Next Right Now (NRN) is meant to be used as a boilerplate for quick getting started with a production-grade project featuring the Next.js framework, hosted on Zeit platform.
NRN is strongly opinionated, but also very flexible. It can also be used as a learning/teaching resource.
A lot of built-in components and utilities are available out of the box. Keep those you like, throw what you dislike, rewrite what doesn't exactly fit your needs, and share what could be useful to others! ;)
Don't hesitate to share your opinion and propose improvements
This boilerplate is meant for developers with solid React background, who are looking for a way of building production-grade web applications. We took a very special care about the Developer Experience, because it's very important to build quality software.
Knowing Next.js, Zeit and/or GraphQL will be a huge help. We explain how to install them and properly setup them, but it's your job to go deeper and actually learn how they work.
This boilerplate includes must-have built-ins such as i18n, GraphQL, Next.js, TypeScript, monitoring, CI/CD pipeline (dev > staging > production), unit tests, end-to-end tests, analytics and various utilities.
There are a lot of things, and some of them rely on third-party providers. There are so many tools out there and we've chosen them based on our personal opinion (and experience/experiments), while keeping in mind that you may have a different opinion, and may want to use something else.
Thus, you can still use this boilerplate even if you don't like all our choices, because you can simply get rid of what you dislike.
- B2B multi-tenants (AKA "monorepo") first-class support (optional, advanced use-case)
- Supports configuration, deployment, testing, monitoring of multiple customers through the same project (identical code base, monorepo design)
- This is a very special consideration, and required quite a lot of efforts to make it works smoothly
- With multi-tenants setup, we don't use the native Zeit <> Github integration, but our custom Zeit <> Github Actions integration instead (.github)
- Most projects do not need such capability, but we build our own projects with such requirement in mind, and thus released NRN with such built-in capability
- It's very easy not to use it if you don't need to, but it'll be a huge time saver for you if you need it!
- Built-in stages (development, staging, production) workflow
- TypeScript first-class support
- GraphQL support (thanks to Apollo, and others)
- GraphCMS first-class support, which hosts our GraphQL API (server) and database, fully hosted (thanks to GraphCMS1)
- GraphQL schema available in the developer environment (thanks to GraphQL Config)
- SSR and CSR capabilities (thanks to the Next.js framework)
- React hooks over HOC (functional components over classes)
- Internationalisation (i18n) first-class support (SSR + CSR friendly) (thanks to react-i18next)
- I18n of the database (thanks to GraphCMS1)
- I18n of the project (thanks to Locize1)
- Automated fallback language
- In-context editor
- Auto-add i18n keys with default translation when working locally
- Testing first-class support
- TS-friendly (thanks to ts-jest)
- End-to-end (E2E) tests (thanks to Cypress)
- Other tests, such as unit tests, etc. (thanks to Jest, Jest extended)
- Strong observability of the system (monitoring) and push-notification on your own messaging channel (i.e: Slack) when things go wrong (thanks to Sentry1)
- Universal JS, to re-use code as much as possible between frontend and backend (i.e: universal cookies API)
- Powerful CSS-in-JS styles, SSR & CSR friendly, JSX-friendly, styled-component friendly (thanks to Emotion)
- Font first-class support (SSR/CSR friendly, no FOUT effect) (thanks to WebFontLoader)
- Fine-grained frontend analytics, react-friendly, flexible, SPA-friendly (thanks to Amplitude12)
- Integrated CI/CD pipeline, automated deployments to preview domains and production domains (thanks to the Zeit, GitHub Actions)
- Including a dedicated "per-deployment domain", for fast feedback loop and testing means, in an online environment (staging)
- Including a dedicated "per-branch domain", for fast feedback loop and testing means, in an online environment with a url which is automatically updated as new pushed commits are being deployed (staging)
- Built-in utilities
- Convert SVG to TSX components (thanks to SVGR)
- Font Awesome icons as react components, with SSR support (thanks to Font Awesome)
- Bootstrap support (thanks to Reactstrap)
- Node debug mode for the server side (only built-in on WebStorm)
- NPM security audit (script)
- NPM developer-friendly outdated packages (script)
- Display warning on outdated browsers, works even if bundle isn't ES5 compatible (IE11, etc.)
- Use Zeit secrets for sensitive information
- Fully documented usage of all our third party NPM libraries (AKA dependencies)
- [WIP - Contributions welcomed!] Next Right Now Admin, a backoffice/admin site to manage your GraphQL API content, based on react-admin, forked from NRN itself! V2 aims at making it multi-tenants compliant
Legend:
first-class support: Means that we took a very special care to support this, and that it's not as simple as one may believe- 1: Third parties that provide a free plan that is enough for a "simple" application, but make sure to check that their pricing fits you.
