☁️ xBlur is Realtime iOS-like blur for Android Compose ☁️
bandicam.2023-01-04.22-12-00-837.mp4
In your top-level build.gradle file:
repositories {
...
mavenCentral()
}In your app build.gradle file:
dependencies {
implementation 'com.github.x3rocode:xblur-compose:[latest_version]'
}//This will look like IOS!
BlurDialog(
blurRadius = 250, //blur radius
onDismiss = { openDialog = false }, //dialog ondismiss
size = IntOffset(280,160), //dialog size
shape = RoundedCornerShape(30.dp), //dialog shape
backgroundColor = Color.White, //mixing color with dialog
backgroundColorAlpha = 0.4f, //mixing color alpha
dialogDimAmount = 0.3f, //set this if you want dark behind dialog.
dialogBehindBlurRadius = 100, //blur behind dialog
isRealtime = true //Realtime capture or not. false = only the first time captured when dialog opens.
){
//Some Contents inside dialog
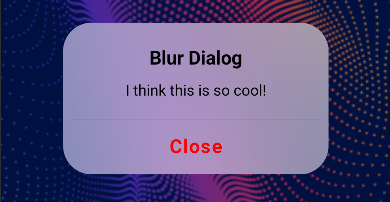
}- backgroundColor : You can mix ANY COLOR you want.
| backgroundColor | sample |
|---|---|
| backgroundColor = Color.Transparent |  |
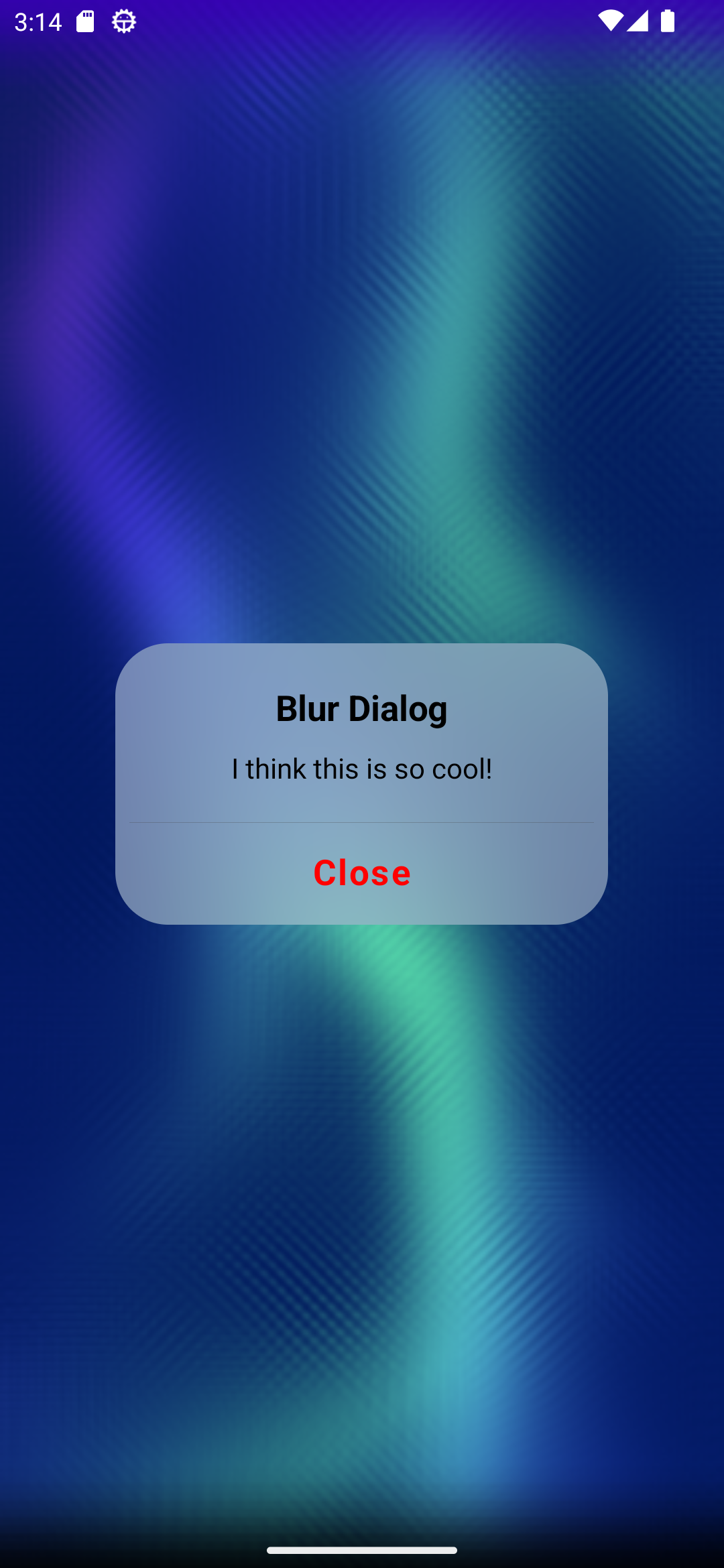
| backgroundColor = Color.White |  |
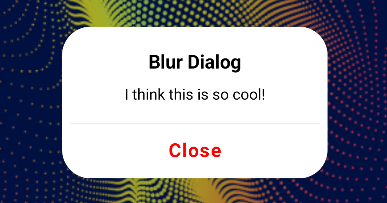
| backgroundColor = Color.Black |  |
| backgroundColor = Color.Yellow |  |
| backgroundColor = Color.Red |  |
- backgroundColorAlpha : You can set background color ALPHA.
