Flutter Builder
Flutter Builder is a powerful tool that simplifies Flutter project setup, allowing you to generate new projects quickly with pre-configured integrations for Firebase, AdMob, Firebase Auth, Push Notifications, and more. Flutter Builder is based on this pre-setup project, which provides a solid foundation for building Flutter apps with essential features and best practices. It comes with GUI and new features!

This is a small project that saves me time when I need to start new project from scratch including flavors and firebase. It's kinda suited to my needs but it may help someone. Currently it's focused on iOS and Android.
Related article: https://medium.com/itnext/flutter-new-app-setup-with-flavors-in-one-go-331471b127e3
NOTE: dev & prod scheme must be added manually in xcode (check the article above if explanation is needed)
- Flavors with different icons
- Renaming
- Firebase setup
- Auth setup with firebase
- Social logins (google, apple, facebook)
- Routing with auth session listener
- Google Ads (native, reward int. banner)
- Select features you need on setup (now you need to finish all tasks to make app up and running, even admob key)
- Write better documentation
- Push notifications
- Dynamic links
- Fastlane deployment to App distribution and both Stores
- Create widgetbook
- Pack everything in GUI
Current Flutter version 3.38.2
Install all dependecies:
fvm flutter pub getDependencies used:
- Easy localization
- Go router
- Riverpod
- Flutter launcher icons
- flavors
I made a little script that will update everything accordingly so run:
sh rename.shNOTE if script does not execute till the end: If the last command grep and replace is not working on your OS just search and replace inside your text editor for "presetup" which is current package name and replace every occurance with something you want.
I made a little script that should run everything accordingly so run (use the code from the script manually if something is not working). key.properties file will be updated or created:
sh create_signature.shUpdate the icons in assets/launcher icons folder and use same naming. Run following command since project uses flutter launcher icons.
fvm flutter pub get && fvm flutter pub run flutter_launcher_icons -f flutter_launcher_icons*fvm flutter pub run build_runner build --delete-conflicting-outputsYou can use approach where you create firebase project for ios and android, and just update google services dev/prod and GoogleInfo.plist accordingly. I'll try to fasten things up with new firebase flutter option, using FlutterFire CLI. (Scroll to First use for the first time setup)
Run the following command that will trigger flutterfire configure, check ios and android let te script update build gradle and then it will move files where needed.
sh setup_firebase.shBefore you continue, make sure to:
- Install the Firebase CLI and log in (run firebase login)
- From any directory, run this command:
dart pub global activate flutterfire_cliThen, at the root of your Flutter project directory, run this command:
sh setup_firebase.shthat will trigger command below and put the files where they are needed for this setup
This automatically registers your per-platform apps with Firebase and adds a lib/firebase_options.dart configuration file to your Flutter project.
- Riverpod with go router is added to listen for changes in auth state
- Anonymus login works by default when you enable it on firebase with this code
- Social Login updates are coming
Social login with google has been implemented as example. You need to add google login to your firebase auth and then run this script. It'll ask for a Google Reversed Id to update ios data per environment.
sh setup_google_login.shSocial login with facebook has been implemented as example. You need to add facebook login to your firebase auth and then run this script. It'll ask for a app id, token(secret) and app name. Package that was used is https://facebook.meedu.app/docs/5.x.x/intro but no implementation to code should be done. Just create facebook app for credentials.
sh setup_facebook_login.shApple social login for iOS should work when you setup your Firebase (enable apple signup) and add "Sign in with apple capabilities" on your apple developer account to this identifier. Update provision file or just open xcode and recheck automatic provisioning if it's not working.
- First you need to create admob account
- Create iOS and android application and get ad mob id in admob app settings
- Run script to add this ad mob id-s everywhere where needed
sh setup_admob_credentials.shAfter running this script all 3 types of ads should be working.
There are three examples of apps so you can create them and update ad_helper.dartwith correct id per type of app. Current values are test ids so you can use them for test purposes.
