-
Notifications
You must be signed in to change notification settings - Fork 101
Home
O plugin do TOTVS Developer Studio Code disponibiliza uma suíte de desenvolvimento para o ecossistema Protheus. Ele utiliza os protocolos de comunicação LSP (Language Server Protocol) e DAP (Debug Adapter Protocol), ambos amplamente utilizados e extensíveis à outras IDEs de mercado, como Atom, Visual Studio, Eclipse, Eclipse Theia, Vim e Emacs.
Lista de IDEs com suporte ao LSP. Lista de IDEs com suporte ao DAP.
- Syntax Highlight
- Comunicação baseada nos protocolos LSP/DAP.
- Compilação de fontes, pastas e da área de trabalho.
- Depuração de fontes (Local e WebApp).
- Geração de Patch.
- Aplicação de Patch.
- Deleção de fontes do RPO.
- Desfragmentação do RPO.
- Inspetor de objetos do RPO.
- Inspetor de funções do RPO.
- Geração de WS Protheus.
- Monitoramento de servidores Protheus.
TOTVS - Extensão de desenvolvimento para VSCode (TEC) - Parte 1
TOTVS - Extensão de desenvolvimento para VSCode (TEC) - Parte 2
TOTVS - TDS-VSCode - Desenvolvimento colaborativo
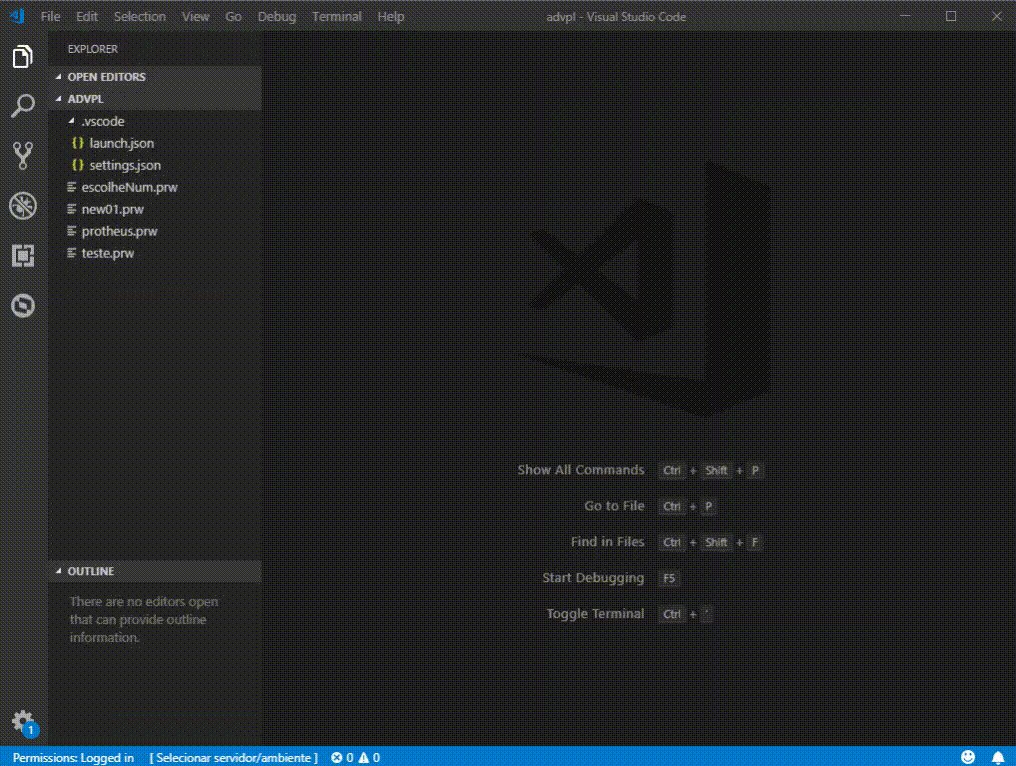
- Todas as mensagens emitidas serão exibidas na visão
Output(Console de saída) e seleçãoAdvPL. - Se a visão
Outputnão estiver visível ela pode ser ativada através do menuView | Outputou do atalhoCTRL + SHIFT + U. - Certifique-se que a opção
AdvPLesteja selecionada no combo (dropdown) da visãoOutput.

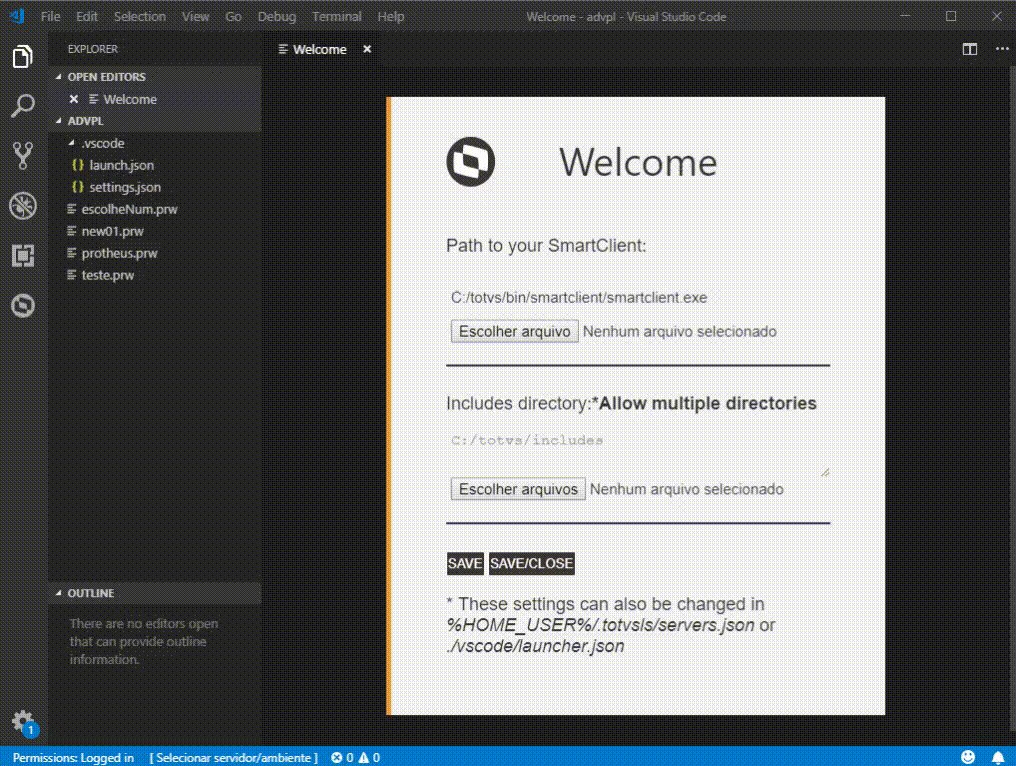
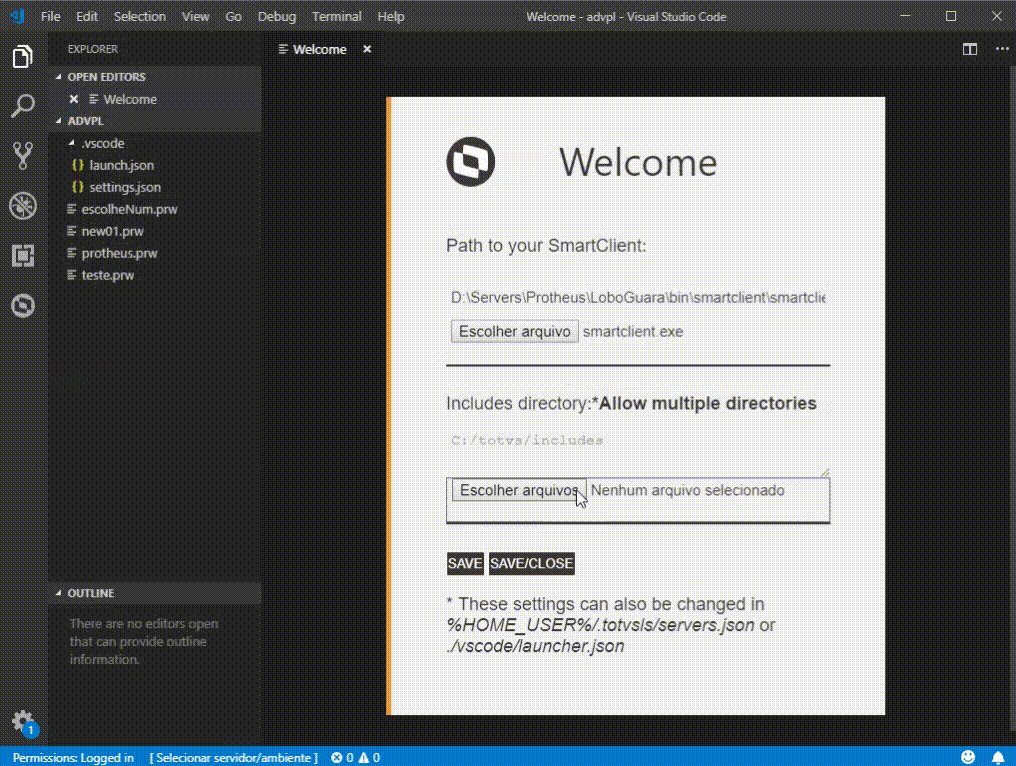
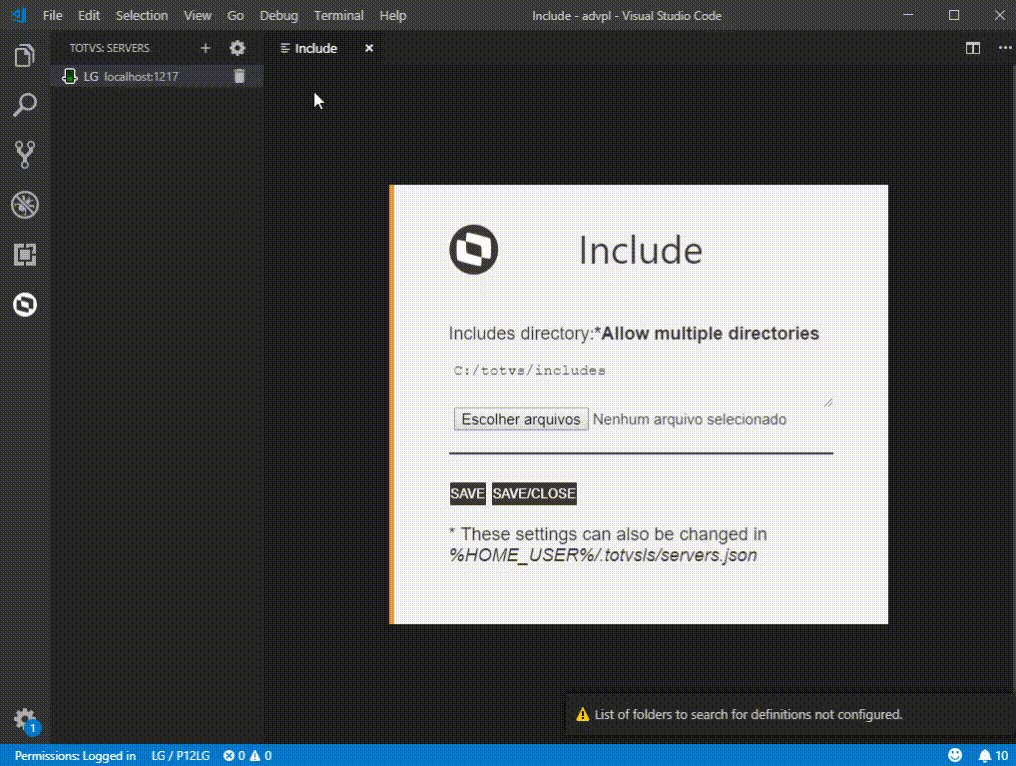
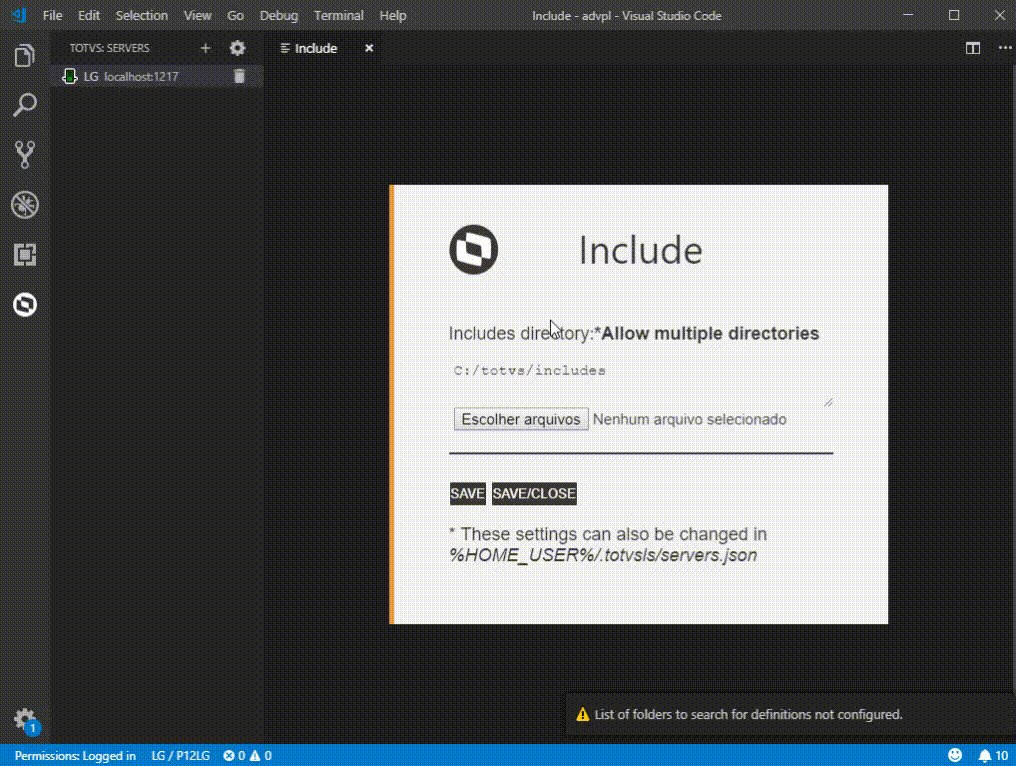
- A tela da boa vindas permite configurar a localização do SmartClient e dos diretórios de Includes que serão utilizados durante a compilação dos códigos fontes.
- Esta tela será apresentada na primeira execução do plugin, assim que o primeiro fonte AdvPL for aberto.
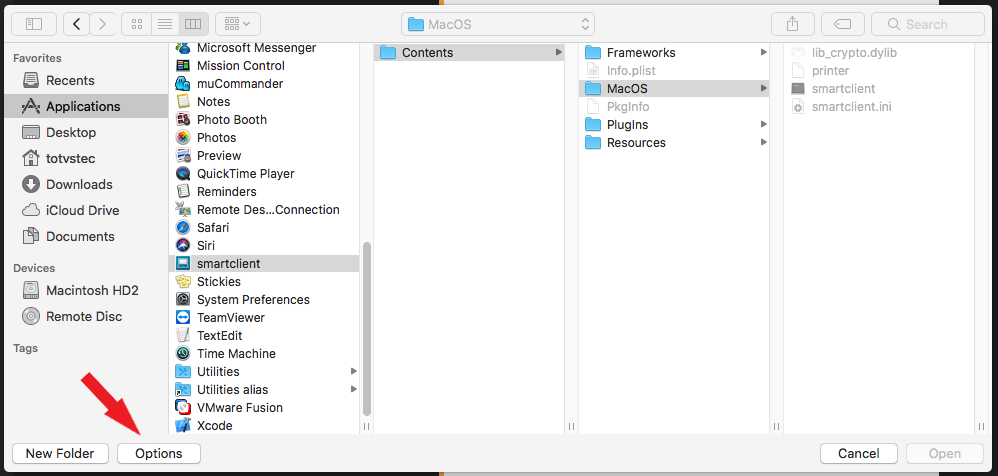
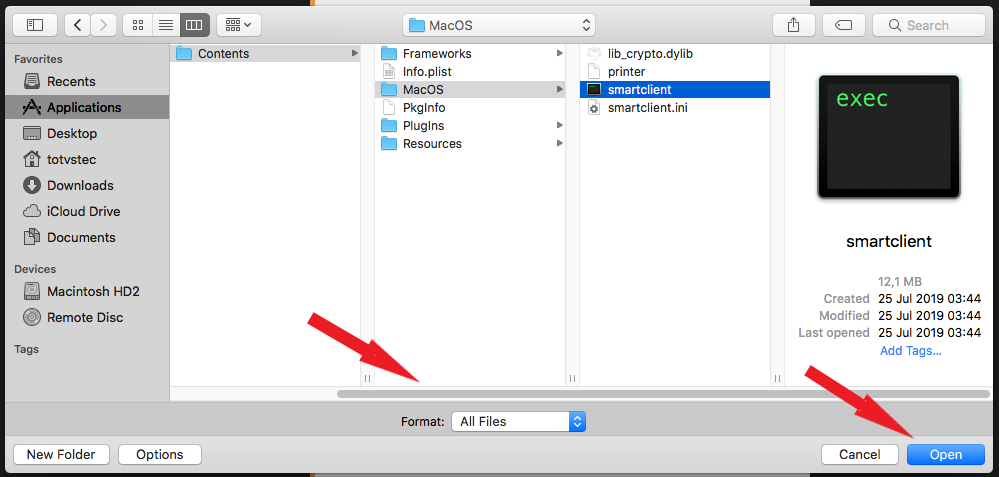
- Localize o
SmartClient.exe(Windows) ousmartclient(Linux e Mac). O binário no MacOS encontra-se emsmartclient.app/Contents/MacOS/smartclient - Localize os diretórios de Includes que necessitar para seus projetos.
- Nota - Arquivos 4GL necessitam dos arquivos .SCH para conseguir compilar corretamente, portanto é necessário incluir um diretório de include que contenha também os arquivos de Schema
- Pressione o botão
Salvarpara concluir.

