-
Notifications
You must be signed in to change notification settings - Fork 0
Adding media de
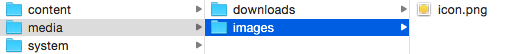
Alle Medien befinden sich im media-Verzeichnis. Hier speicherst du Bilder und Dateien.

Das downloads-Verzeichnis enthält Dateien zum Herunterladen. Das images-Verzeichnis ist zum Speichern deiner Bilder. Bei einer kleinen Webseite kannst du alle Bilder in ein Verzeichnis ablegen, ansonsten benutzt man mehrere Verzeichnisse. Alle media-Verzeichnisse und Dateitypen stehen auf deiner Webseite zur Verfügung. Du kannst weitere Verzeichnisse erstellen und Medien so organisieren wie du willst.
Hier ist beschreiben wie man Bilder auf einer Seite verwendet. Öffne die Datei content/1-home/page.txt in deinem Lieblingseditor. Füge  zum Text der Seite hinzu. Die Startseite zeigt jetzt das Icon deiner Webseite an.
 zeigt http://website/media/images/icon.png
 zeigt http://website/media/images/picture.jpg
Es gibt auch das Image Plugin um Bildgrößen zu ändern und Thumbnails zu erzeugen.
[image icon.png] zeigt http://website/media/images/icon.png
[image picture.jpg] zeigt http://website/media/images/picture.jpg
Bilder in unterschiedliche Größen:
[image picture.jpg Picture - 64 64]
[image picture.jpg Picture - 320 200]
[image picture.jpg Picture - 50%]
Du kannst das Youtube Plugin und Vimeo Plugin benutzen um Videos einzubinden.
[youtube fhs55HEl-Gc] zeigt http://www.youtube.com/watch?v=fhs55HEl-Gc
[vimeo 13387502] zeigt http://vimeo.com/13387502
Ein Youtube-Video einbinden:
[youtube fhs55HEl-Gc]
[youtube fhs55HEl-Gc left 200 112]
[youtube fhs55HEl-Gc right 200 112]
Ein Vimeo-Video einbinden:
[vimeo 13387502]
[vimeo 13387502 left 200 112]
[vimeo 13387502 right 200 112]