Create banner add and update ad_helper.dart file bannerAdUnitId variable, link to banner ad if you have some issues Banner ad
Create banner add and update ad_helper.dart file rewardedInterstitialAdUnitId variable, link to reward int. ad if you have some issues Rewarded Interstitial ad
There is a example of native list ad. Design can be changed in list_tile_native_ad.xml file for android & ListTileNativeAdView.xib for iOS. For any updates check the article about native ads in flutter. Native Ads
Dynamic links should all be setup, run the following command and enter dev or prod dynamic link. You can handle dynamic links on splash_screen.dart in initSystem() function.
sh setup_dynamic_links.shFor more detailed articles (slightly different .env organization of files only) you can check App distribution Deploy & Store Deploy
Install fastlane:
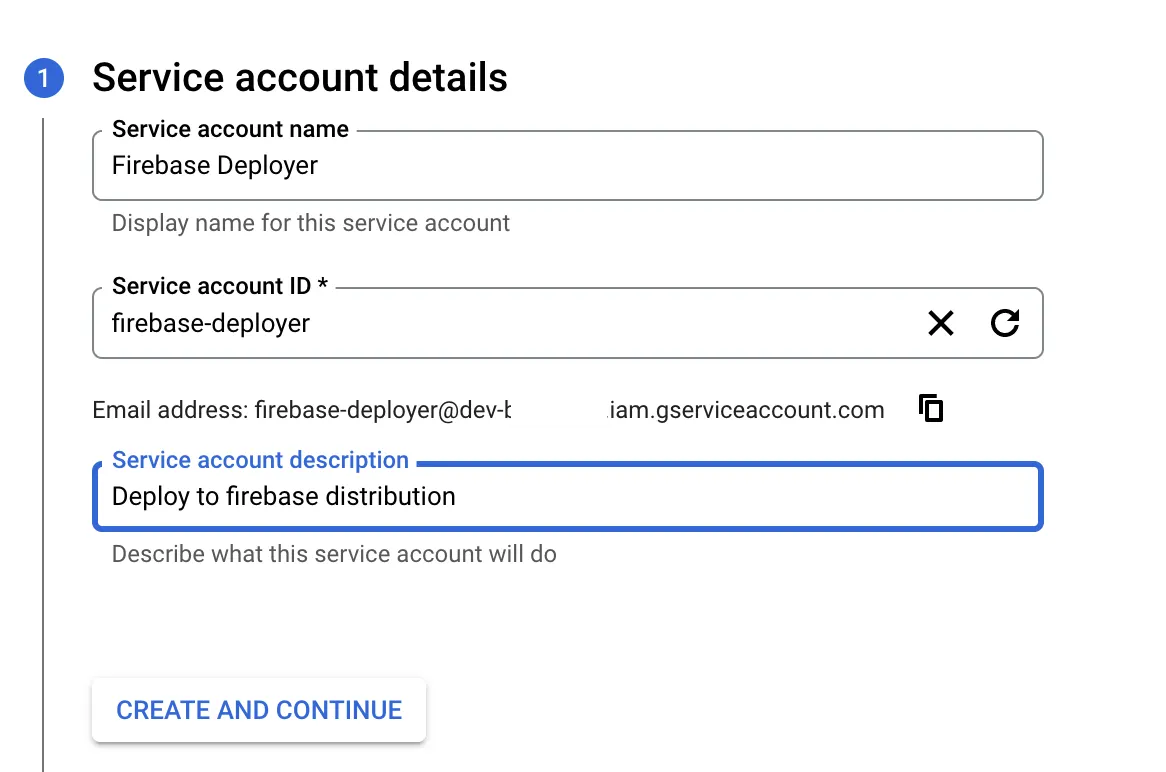
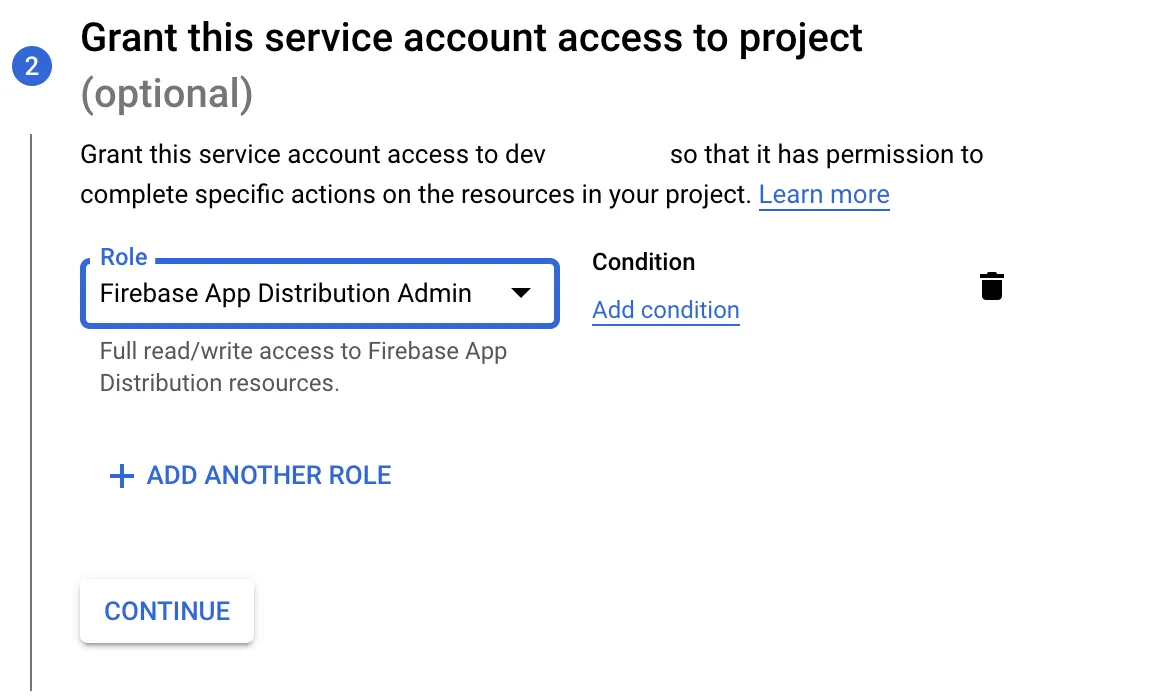
sh setup_fastlane.shPopulate .env.development in root folder with data and keys, for firebase you'll need to create new service account for selected app in Google Cloud Console follow the steps below:
Store the json file as firebase-distribution-creds-dev.json in root folder if you don't want to change the path in .env.development file
Update chengelog.txt file in root folder for release notes & deploy dev app to Firebase app distibution:
sh deploy_dev.shPopulate .env.production in root folder with data and keys, for that we need a JSON key file that will give us access to the play store which is explained official docs I will add a screenshot for a sake of speed:
Populate ANDROID_FIREBASE_APP_DISTRIBUTION_CREDENTIALS_FILE_PATH (or for the path store the file to root directory and name it google-creds-prod.json)
