Jinja Template - Volt PRO
Jinja Template starter generated by the AppSeed platform on top of Volt Dashboard PRO Design. The codebase is basically a simple Flask starter without a database or hard dependencies. The template can be used for UI integration into legacy Python-based products.
Jinja Template Features
- UI Kit: Volt Dashboard PRO by Themesberg
- Render Engine: Flask / Jinja2
- Support via Github and Discord.
Links
- Jinja Volt Dashboard PRO - Product page
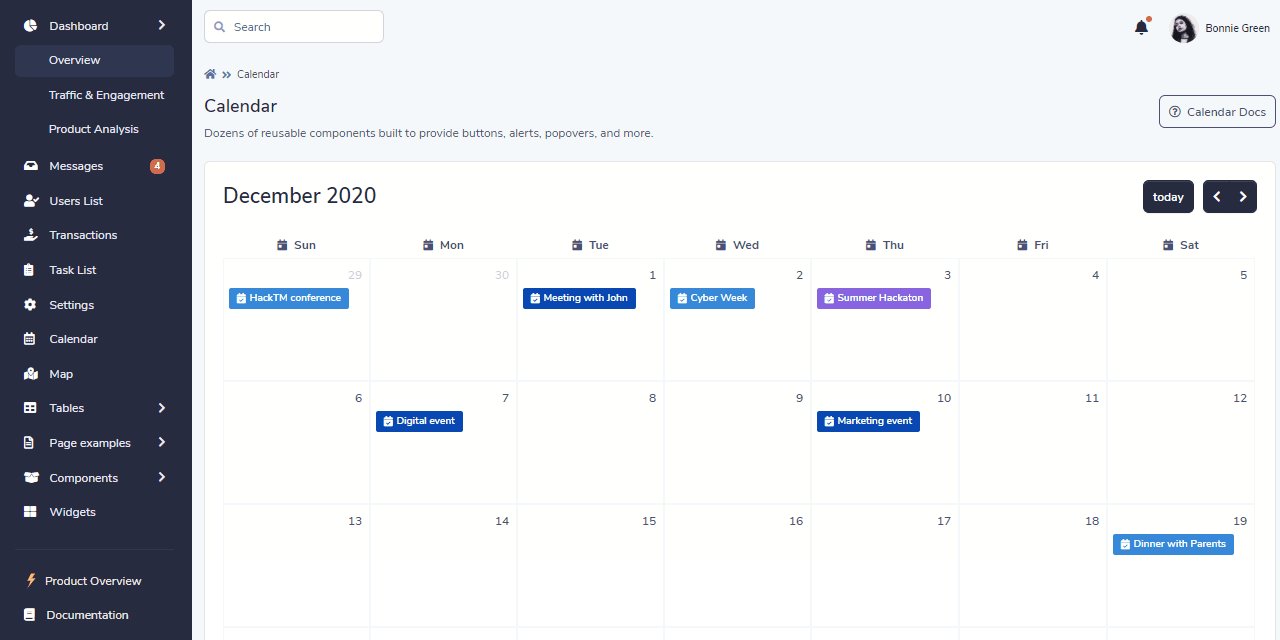
- Jinja Volt Dashboard PRO - Demo - LIVE Demo
- Jinja Volt Dashboard PRO - Docs - Product documentation
Volt Pro is a premium Bootstrap 5 Admin Dashboard featuring over 800 components, 20 example pages and 10 fully customized plugin written in Vanilla Javascript.
800+ Components, 20 Example Pages - There are more than 800 premium Bootstrap 5 components included with the admin dashboard, some of which are buttons, forms, alerts, datepickers, range sliders and many more. Volt Pro comes with 20 example pages including the overview page, messages, user settings, transactions, calendar, sign in, sign up, and many more pages.
10 Lightweight Plugins - There are at least 10 lightweight Vanilla JS plugin libraries that we have customized and expanded in terms of features that you can use for your application. Some of these are a calendar, SVG maps, datepickers, notifications, drag and drop file uploads and many more.
Tooling - Sass files and a Gulp commands file that will let you build minified and un-minified project files with the ability to even add certain blocks of code based on your environment.
- Product Page - hosted by Themesberg
- Product Docs - Quick Start - official product documentation
$ # Clone the sources
$ git clone https://github.com/app-generator/priv-jinja-template-volt-pro.git
$ cd priv-jinja-template-volt-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install requirements
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Run the Jinja Volt PRO
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the UI in browser: http://127.0.0.1:5000/The project has a simple structure, represented as bellow:
< PROJECT ROOT >
|
|-- app/__init__.py
|-- app/
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/
| | |
| | |-- includes/ # Page chunks, components
| | | |
| | | |-- navigation.html # Top bar
| | | |-- sidebar.html # Left sidebar
| | | |-- scripts.html # JS scripts common to all pages
| | | |-- footer.html # The common footer
| | |
| | |-- layouts/ # App Layouts (the master pages)
| | | |
| | | |-- base.html # Used by common pages like index, UI
| | | |-- base-fullscreen.html # Used by auth pages (login, register)
| | |
| | index.html # The default page
| | login.html # Auth Login Page
| | register.html # Auth Registration Page
| | page-404.html # Error 404 page (page not found)
| | page-500.html # Error 500 page (server error)
| | *.html # All other pages provided by the UI Kit
|
|-- requirements.txt
|
|-- run.py
|
|-- ************************************************************************The project comes with a basic configuration for Docker, HEROKU, Gunicorn, and Waitress.
Docker execution
The steps to start the template using Docker:
Get the code
$ git clone https://github.com/app-generator/priv-jinja-template-volt-pro.git
$ cd priv-jinja-template-volt-proStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Steps to deploy on Heroku
- Create a FREE account on Heroku platform
- Install the Heroku CLI that match your OS: Mac, Unix or Windows
- Open a terminal window and authenticate via
heroku logincommand - Clone the sources and push the project for LIVE deployment
$ # Clone the source code:
$ git clone https://github.com/app-generator/priv-jinja-template-volt-pro.git
$ cd priv-jinja-template-volt-pro
$
$ # Check Heroku CLI is installed
$ heroku -v
heroku/7.25.0 win32-x64 node-v12.13.0 # <-- All good
$
$ # Check Heroku CLI is installed
$ heroku login
$ # this commaond will open a browser window - click the login button (in browser)
$
$ # Create the Heroku project
$ heroku create
$
$ # Trigger the LIVE deploy
$ git push heroku master
$
$ # Open the LIVE app in browser
$ heroku openGunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Flask Framework - The official website
Jinja Volt PRO - Provided by AppSeed Web App Generator.