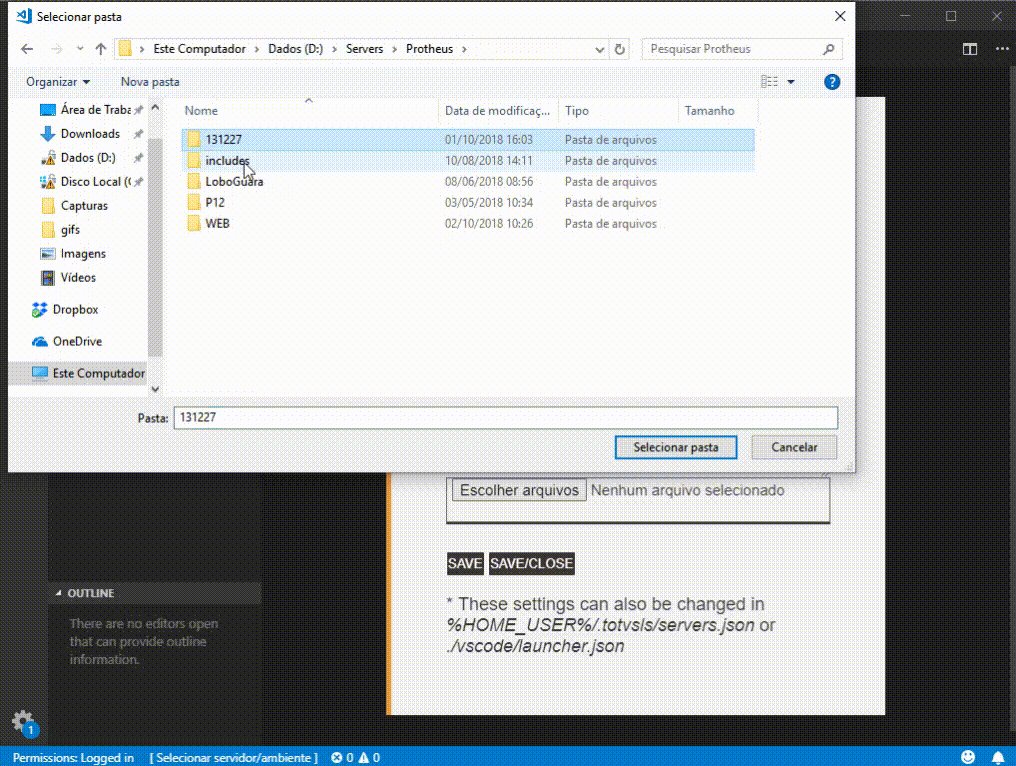
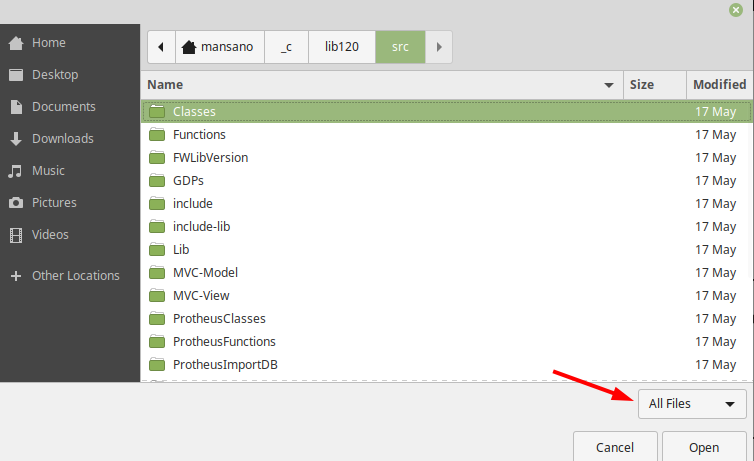
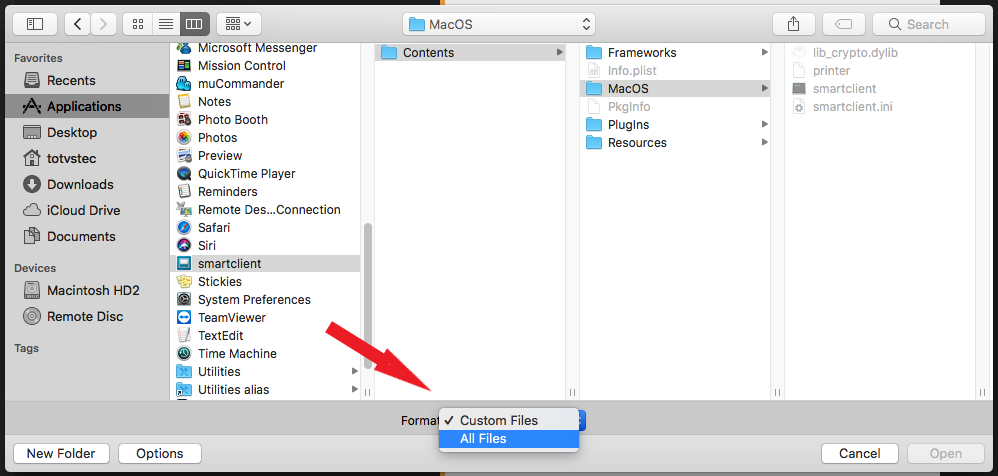
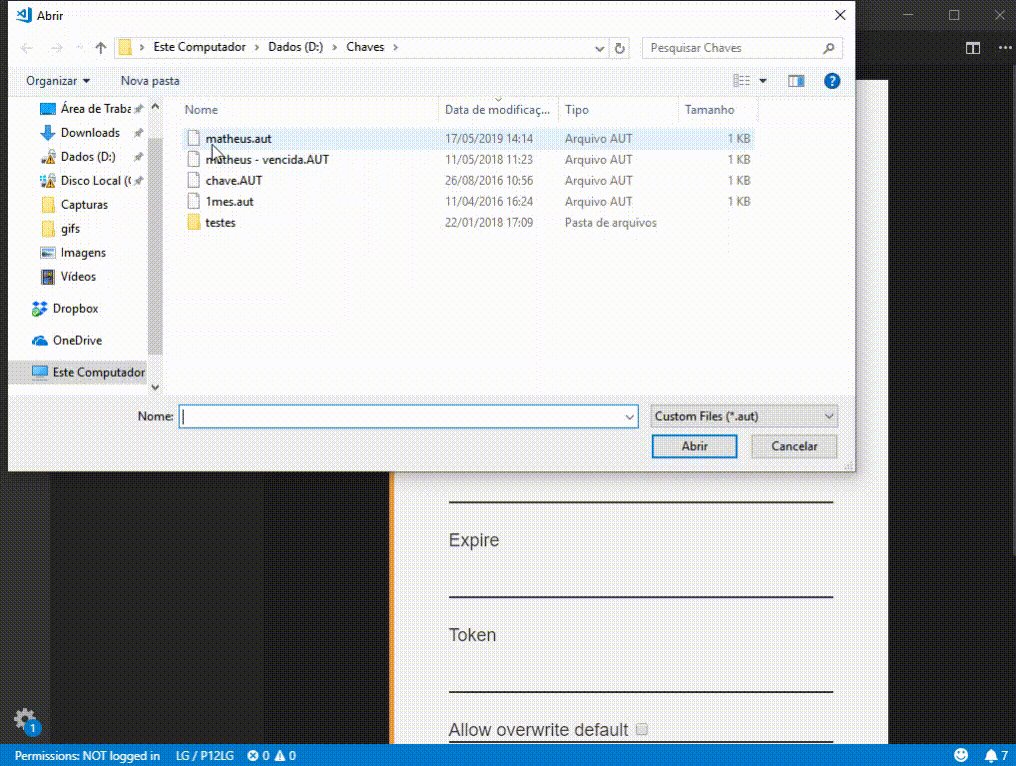
- Na janela para escolha da pasta/arquivo é necessário mudar o filtro de
Custom FilesparaAll Files.




- Clique no icone
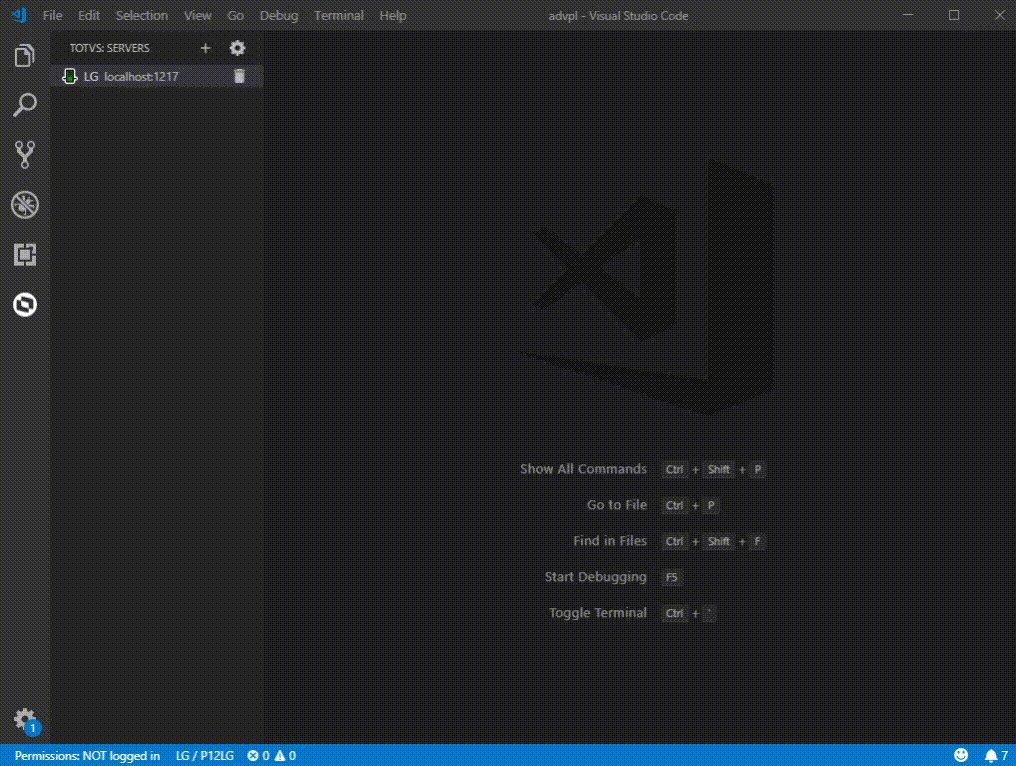
"+"no canto superior direito da visão, ao lado da abaServidores. - Preencha as informações de
nome,ipeportado servidor. - Clique no botão
Salvar. - Existe o atalho que para abertura do assistente:
CTRL + SHIFT + PdigiteTOTVS: Add Server.

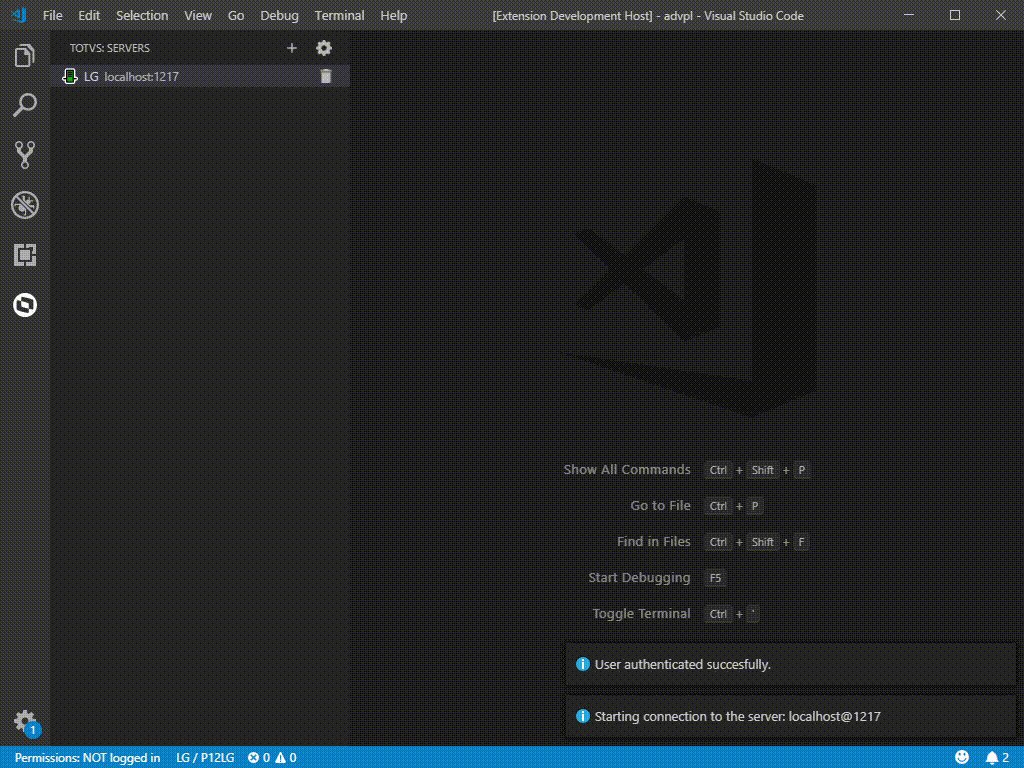
- Após executar o cadastro de ao menos um servidor.
- Vá para visão de servidores (Acesso pelo ícone da TOTVS na lateral esquerda do VSCode).
- Clique com o botão direito e selecione a opção
Connect. - Selecione um
ambienteda lista de ambientes, se nenhum ambiente estiver cadastrado, informe um ambiente válido. - Se necessário informe o
usuárioesenhapara prosseguir. - Aguarde o término da conexão.
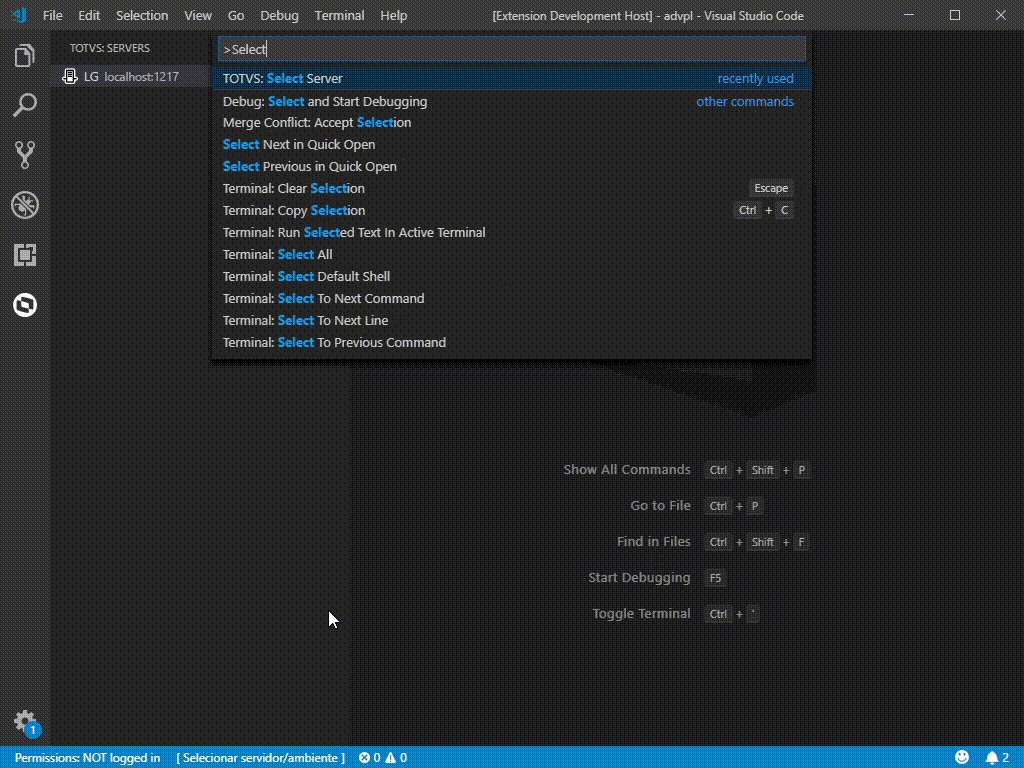
A conexão com servidores pode ser efetuada pela seleção do texto
[Selecionar servidor/ambiente]na barra de ferramentas. Ou pelo atalhoCTRL + SHIFT + PdigiteTOTVS: Select Server.

- Para cadastrar outros ambientes de um servidor, inicie uma nova conexão neste servidor.
- Os ambientes já cadastrados anteriormente serão exibidos em uma lista.
- Clique no ícone
"+"no canto superior direito da lista. - Informe o novo
ambientee prossiga com a conexão normalmente.
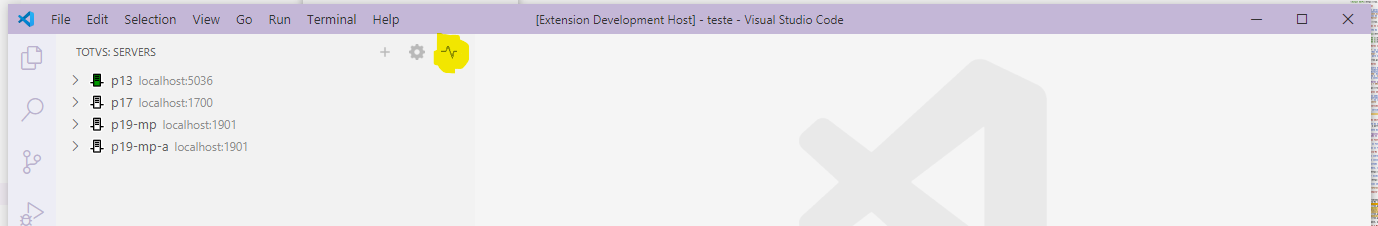
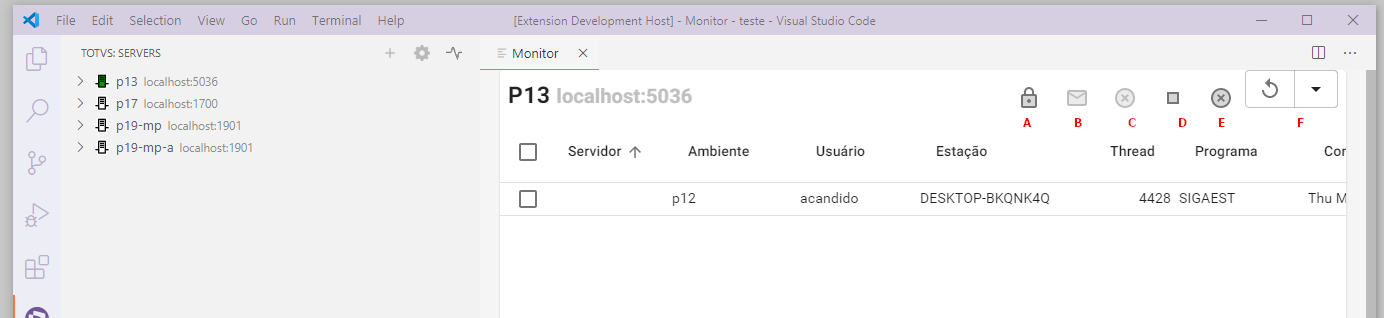
- Após conectado a um servidor, acione o ícone de monitoramento existente no título da visão de servidores.


