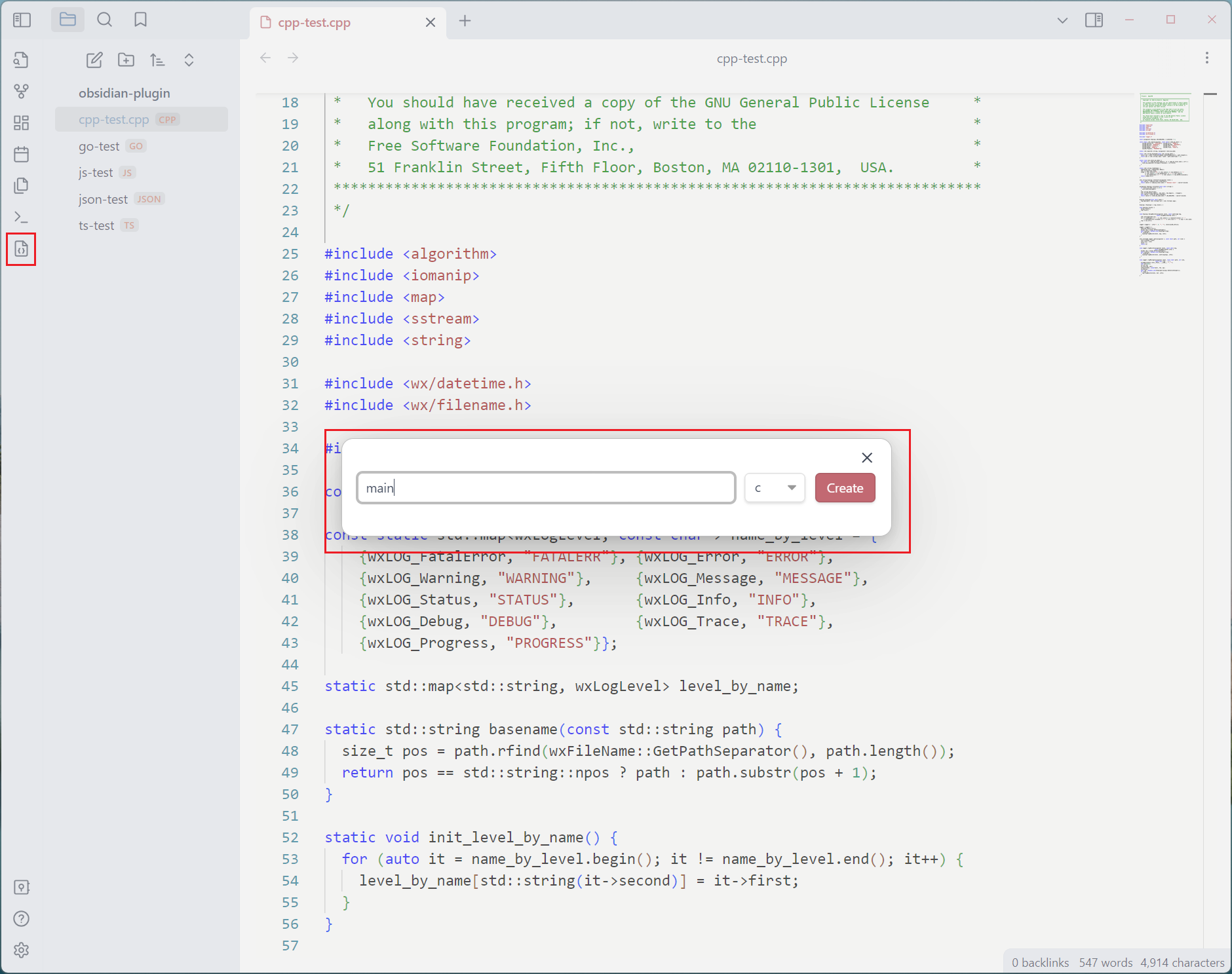
- Supports shortcut icon buttons or commands for creating new code files.
