-
Notifications
You must be signed in to change notification settings - Fork 1
Architektur
Hier wird die Architektur von Prox beschrieben. Wie schon unter Randbedingungen erläutert wurde, basiert unsere Softwarearchitektur auf Microservices, also lose gekoppelten Komponenten, die leichtgewichtig miteinander kommunizieren. Der leichtgewichtige Austausch von Daten innerhalb unseres verteilten Systems erfolgt mittels einer REST-API. Durch die Wahl dieser Architektur kann jede Komponente unabhängig entwickelt und skaliert werden. Die Benutzeroberfläche wurde jedoch als „Monolith“ konzipiert, die in Form einer Webanwendung den zentralen Einstiegspunkt (das Frontend) für die Nutzung aller Backend-Microservices dient (siehe Entscheidungsprotokoll).
- Web-Applikation
- API Gateway
- Service Discovery
- Module Service
- Project Service
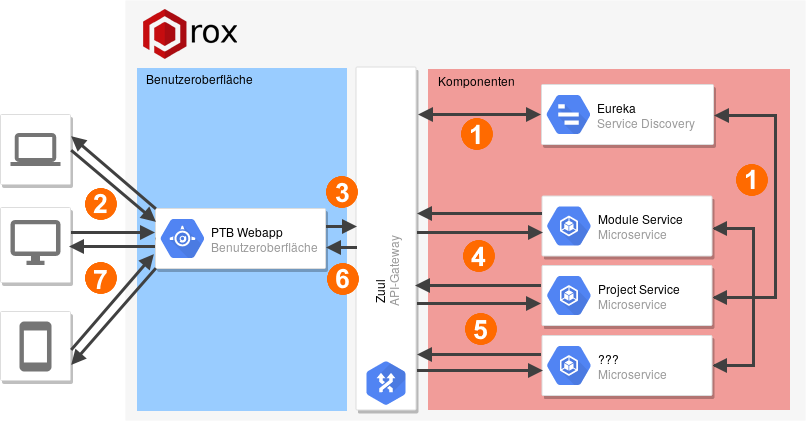
Vor Beginn der eigentlichen Kommunikation melden sich die einzelnen Microservices „Module Service“, „Project Service“ usw. an der Service Discovery „Eureka“ als Client an (Schritt 1) und senden danach regelmäßig einen sogenannten "Heartbeat", damit nicht mehr erreichbare Clients entfernt werden können. Somit weiß die Service Discovery, wie sie angemeldeten Clients erreichen kann. Zusätzlich fragen alle Clients in regelmäßigen Abständen die Informationen der Service Discovery ab und speichern diese ebenfalls. Fragt dann ein Nutzer über die Benutzeroberfläche "Prox Webapp" Daten eines Backend-Microservices an (Schritt 2), so wird diese Anfrage an das API-Gateway „Zuul“ gestellt (Schritt 3), das wiederum die zentrale Anlaufstelle für Anfragen an die REST-APIs der Backend-Microservices darstellt. Das API-Gateway weiß mithilfe der Daten der Service Discovery, wie die einzelnen Microservices zu erreichen sind, da es selbst als Client registriert ist. Letztendlich gelangt die Anfrage an den betroffenen Microservice (Schritt 4). Im Anschluss werden die Daten auf dem selben Weg zurück an die Webapplikation und somit zum Nutzer geleitet (Schritte 5-7).

Als Beispiel folgt eine exemplarische Erklärung der folgenden User Story:
„Als Student möchte ich die geplante Projekte des Studiengangs Informatik unter dem akademischen Grad Bachelor einsehen, um anhand deren Bezeichnung zu sehen, ob ich an diesem Projekt teilnehmen werde.“
- Wenn die einzelnen Services starten, melden sie sich bei der Service Discovery an.
- Der Student öffnet die Webapplikation und klickt auf „Projekte“ im Menü-Reiter.
- Die Anfrage, Projekte angezeigt zu bekommen, geht an das API Gateway.
- Das API-Gateway leitet die Anfrage an den Project Service weiter.
- Die angefragten Daten gehen an das API Gateway.
- Die Daten werden an die Webapplikation weitergeleitet.
- Informationen kommen beim Nutzer an.