- 2: Beware huge gap between free and paid plans cost.
- Overview of Next Right Now
- How to use?
- Roadmap and future improvements
- Understanding
EnvironmentsandStages - I18n (Internationalization)
- GraphCMS
- Amplitude
- Continuous Integration & Continuous Deployment (CI/CD)
- Testing
- Project folders structure
- License
- Vulnerability disclosure
- Contributors and maintainers
- [ABOUT UNLY]
Below are explanations about how NRN works and why we did things the way we did
Tip: If you're interested about how to use this project for your own need, see our "How to use" Guide instead!
Let's talk about why we built RNR in the first place, how it's meant to be used, whom it is for.
This video features Zeit deployments, i18n, GraphCMS, Locize in-context editor, Sentry monitoring, Amplitude analytics, CI/CD Github Actions
Let's talk about the developer experience (DX) provided by NRN and how it helps being more efficient.
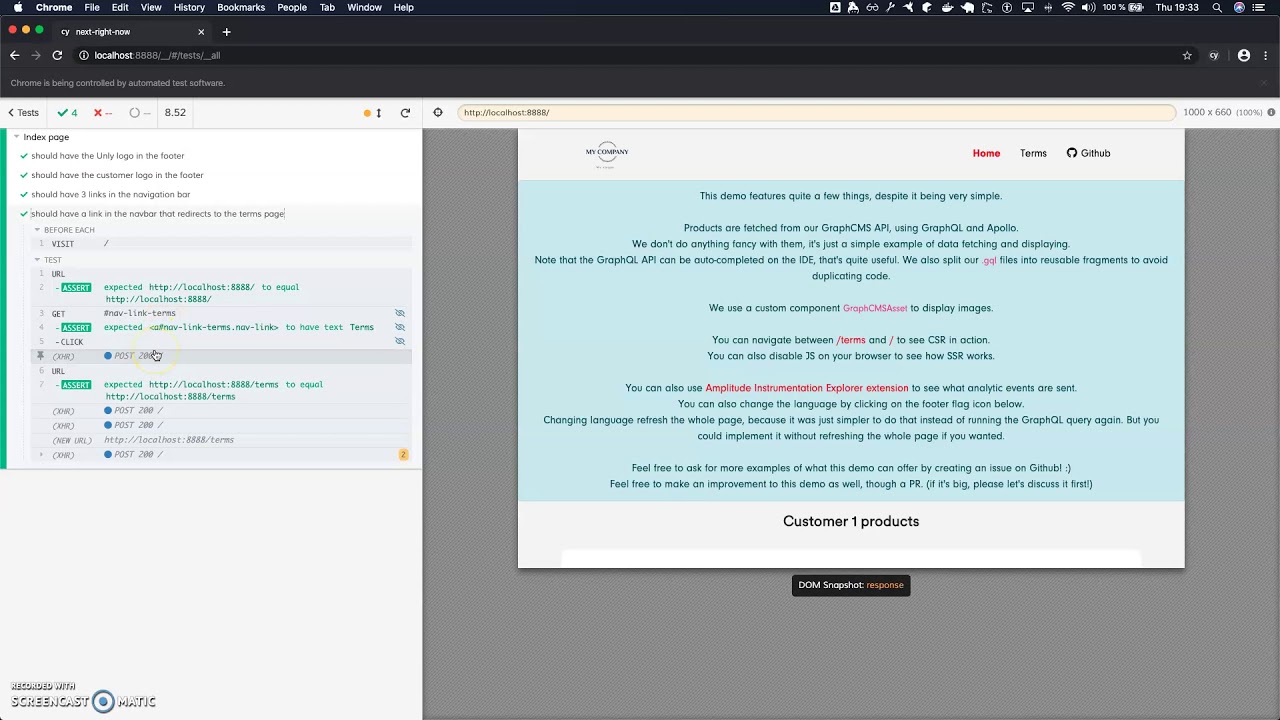
This video features GraphQL auto-completion and local schema update, deployment workflow, CI/CD Github Actions explanations, interactive E2E testing, GraphsCMS field creation
You can see 2 almost identical demo at:
Both share the same source code and configuration, but the database content is different (hosted on GraphCMS).
Tip: You can get metadata at /api/status
Tip: All
/api/*are serverless functions, running under AWS Lambda
If you're interested about using this project for yourself, see our "How to use" Guide.
This boilerplate is usable (and used) in production environments. But there are a few improvements we're really looking towards.
