-
Notifications
You must be signed in to change notification settings - Fork 0
Adding media
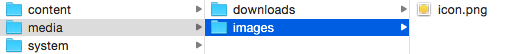
All media is located in the media folder. You can store your images and other files here.

The downloads folder contains files to download. The images folder is the place to store your images. For a small website put all images inside this folder, otherwise use multiple folders. All media folders and file types are available on your website. You can create additional folders and organise media files as you like.
Here's how to use images on a page. Open the file content/1-home/page.txt in your favorite text editor. Add  to the text of the page. The home page shows now the website icon.
 shows http://website/media/images/icon.png
 shows http://website/media/images/picture.jpg
You can also use the image plugin to resize images and create thumbnails.
[image icon.png] shows http://website/media/images/icon.png
[image picture.jpg] shows http://website/media/images/picture.jpg
Images in different sizes:
[image picture.jpg Picture - 64 64]
[image picture.jpg Picture - 320 200]
[image picture.jpg Picture - 50%]
You can use the Youtube plugin and Vimeo plugin to embed videos.
[youtube fhs55HEl-Gc] shows http://www.youtube.com/watch?v=fhs55HEl-Gc
[vimeo 13387502] shows http://vimeo.com/13387502
Embedding a Youtube video:
[youtube fhs55HEl-Gc]
[youtube fhs55HEl-Gc left 200 112]
[youtube fhs55HEl-Gc right 200 112]
Embedding a Vimeo video:
[vimeo 13387502]
[vimeo 13387502 left 200 112]
[vimeo 13387502 right 200 112]