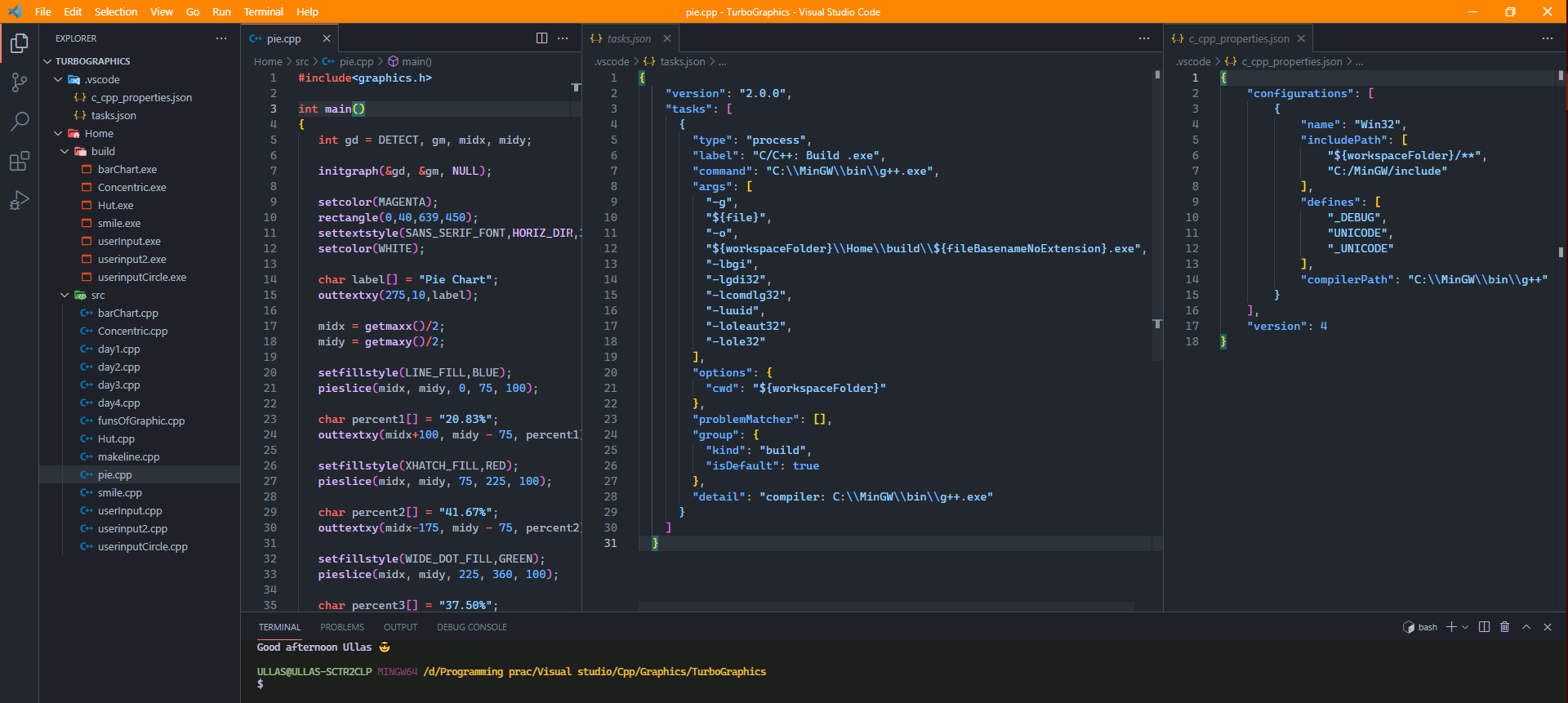
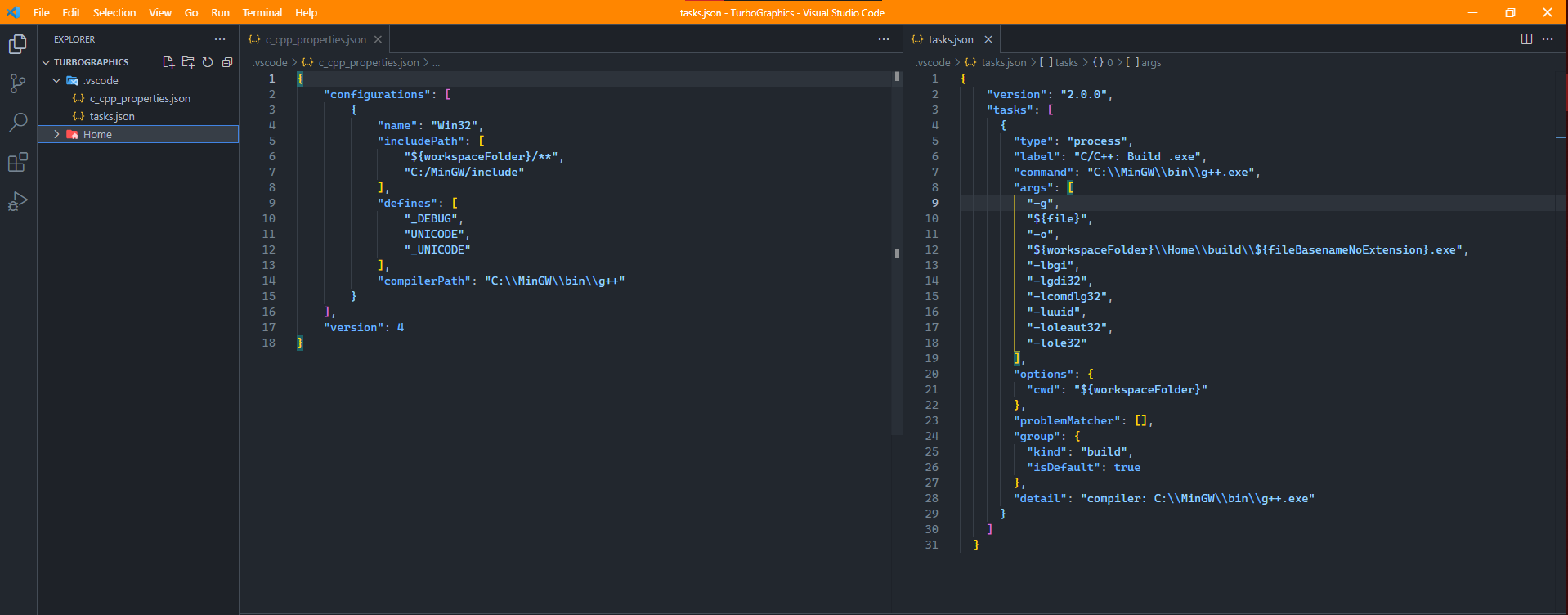
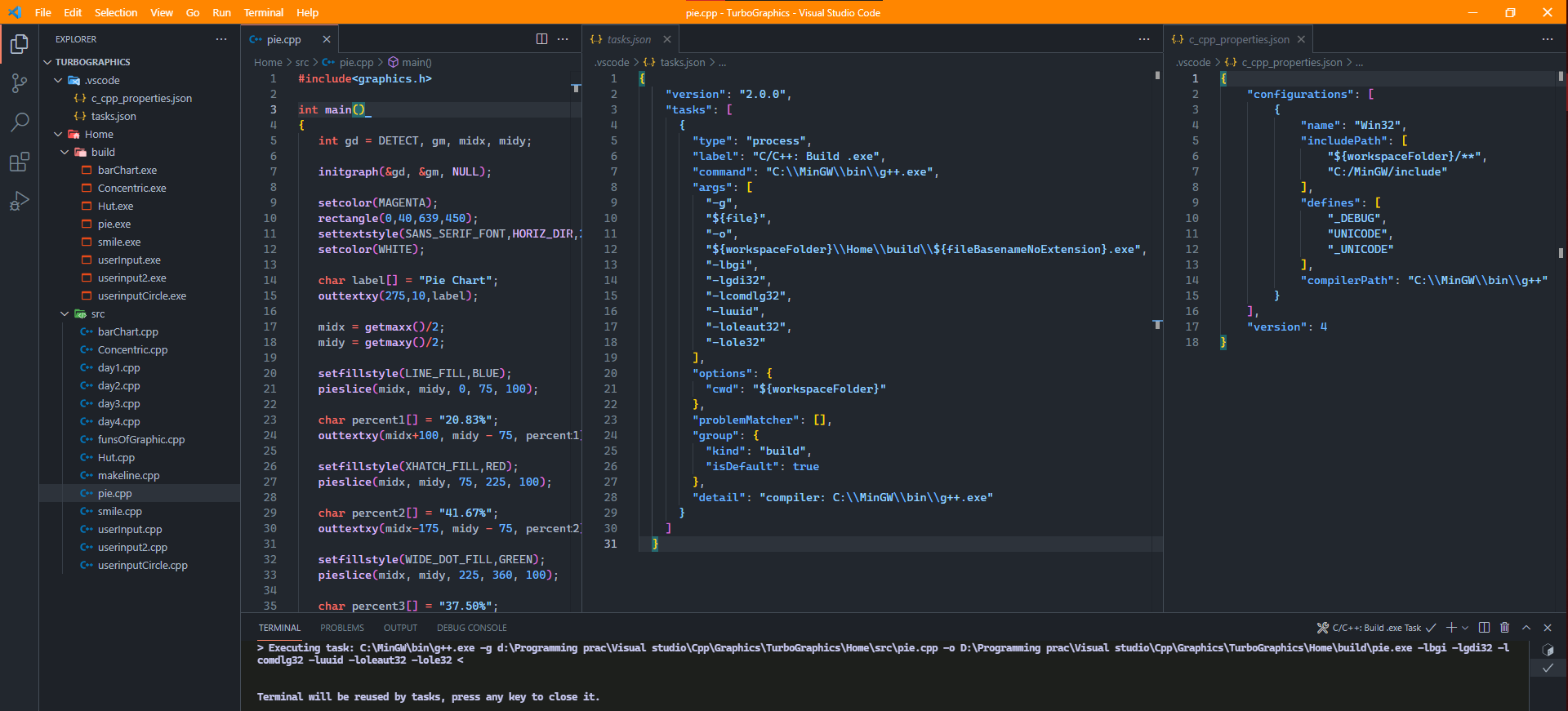
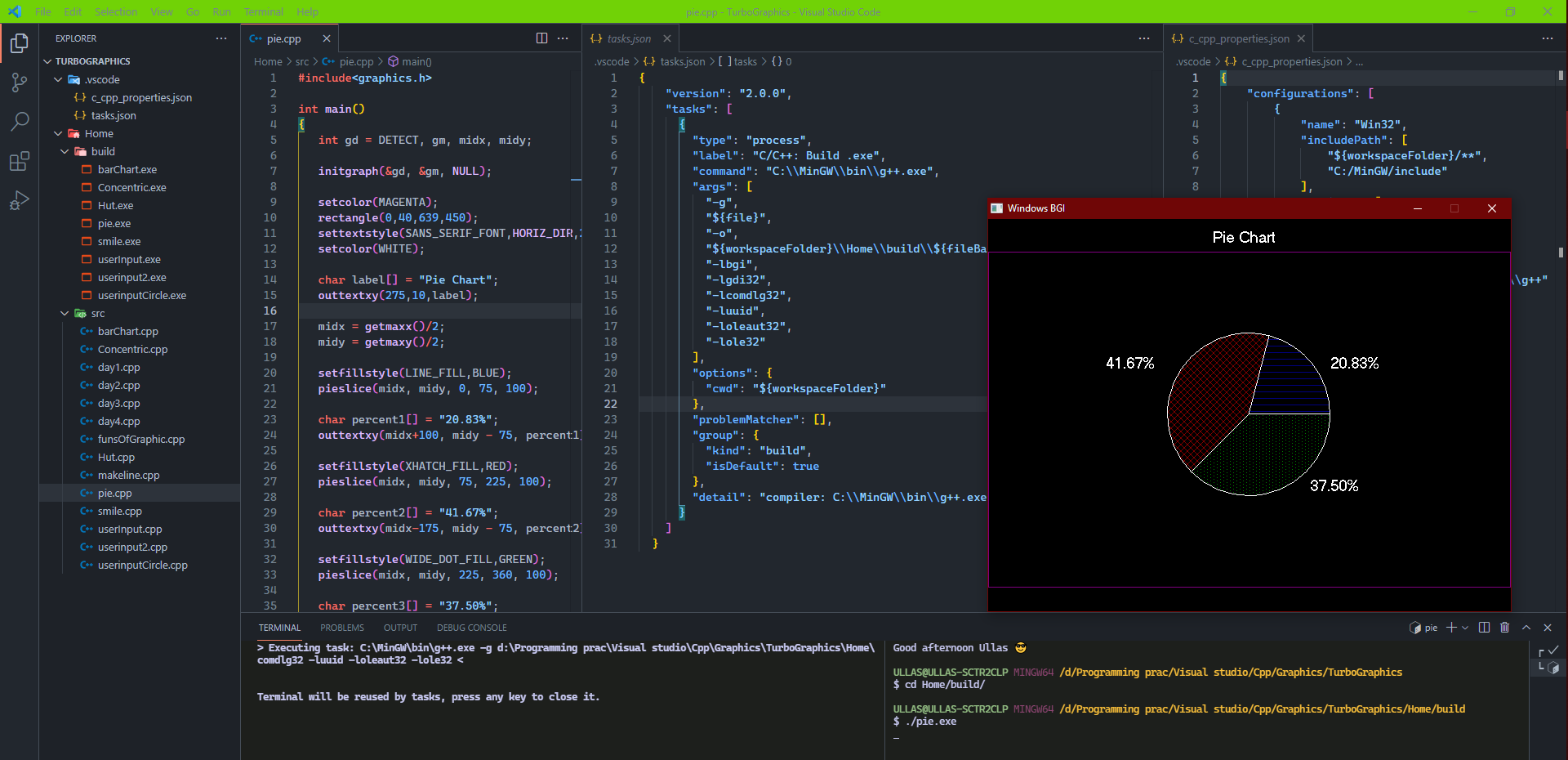
My Workspace Dir and code example
It like a tradition to use Turbo in our Indian CS sector. Its because the syllabus haven't been changed since long time.
The graphics. h header file provides access to a simple graphics library that makes it possible to draw lines, rectangles, ovals, arcs, polygons, images, and strings on a graphical window. The second step is initialize the graphics drivers on the computer using initgraph method of graphics. h library.
- To know More Stanford !!old