Detalhes de uso em Monitor de Servidores.
-
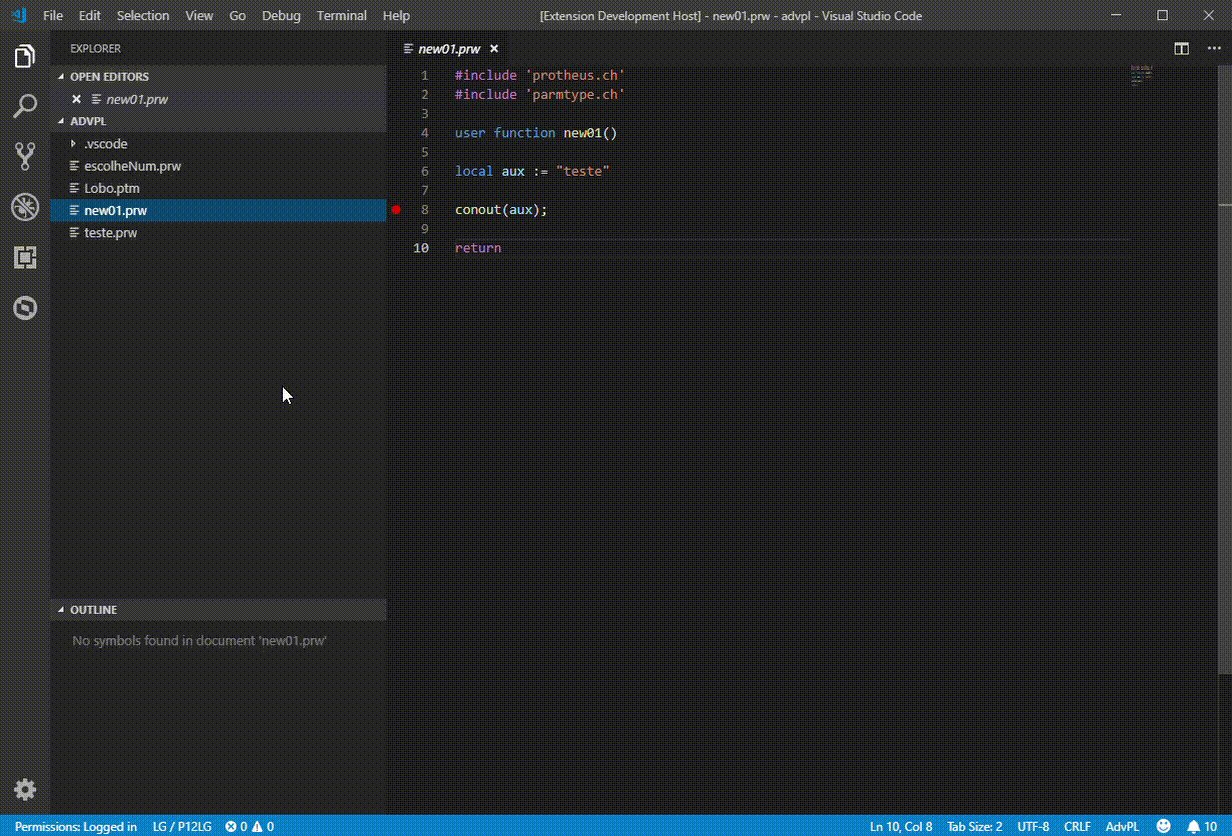
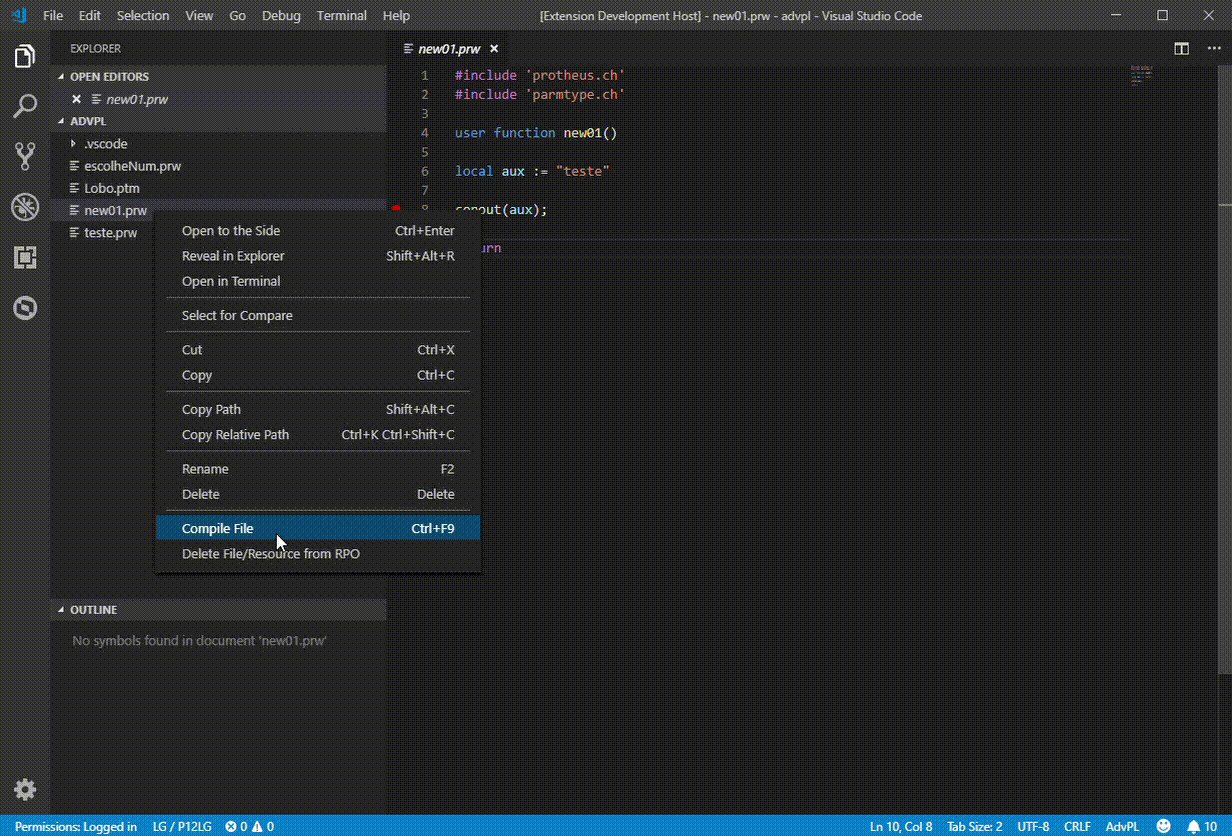
Para compilar o fonte do editor corrente acione o atalho
CTRL + F9ou pelo atalhoCTRL + SHIFT + PdigiteTOTVS: Compile File. A compilação efetuada a partir do editor, sempre irá recompilar o fonte, mantendo assim o mesmo comportamento do TDS-Eclipse. -
Para recompilar o fonte do editor corrente acione o atalho
CTRL + SHIFT + F9ou pelo atalhoCTRL + SHIFT + PdigiteTOTVS: Recompile File.
Ao alterar apenas arquivos externos ao fonte, por exemplo um fonte .CH, é necessário "forçar" a opção recompilar para que as alterações no .CH sejam refletidas no fonte a ser compilado no RPO.
-
Para compilar todos os fontes dos editores abertos acione o atalho
CTRL + F10. Ou pelo atalhoCTRL + SHIFT + PdigiteTOTVS: Compile Open Editors. -
Para recompilar todos os fontes dos editores abertos acione o atalho
CTRL + SHIFT + F10.
-
Todas as informações sobre os arquivos compilados serão exibidos na visão
Output(seleçãoAdvPL). -
Caso queira limpar o console antes da compilação, habilite a opção:
File | Preferences | Settings | Extensions | AdvPL | Clear Console Before Compile. -
Para analisar o resultado da compilação de múltiplos arquivos, existe a opção de abrir uma tabela com informações de todos os arquivos que foram compilados.
-
Para exibir essa tabela, selecione mais de um arquivo, compile e após a compilação será apresentada a pergunta a seguir: Clique em
Yes.
- A tabela abaixo será exibida, ordenada pela coluna de resultado.
-
Existe nas preferências uma maneira de habilitar e desabilitar a pergunta sobre a abertura da tabela.
-
Clique em
File | Preferences | Settingse digitetotvsLanguageServer.askCompileResultno campo de pesquisa.
Tivemos reportes de problemas de encode abrindo fontes antes salvos no TDS, isso ocorre porque o encode original do VSCode é UTF8 e o do TDS é outro. Para garantir a compilação é necessário compatibilizar o encode da seguinte maneira:
- No estado original o Fonte será mostrado desta maneira:

-
Antes de editar/salvar qualquer fonte no VS entre nas configurações do VS
Ctrl + ,. - No campo de busca digite
encodee selecioneWindows1252.
- Abra o fonte com o novo encode (reforçando que NÃO DEVE tê-lo salvo antes em UTF8)

- Compile e/ou recompile o fonte e execute-o.

Na abertura do workspace, perguntamos se o usuário deseja alterar o encoding para o padrão TOTVS e essa configuração é feita automaticamente.
-
Este processo está sendo revisto e pode sofrer alterações.
-
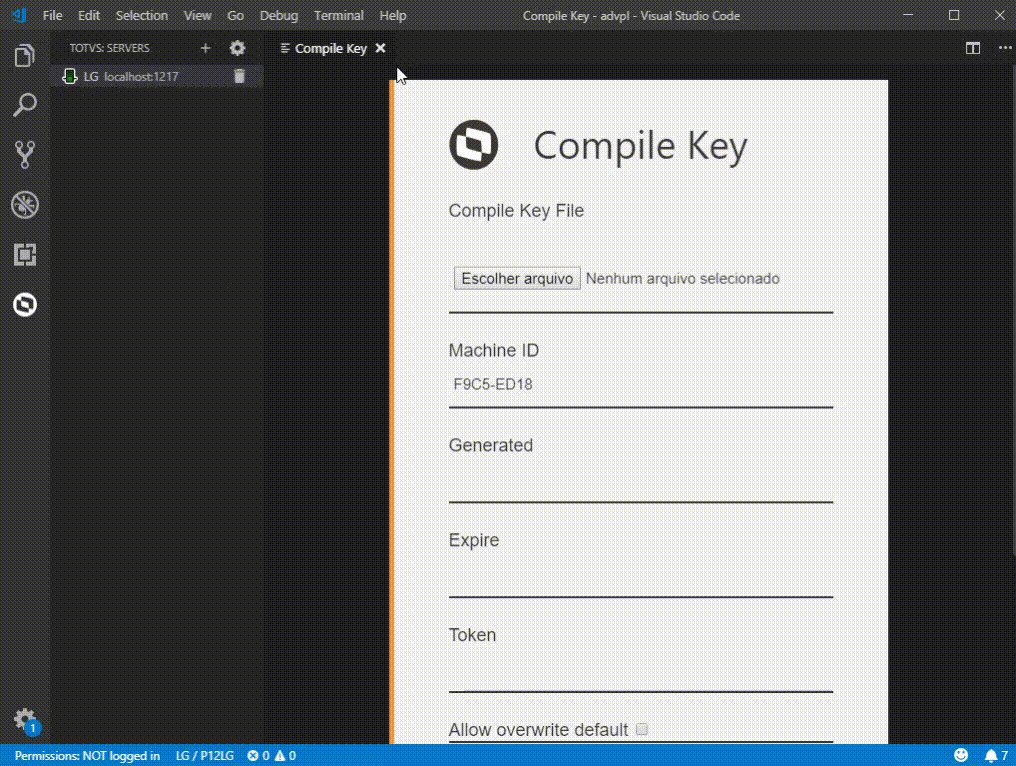
Para aplicar uma chave de compilação, clique com o botão direito na visão de servidores e selecione a opção
Compile key. -
Abrirá um assistente para selecionar a chave que deseja. Todos os arquivos .aut podem ser selecionados.
-
Também é possível abrir o assistente pelo atalho
CTRL + SHIFT + PdigirantandoTOTVS: Compile Key. -
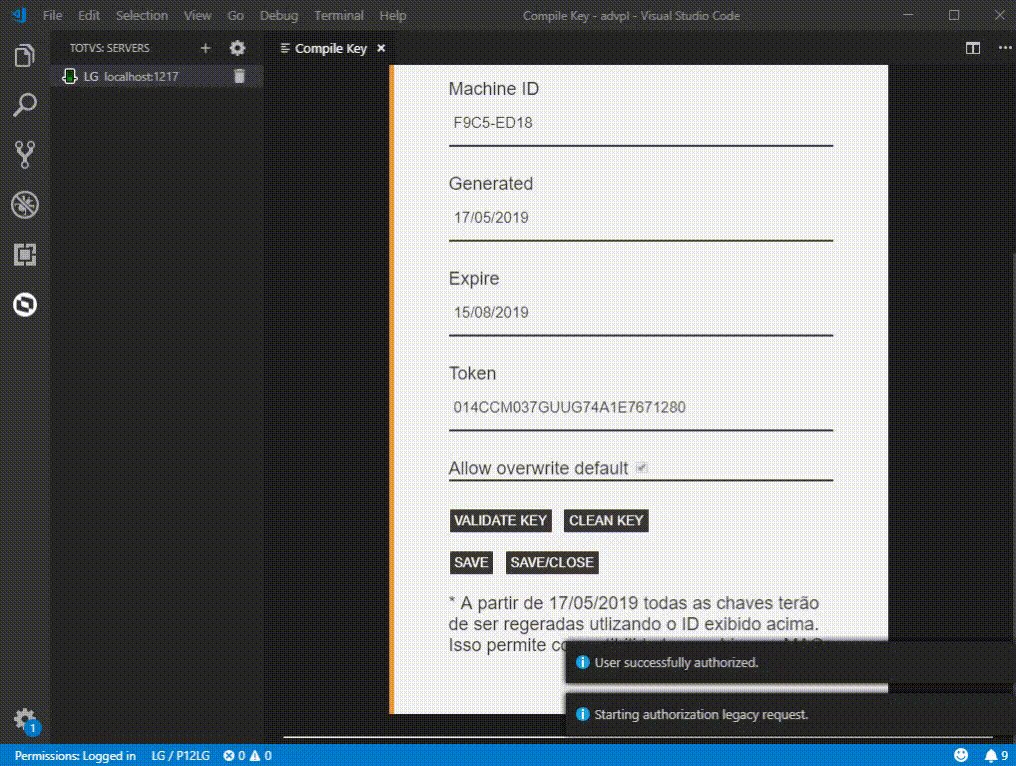
Após selecionar a chave, ela será lida e os campos preenchidos com suas informações.
-
Clique sobre o botão de
Validatepara verificar se a chave é válida. -
OBS: A chave só será salva ao clicar no botão
SaveouSave/Closecaso a chave seja válida.
-
A partir de 17/05/2019 todas as chaves devem ser regeradas utilizando o ID exibido no nosso plugin do VSCode. Isse se faz necessário para suporte de Linux e MAC.
-
Suporte de chave de compilação em Linux e MAC a partir de 17/05/2019.

-
Na visão de servidores, clique com o menu de contexto e selecione a opção
Include. -
Também é possível configurar pelo assistente:
CTRL + SHIFT + PdigiteTOTVS: Include. -
As configurações de include ficam no arquivo
%USERHOME%/.totvsls/servers.json. Abra esse arquivo. -
Já existe por padrão o diretório
"C:/totvs/includes". -
Para adicionar uma nova configuração de include separe por vírgula ou substitua o path existente. Ex:
"includes": ["C:/totvs/includes1","C:/totvs/includes2", "C:/totvs/includes3"]. -
Nota - Arquivos 4GL necessitam dos arquivos .SCH para conseguir compilar corretamente, portanto é necessário incluir um diretório de include que contenha também os arquivos de Schema

- Para manter os arquivos gerados pelo pré-compilador, habilite a opção nas preferencias em:
File | Preferences | Settings | Extensions | AdvPL | Leave PPO File. - Caso queira um log completo das operações efetuadas pelo pré-compilador, habilite a opção:
File | Preferences | Settings | Extensions | AdvPL | Show Pre Compiler.
-
O arquivo
launch.jsonserá criado automaticamente através da Tela de Boas Vindas. -
Caso haja problemas com este arquivo você pode criá-lo manualmente através dos seguintes passos:
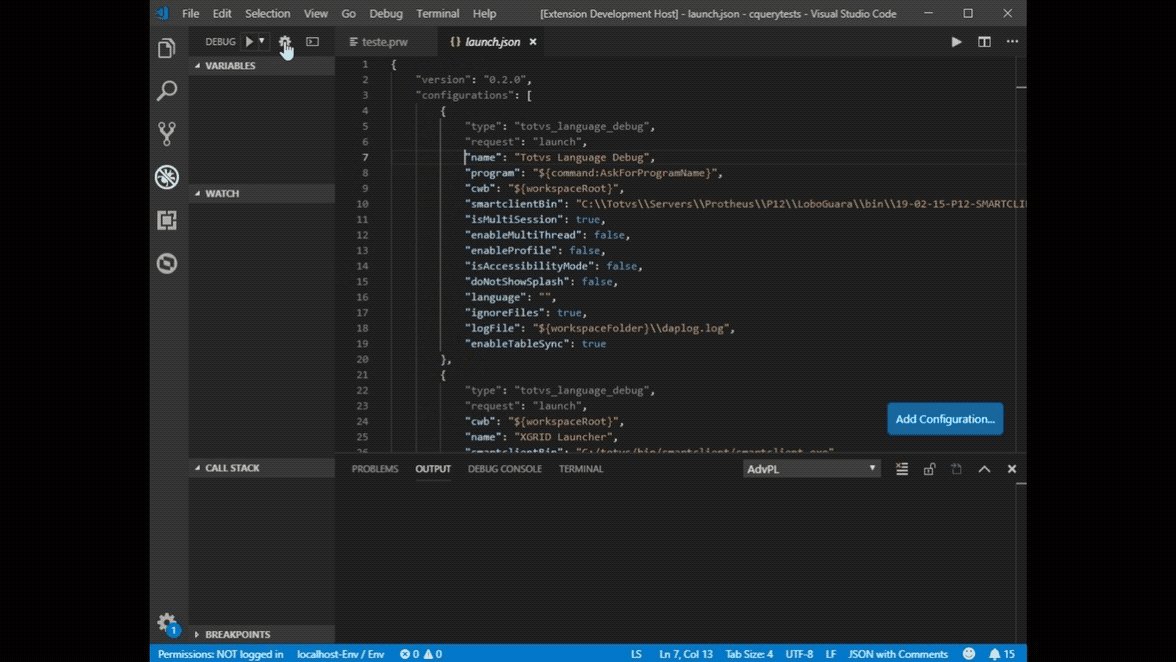
- Selecione a seção
Debugno painel esquerdo do VSCode. - Selecione na parte superior desta tela a opção
Add Configuration.... - Comece a digitar
TOTVSe selecione o tipo desejado- Tipo: totvs_language_debug, usa o SmartClient Desktop.
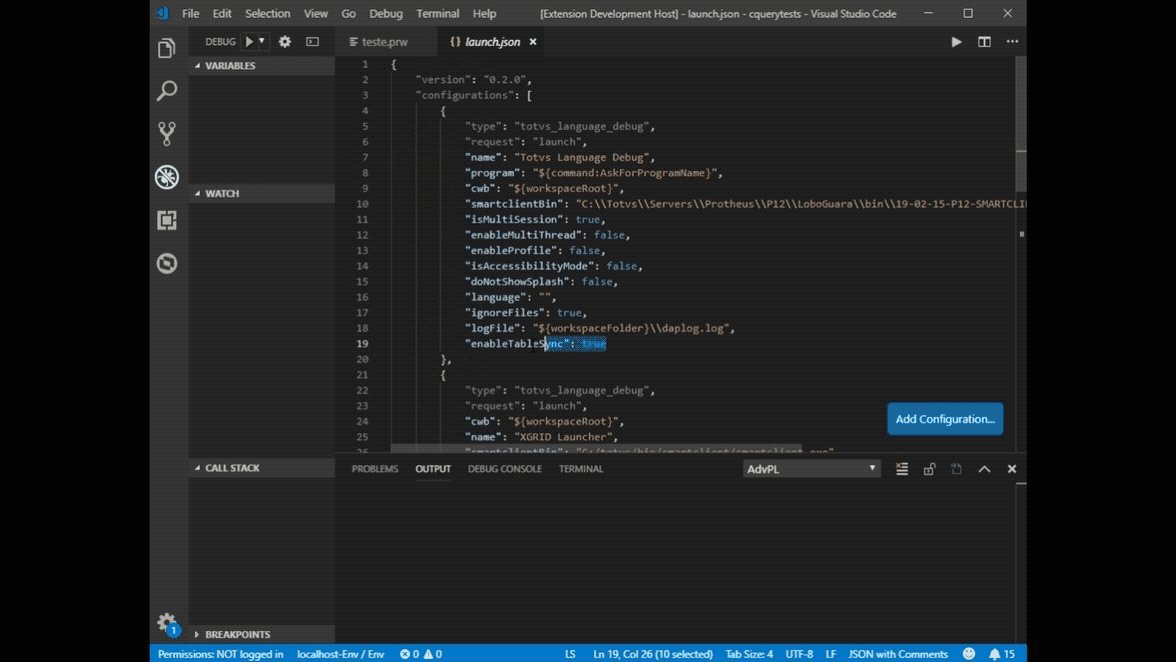
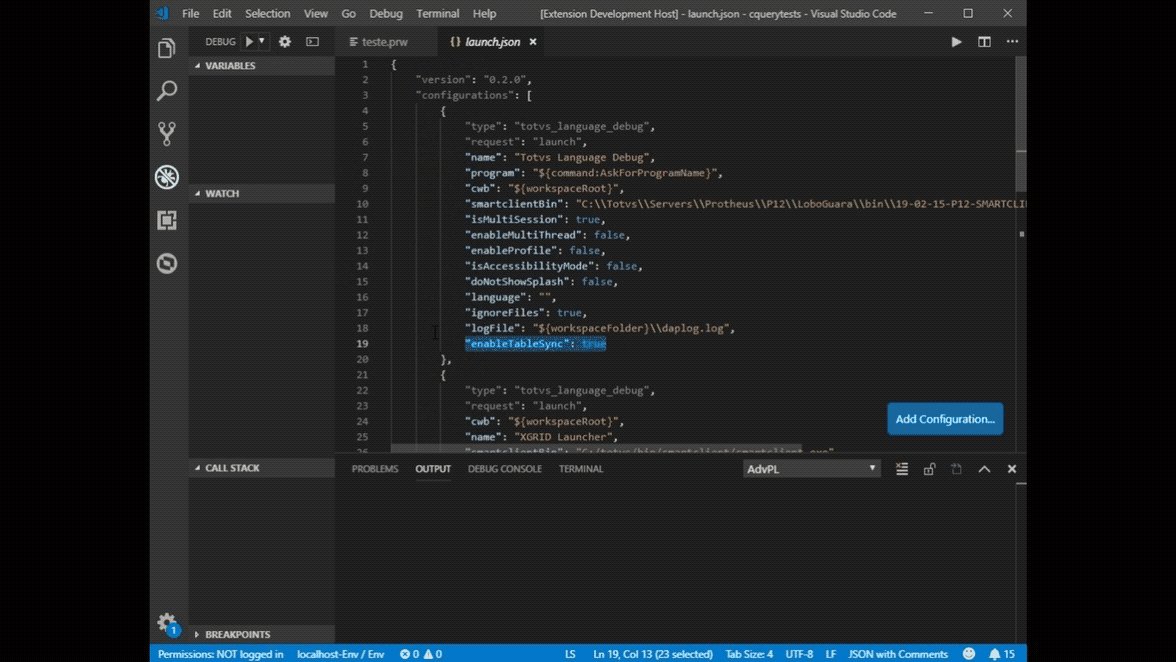
Preencha o arquivo
launch.jsonde acordo com seu ambiente e necessidas, como no exemplo abaixo.
- Tipo: totvs_language_debug, usa o SmartClient Desktop.
Preencha o arquivo
- Selecione a seção
{"type": "totvs_language_debug", "request": "launch", "name": "Totvs Language Debug", "program": "${command:AskForProgramName}", "cwb": "${workspaceFolder}", "smartclientBin": "/home/mansano/_c/totvs12/bin/smartclient/smartclient", "isMultiSession": true, "enableTableSync": true}
* Tipo: _totvs_language_web_debug_, usa o SmartClient Html.
Preencha o arquivo `launch.json` de acordo com seu ambiente e necessidas, como no exemplo abaixo..
{"type": "totvs_language_web_debug", "request": "launch", "name": "Totvs Language Debug", "program": "${command:AskForProgramName}", "cwb": "${workspaceFolder}", "smartclientUrl": "http://localhost:8080", "isMultiSession": true, "enableTableSync": true}
Nota: Abra o arquivo settings.json e informe a chave "", com o caminho completo do seu navegador web.
{"totvsLanguageServer.welcomePage": false, "totvsLanguageServer.web.navigator": "C:\Program Files\Mozilla Firefox\firefox.exe"}
Veja detalhes sobre como usar as diretivas ${command:} e passagem de parâmetros.
- Para abrir o assistente de nova configuração de debug, pressione o atalho
CTRL + SHIFT + Pe digiteTOTVS: Configure Launchers. - Será aberto um assistente de configuração de launcher que permite criar uma nova configuração ou editar uma configuração já existente.
- Preencha as informações e clique em
Save.