- Static Site Generation (SSG)
- This feature is currently in RFC draft and being developed on the Zeit framework. It's gonna be a huge game changer for Next.js, because it will allow statically generated apps that are still dynamic. It's similar of what Gatbsy allows, but it will be much more powerful and flexible, as we will be able to enable SSG on a page basis. This means that on the same app, some page may use SSR, other may use SSG, etc. We are closely watching this RFC, as we hope to change the boilerplate to handle such use case.
- Admin frontend backoffice: Currently in progress
The application relies on environment variables to function correctly. Those variables are provided differently depending on the environment.
When working on the development environment (localhost), the variables from .env.build are used by the webpack configuration,
also, the now.json configuration file is used (it's a symlink to now.customer1.staging.json), but the variable defined in .env.build take precedence.
When deploying an instance to the Zeit's platform, the variables used are the one that belong to that instance, such as:
yarn deploy:customer1: This script will deploy an instance using thenow.customer1.production.jsonfile.yarn deploy:customer1:production: This script will deploy an instance using thenow.customer1.production.jsonfile.
In those files, it's the
build.envpart that is used at build time (build is done on Zeit), which basically replaces all references of every environment variable by the actual value (string replace).
An environment is "where" the application is running. It can be either "development" (localhost) or "production" (on Zeit's servers).
The
environmentis defined by theNODE_ENVenvironment variable.N.B: It is not possible to any other value, as enforced by Next
When working on your local computer, you automatically use NODE_ENV=developement.
The environment affects how the application is bundled, it is used at build time. (webpack, hot-reloading, etc.)
i.e: In
developmentenvironment, you have access to PropTypes warnings, but you won't inproduction.
A stage is "how" the application is running. It can be either "development" (localhost), "staging" or "production" (on Zeit's servers) - You can add more if you need
The
stageis defined by theAPP_STAGEenvironment variable.N.B: You can use any stage name you like, there is no restriction.
- When working on your local computer, you automatically use
APP_STAGE=developement. - When creating a Zeit preview deployment (i.e: when pushing a commit/branch (CD), when using
yarn deploy, etc.), you automatically useAPP_STAGE=staging. - When creating a Zeit production deployment (i.e: when using
yarn deploy:customer1:production, when merging a PR tomaster, etc.), you automatically useAPP_STAGE=production.
The stage changes the behaviour of the application, because we sometimes need the application to behave differently depending on the stage.
i.e: In
productionstage, the Locize configuration uses theproductionversion. When using another stage, it uses thelatestversion.
i.e: We don't want to enable the same level of debugging in production environment. For instance, Locize is configured to be in
debugmode only in non-production stages.
The content displayed on NRN is translated using different ways, depending on where the translations are stored:
- GraphCMS - Dynamic content (fetched from the DB, through GraphCMS API). This content can be updated through GraphCMS backoffice.
- Locize - Static content (fetched from Locize API). This content can be updated through Locize backoffice, or when using in-context editor.
When the content is fetched through GraphCMS, the content is automatically internationalized using the
gcms-localeHTTP header provided in the HTTP request.This means that a given user will not fetch the same content (even though the GraphQL query is identical) based on the
gcms-localevalue.
The gcms-locale value is a string of the form 'FR, EN'. (case matters!)
There is two locales defined in this example (there can be more, but we only handle 2 locales at this time in this app).
FRis the first and main locale. Content in French will therefore be loaded first.ENis the second and is a fallback locale. If the content is not found in the main locale, then fallback locales are used.
See the official documentation to learn more.
N.B: Even though it is possible to also specify the language
per field, our default approach is to translate all content at once based on the header, because it's so much simpler, and handles automated fallback, which is very useful if the content is not defined in the primary requested language.
When the content we want to display doesn't come from GraphCMS API, then it's considered as a "static" content.
This means that the content is managed by Locize and must be updated manually there.
Check this video to see Locize in action with react-i18next.
The Locize project contains two different versions:
latest: This Locize version is used in any non-production application stage (development, staging). That's where translations get added/updated by translators.production: This Locize version is only used in the production application stages (APP_STAGE=production) (all customers share the sameproductionversion in the current setup, for the sake of simplicity)
This separation between the two versions is important and very useful to avoid deploying unapproved changes to the production stage.
In order to update the production version, all changes must go through the latest version.
They can therefore be tested during the development phase, then during the staging phase.
Once you're ready to ship the content to production, the production version can be updated from the latest version, which will automatically update all customer production stages.
Tip: New i18n keys are added automatically in the
developmentstage, as they are being added to the source code, thanks to thesaveMissingoption. This can also be a bit boring with HMR, because useless keys may be created while programming.
Locize provides a few additional services. Some are free, some are paid.
