Внимание! Появилась новая версия Acquiring SDK 2.0, которая теперь находится в репозитории AcquiringSdk_iOS
Рекомендуем перейти на новую версию библиотеки.
В версии 2.0 появились новые возможности:
- поддержка оплаты через Систему быстрых платежей
- новый современный дизайн экранов
- теперь библиотека написана на Swift, а также улучшен и переработан API библиотеки.
Текущая версия 1.5.х продолжает функционировать
Acquiring SDK позволяет интегрировать Интернет-Эквайрингу в мобильные приложения для платформы iOS.
Возможности SDK:
- Прием платежей (в том числе рекуррентных)
- Сохранение банковских карт клиента
- Сканирование и распознавание карт с помощью камеры
- Получение информации о клиенте и сохраненных картах
- Управление сохраненными картами
- Поддержка английского и своя локализация
- Оплата с помощью ApplePay
Для работы Tinkoff Acquiring SDK необходим iOS версии 8.0 и выше.
Для подключения SDK мы рекомендуем использовать Cocoa Pods. Добавьте в файл Podfile зависимости
pod 'CardIO'
pod 'ASDKCore', :podspec => "https://raw.githubusercontent.com/TinkoffCreditSystems/tinkoff-asdk-ios/master/ASDKCore.podspec"
pod 'ASDKUI', :podspec => "https://raw.githubusercontent.com/TinkoffCreditSystems/tinkoff-asdk-ios/master/ASDKUI.podspec"Либо, если вы не используете Cocoa Pods, можно добавить ASDKUI.xcodeproj в ваш проект.
Для начала работы с SDK вам понадобятся:
- Terminal key
- Пароль
- Public key
которые выдаются после подключения к Интернет-Эквайрингу.
Тестовое приложение ASDKSampleApp оплата товара по реквизитам карты/ с ранее сохраненной карты
BookItem *item;
[PayController buyItemWithName:self.item.title
description:self.item.bookDescription
amount:self.item.cost
additionalPaymentData:@{@"Email":@"a@test.ru", @"Phone":@"+71234567890"}
receiptData:@{@"Email":@"a@test.ru", @"Taxation":@"osn",
@"Items":@[@{@"Name":@"Название товара 1",@"Price":@100,@"Quantity":@1, @"Amount":@100, @"Tax":@"vat10"},
@{@"Name":@"Название товара 2",@"Price":@100,@"Quantity":@1,@"Amount":@100, @"Tax":@"vat118"}]}
fromViewController:self
success:^(NSString *paymentId) { NSLog(@"%@",paymentId); }
cancelled:^ { NSLog(@"Canceled"); }
error:^(ASDKAcquringSdkError *error) { NSLog(@"%@",error); }];оплата товара через Apple Pay
BookItem *item;
if ([PayController isPayWithAppleAvailable])
{
PKContact *shippingContact = [[PKContact alloc] init];
shippingContact.emailAddress = @"test@gmail.com";
shippingContact.phoneNumber = [CNPhoneNumber phoneNumberWithStringValue:@"+74956481000"];