Populate .env.production in root folder, As we did with google play here we’ll also create an API key to handle authentication from fastlane to the app store, copied from testflight documentation:
Creating an App Store Connect API Key:
- Create a new App Store Connect API Key in the Users page
- For more info, go to the App Store Connect API Docs
- Select the “Keys” tab
- Give your API Key an appropriate role for the task at hand. You can read more about roles in Permissions in App Store Connect
- Note the Issuer ID as you will need it for the configuration steps below
- Download the newly created API Key file (.p8)
- This file cannot be downloaded again after the page has been refreshed Although the app manager or developer role should be enough, you can create a key with Admin permission if needed.
IMPORTANT: store the key somewhere safe!
Populate KEY_ID, KEY_ISSUER_ID & PATH_TO_THE_P8_KEY (or for the path store the file to root directory and name it applestore_key.p8)
Update chengelog.txt file in root folder for release notes & deploy dev app to Firebase app distibution:
sh deploy_prod.shFor android it is straight forward, but for iOS you need to add Push notifications capability to indentifier and add certificate to firebase: Follow the first few steps on official documentation if you're not familiar with this. Background modes & push notifications are added (at least should be) in Xcode already.
States that are handled in code are in app, background mode and terminated state.
- For handling In app local notifications package is used
- To update anything related to push notification or handle onTap events etc. check
push_notif_service.dart&local_notif_service.dartfiles
- theme is extracted to FPTheme class and can be used and updated also the dark version data is there
- FPButton is extracted component with integrated loader
You can clean project build with this script
sh flutter_cleaner.sh