| backgroundColorAlpha | sample |
|---|---|
| backgroundColorAlpha = 0.0f |  |
| backgroundColorAlpha = 0.5f |  |
| backgroundColorAlpha = 1.0f |  |
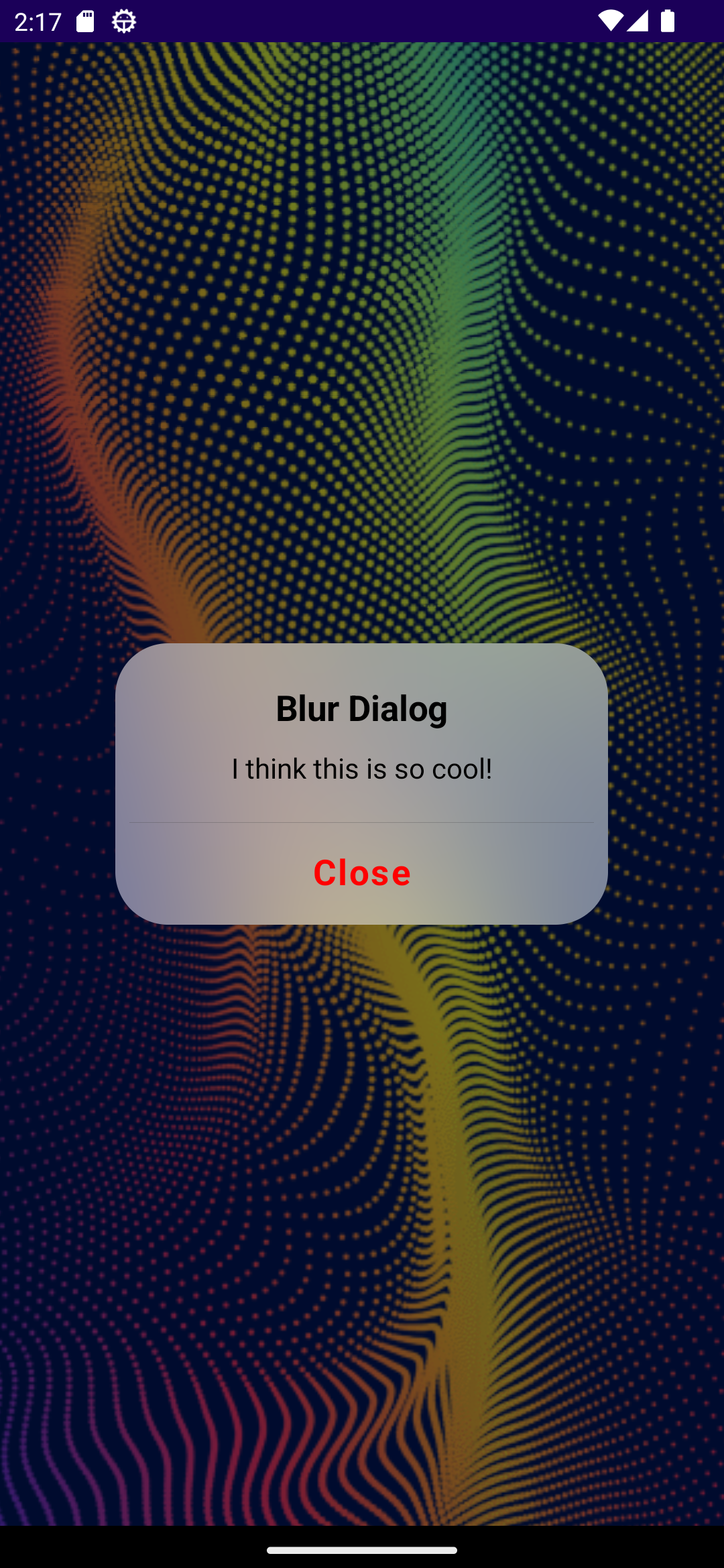
- dialogDimAmount : set this if you want DARK BEHIND dialog.