- Caso necessário, verifique se os dados do arquivo
launch.jsonestão corretos. - Conecte-se a um servidor previamente cadastrado.
- Pressione o atalho
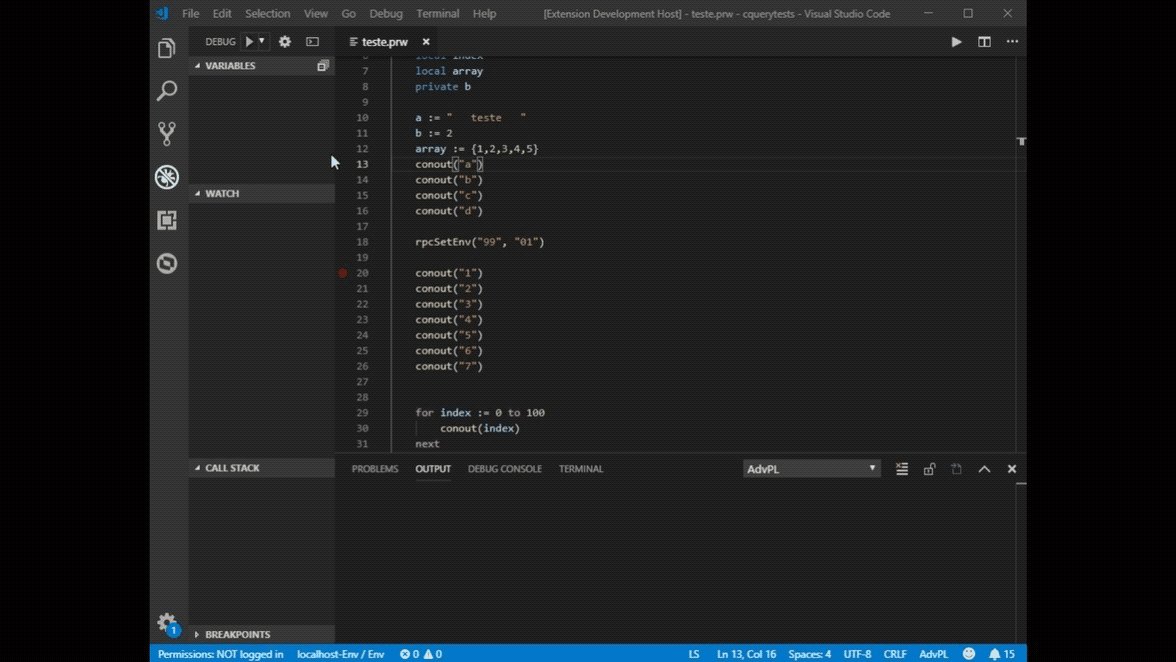
F5para iniciar o debug. - Caso necessário abrir o
launch.jsonnovamente, Selecione a seçãoDebugno painel esquerdo do VSCode - E por fim no ícone de configuração na parte superior
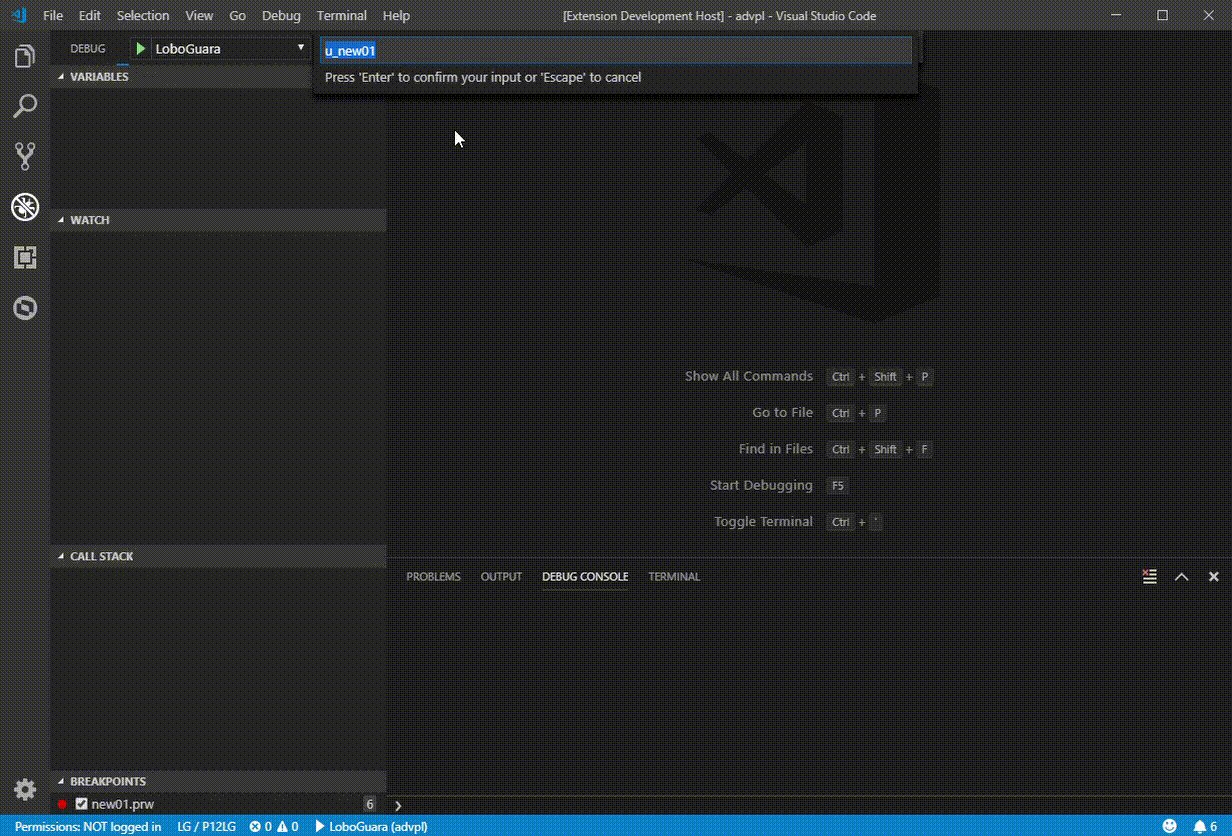
Open launch.json, representado pelo icone de umaengrenagem. - Será exibido um campo para digitação do fonte que deseja depurar, ex:
u_teste. - Pressione
Enterpara iniciar a depuração.

