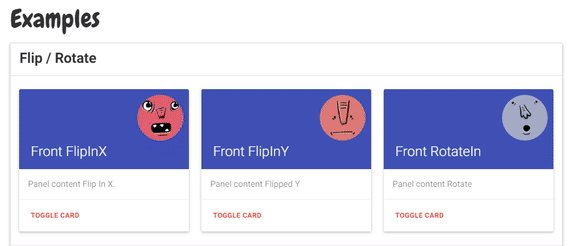
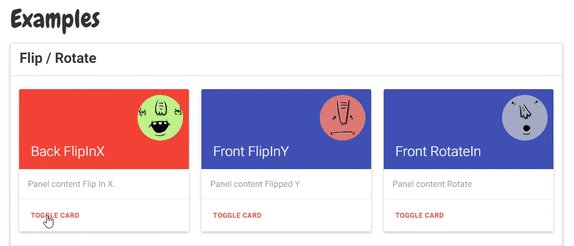
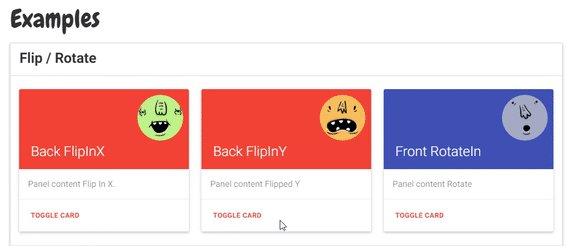
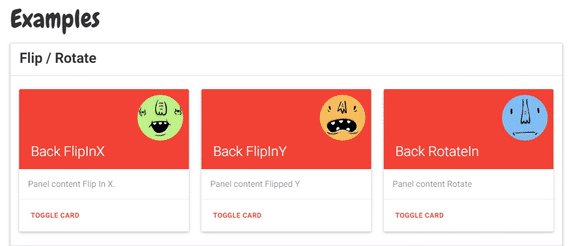
A jQuery lightweight plugin for Animation. Checkout our page
Download the production version or the development version.
In your web page:
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://cdn.rawgit.com/thiagoh/de-animate/master/dist/jquery.de-animate.min.js"></script>
<div id="card-1" class="card animated">
<div class="back">
Back of Panel content Flipped X
</div>
<div class="front">
Front of Panel content Flipped X
</div>
</div>
<script>
$(function() {
$('#card-1').deAnimate({
trigger: 'click',
classIn: 'flipInX',
parallel: false
});
});
</script>To see more examples of how to use DeAnimate please check the demo directory or in our page
Developers can easily build DeAnimate using NPM.
For the developers interested in building DeAnimate:
npm install
For developers not interested in building the DeAnimate library... use bower to install and use the DeAnimate distribution files.
Change to your project's root directory.
# To get the latest stable version, use Bower from the command line.
bower install de-animate
- 1.0.5 first release
- 0.2.2 beta release