-
Notifications
You must be signed in to change notification settings - Fork 1
06. Art Bible
In the first place, this document is written mainly as an encyclopedia that describes and develops all the visual and artistic aspects of both games; the original game FF Tactics Advance and the game we are going to develop FF Dawn of Ivalice. It is considered as the constitution of the Game's Art since it exposes the basic principles that we will respect at all times.
Therefore, it is considered a guide document of the graphics that we are currently using or will use within our game. It should be noted that, during the production of FF Dawn of Ivalice, this document will surely be constantly updated according to the changes we make with our Designer and Artist.
You can find all the sprites that we will use in FF Dawn of Ivalice, as well as concept art and mock ups as sprite proposals made by our Artist here.
Nowadays, the mood art of Final Fantasy Tactics Advance is an old-fashioned art style that generates the player a user experience worthy of the time of the arcades. In addition, its gamma of colors generates to the player a nostalgia sensation during the era of the gameboy advance, where its main palette of colors was composed of very saturated and warm colors.
That said, our intention with the art of the game, taking into account the inconveniences like 3D maps/backgrounds, is to redesign the graphics or create new graphics from scratch while maintaining, as much as possible ,the essence that transmits the original art of Final Fantasy Tactics Advance.
FF Tactics Advance is our main reference, both visual and technical, since it is the game that forms the basis of our game FF Dawn of Ivalice. Even so, we have done a research of similar games to this with the aim of getting ideas to define as clear as possible our game.
The closest references are in the Final Fantasy saga itself, especially in titles such as Final Fantasy Tactics, FFT Advance 2, Final Fantasy XII and Final Fantasy: The Lion War, which take place in the same universe and fictional medieval themes. Some of them, like the FF Tactics, underwent a big change in their color palette as they went from warm colors and much more saturated to cold colors and little saturated, which got worse their artistic appeal.
In common, all of them follow a pattern in the form and art style quite similar that reflects the art style of the Final Fantasy of that time. In addition, as a hallmark of identity, the combination of 3D grids with 2D sprites was very characteristic in their games.
On the other hand, artistic references that we can find in reference to our game, by other games would be: Arcadian Atlas, Tactics Ogre: Knights of Lodis Fire Emblem Saga or Agarest: Generations of War.

Final Fantasy Tactics Advance has a unique art style and very characteristic in the Final Fantasy saga of that time. Graphically, Final Fantasy Tactics Advance is a combination of 3D isometric maps with characters and objects based on 2D sprites, which can be shocking at first impression.
Followed by a gamma of saturated with warm colors and cold colors, a great quality in the animations and a great ease by the user interface that provides and generates an incredible experience when playing it.
In the Final Fantasy Tactics Advance world, there are a series of influential characters with great weight in the history of the Ivalice kingdom but we will only focus on three of them, which will be part of the options that the player has to face the dangers that will emerge in our game Final Fantasy Dawn of Ivalice.
Each of these three characters focuses on a unique specialty or role with different abilities and powers for each of them. At the end of it all, we'll have a warrior character, focused on short-range attacks, an archer character, focused on long-range attacks, and a magician character focused on spells.
The chosen characters from Final Fantasy tactics Advance are the following:
Marche is the main protagonist in Final Fantasy Tactics Advance, so there should be no doubt about his appearance in our game. he will be one of the three playable characters which will specialize in short range weapons and melee attacks.

Ritz Malheur is a very interesting character and female protagonist from Final Fantasy Tactics Advance especially for its great power and abilities about sorcery. With the adequate redesign we will turn Ritz into a great sorcerer oriented in healing and spells related to the 5 nature elements.

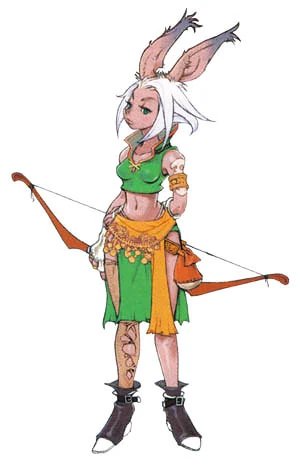
Shara is the Ritz's partner and a skilled archer character. Shara is female and we think she can fit very well as third playable character taking awesome combo attacks along with Ritz taking into account of their partnership.
Shara will receive a proper visual redesign without losing the essence of the character and his classic bow.