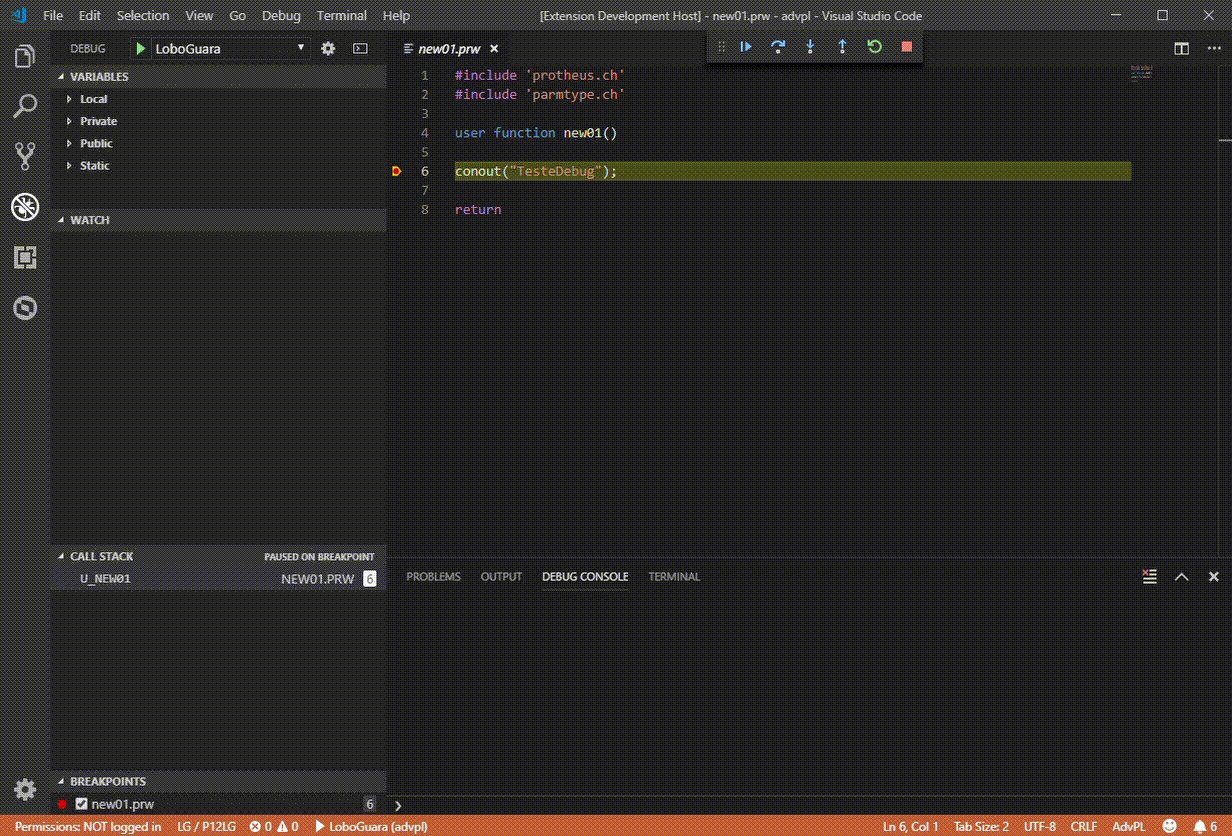
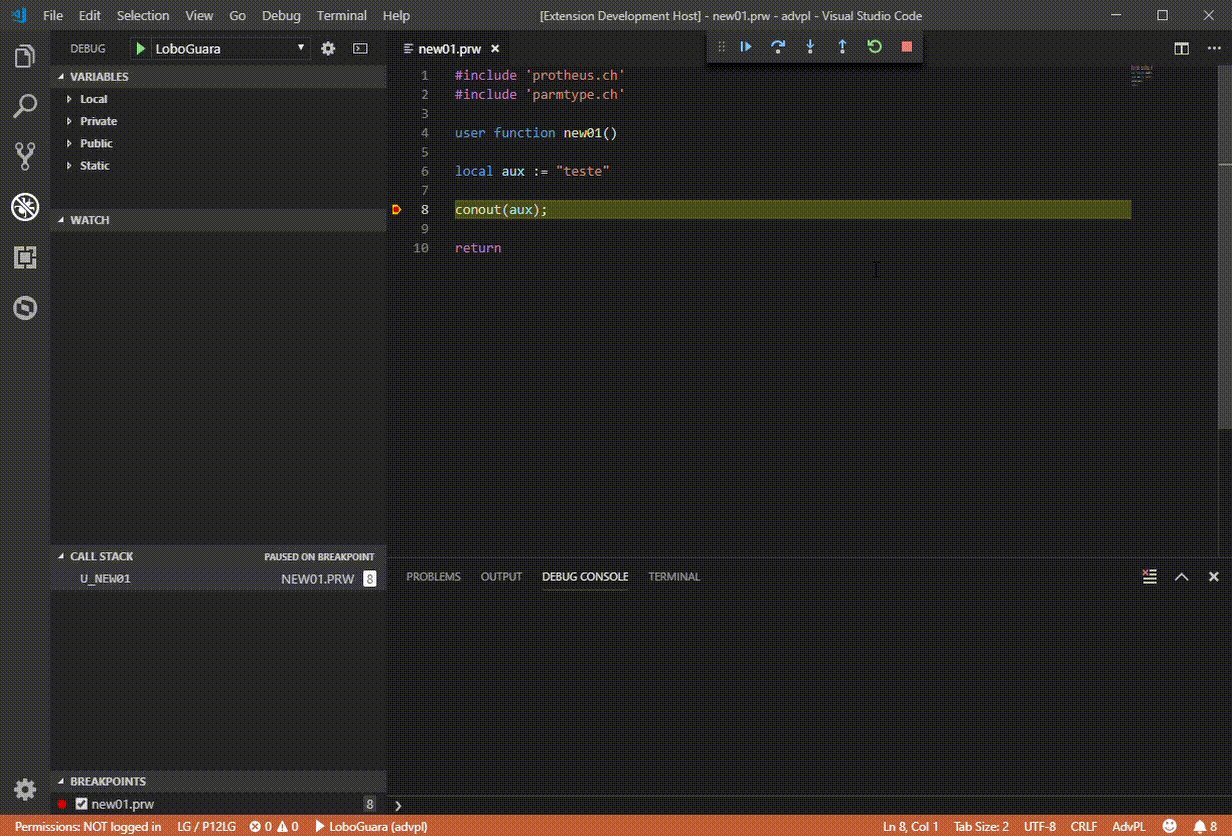
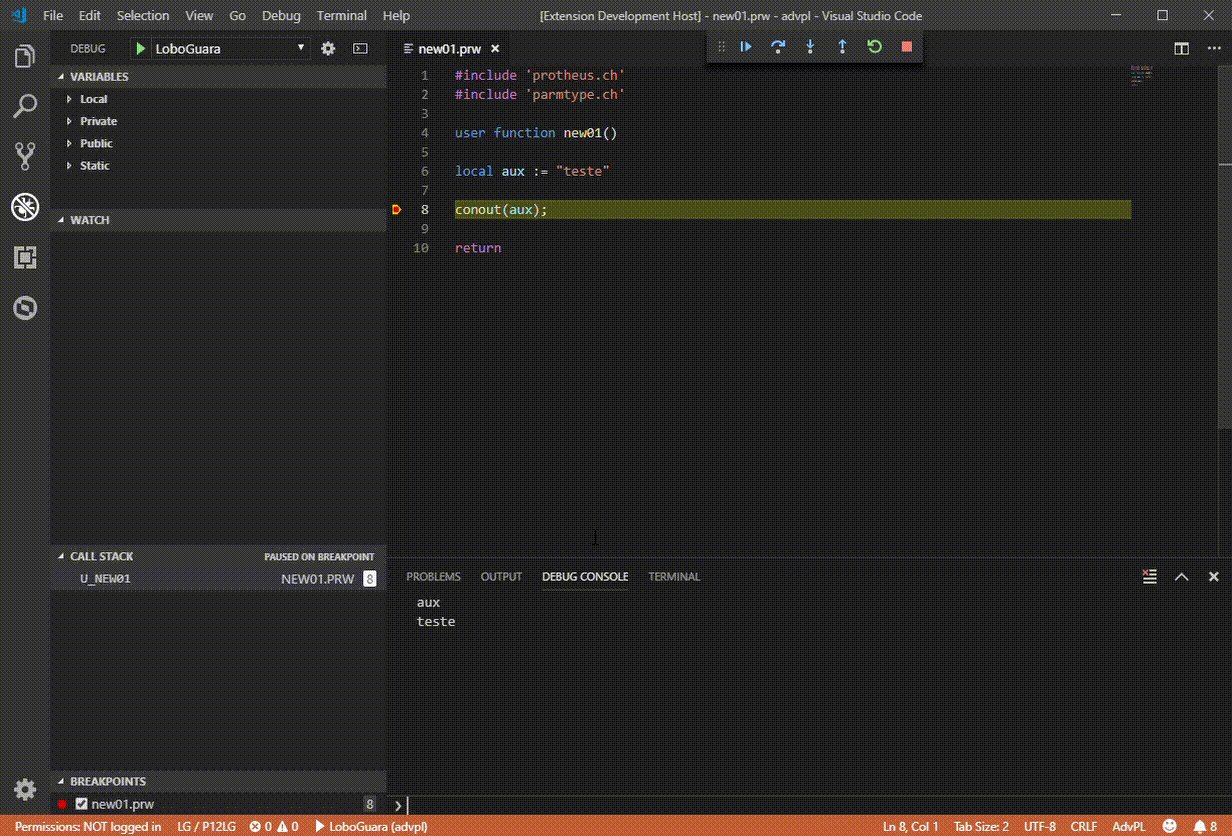
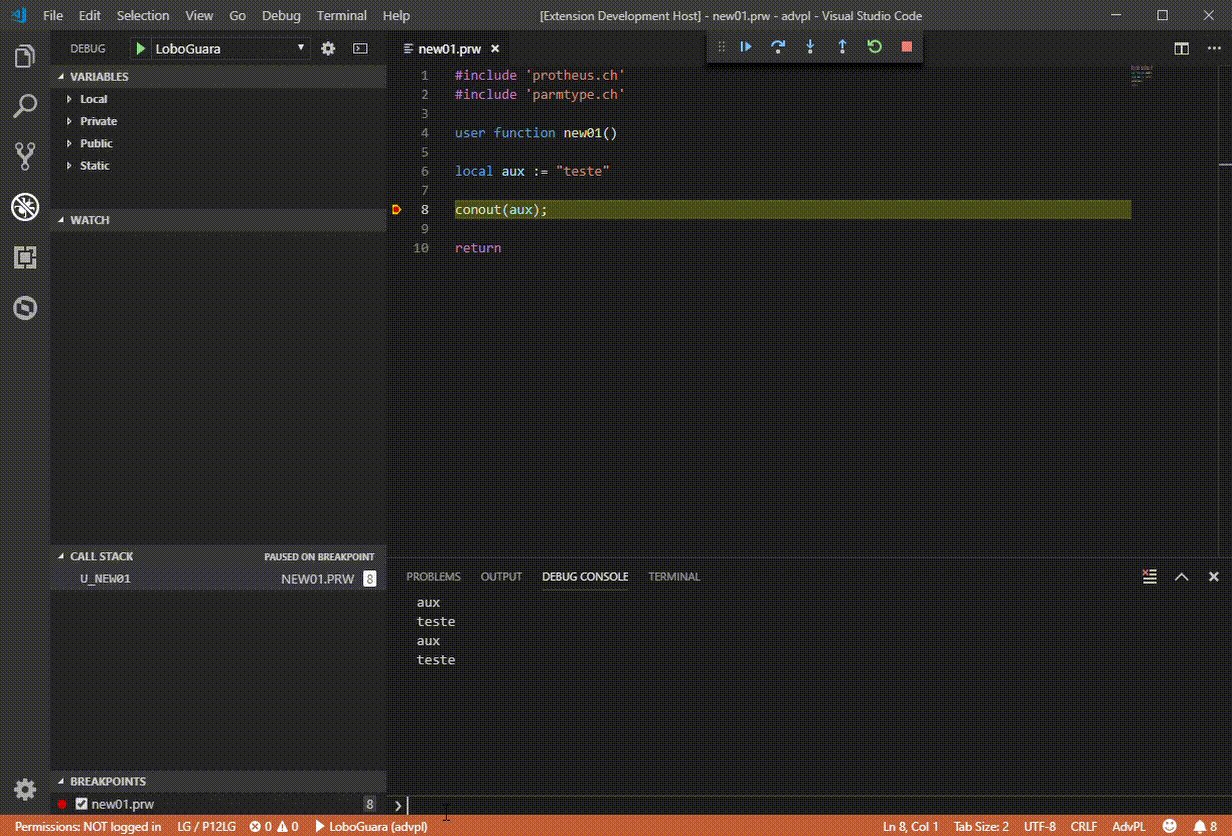
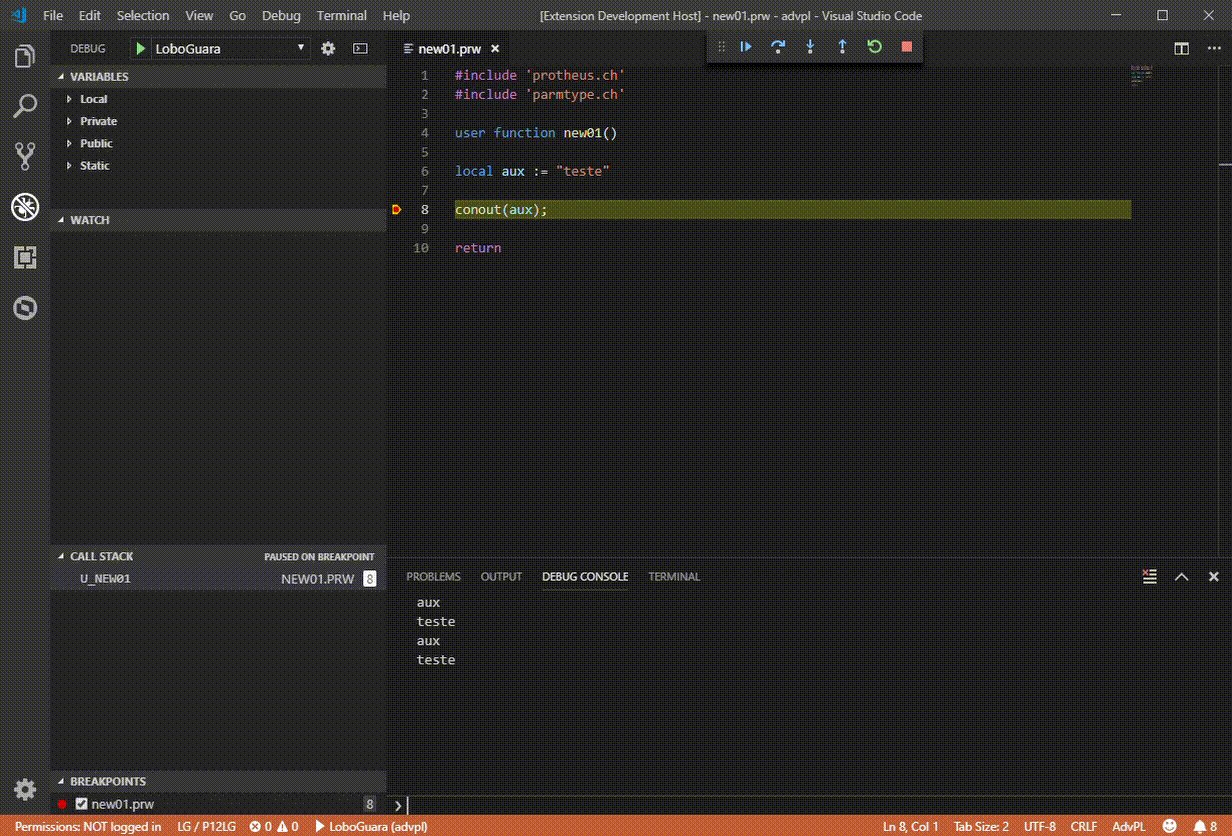
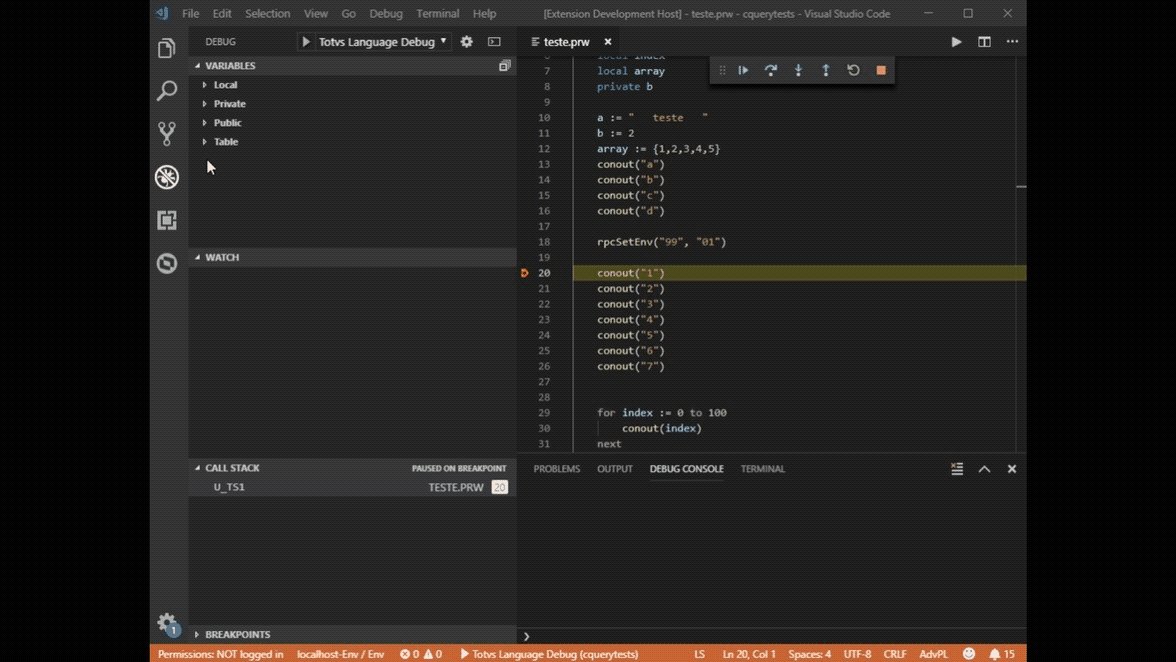
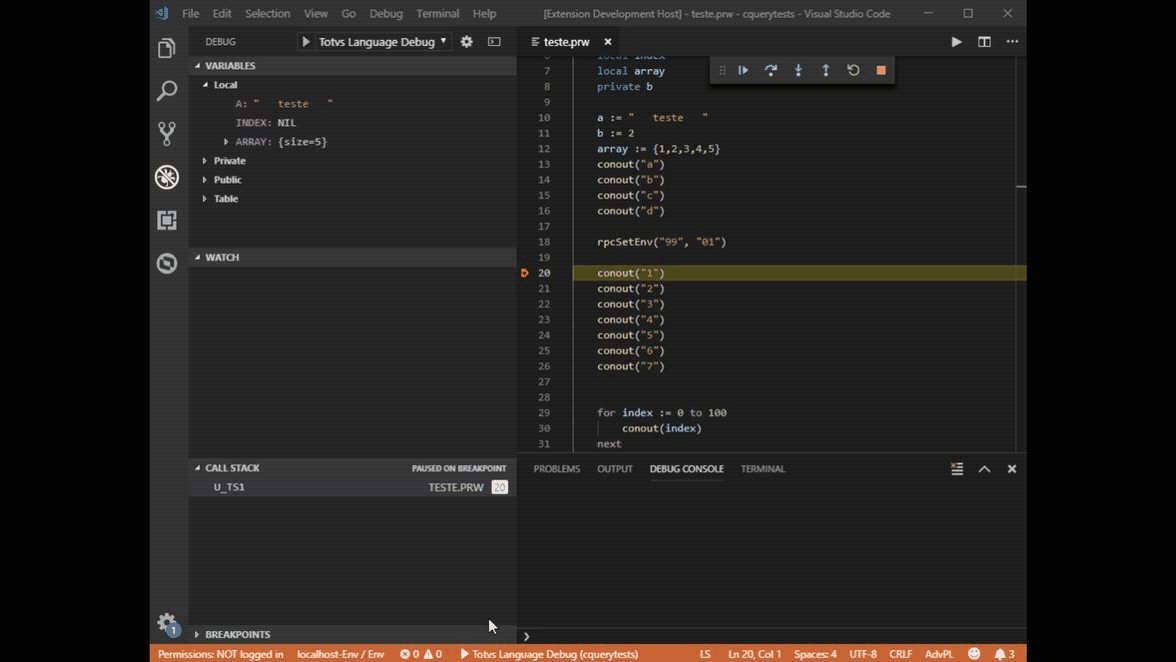
- É possível verificar os valores de variáveis, conteúdo de tabelas e executar métodos durante o debug com o Debug Console.
- Coloque um breakpoint em um ponto necessário de seu fonte.
- Quando a depuração "parar" ao breakpoint, abra a visão
Debug Consolena parte inferior da tela. - Digite uma operação ou variável AdvPL disponivel em seu ambiente de depuração.
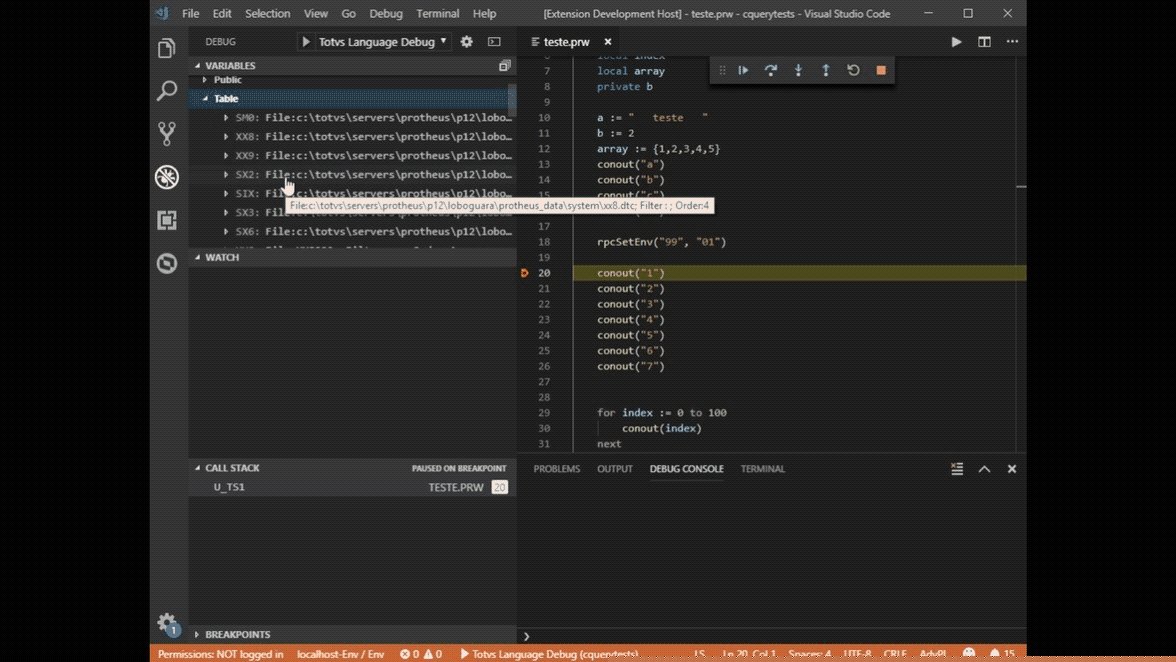
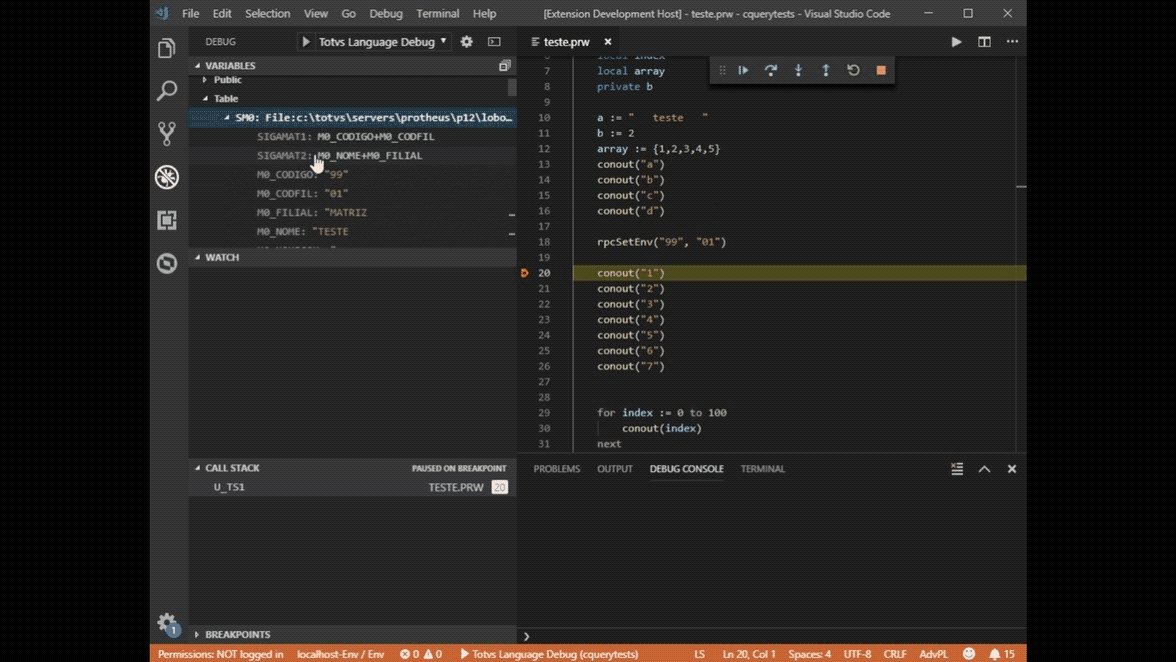
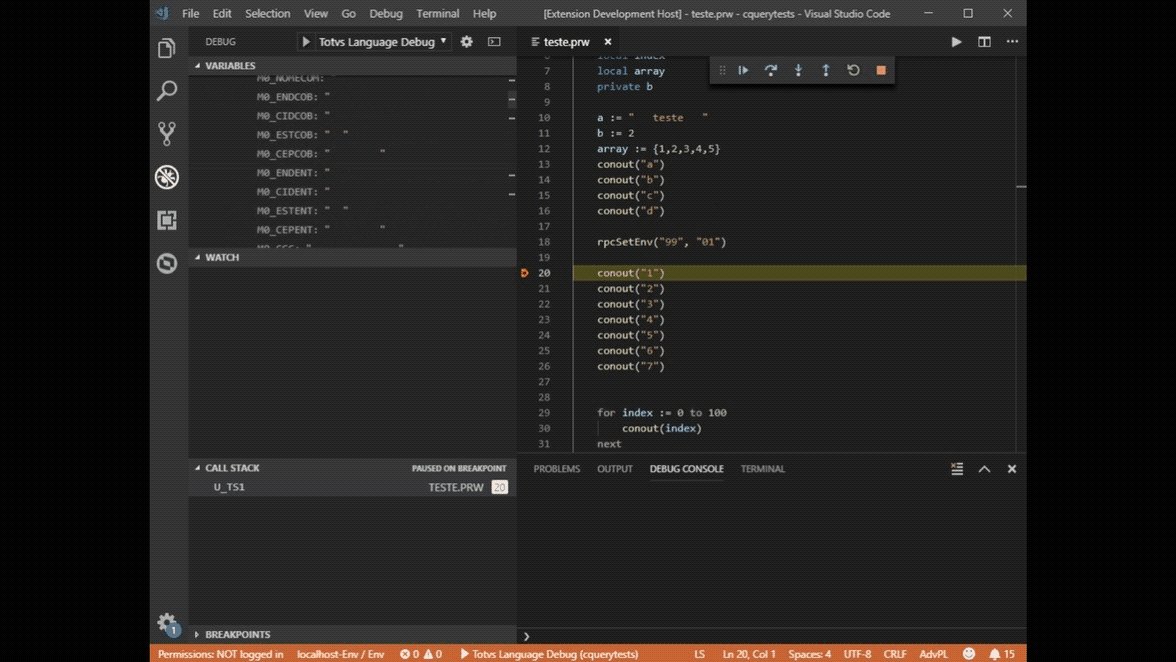
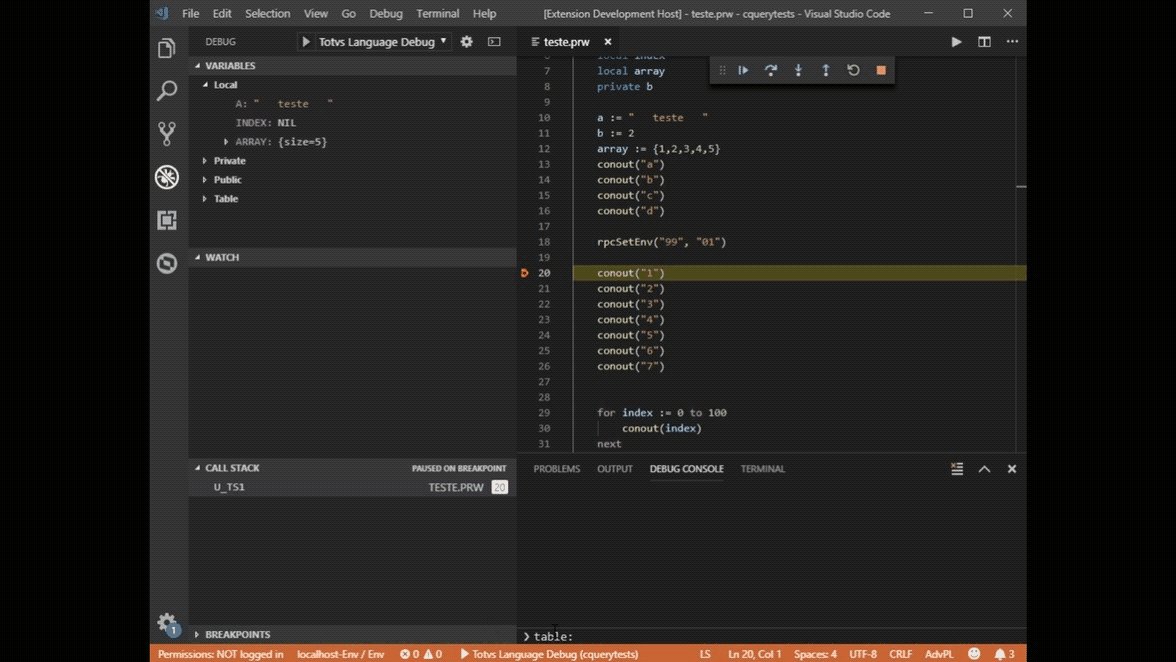
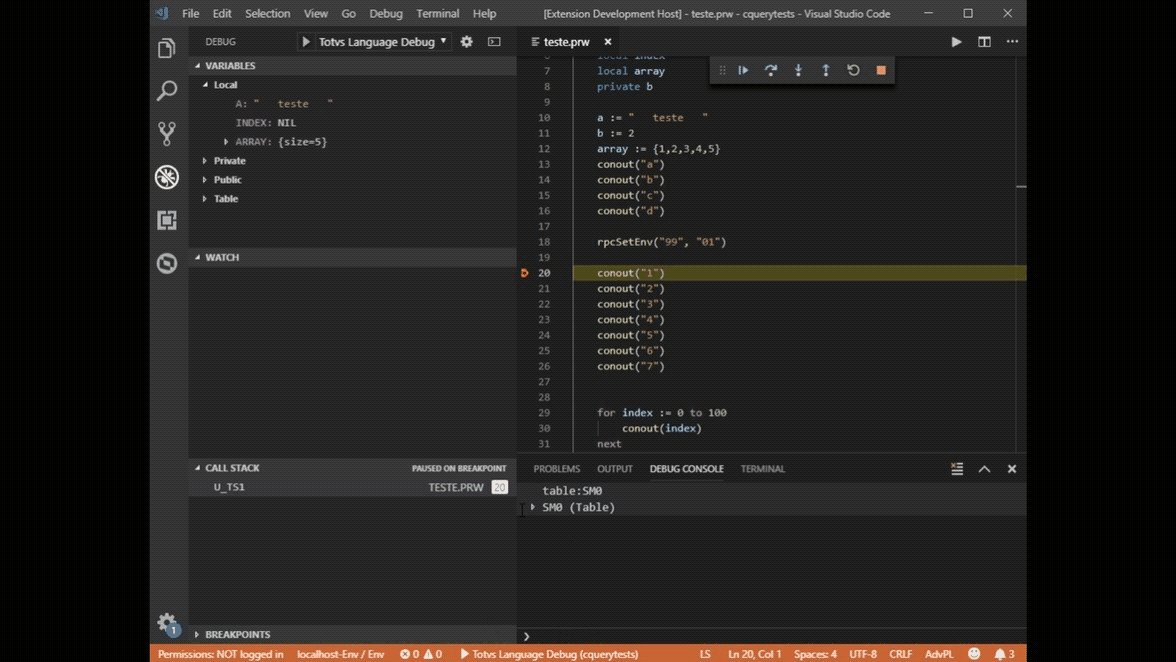
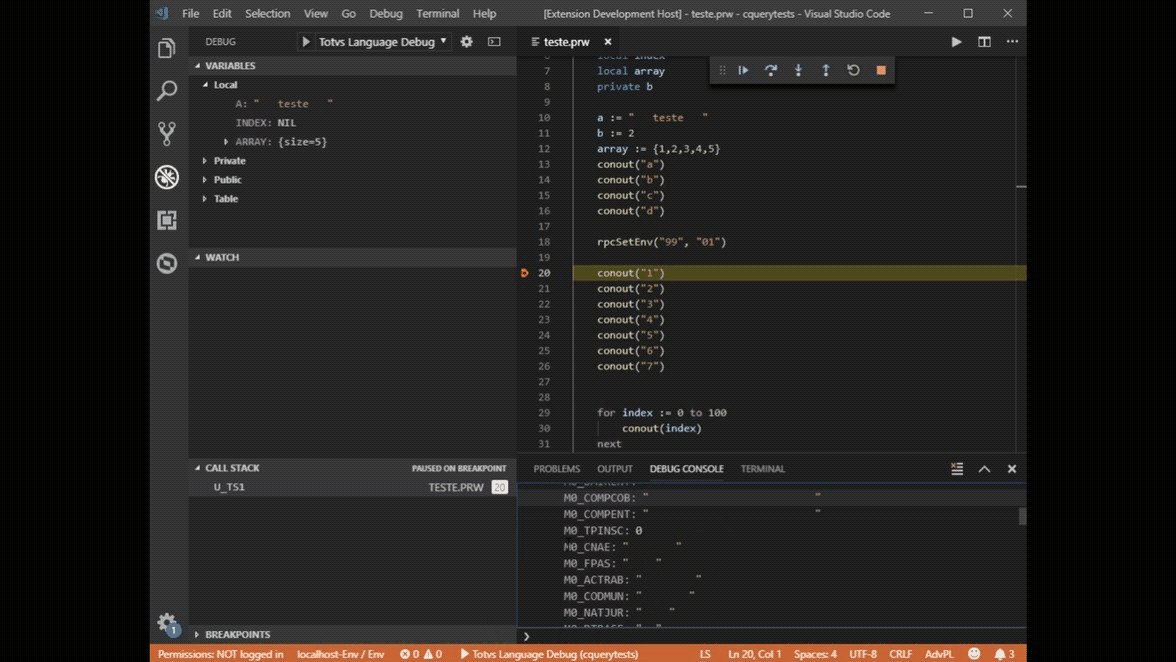
- Para verificar o conteúdo de uma tabela aberta, digite o seguinte comando: table:nome_da_tabela (ex.: table:SM0)
- Analise os dados retornados de acordo com sua necessidade.
Em Debug Console: configuração visual, você tem detalhes de como customizar o visual desta visão.