CNMutablePostalAddress *postalAddress = [[CNMutablePostalAddress alloc] init];
[postalAddress setStreet:@"Головинское шоссе, дом 5, корп. 1,"];
[postalAddress setCountry:@"Россия"];
[postalAddress setCity:@"Москва"];
[postalAddress setPostalCode:@"125212"];
[postalAddress setISOCountryCode:@"643"];
shippingContact.postalAddress = [postalAddress copy];
[PayController buyWithApplePayAmount:self.item.cost
description:self.item.title
email:shippingContact.emailAddress
appleMerchantId:@"merchant.tcsbank.ApplePayTestMerchantId"
shippingMethods:nil //example @[[PKShippingMethod summaryItemWithLabel:@"Доставка" amount:[NSDecimalNumber decimalNumberWithString:@"300"]]]
shippingContact:shippingContact
shippingEditableFields:PKAddressFieldPostalAddress|PKAddressFieldName|PKAddressFieldEmail|PKAddressFieldPhone //PKAddressFieldNone
additionalPaymentData:nil
receiptData:@{@"Email":@"a@test.ru", @"Taxation":@"osn",
@"Items":@[@{@"Name":@"Название товара 1",@"Price":@100,@"Quantity":@1, @"Amount":@100, @"Tax":@"vat10"},
@{@"Name":@"Название товара 2",@"Price":@100,@"Quantity":@1,@"Amount":@100, @"Tax":@"vat118"}]}
fromViewController:self
success:^(NSString *paymentId) { NSLog(@"%@", paymentId); }
cancelled:^{ NSLog(@"Canceled"); }
error:^(ASDKAcquringSdkError *error) { NSLog(@"%@", error); }];
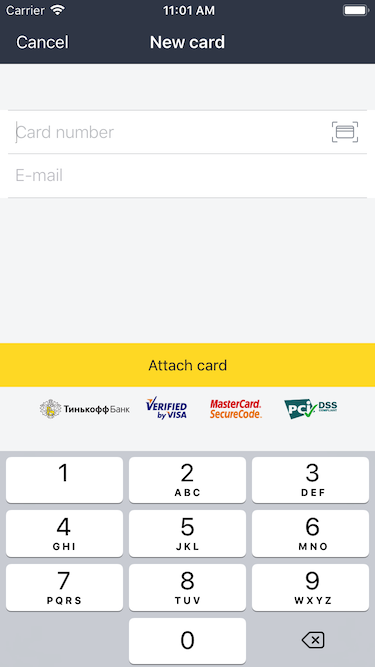
}Привязать новую карту для оплаты
[PayController attachCard:self.addNewCardCheckType // тип проверки ASDKCardCheckType
additionalData:@{@"Email":@"a@test.ru"}
fromViewController:self
success:^(ASDKResponseAddCardInit *response) {
//
} cancelled:^{
//
} error:^(ASDKAcquringSdkError *error) {
//
}];[1] Рекуррентный платеж может производиться для дальнейшего списания средств с сохраненной карты, без ввода ее реквизитов. Эта возможность, например, может использоваться для осуществления платежей по подписке.
Указать свой фал локализации
ASDKLocalized *loc = [ASDKLocalized sharedInstance];
[loc setLocalizedBundle:[NSBundle mainBundle]];
[loc setLocalizedTable:@"ASDKlocalizableRu"];SDK состоит из следующих модулей:
ASDKCore
Является базовым модулем для работы с Tinkoff Acquiring API. Модуль реализует протокол взаимодействия с сервером и позволяет не осуществлять прямых обращений в API, ASDKAcquiringApi.
Основной класс модуля - AcquiringSdk - предоставляет фасад для взаимодействия с Tinkoff Acquiring API. Для работы необходимы ключи и пароль продавца (см. Подготовка к работе).
ASDKUI
Содержит интерфейс, необходимый для приема платежей через мобильное приложение.