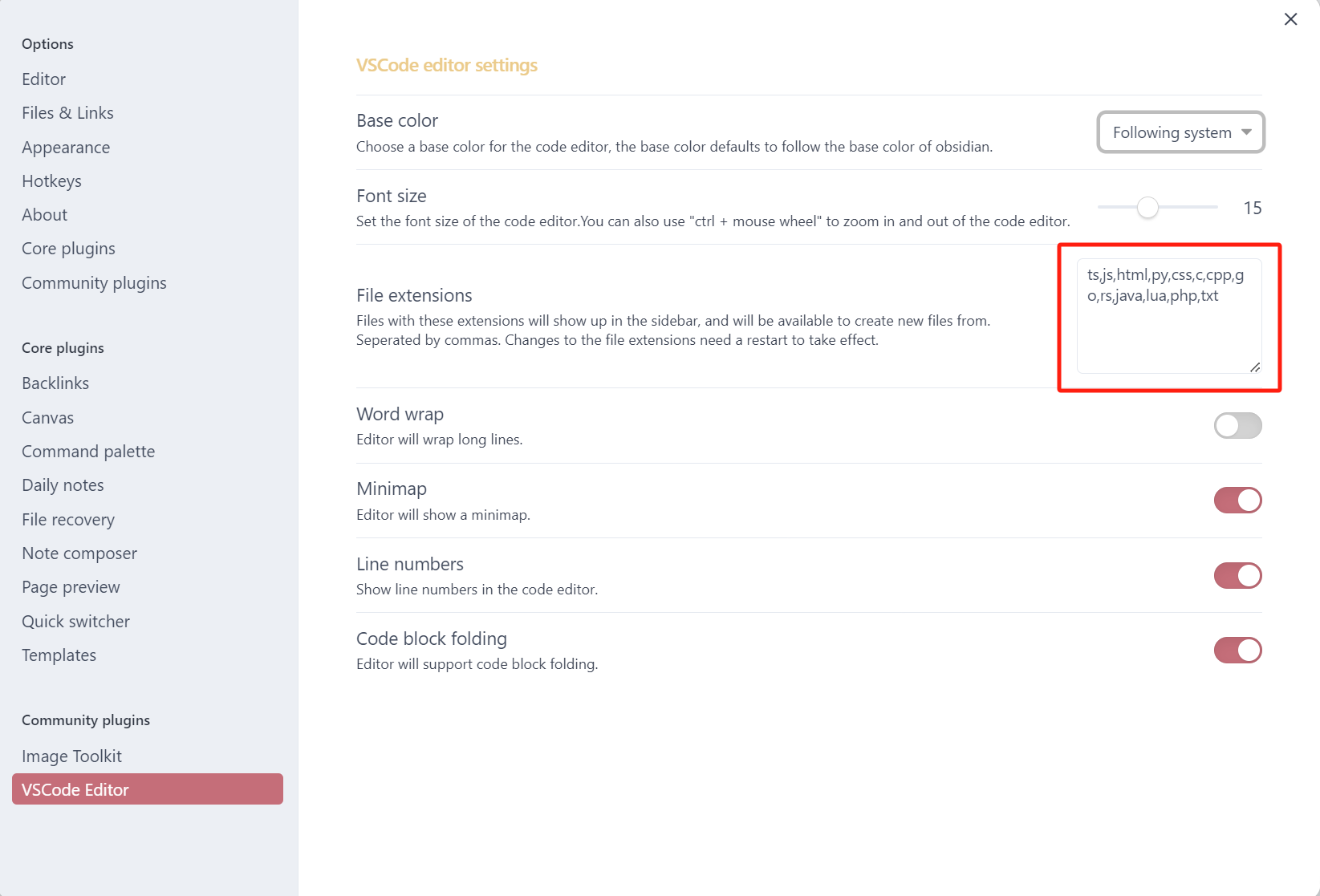
The default support code file's extensions is ts, js, py, css, c, cpp, go, rs, java, lua, php. you can configure for which file extensions to support in the plugin's setting panel.
Most of the shortcuts are consistent with VS Code. Here are some of the supported shortcuts:
| Category | Shortcut | Action |
|---|---|---|
| Ctrl | ctrl + c |
Copy |
ctrl + x |
Cut | |
ctrl + v |
Paste | |
ctrl + s |
Save | |
ctrl + a |
Select All | |
ctrl + f |
Find | |
ctrl + h |
Replace | |
ctrl + z |
Undo | |
ctrl + y |
Redo | |
ctrl + / |
Toggle Comment | |
ctrl + d |
Duplicate Line | |
ctrl + [ |
Decrease Indent | |
ctrl + ] |
Increase Indent | |
ctrl + ↑ |
Move Line Up | |
ctrl + ↓ |
Move Line Down | |
ctrl + ← |
Move Cursor Left by Word | |
ctrl + → |
Move Cursor Right by Word | |
ctrl + Backspace |
Delete Word Left | |
ctrl + Delete |
Delete Word Right | |
| Ctrl + Shift | ctrl + shift + z |
Redo |
ctrl + shift + k |
Delete Current Line | |
ctrl + shift + [ |
Fold Code Block | |
ctrl + shift + ] |
Unfold Code Block | |
ctrl + shift + enter |
Insert Line Above | |
ctrl + enter |
Insert Line Below | |
| Alt | alt + z |
Toggle Word Wrap |
This plugin also supports editing individual code blocks from any Markdown document in the editor. You can just right click on any code block and click on "Edit Code Block in VSCode Editor Plugin".
This will open a new modal with a Monaco Editor instance in which you can edit the code block, which will automatically sync back to the block in your document when you close the modal.