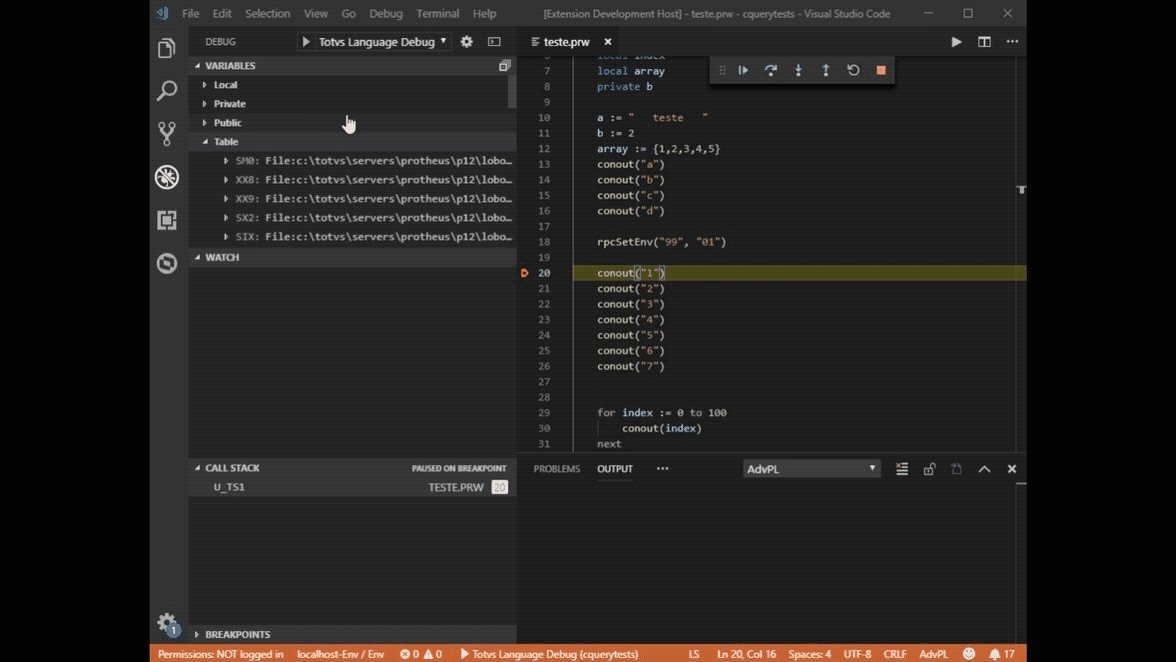
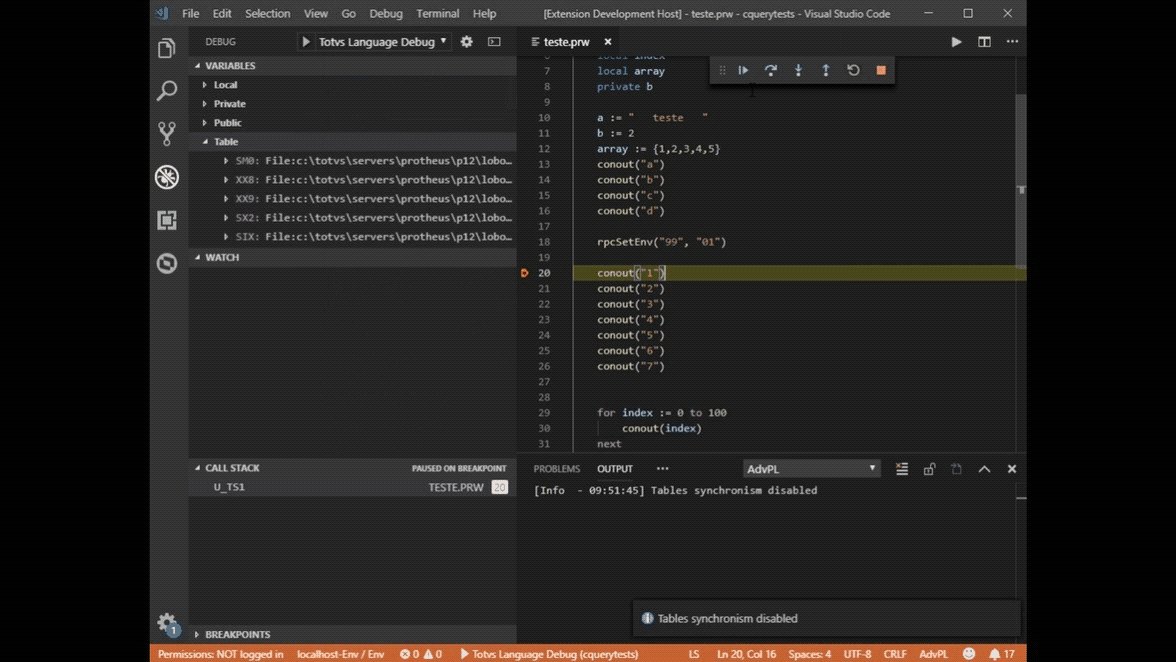
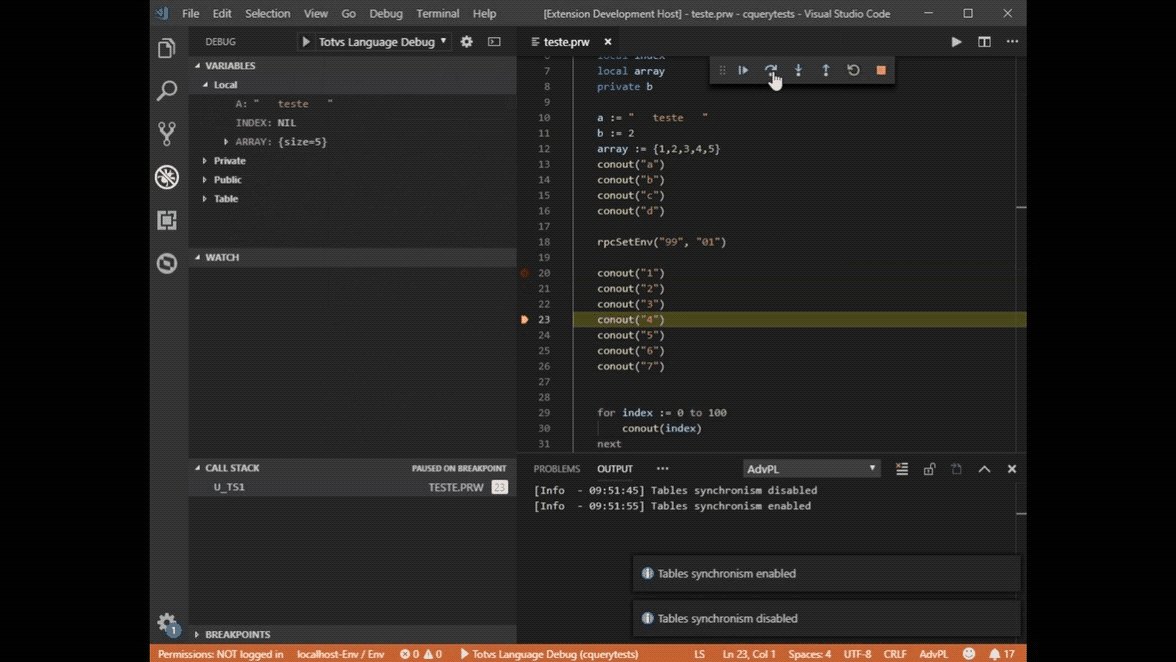
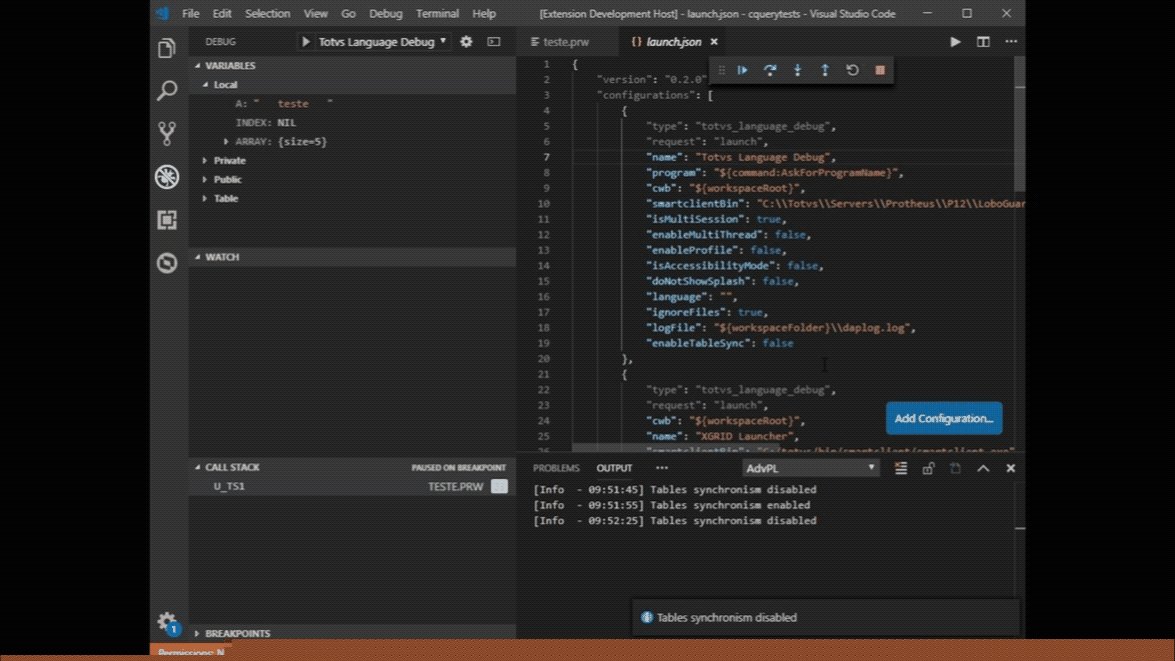
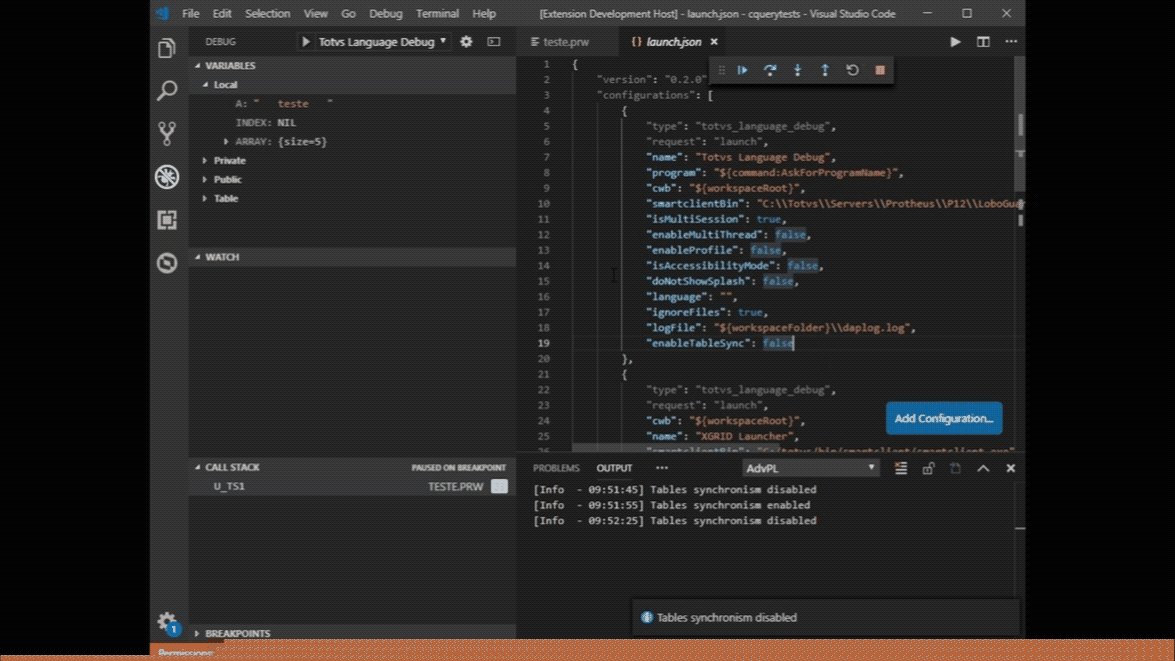
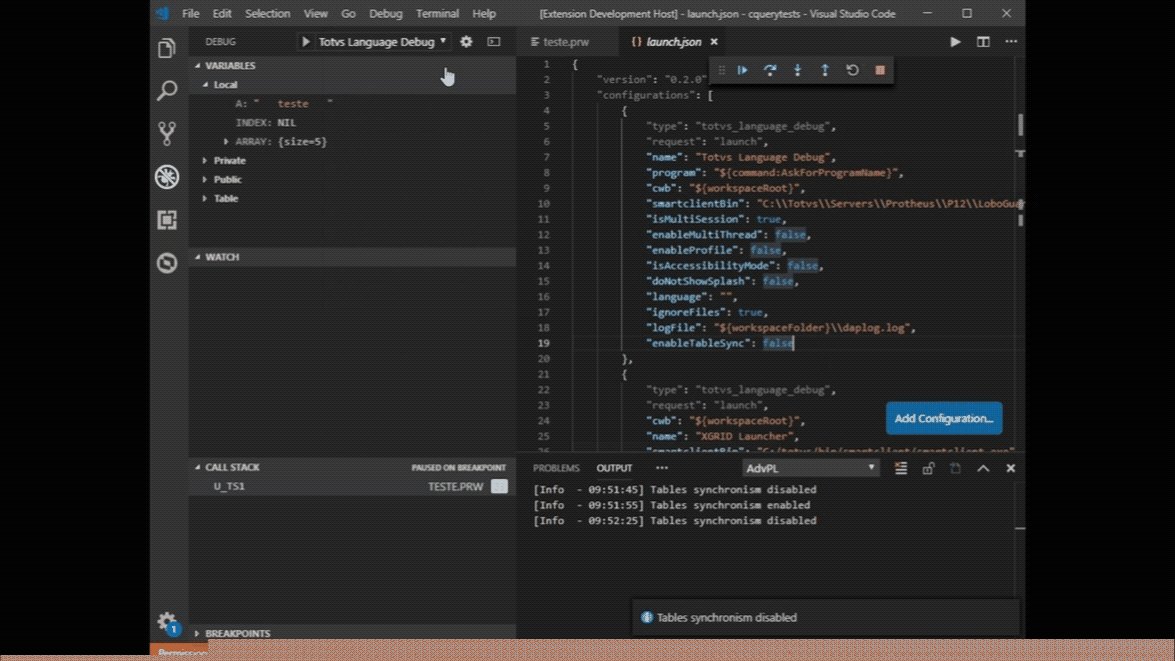
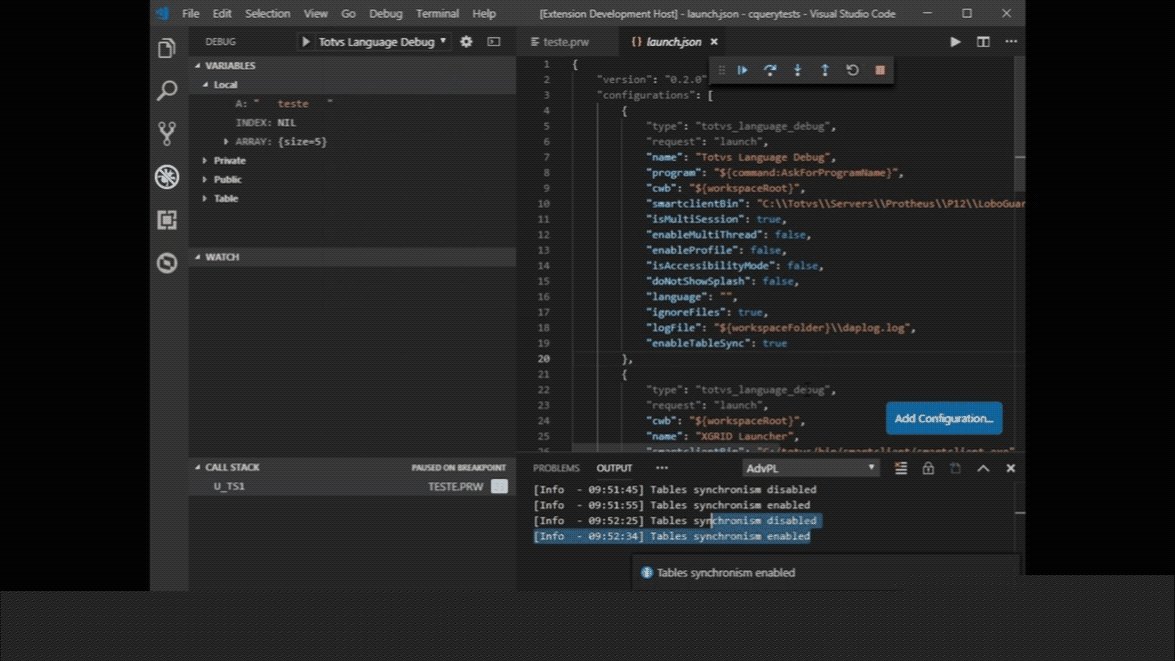
- O sincronismo de tabelas pode ser alterado por configuração de "launcher" pelo parâmetro: enableTableSync
- Ele vem habilitado por padrão em uma nova configuração de execução.

