English | 简体中文
Frame is a minimal hexo theme. Inspired by traditional paintings and their frames, Frame is designed to showcase personal blogs, profiles, or portfolios in a concise and elegant way.
If this is your first time using hexo, please go to the official hexo website to install and initialize your hexo project. Then, clone the theme in your hexo project:
# go to your hexo theme folder
cd themes
# clone the project
git clone https://github.com/zoeingwingkei/frame.git
Go to the hexo configuration file config.yml, and change the following theme settings:
theme: frame
Now that Frame is all set up 👌. You can test the theme through:
hexo server
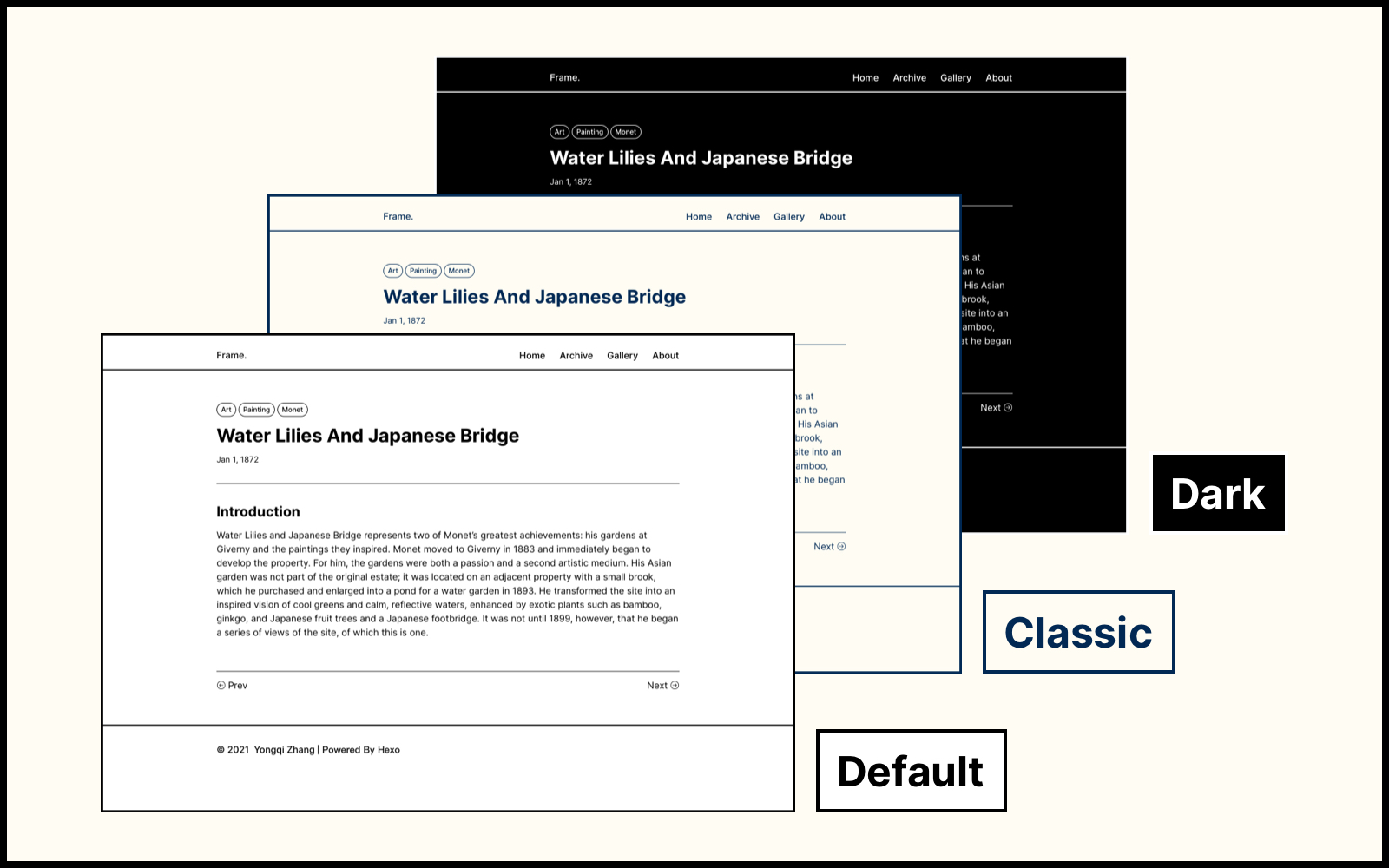
Frame provides 3 color modes: default, classic and dark.