<graphics.h> is very old library. It's better to use something that is new.
Trust Me There are much better option
Allegro or SDL libraries may be for you. You could also try SFML. It has quite a following. You'll have a large community behind you if you needed any help.
Know the difference between MINGW, Mingw-w64 && TDM learn more go, go, go...
UPDATE:
switching from MinGW to TDM-GCC-32
Install TDM-GCC-32 from their official site link
 |
 |
|---|
- after that default step that's all
- Copy
graphics.handwinbgim.hfiles toTDM-GCC-32/includefolder.
location might be ("C:/TDM-GCC-32/include/")
- Copy
libbgi.ato file toTDM-GCC-32/libfolder.
location might be ("C:/TDM-GCC-32/lib")
Open Vs Code Smart way:
- Select a folder and open Terminal
mkdir cppGraphics
cd cppGraphics
code .if you are using template with task and c_cpp_properties json file then you directory should look like this:
- All your code should be inside
srcand the task.json will build the .exe inbuildfolder
cppGraphics
├───.vscode
└───Home
├───build
└───src.vscodefolder in that workspace which will containtask.json,c_cpp_properties.json
//create a file name it example.cpp inside src or any other name with .cpp extension
#include <graphics.h>
int main(){
int gdrive = DETECT;
int gmode;
initgraph(&gdrive, &gmode, NULL);
// you can also pass NULL for third parameter if you did above setup successfully
// example: initgraph(&gd, &gm, NULL);
arc(200, 200, 0, 360, 100);
arc(150, 150, 0, 360, 20);
arc(250, 150, 0, 360, 20);
arc(200, 200, 0, 360, 5);
arc(200, 250, 180, 360, 30);
getch();
closegraph();
}Running the file using command in termainl:
g++ -o example day3.cpp -lbgi -lgdi32 -lcomdlg32 -luuid -loleaut32 -lole32
//after u'll get example.exe run using command: .\exampleNow To set up graphics.h in vs code using MINGW:
alternative video instruction in hindi to setup graphics.h lib in vscode
Alternative step wise instruction to setup MinGW along with graphics library (graphics.h)
- ReadME MinGW & graphics.h setup
Thanks to these wonderful people:
Prakash4844 💬 📖 | sagargoswami2001 💬 📖 |