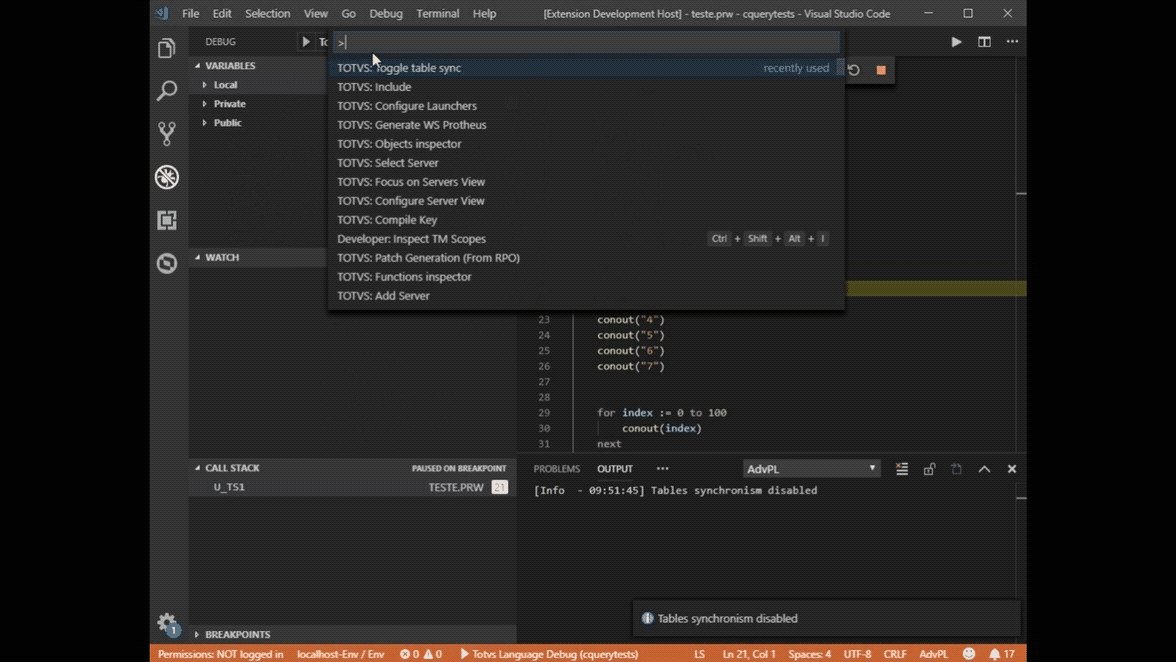
- É possível alterar essa opção durante uma depuração pelo comando: "TOTVS: Toggle table sync". Note que ao usuar esse comando, o parâmetro do launcher é alterado, portanto a próxima depuração irá utilizar essa definição. Ou seja, caso tenha sido desabilitado, a próxima depuração iniciará com o sincronismo de tabelas desabilitado também.


- É possível visualizar o conteúdo de uma tabela aberta usando a visão "Debug Console". Para isso digite o seguinte comando na visão: table:nome_da_tabela (ex.: table:SM0)

- Para iniciar o debug usando MacOS é necessário usar um SmartClient com versão igual ou superior a 17.3.0.9. Caso possua uma versão inferior será necessário ativar a chave "enableMultiThread" no arquivo
launch.jsoncomo no exemplo abaixo:
{
"configurations": [
{
"enableMultiThread": true
}
]
}-
Para gerar um patch conecte-se ao servidor.
-
Selecione com o botão direito do mouse o servidor conectado.
-
Selecione a opção
Patch Generation (From RPO). -
Existe um atalho para a abertura da página:
CTRL + SHIFT + PdigiteTOTVSe selecione a opçãoTOTVS: Patch Generation (From RPO). -
Aguarde a carga dos arquivos do inspetor de objetos.
-
Selecione os arquivos que desejar para o patch utilizando o campo de
Filtro. -
Para digitar o filtro simplesmente saia do campo ou pressione
Enter. -
Selecione agora os arquivos na lista da esquerda e mova os desejados para lista da direita utilizando o botão
">>". -
Repita o processo até que tenha selecionado todos os arquivos necessários.
-
Selecione agora o
diretórioonde deseja salvar o Patch. -
Escolha o
nome do arquivode Patch desejado. (Quando não informado, o patch será gerado com o nome do RPO). -
Efetue e geração do Patch pressionando o botão
Gerar.

- Para gerar um patch conecte-se ao servidor.
- Clique com o botão direito em cima da pasta de contém os fontes que farão parte do patch.
- Selecione a opção
Patch Generation (From Folder). - Abrirá uma janela para selecionar onde deseja que o fonte seja salvo. Selecione um pasta.
- Uma janela será aberta para coletar o nome do patch que será gerado. (Quando não informado, o patch será gerado com o nome do RPO).
- Após as confirmações o patch será gerado no caminho desejado.

-
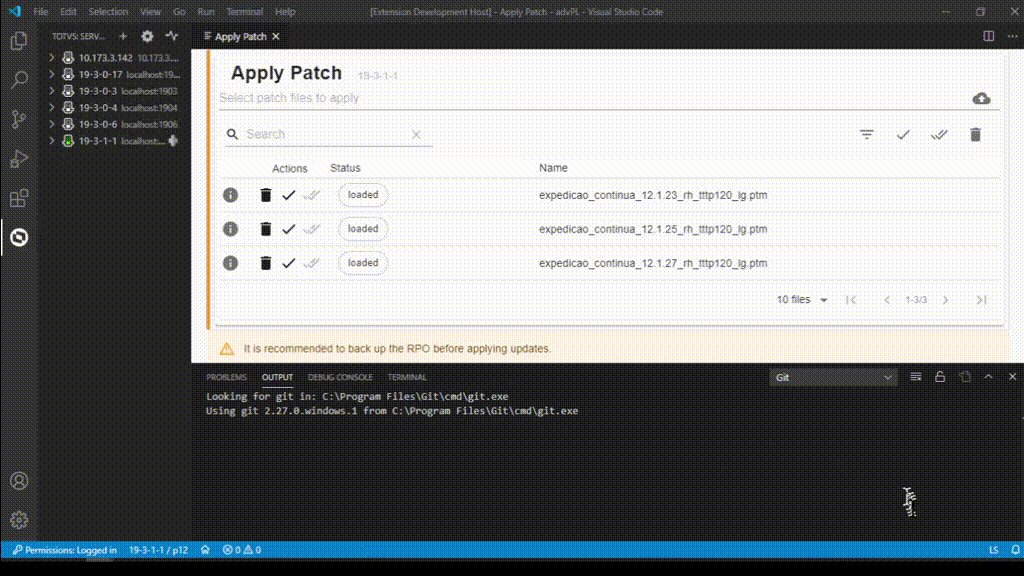
Para aplicar um patch conecte-se ao servidor.
-
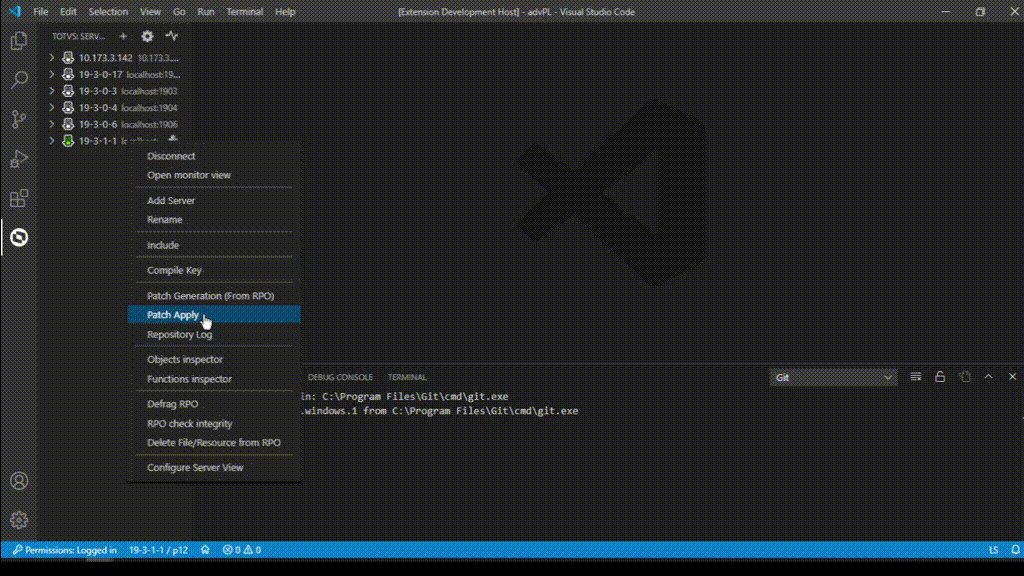
Selecione com o botão direito do mouse o servidor.
-
Selecione a opção
Patch Apply. -
Existe um atalho para a abertura da página:
CTRL + SHIFT + PdigiteTOTVSe selecione a opçãoTOTVS: Patch Apply. -
Os campos de servidores são preenchidas automaticamente com as informações do servidor conectado.
-
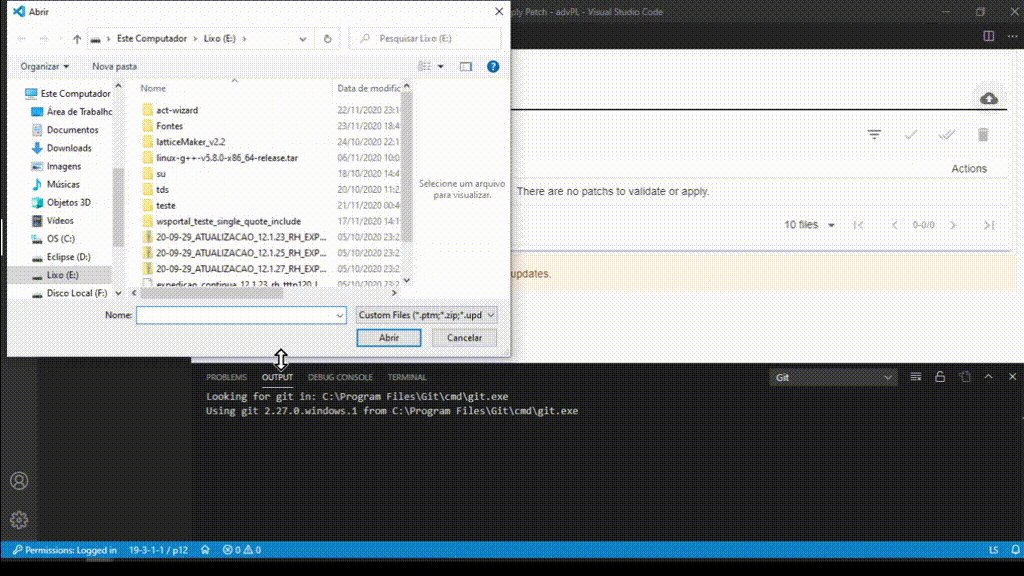
No campo
Patch Fileselecione o patch que deseja aplicar. -
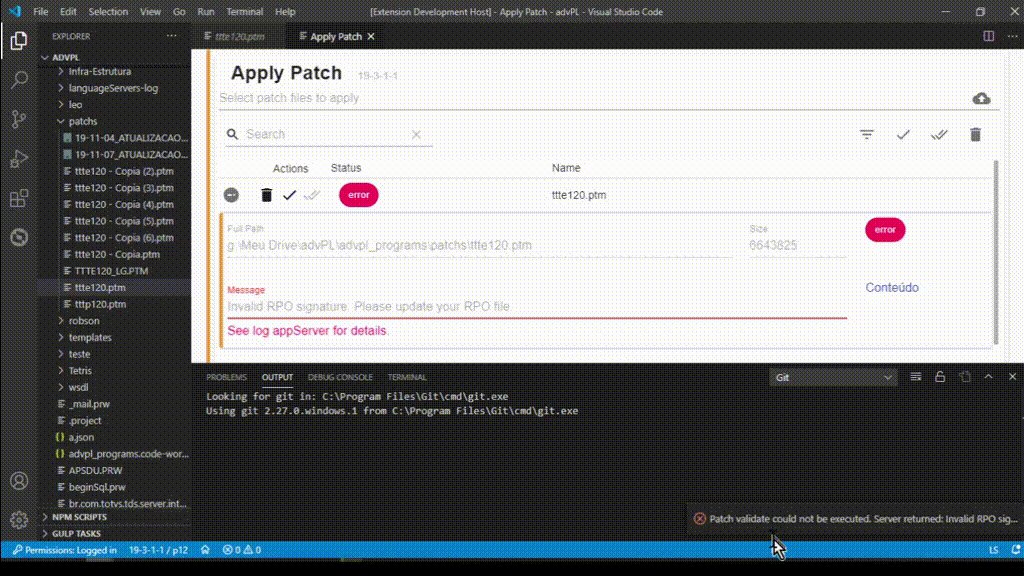
Confirme a aplicação.

-
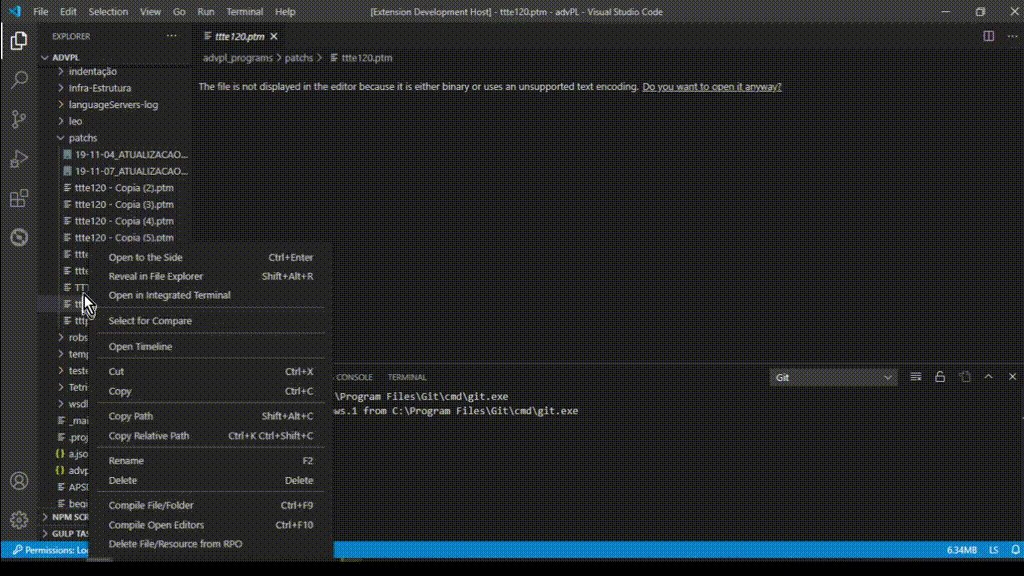
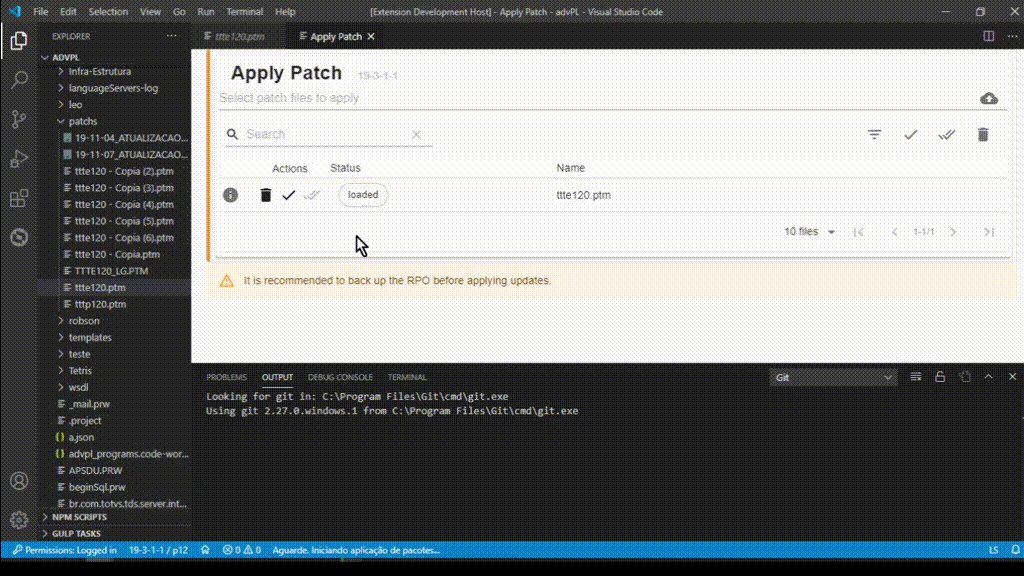
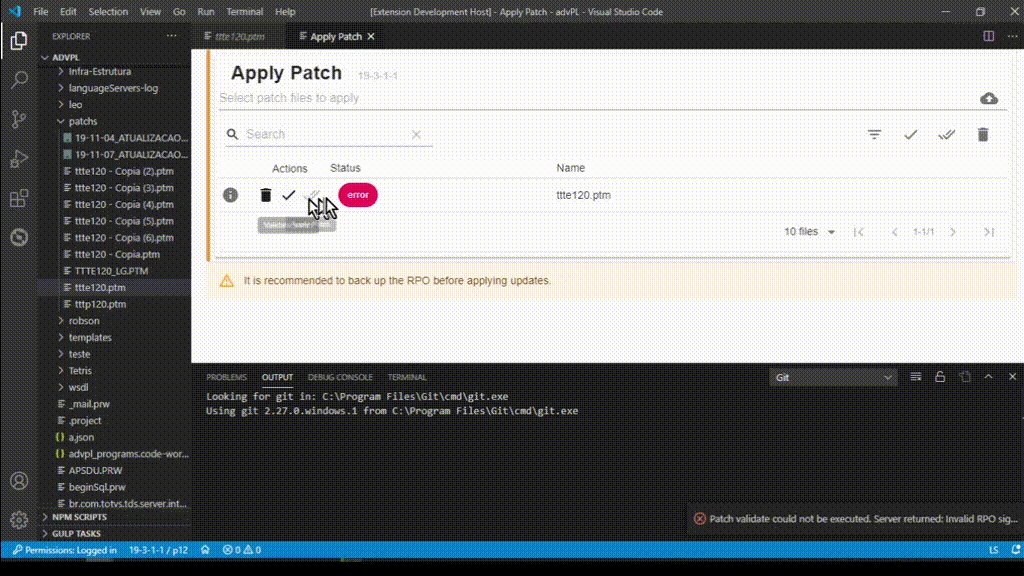
Para aplicar um patch conecte-se ao servidor.
-
Selecione o patch com o botão direito do mouse.
-
Selecione a opção
Patch Apply from file. -
Confirme a aplicação e o patch será aplicado.