- One interesting thing is the ability to share part of the project to be translated by a third party using
Crowdbased, without sharing the whole project. - There are also several paid Translation services, where you can pay people to translate your content.
- It is also possible to enable Audit, which allows to audit every change to our translations, and keep changes up to 10 years. (expensive)
Using the coupon code
unly-nrnwill grant you a 3-month 15% discount on the premium plans.
We use multiple libraries to fetch data from GraphCMS. GraphCMS provides a GraphQL endpoint, so we use generic libraries to the GraphQL specification like
react-apollo.
There are several ways of fetching data from a GraphQL API:
react-hoc: HOC (High Order Components) can be used with an components (classes, functional), the GraphQL query is described in the function's wrapper, outside of its body. Former way, tend to be deprecated in favor ofreact-hooksnowadays. List of known issues.Render Props: Never used it, fixes some issues one can encounter with HOC, but hooks are still better.react-hooks: Hooks can only be used with Functional components (not classes), the GraphQL query is described in the function's body.
We used the hooks approach because it's just cleaner and simpler to understand.
Amplitude (Analytics)
Amplitude is used to collect usage metrics (analytics) of the application.
Amplitude is used only on the frontend part of the application. It is composed of two parts:
@amplitude/react-amplitude: React components easy to use, see their blog post.amplitude-js: The JS SDK, only compatible from the browser. (They're working on making it compatible with SSR)
See the documentation example at react-amplitude to understand how it's meant to be used. We only use react-amplitude to manipulate events.
Known limitation: Amplitude doesn't provide any backend-compatible API. See amplitude/Amplitude-JavaScript#164
The amplitude team has released a Chrome plugin to see the events from the browser.
It is a must-have when working with Amplitude. It's very simple to use and quite helpful.
Every time a commit is pushed to the repository, or a branch is merged, automated actions are triggered.
Those actions are managed through Github Actions
Here is how the multiple steps are ordered:
- [Event] A commit is pushed, a branch is merged (or on any change made on the remote repository)
- [Trigger] Our Github Actions are triggered
- Either the staging scripts is executed, or the production script, depending on which branch is impacted (see Github Actions <> Zeit integrations)
- No matter what script (production vs staging) gets executed, those actions are always triggered:
- A new Zeit deployment is triggered, which runs our tests first (
yarn test:once) (Failing tests will stop the deployment) - Then, the deployment is deployed, and automatically linked to a custom domain which depends on the git branch name (xxx.now.sh)
- Then, our 2E2 tests are triggered using Cypress
- If they fail, artifacts (screenshots, videos) recorded by Cypress are uploaded to Github to help further debug (See example)
- A new Zeit deployment is triggered, which runs our tests first (
Zeit will automatically run the tests before deploying, as configured in the yarn build command.
If any test fail, the deployment will be aborted. This ensures that any code that doesn't pass the tests never get deployed online.
Once a deployment has been deployed on Zeit, Github Actions will run our E2E tests, to make sure that the app behaves as expected. This can also be considered as an integration tests suite.
You can run interactive tests using Jest with yarn test script.
You can run interactive E2E tests using Cypress with yarn e2e:open script.
You can also run them non-interactively using yarn e2e:run script.
You may need to run
yarn e2e:installscript first
Overview of the project folder and files structure
cypress: Folder used by Cypress (E2E), see "Getting started"public: Static files, see "Static file servingsrc: Source code of the appComponents: React components__snapshots__: Folder used by Jest when using Snapshot testingsvg: SVG components, imported fromsrc/svg
gql: GraphQL queries, partials, etc.hoc: React High Order Componentspages: Next.js pages, see "Pages"propTypes: Shared propTypes (for re-usability)svg: Contains both.svgfiles and their react.tsxversion. When a SVG is converted to a TSX component, it should then be copied tosrc/components/svgto be used within the app.types: Shared types (for re-usability)data: Types that are data-related, basically those that are related to a database record
utils: Various utilities
MIT
This project is being maintained by:
- [Unly] Ambroise Dhenain (Vadorequest) (active)
Special thanks to:
- [Contributor] Hugo Martin (Demmonius) - Github Actions CI/CD pipeline
Unly is a socially responsible company, fighting inequality and facilitating access to higher education. Unly is committed to making education more inclusive, through responsible funding for students.
We provide technological solutions to help students find the necessary funding for their studies.
We proudly participate in many TechForGood initiatives. To support and learn more about our actions to make education accessible, visit :
- https://twitter.com/UnlyEd
- https://www.facebook.com/UnlyEd/
- https://www.linkedin.com/company/unly
- Interested to work with us?
Tech tips and tricks from our CTO on our Medium page!
#TECHFORGOOD #EDUCATIONFORALL