🚀
https://blog.yunyuyuan.net/使用Nuxtjs编写的简单静态博客,github graphql实现在线commit,vercel提供部署
按照教程,创建新项目。
- 所有页面的右上角,都有一个火箭按钮,点击后会进入不同模式。本站用的是GitHub flavor markdown:https://github.github.com/gfm/
- 列表界面,点击火箭会进入创建新的,发布新的文章,记录和文化。
- 详情页面,点击火箭会进入修改模式,修改现有的文章,记录和文化。
-
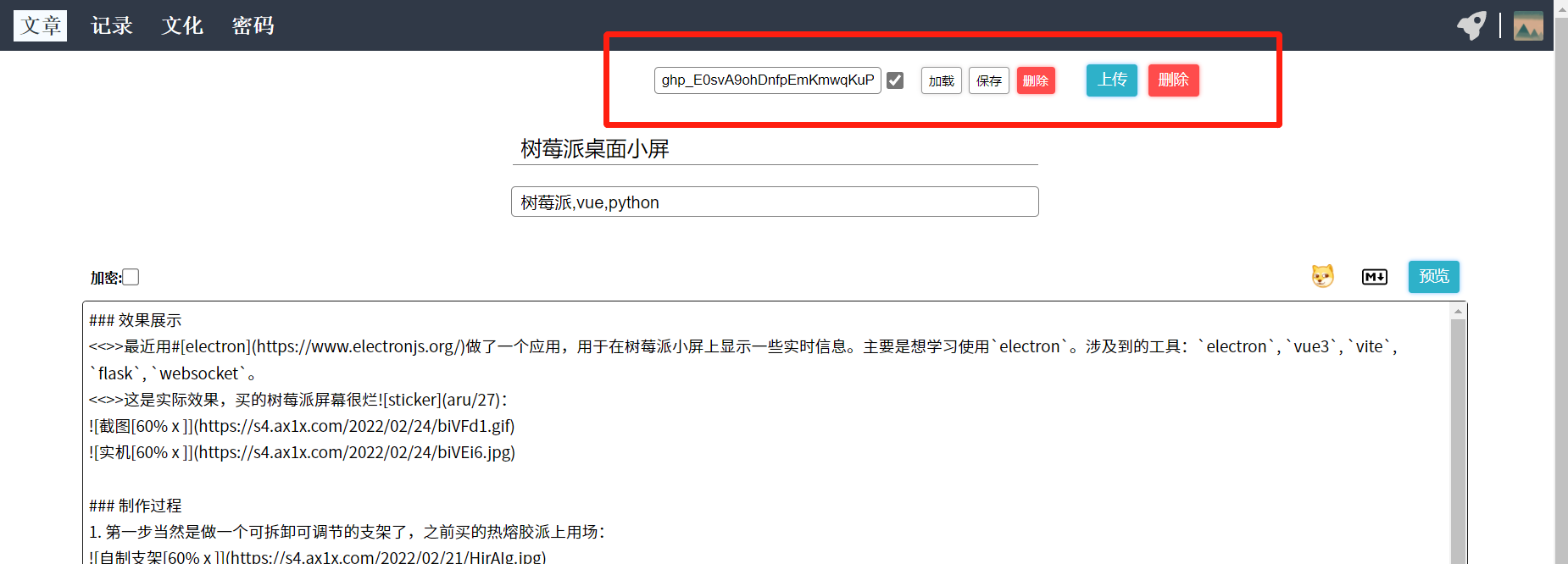
编辑界面顶部的输入框,需要输入
github personal access token,右侧的单选框,选择在此浏览器上保存token,取消选择则会删除浏览器的保存,这个操作是实时的。 -
编辑界面顶部的三个小按钮,是对于草稿的操作:
- 加载按钮,加载本地草稿。
- 保存按钮,把当前的内容保存到本地草稿,需要
手动点击保存,防止失误关闭页面导致内容丢失。 - 删除按钮,删除当前草稿。
-
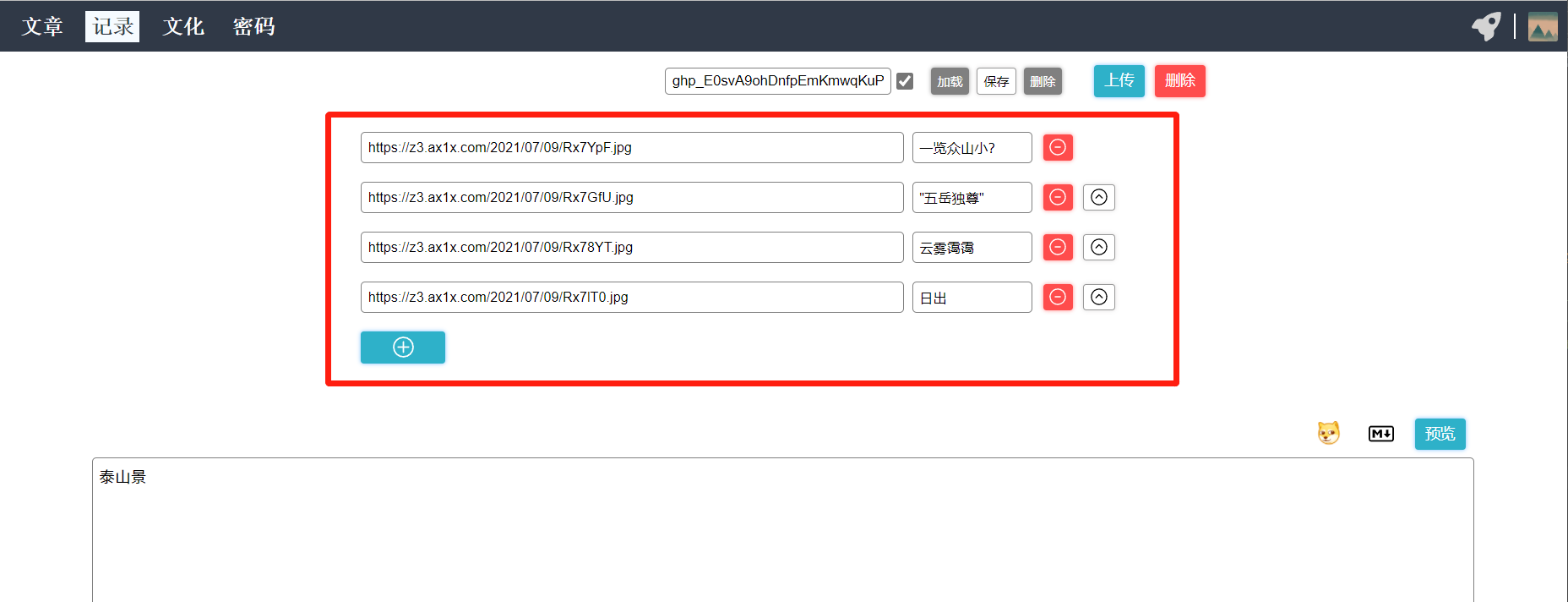
编辑界面顶部的两个大按钮,是对于内容的操作:
- 上传按钮,点击后会上传本条内容。
- 删除按钮,点击后确认删除本条内容。
- 本站目前无法上传图片,需要使用第三方图床服务,推荐路过图床,图床详细使用方法请另寻解答。
- 本站支持对文章进行加密,注意:全站只会使用一个密码,所以加密的密码必须都相同。
- 有一些功能,例如批量删除,支持在线修改配置项,这些都是可以做的,但是追求
简洁的本心,我没有做这些功能,甚至整个博客页面都是很简单的。 - 如果你有好的想法建议,欢迎提给我,我会考虑修改或增加内容。当然,如果你热爱编程的话,也欢迎参与到博客的制作中来。目前我有以下想法:
- 是否有比fork更好更简单的方式,可以提供给新人一键初始化,并移除现有数据。
- 是否应该支持多主题/暗色主题,或许需要设计,以及一些时间。
- 支持在线升级,例如博客加入了新功能新栏目,用户可以一键升级,不影响现有数据。
- 是否需要支持一些花里胡哨的可选插件,例如音乐播放器,鼠标图案,点击特效,加载中特效等等。
- 其他疑问,欢迎发邮件me@yunyuyuan.net,或者Q群745105612。