| dialogDimAmount = 0.0f | dialogDimAmount = 0.5f | dialogDimAmount = 0.0f |
|---|---|---|
 |
 |
 |
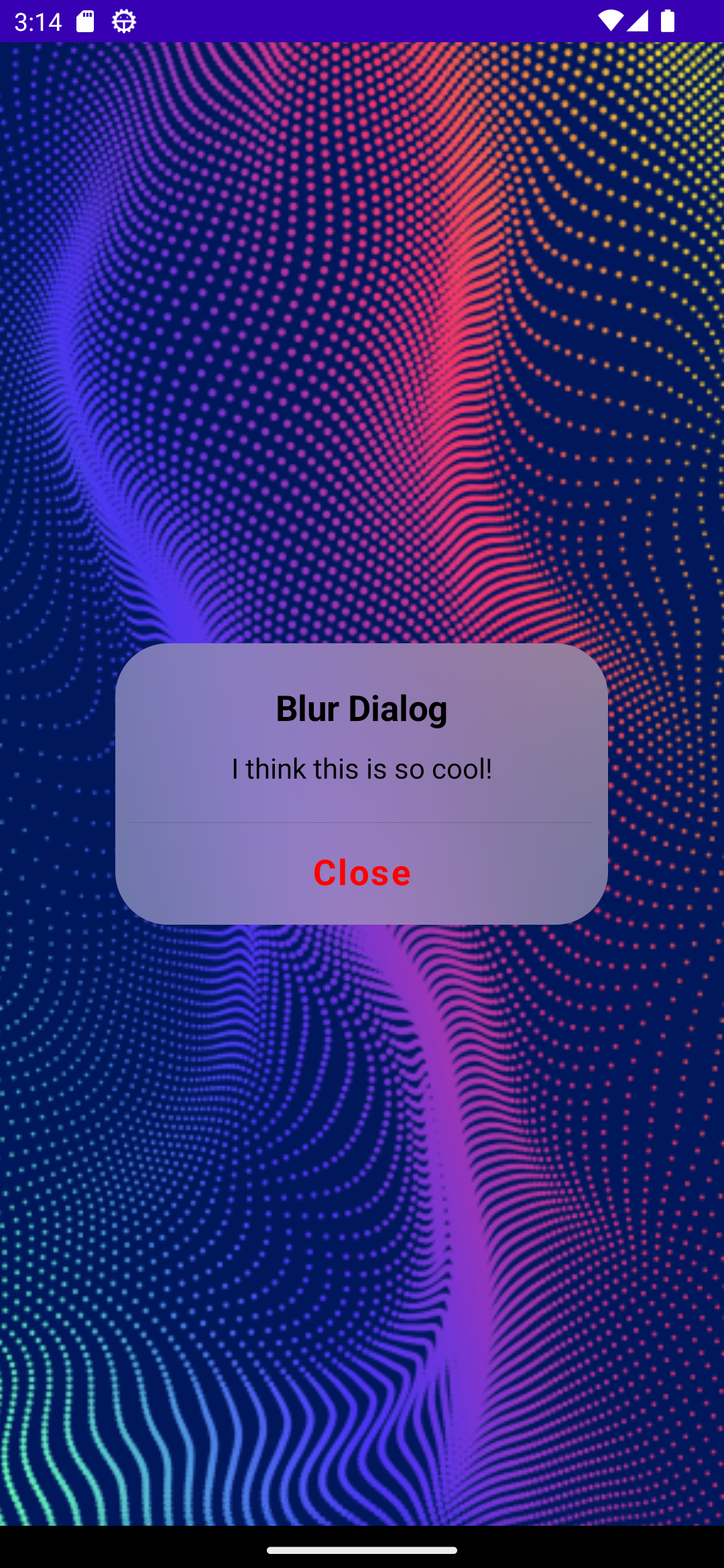
- dialogBehindBlurRadius : BLUR BEHIND dialog
| dialogBehindBlurRadius = 0 | dialogBehindBlurRadius = 100 |
|---|---|
 |
 |
- blur toast message
- blur navigation bar
- blur bottom sheet




