Esta app de ejemplo pretende probar y mostrar el uso algunas de las tecnologías web para construir una Progressive Web Application usando Javascript Vanilla (sin frameworks ni bibliotecas de terceros).
La App en cuestión se trata de una lista de tareas sencilla que permite:
- agregar una tarea en la lista,
- eliminar una tarea de la lista,
- o cambiar el estado de una tarea.
Utiliza LocalStorage para almacenar las tareas en el dispositivo en una clave tasks con un array de tareas, como en el siguiente ejemplo:
[
{
"id": 1654810497705,
"texto": "Ver video sobre PWA",
"completado": false,
"ubicacion": {
"lat": -33.671937866435044,
"lon": -65.48830173045123
}
},
{
"id": 1654810504144,
"texto": "Disfrutar 😁",
"completado": true,
"ubicacion": {
"lat": -33.671937866435044,
"lon": -65.48830173045123
}
},
. . .
]Para cumplir con la condición mínima de ser una PWA, la app cuenta con un 📄manifiesto y un ⚙️serviceWorker que permite almacenar de forma offline los recursos necesarios para que la app funciona sin conexión a la red (o, mejor dicho, al servidor web).
- LocalStorage.
- Device Color Scheme.
- GeoLocation.
- Window Controls Overlay.
- Network Status.
- FullScreen.
- Clipboard.
- Share API.
- Shortcuts (aka Jump List en Windows)
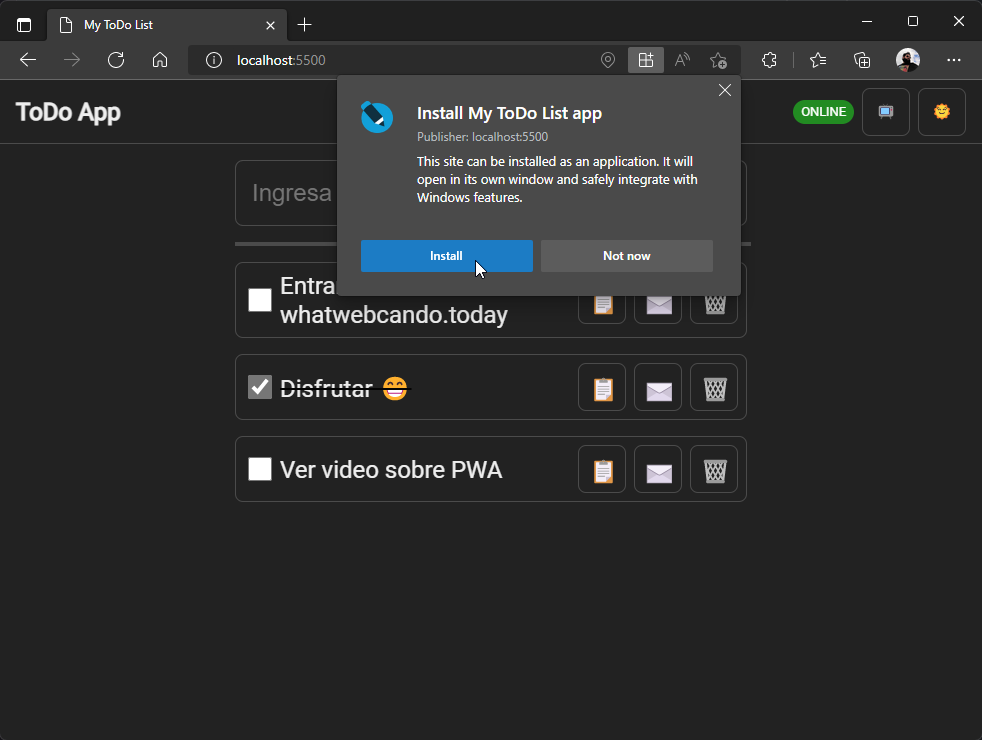
¡Fácil! Desde este link 👉 https://waltermolina.github.io/todo-vanilla-pwa-example/.
También podes clonar este repo en tu PC y ejecutar directamente la app en localhost.
Esta app se desarrolló para una demo especialmente organizada por Lamansys para su equipo de Front end Devs y se grabó la reunión. Si sos del Team Lamansys, podes pedir acceso a el video desde el canal #hallway-talk en Slack.
Porque una imagen vale más que mil palabras:
Indicador de estado de Red (Online/Offline).