You can add a internal link to a code file in obsidian, and hovering the cursor over the link for quick preview.
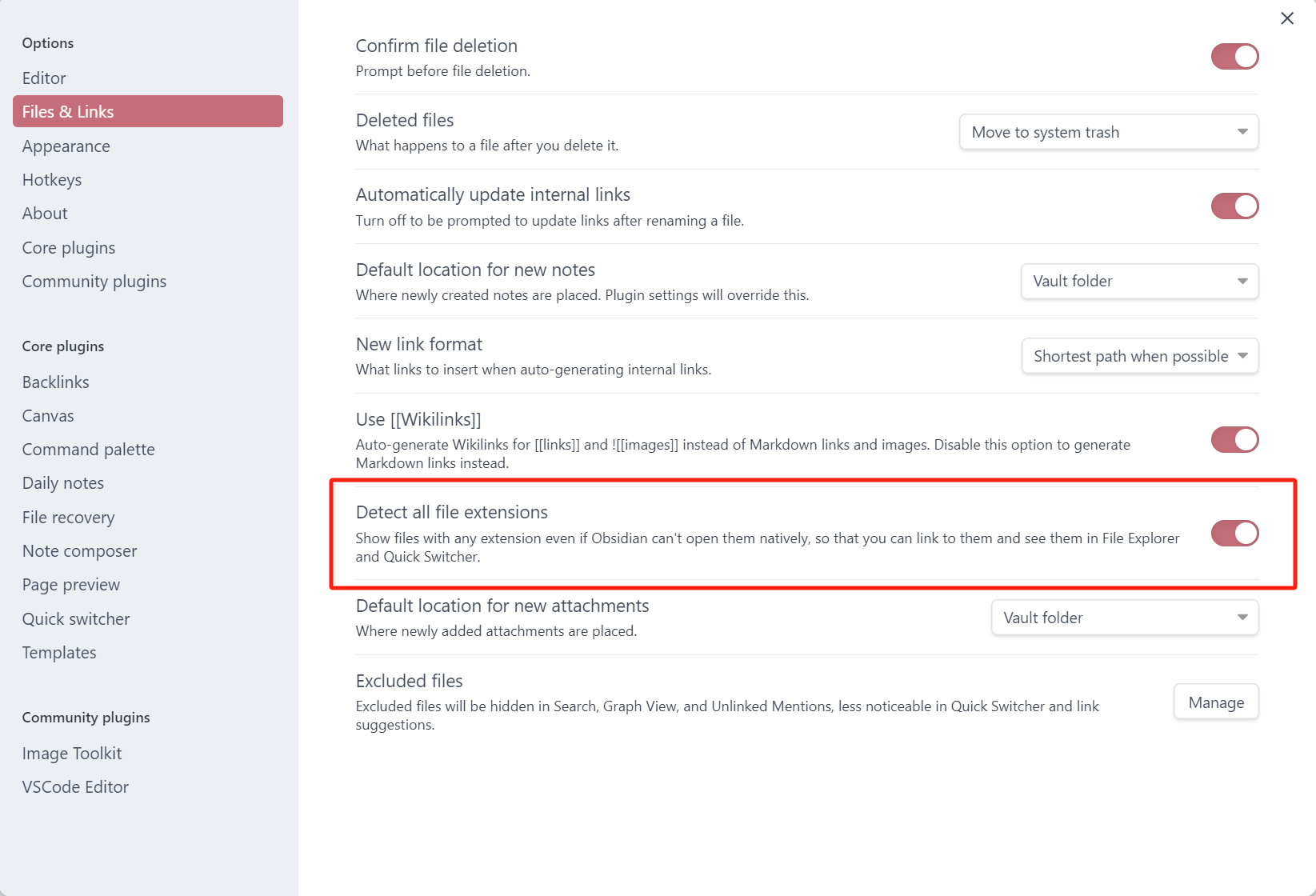
Code file will not appear in file prompt list when intert Internal links. You need open Detect all file extensions setting.
Installation from Obsidian's community plugins:
- Open Settings > community plugins
- Turn off 'Safe mode'
- Click 'Browse' button to browse plugins
- Search for 'VSCode Editor'
- Click 'Install' button
- Once installed, close the plugins browse window and go back community plugins window, and activate the newly installed plugin below installed plugins list
Manual installation:
- Enter the latest version of making download page latest release
- Download the
obsidian-vscode-editor-x.y.z.zipfile, wherex.y.zis the version number - Extract obsidian-image-toolkit folder from the zip to your vault's plugins folder
<vault>/.obsidian/plugins/(Note:.obsidianfolder may be hidden, you need to show it firstly) - Open Settings > community plugins, and reload and activate the plugin below installed plugins list
If you've got any kind of feedback or questions, feel free to reach out via GitHub issues.