To change the color mode, go to the config.yml file under the frame theme folder, and modify the following settings:
# color mode: default / classic / dark
color_mode: classic
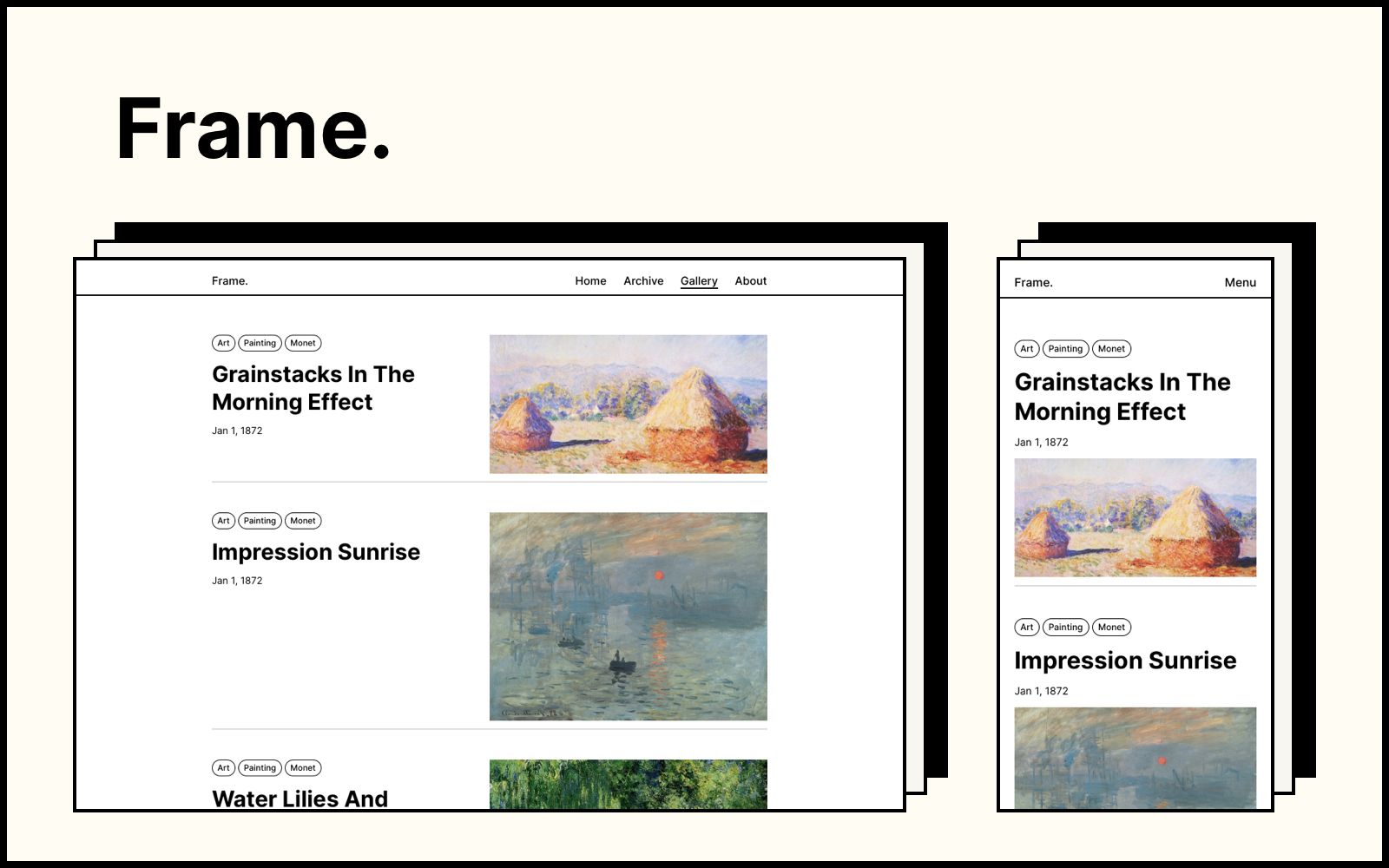
Frame provides a gallery view, where blog posts are presented with their featured images and tags. Simply add a category "gallery" to your post, then it would be listed in the gallery view.
categories:
- [gallery]
The featured image of the post can also be added to the Front-matter of the post:
featured_image: /path/to/your/image.jpg
The profile page, or the home page, is the very first page of your site. By default, there is a title, some body text, several links and a profile image on this page. You can customize the content of your profile at the config.yml file of the theme:
# profile
profile:
title: Your profile title.
body: Your profile body
image: /path/to/your/image.jpg
links:
Blogs: /archive/
Resume: /path/to/your/resume.pdf
Projects: /categories/gallery/
In case you prefer to customize your profile page, go to frame/layout/pages/profile.ejs and modify the layout and style of your own page, have fun 🙌.
Frame provides a tag cloud on the /tag/ page, which contains all possible tags in your blog. In order to set up the tag cloud, you need to create a hexo page named tag.
hexo new page tag
Inside the source/tag/index.html file, type the following:
---
title: '''tag'''
layout: tag
---
The header is simply consist of a site logo and a navigation menu, you can change those content at the config.yml file under the theme folder. You can upload an image as the site logo, otherwise it would be your site name.
# header
site_brand_name: Frame.
logo_image:
enable: true
image_path: /logo.png # path to your logo image
menu:
Home: /
Archive: /archives/
Gallery: /categories/gallery/
About: /about/
You can also customize the content of your footer at the config.yml file:
# footer
footer:
copyright_info:
enable: true
author: © Your name
powered_by: # Powered by Hexo & Frame
enable: true
other_info:
enable: true
content: Customized content.
Add your own favicon of the website at the frame/source/ folder, then configure it at the config.yml file:
# favicon
favicon: /favicon.ico
In case you would like to use math equations in your blog, go to the config.yml file and turn on the MathJax tool:
# mathjax setting
mathjax_enable: true
Note: if you haven't install the hexo math plugin, you need to install it first:
npm i hexo-math --save
Frame now supports third-party comment systems: valine and disqus. A detailed description can be found in this post.
Frame now supports local search with the hexo plugin hexo-generator-searchdb. A detailed description can be found in this post.
This project is released under MIT License.
All the images used in the demo site are the works from Claude Monet (1840 - 1926), which is considered to be in the public domain in its country of origin and other countries and areas.