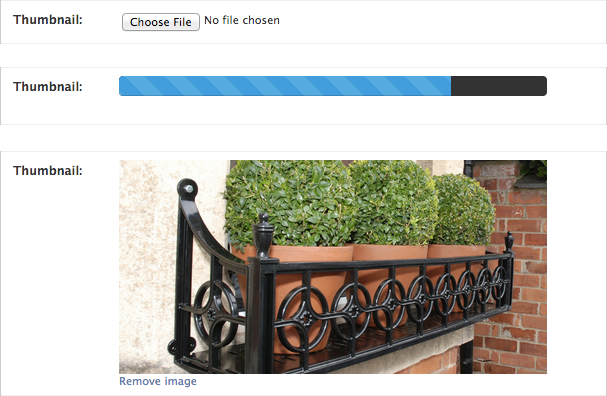
Upload images via ajax. Images are optionally resized.
Python 2/3 Chrome / Safari / Firefox / IE10+
For older browser support use version 0.1.18.
Install with Pip:
pip install django-ajaximage
INSTALLED_APPS = [
...
'ajaximage',
...
]
# Settings
AJAXIMAGE_AUTH_TEST = lambda u: Trueurlpatterns = patterns('',
url(r'^ajaximage/', include('ajaximage.urls')),
)Run python manage.py collectstatic if required.
from django.db import models
from ajaximage.fields import AjaxImageField
class Example(models.Model):
thumbnail = AjaxImageField(upload_to='thumbnails',
max_height=200, #optional
max_width=200, # optional
crop=True) # optional
# if crop is provided both max_height and max_width are requiredfrom django import forms
from ajaximage.widgets import AjaxImageWidget
class AjaxImageUploadForm(forms.Form):
images = forms.URLField(widget=AjaxImageWidget(upload_to='form-uploads'))from django.views.generic import FormView
from .forms import AjaxImageUploadForm
class MyView(FormView):
template_name = 'form.html'
form_class = AjaxImageUploadForm<html>
<head>
<meta charset="utf-8">
<title>ajaximage</title>
{{ form.media }}
</head>
<body>
{{ form.as_p }}
</body>
</html>Examples of both approaches can be found in the examples folder. To run them:
$ git clone git@github.com:bradleyg/django-ajaximage.git
$ cd django-ajaximage
$ python setup.py install
$ cd example
$ python manage.py syncdb
$ python manage.py runserver 0.0.0.0:5000Visit http://localhost:5000/admin to view the admin widget and http://localhost:5000/form to view the custom form widget.