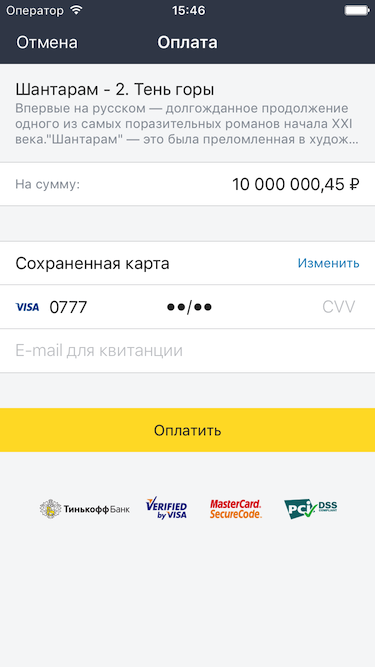
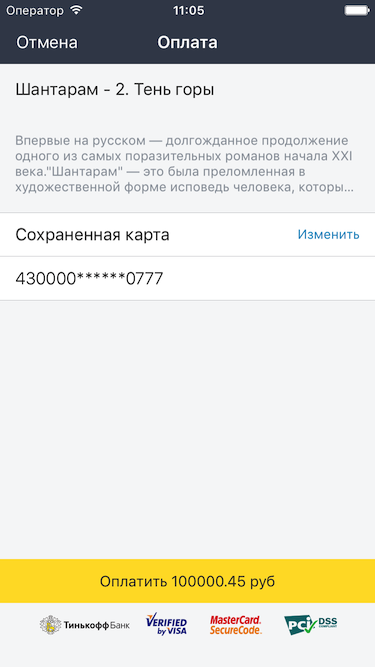
Основной класс - ASDKPaymentFormViewController - экран с формой оплаты, который позволяет:
- просматривать информацию о платеже
- вводить или сканировать реквизиты карты для оплаты
- проходить 3DS подтверждение
- управлять списком ранее сохраненных карт
Настройка экрана Оплата
для настройки элементов экрана оплаты нужно использовать ASDKDesignConfiguration:
- Настройка цветов для кнопок и заголовка в навигационной панели.
- Настройка кнопки оплатить.
- Настройка отображения элементов экрана.
- Установить свои логотипы платежных систем или то, что потребуется.
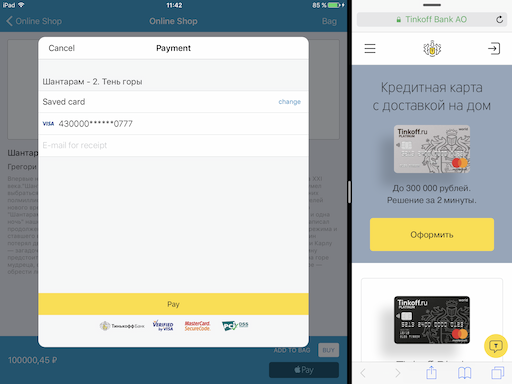
- Показывать экраны SDK в режиме FormSheet для экранов iPad
Например, можно указать какие элементы показывать на экране и в какой последовательности, для этого нужно сформировать массив из эелементов:
typedef NS_ENUM(NSInteger, TableViewCellType)
{
CellProductTitle, // Заголовок, занвание товара
CellProductDescription, // Описание товара
CellAmount, // сумма
CellPyamentCardRequisites,// поле для ввода реквизитов карты
CellEmail, // поле для ввода email
CellPayButton, // кнопка оплатить
CellAttachButton, // кнопка привязать карту
CellSecureLogos, // логотипы платежных систем
CellEmpty20px, // пустое поле цвета фона таблицы высотой в 20 px
CellEmpty5px, // пустое поле цвета фона таблицы высотой в 5 px
CellEmptyFlexibleSpace // пустая строка высота которой занимает всё доступное пространство
};
// установить элементы экрана оплаты и их последовательность:
[ASDKDesignConfiguration setPayFormItems:@[@(CellProductTitle),
@(CellProductDescription),
@(CellAmount),
@(CellPyamentCardRequisites),
@(CellEmail),
@(CellEmpty20px),
@(CellPayButton),
@(CellSecureLogos)
]];
// изменить на кнопке оплатить надпись:
[ASDKDesignConfiguration setPayButtonTitle:[NSString stringWithFormat:@"Оплатить %.2f руб", [amount doubleValue]]];
// показывать окно модально для iPad
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad)
{
[designConfiguration setModalPresentationStyle:UIModalPresentationFormSheet];
}Содержит пример интеграции Tinkoff Acquiring SDK в мобильное приложение по продаже книг. Основные классы и файлы *ASDKTestKeys содержит Terminal key, Пароль, Public key PayController фасад для ASDKAcquiringSdk который создает экземпляр ASDKAcquiringSdk и предоставляет(фасад) функционал для оплаты.
- Просьба, по возникающим вопросам обращаться на oplata@tinkoff.ru
- Баги и feature-реквесты можно направлять в раздел issues
- Документация на сайте, описание API методов