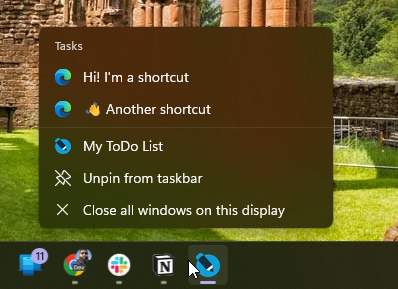
Shortcuts.
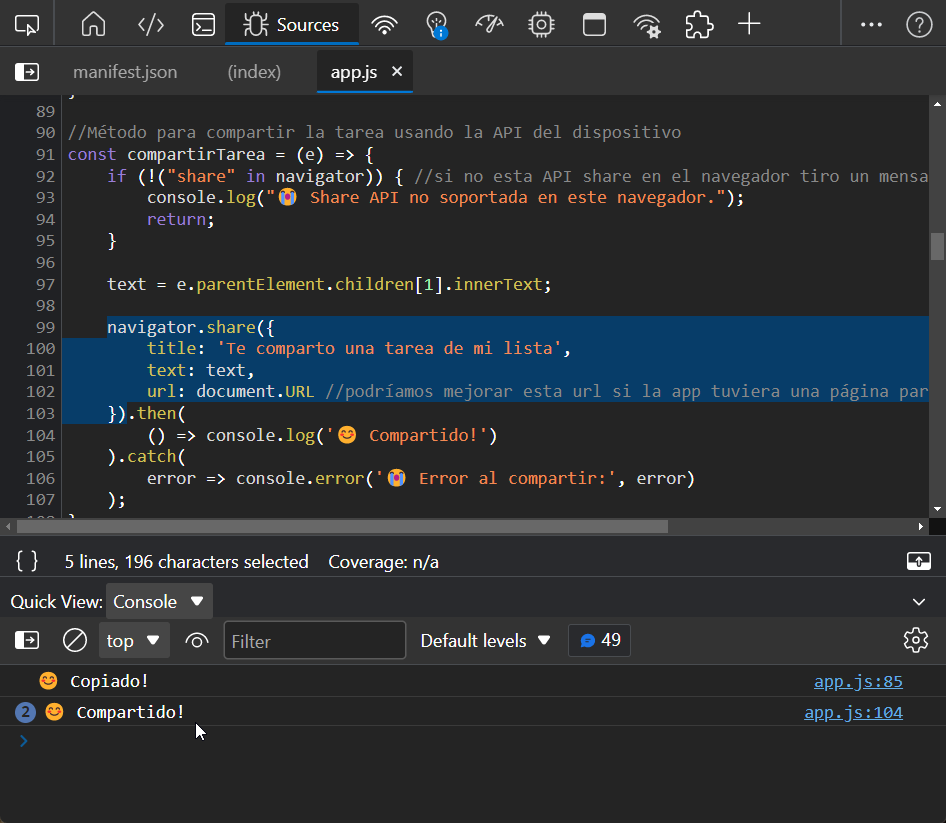
Usando la API Share.
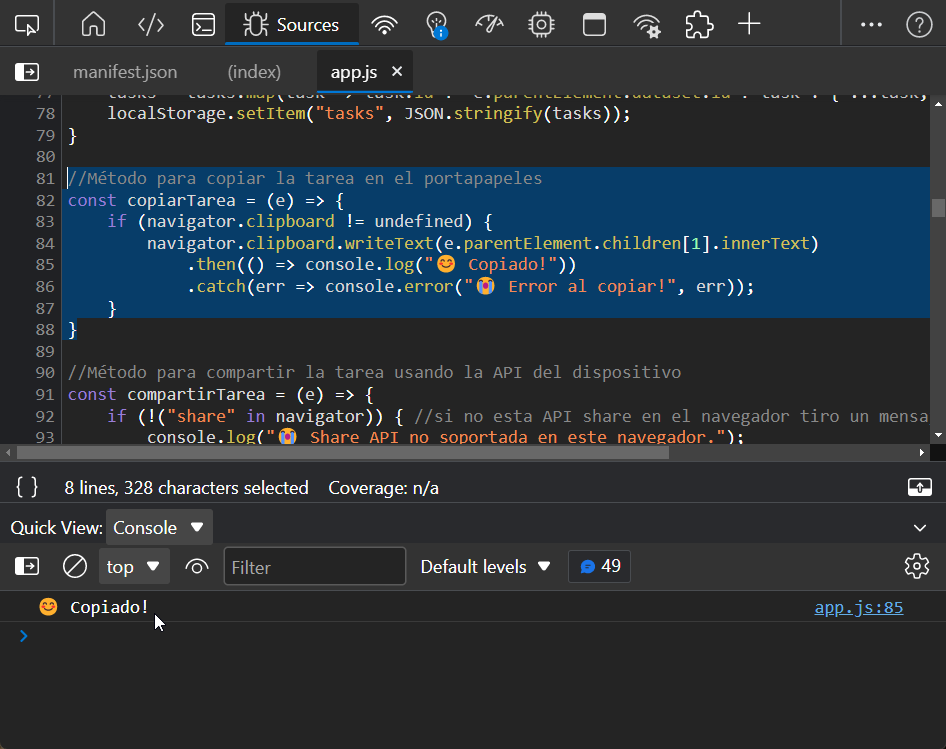
Usando la API Clipboard.