the world of FFTA is based specifically on 2 very important scenarios. The first is St. Ivalice, the city where Marche meets Ritz and new friends with whom, together with him, they travel to the magical world of Ivalice after reading a magical book.
The second is Ivalice, this time it is the Ivalice that every Final Fantasy fan knows, a fictitious and medieval kingdom, where the story of Marche and Ritz was developed.
Within Ivalice there are several towns and cities such as Cyril or regions such as Jagd and other scenarios such as deserts, dunes, volcanoes, forests, swamps, caves, etc.
In this section we find our 3 playable characters as 2D graphics of the game art from Final Fantasy Tactics Advance and which we will start to produce our own art that will be part of Final Fantasy Dawn of Ivalice.
This section will help us to analyze its art and compare it with ours to know if it archives our initial expectations.
| Portrait | Graphics |
|---|---|
| Portrait | Graphics |
|---|---|
| Portrait | Graphics |
|---|---|
There are many more sprites and animations by these 3 characters but we just want to focus on the basics of each character to analyze art aspects such as its scale, color or level of detail to start producing our graphics.
The scenarios and maps of FFTA are 3D models, which makes it difficult for us to use them in our game. Even so, we will try to adapt these models to tiles to be able to make it compatible with our system of map creation in Tiled and our project.

We enter to the most creative section and where all the members of the team, especially the artist, focus all their ideas and proposals in order to visually improve the user experience producing the greatest sensation of visual pleasure. We think that the design of the characters is the most important part at artistic level since they should be the ones that transmit the player an optimal and good user experience and get the player catched in the gameplay of the game avoiding that he gets bored.
When creating original art, the process that has to be followed is the following:
![]()
Sprite / Tile creation flowchart
1. Brainstorming: First, a brainstorming is done in order to gather ideas. In this step, no idea should be judged or discarted.
2. Cohesiveness and cohesion: In this step, the chosiveness and compatibility with the project of the previously gathered ideas is analyzed. It is in this step when ideas are first discarded from its own cohesion with the entire project.
3. Concept Art: Ideas are exported to concept art by creating design iterations until a result that could satisfy the requirements of the project is achieved.
4. 1st Check: Concept Art created is revised by the Artist and Designer . If it fits with the requirements of the art of the project, it is ready to be implemented. If not, there could be two different flows to follow:
-
If the problem with the Concept is because of the base idea, we should return to the Brainstorming step, wether to gather new ideas, or to recover ideas that were not developed. This should just be considered after several failures with the results of the concept, as it basically means to start from the very beginning again.
-
If the problem is just with the final result of the Concept step, we should just return to the Concept step and iterate again.
5. Pixel Art: Concept art is converted to art shape of our game, that it means to Pixel Art by creating design iterations until a result that could satisfy the requirements of the project is achieved.
6. 2n Check: Pixel Art created is revised by the Artist and Designer . If it fits with the requirements of the art of the project, it is ready to be implemented. If not, it would follow the same flows from 1st check.
7. Approval: Final result is accepted by Team Lead and Designer and it's ready to use in game.
Each character that we redesign or design from scratch should have a little sketch / concept art, with all the details that are important for the character to be recognizable. Apart from that, it will show the transition from their concept art to their pixel art by showing the new spritesheet of the corresponding character.



![]()
![]()
![]()
As for the scenarios, on the one hand the 3D models of the maps will be ripped and adapted as tiles modifying the models and in this way they will take advantage of some of the most interesting scenarios of the base game even though they are 3D models.
On the other hand, tilesets of maps with different themes from scratch will be created given the decisions made by our designer and his mock-up of scenarios which we will start.
There are mock-ups designed by our Designer and which we will start during the development process according to the scenarios. You can see our environment mock-ups here
Bit a bit, different types of particle effects will be proposed on the game especially for battle moments to give a better better feeling of realism and epicity. At the moment, we will use the particle effects of FFT and FFTA.
Probably the most important and notorious element to deal with given that our game will receive many visual changes related to its size and scale. Final Fantasy TA uses a pixel scaling in very small character sprites, resulting in very poor sprites. That makes the level of detail in the sprites of the characters is very low compared to the level of detail we are used to seeing in pixel art.
Therefore, we will make an important modification in the level of detail and consequently, the scaling of the sprites to generate a better and optimal visualization to the user. Although we will increase the scaling, we will respect a maximum limit of 32 x 64 pixels that should not be exceeded in the sprites of the characters.
As for the bosses or enemies characterized by their corpulence, it will be possible to exceed a maximum of approximately 64 x 128 pixels. Objects and items will be created separately. The proportions in the game will try to be as realistic as possible depending on the isometric space that the maps have.