-
Para desfragmentar um RPO conecte-se ao servidor.
-
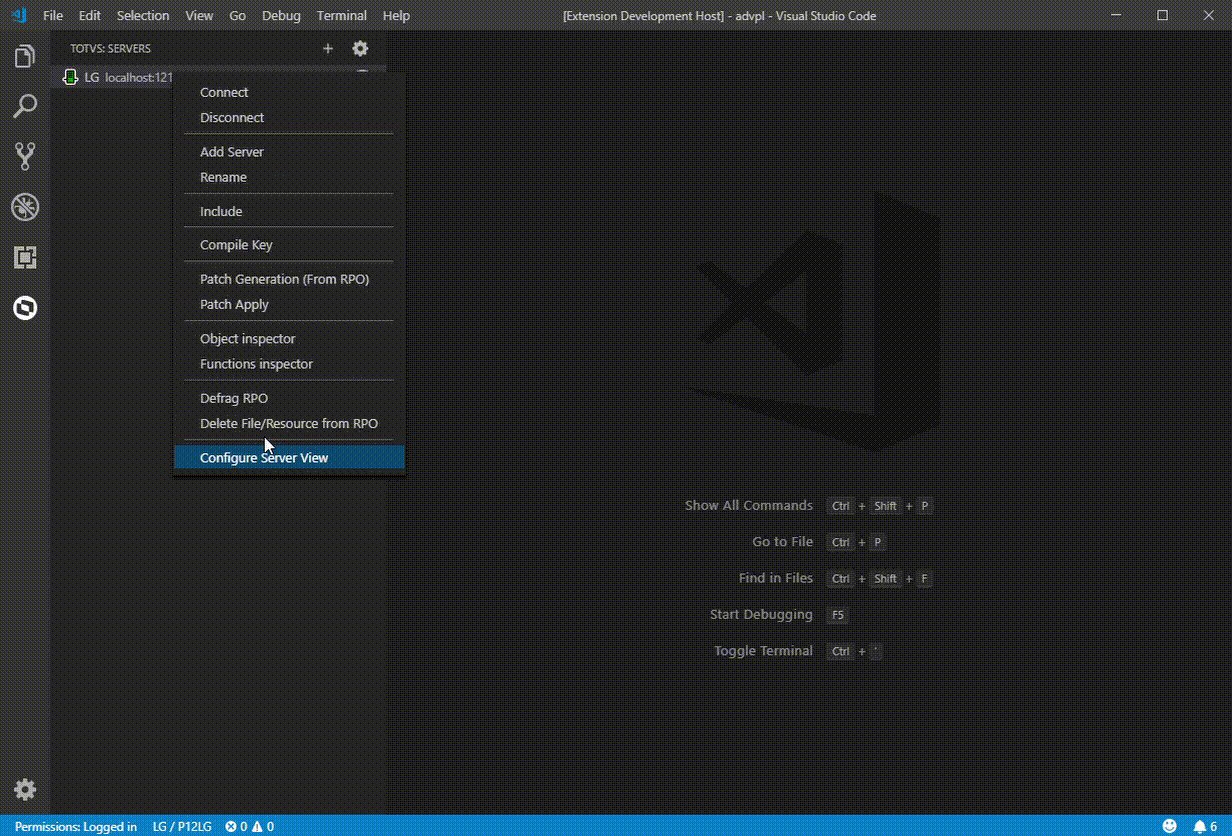
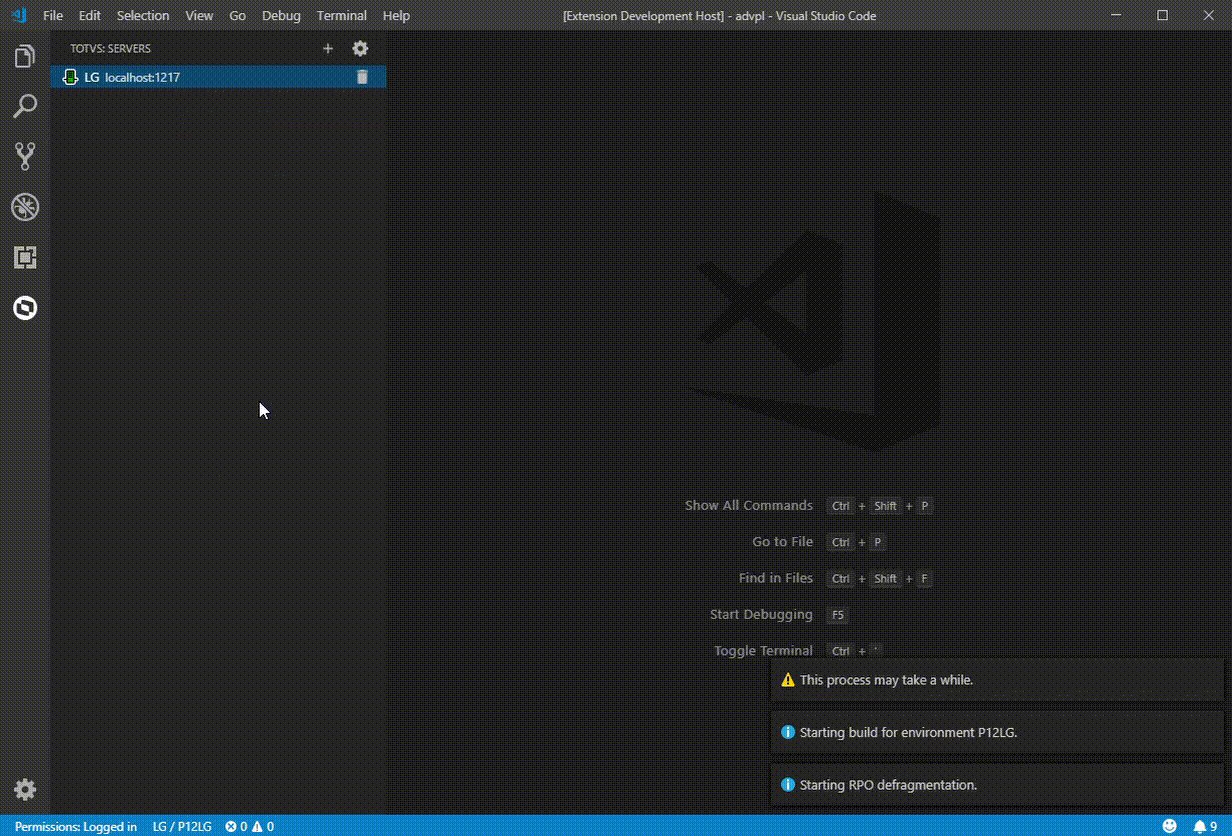
Selecione o servidor com o menu de contexto e seleciona a opção
Defrag RPO. -
Também é possível selecionar a opção pelo atalho
CTRL + SHIFT + PdigitandoTOTVS: Defrag RPO. -
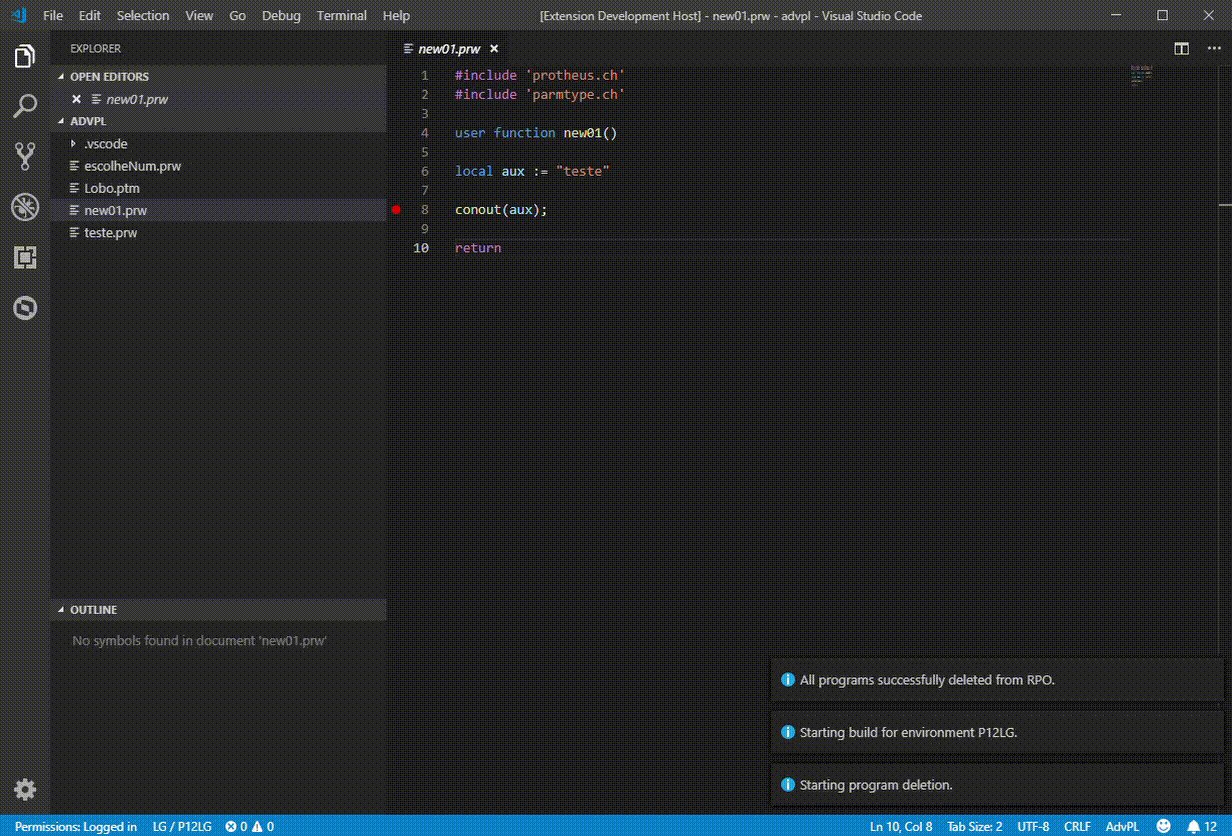
As mensagens de inicio e fim da desfragmentação serão exibidos no canto inferior direito.

- Para deletar algum recurso do RPO, conecte-se ao servidor.
- Com o menu de contexto em cima do arquivo que deseja excluir, selecione a opção
Delete File/Resource from RPO. - Confirme a exclusão.
- A confirmação da exclusão será exibida no console e em mensagens no canto inferior esquerdo.

- Para visualizar os arquivos que fazem parte do RPO, conecte-se ao servidor.
- Com o menu de contexto em cima do servidor, selecione a opção
Objects inspector. - Abrirá um assistente com todos os arquivos que fazem parte do RPO, utilize o filtro para encontrar algum arquivo específico.
- Também é possível abrir o assistente pelo atalho
CTRL + SHIFT + PdigitandoTOTVS: Objects inspector.

- Para visualizar as funções que fazem parte do RPO, conecte-se ao servidor.
- Com o menu de contexto em cima do servidor, selecione a opção
Functions inspector. - Abrirá um assistente com todos as funções que fazem parte do RPO, utilize o filtro para encontrar alguma função específica.
- Também é possível abrir o assistente pelo atalho
CTRL + SHIFT + PdigitandoTOTVS: Functions inspector.

- É possível gerar arquivos ADVPL a partir de clients WSDL.
- Abra o assistente com o atalho
CTRL + SHIFT + Pe digiteTOTVS: Generate WS Protheus. - Preencha o campo
URL, selecione um diretório e escreva o nome e extensão do arquivo protheus que será gerado no diretório especificado. - Após preencher, uma mensagem de sucesso avisará que tudo foi criado corretamente.

-
Caso tenha problemas com a ferramenta e deseja suporte da equipe de desenvolvimento do plugin, inicie uma ferramenta de coleta de logs para auxiliar no suporte. Essa ferramenta colhe informações como versões de ferramentas e plugins, sistema operacional, versão do VSCode, configuração de servidores e etc.
-
Para ativa-la, selecione pelo atalho
CTRL + SHIFT + PdigiteTOTVS: On Logger Capture. Nesse momento o capturador de log será iniciado. -
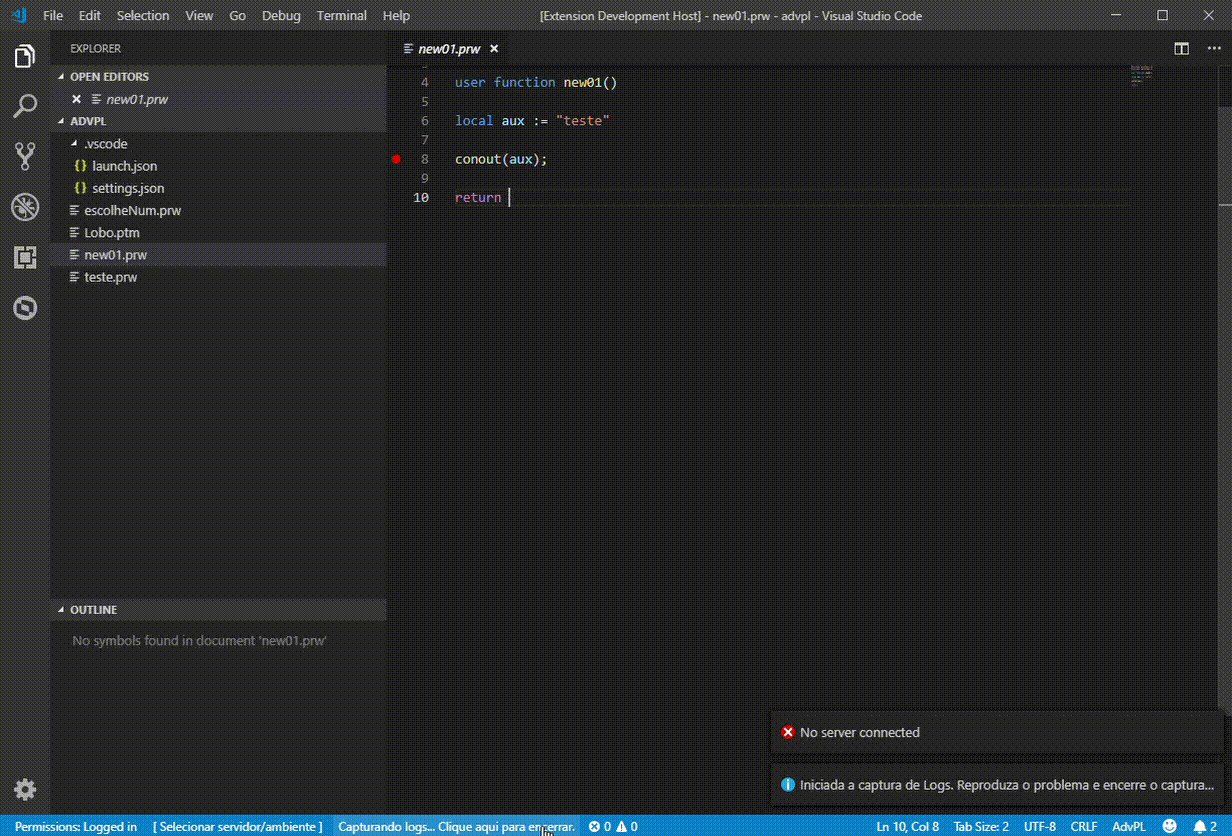
Reproduza o problema e selecione a opção
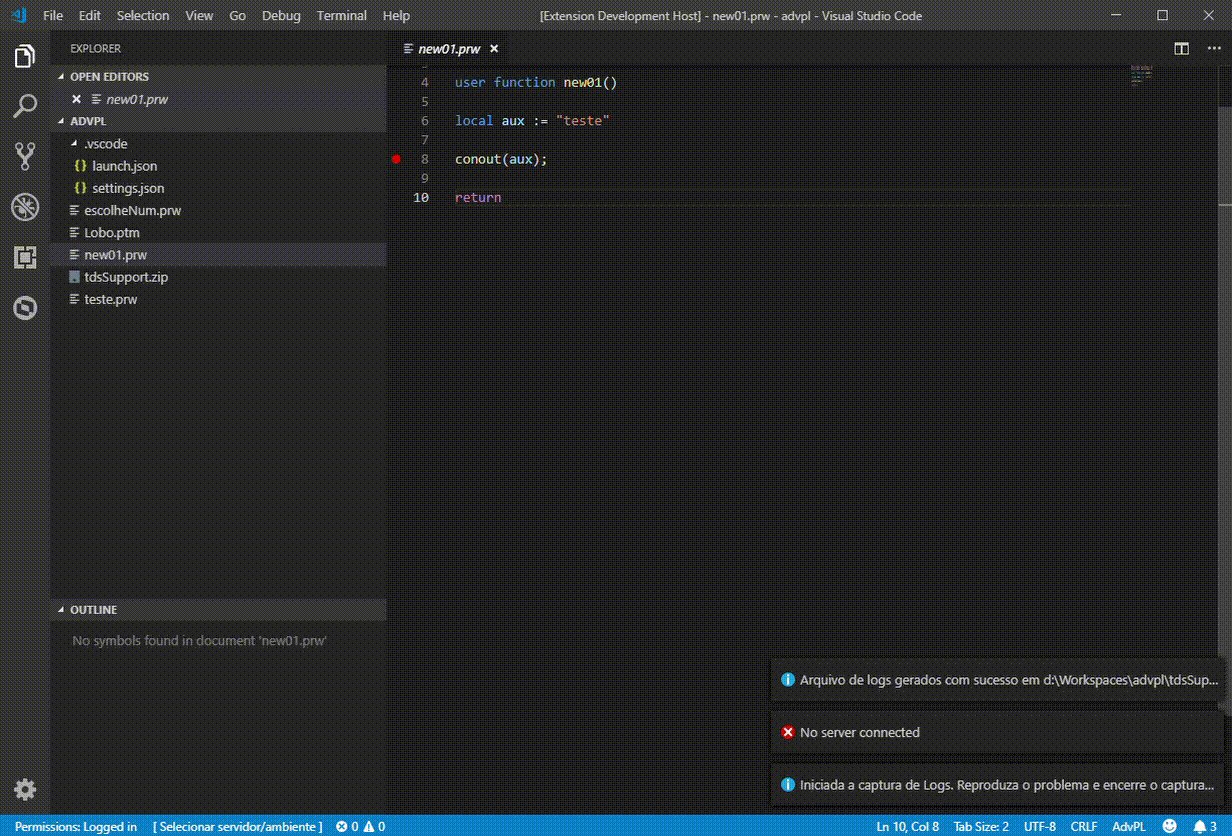
CTRL + SHIFT + PdigiteTOTVS: Off Logger Captureou na Barra inferior clique sobre o textoCapturando logs.... Os capturador será encerrado e um arquivo chamadotdsSupport.zipserá gerado. Anexe esse arquivo ao chamado.

- Se deseja contribuir com o desenvolvimento do plugin, acesse Git Hub TDS-VSCODE, faça seu commit que iremos analisar!
- Veja também nosso vídeo de como contribuir.
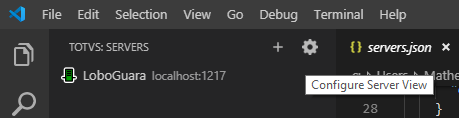
- Quando conectamos em um servidor, salvamos usuário e senha para o seu determinado ambiente e ao reiniciar o VSCode (ou desconectar e conetar novamente) fazemos a reconexão automática do ultimo servidor selecionado sem precisar informar usuário e senha novamente. Existe um problema com o nosso algoritmo de decriptografia para Linux e não efetua a reconexão (não pede novamente usuário e senha para validação). Para contornar esse problema, clique sobre o ícone de engrenagem na visão de servidores:

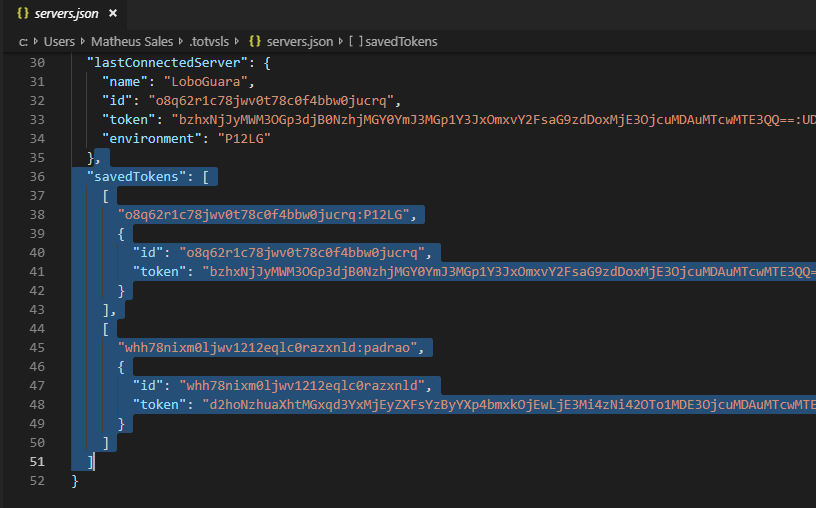
- Após abrir a configuração, vá até o final do arquivo e apague a sessão
savedTokens(toda a parte selecionada, conforme a imagem). A cada conexão essa sessão será criada e para se conectar será necessário apaga-la.

- Já estamos atuando no problema, não é necessário abertura de chamado para o caso.
-
TDS Monitor for VSCODE.
Permite monitor servidores protheus.
https://marketplace.visualstudio.com/items?itemName=totvs.tds-monitor
-
Numbered Bookmarks.
Permite uso de bookmarks no estilo Delphi numerados de 1 a 9.
https://marketplace.visualstudio.com/items?itemName=alefragnani.numbered-bookmarks