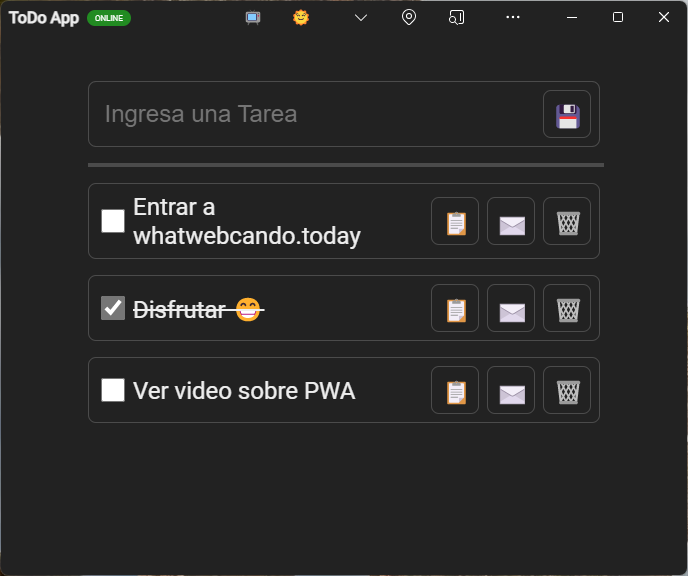
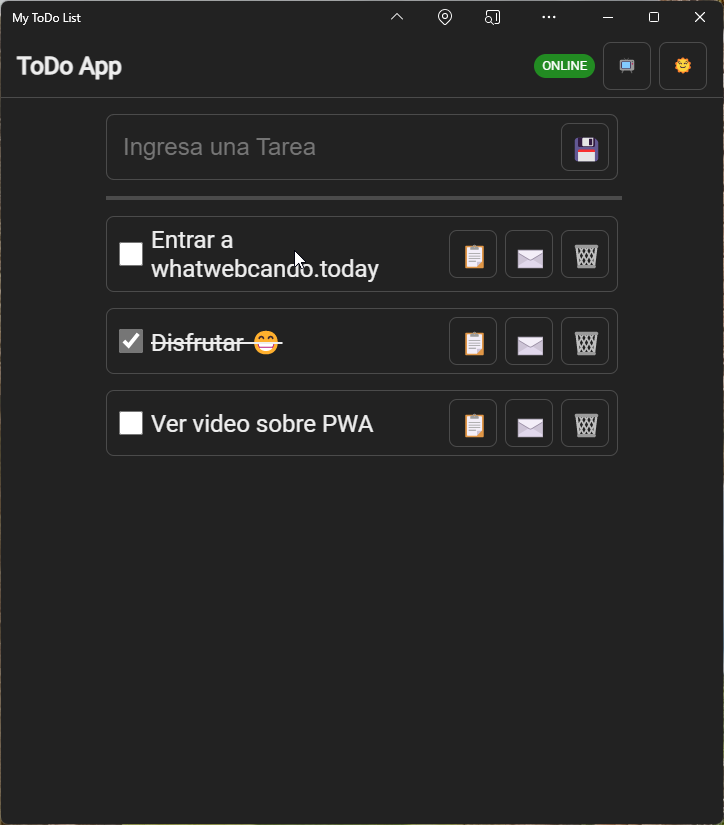
Vista Standalone.
Vista Standalone con Window Controls Overlay.