Once commented on the changes in the scale that the game will suffer, we can talk about the improvement in its level of detail. As previously mentioned, FFTA has a very low level of detail in the pixel art, which makes it unrealistic.
Since we intend to create an ARPG oriented game, more dynamic and faster, we believe that an increase in the level of detail above all of the characters and enemies is necessary to produce an optimal sensation of visual pleasure and user experience.
We will focus mainly on the animations of the characters and enemies with the aim of having clear and well-defined forms to distinguish each action they perform and producing the best possible fluency

In terms of color, Final Fantasy Tactics Advance has done a great job because thanks to that shade of warm and saturated colors combined with the pixelart, it transmits to the user a good visual sensation that ends up contrasting above all with the less saturated and somewhat dark colors of some maps.
Bearing this in mind, the digital painting and cell shading style that will be applied in the art of our game will be discussed in this section.
Given the color is one of the most important artistic factors, the palette of our game will have a mixture of warm and saturated colors (respecting in this way the essence of FFTA) and colder and darker (fitting with the theme of dungeons that will have the maps of our game).
Then, the color palettes that will be used in each of the 3 playable characters are the followings. During the development process, this section of the document will be updated, putting forward the color palettes of new characters / enemies / scenarios,etc.

Possibly, the most differential element with respect to the base game FFTA, since from the beginning of our adventure in this project and after deciding the basic game pillars of our game, we decided to eliminate practically all the user interface, especially the UI focused on the battles in turns, since our game will not have it. And redesign the little UI that remains in reference to the inventory menu, pasuse menu, main menu, etc.
In short, we will decrease the volume of UI existing in the base game and adapt it for our game where the battles in real time, agility and dynamism are more prioritized.
Then, the future proposals with sketches and concept art of the different parts where the UI has all the protagonism will be commented. You can see our user interface early concepts here
We will use the following fonts:
These fonts may suffer a change of its typography during the entire process of game production according to the decisions made by our Designer to see a more visual result.
It should be noted that there are more fonts than we really need, At the time, they will remain active in this document until we really see how they are in Game on the user interface, at which point we will end up making a font choice.
In this section we will expose the rules of use and production of our art for all members of the team.
To carry out a good management and distribution of sprites, we must take into account the way in which we organize and place each sequence of sprites when building a spritesheet. In order to correctly distribute the sprites, our spritesheet must meet the following requirements:
- It must be a regular and uniform grid
- Height value of each grid should be the height of the highest sprite
- Width value of each grid should be the width of the widest sprite
Example: Within a set of sprites, we have the maximum height sprite is 32 pixels and the maximum width sprite is 64 pixels. Taking into account that there are no higher values of width and height, we generate a grid whose grids must measure 64 x 32 pixels
Once a spritesheet is finished, it must be exported in PNG format keeping transparency since it facilitates its implementation in the game
To bring the best possible organization about the assets and game graphics, they should be named by their name that identifies them, according to their type of asset and the current state of the development.
Current Types
- Character
- Environment
- Particle
- Object
States of a Spritesheet & TileSet
- Work In Progress: assetname_type_spritesheet_WIP/assetname_type_tileset_WIP.
- Done but Not Checked: assetname_type_spritesheet_DNC/assetname_type_tileset_DNC.
- Checked and Approved: assetname_type_spritesheet_CA/assetname_type_tileset_CA.
- Checked but a Modification is Needed: assetname_type_spritesheet_MN/assetname_type_tileset_MN.

- GBA-M Emulator: This tool is the Emulator we will use to ripping and extracting all the sprites we will need. It's a good ripping tool because it has options like pause game / go next frame, an option to disable sprite layers one by one of the game, another option to visualize just all 3D map /background, in addition to other interesting tool options.
- Photoshop: The main editing tool we will use during the project, since it's such an accessible for all team members which they are familiar with it. All the sketches and concept art will be made in this tool.
- Krita: The main tool to making sprites & tilesets & all kind of art production, since our artist already has some experience with the program and has already made several pixel art.

- Paint.net: A good and simple tool for spritesheet editing and visualization. If we need to do some color or scale change, this tool is perfect to do it thanks to the ease and accessibility it brings to the user
You can check all the game art assets in the following folder
The folder will be updated as new assets are extracted or created during the whole development process.
Disclaimer: We do not intend to take profit of any kind out of this project. The name of Final Fantasy and the assets that we took as reference belongs to its respective owner. This is a students project for educational purposes only.

