-
Notifications
You must be signed in to change notification settings - Fork 0
editor
Voor dit project ga ik gebruik maken van Visual Studio Code. Ik kies voor deze text editor omdat hij een aantal handige features heeft waar ik graag gebruik van maak:
- Het installeren van extensies is ingebouwd in Visual Studio Code.
- Visual Studio Code is erg populair, extensies zijn er dus in overvloed.
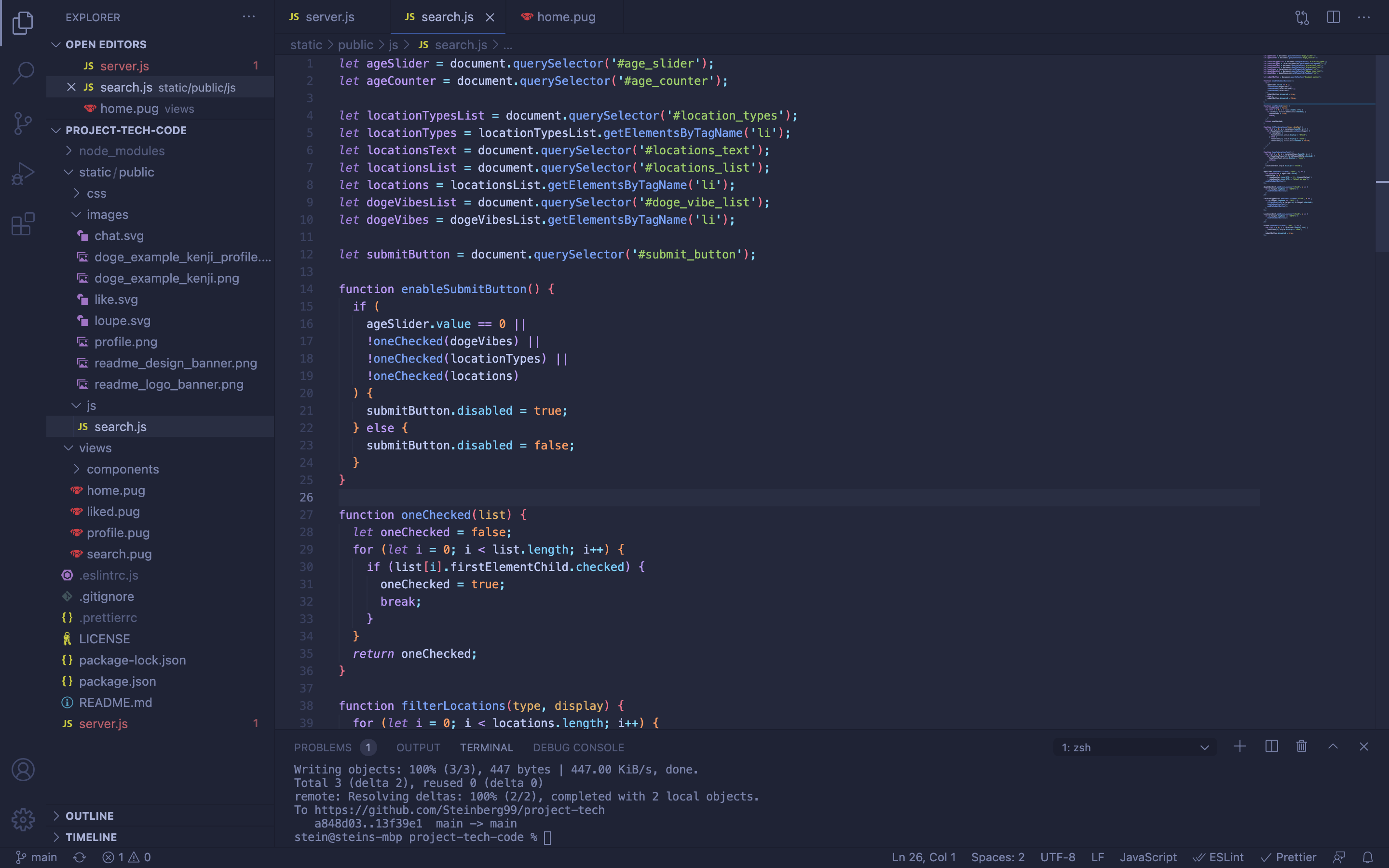
- Visual Studio Code werkt goed in combinatie met Git. Het is erg makkelijk te zien welke files er nieuw, aangepast of verwijderd zijn. Bestanden in staging zijn makkelijk terug te vinden.
- Visual Studio Code heeft een ingebouwde terminal.
- Ik had voorafgaand aan dit project ook al ervaring met deze text editor.
Ik heb voor de lol ook nog gekeken naar de text editor Atom en Brackets. Uiteindelijk heb ik gekozen voor Visual Studio Code omdat deze simpelweg een stuk beter scoort op al de voorheen genoemde punten. Verder vind ik het niet het einde van de wereld dat Microsoft mijn data steelt, vandaar dat ik niet voor VSCodium heb gekozen.
Ik heb een aantal verschillende thema’s geprobeerd om mijn text editor te personaliseren. De volgende thema’s en hun varianten heb ik uitgeprobeerd:
Ik heb uiteindelijke gekozen voor het thema Tokyo Nights, omdat ik deze het mooiste en duidelijkst vond. Ik vond dit thema als enige ook een verbetering over de standaard uitstraling van Visual Studio Code. Ik heb er niet voor gekozen om te experimenteren met light themes, omdat ik niet zo’n fan ben van bloedende ogen.

Om het schrijven van mijn code zo optimaal mogelijk te laten verlopen heb ik een aantal extensies geïnstalleerd:
- Eslint. Ik maak gebruik van de ESLint extensie omdat ik hierdoor in Visual Studio Code kan zien of mijn JavaScript fouten bevat. Voordat ik mijn code in de browser draai en zonder ESLint in de command line te gebruiken kan ik nu mijn code verbeteren.
- Prettier. Ik gebruik de Prettier extensie omdat ik hierdoor sneller mooiere JavaScript kan schrijven. Wanneer ik mijn bestanden op sla worden ze automatisch gecorrigeerd door Prettier. Het vergeten van puntkomma's is verleden tijd!
- Bracket Pair Colorizer. Deze extensie was een goede aanrader van Danny! Door Bracket Pair Colorizer te gebruiken kan ik zien welke haakjes bij elkaar horen. Dit zorgt er voor dat ik nooit meer met missende haakjes zit te klooien.
In de settings van Visual Studio Code heb ik ook een aantal dingen aangepast:
- Ik heb kleuren van de Bracket Pair Colorizer extensie aangepast zodat ze machten met mijn geselecteerde thema. Dit was erg belangrijk voor mijn programmer OCD.
- Ik heb Prettier mijn standaard formatter gemaakt.
- Ik heb format on save aangezet, waardoor mijn code automatisch door prettier wordt gecorrigeerd bij het opslaan van een bestand.
- Ik heb verder in mijn Prettier en ESLint settings een aantal dingen aangepast. Dit heb ik verder uitgelegd op de linters pagina.
- enkia. (z.d.). Tokyo Night. Visual Studio Marketplace. Geraadpleegd op 9 mei 2021, van https://marketplace.visualstudio.com/items?itemName=enkia.tokyo-night
Wiki for Blok Tech | Stein Bergervoet | Klas 4 |