PuzzleGen is a javascript library intended to render WCA puzzles. Colors can be customized, or scrambles can be applied to make references for solve guides or scramble previews. It's heavily inspired by visualcube and twistysim. My first go at this was porting visuacube to javascript here. But in order to get all the functionality desired, I had to completely rewrite from scratch.
PuzzleGen is built to be customizable, so if desired functionality can be extended to use cases other than embedding scramble previews in web pages.
Check out the library in action HERE
See the docs for more information
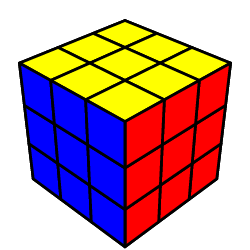
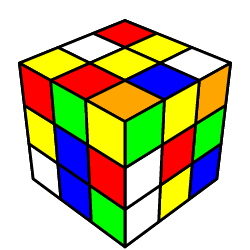
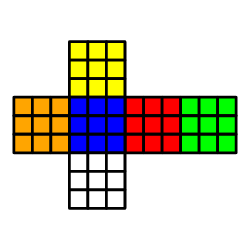
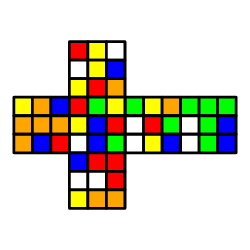
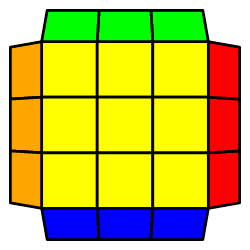
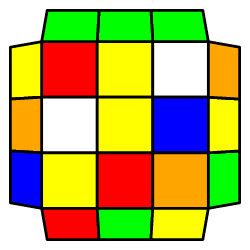
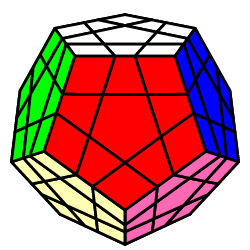
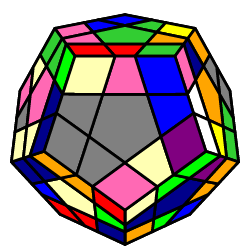
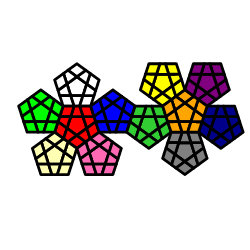
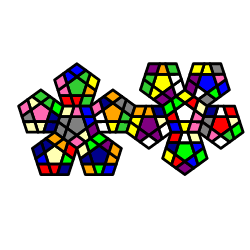
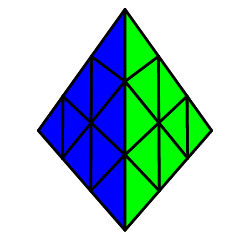
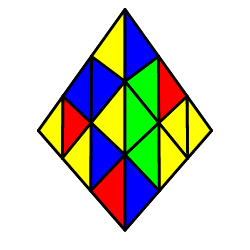
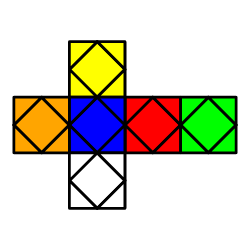
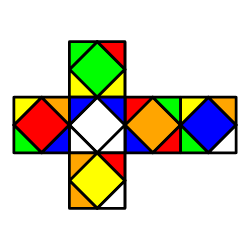
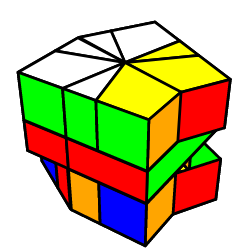
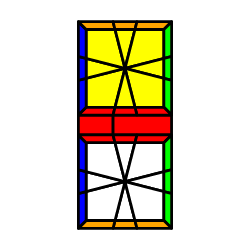
Here are some examples of what the library is capable of.
> npm install sr-puzzlegenFor full usage demonsration see here
Requirements
- Node.js - v16.14.0 but other versions may work
Tools Used
- nvm
- TypeScript - v4.1.3
- WebPack - 5.15.0
Install dependencies
> npm installRun development demos. This will automatically start a web server and open a browser to the index. For more info see Demos
> npm run devRun tests cases (Yes we have some tests!)
> npm tBuild library. This will save build assets to dist/
> npm run build # build the bundled library with webpack to /dist/bundle
> tsc # build unbundled library to /dist/libPublish to registry
- update version in
package.json - build bundle
npm run buildand build librarytsc - run npm publish command
> npm publish